Adicionando QuickTags personalizadas do WordPress

A API de QuickTags do WordPress permite adicionar botões ao editor de texto de administração do WordPress. Para ser honesto, o editor de texto é provavelmente menos usado do que o editor avançado, a propósito, adicionar tags rápidas pode ser bastante útil ao repetir as mesmas tarefas com bastante frequência.
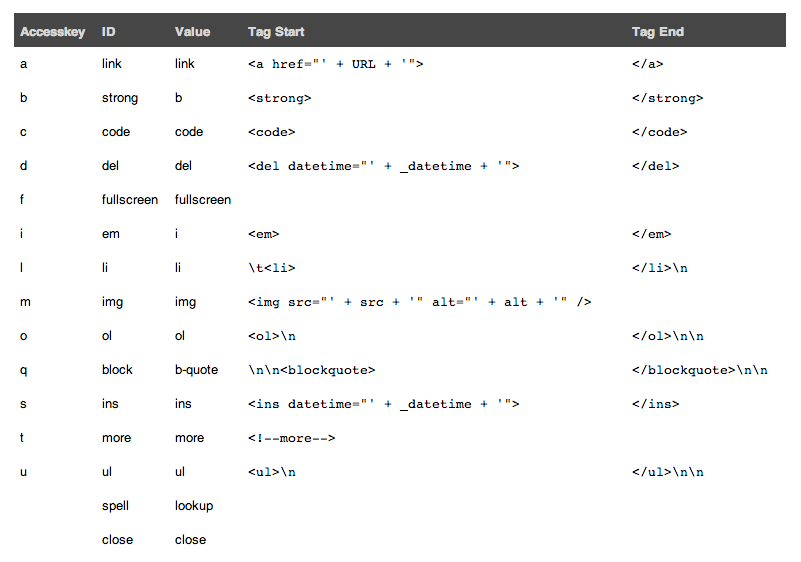
Aqui está a lista de tags rápidas padrão fornecidas no WordPress:

Como você pode ver, você pode criar vários tipos de botões, atribuir uma chave de acesso a cada um deles e definir seu próprio código personalizado facilmente.
Para adicionar uma tag rápida, você precisa conectar uma função personalizada ao gancho admin_print_footer_scripts . Basicamente, a ideia é adicionar algum código javascript personalizado no rodapé do administrador. A API de tags rápidas fornece uma função integrada chamada addButton:
QTags.addButton(id, display, arg1, arg2, access_key, título, prioridade, instância);
Esta função aceita 8 argumentos:
- id : (string) (obrigatório) O id html para o botão
- display : (string) (obrigatório) O valor html para o botão
- arg1 : (string) (obrigatório) Ou uma tag inicial a ser inserida como “<span>” ou um retorno de chamada que é executado quando o botão é clicado
- arg2 : (string) (opcional) Tag final como “</span>”. Deixe em branco se a tag não precisar ser fechada (ou seja, “<hr />”)
- access_key : (string) (opcional) Tecla de acesso de atalho para o botão
- title : (string) (opcional) O valor do título html para o botão
- prioridade : (int) (opcional) Um número que representa a posição desejada do botão na barra de ferramentas. 1 – 9 = primeiro, 11 – 19 = segundo, 21 – 29 = terceiro, etc
- instance : (string) (opcional) Limitar o botão a uma instância específica de Quicktags, adicionar a todas as instâncias se não estiver presente
Aqui está um trecho completo que adiciona um link WPExplorer ao editor:
// Add buttons to html editor
add_action(‘admin_print_footer_scripts’,’rc_quicktags’);
function rc_quicktags() { ?>
<script language=”javascript” type=”text/javascript”>
/* Adding Quicktag buttons to the editor WordPress ver. 3.3 and above
* – Button HTML ID (required)
* – Button display, value=”” attribute (required)
* – Opening Tag (required)
* – Closing Tag (required)
* – Access key, accesskey=”” attribute for the button (optional)
* – Title, title=”” attribute (optional)
* – Priority/position on bar, 1-9 = first, 11-19 = second, 21-29 = third, etc. (optional)
*/
QTags.addButton( ‘WPexplorerlove’, ‘WPexplorerlove’, ‘<a href=”http://wpexplorer.com” target=”_blank”>’, ‘</a>’, ‘w’ );
</script>
<?php
}
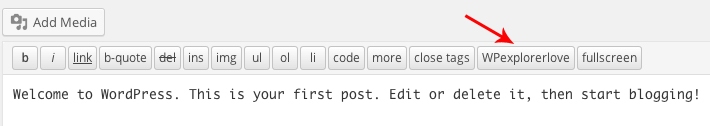
Aqui está o resultado:

Para usar essa tag rápida, clique uma vez nela, ela inserirá o início da tag <a>, adicione algum texto e clique no botão novamente, isso adicionará a tag de fechamento </a>. É isso!
Se você tiver alguma dúvida ou recomendação, deixe um comentário!





















