Deseja adicionar uma borda ao redor de suas imagens no WordPress? Recentemente, um de nossos usuários nos pediu uma maneira fácil de adicionar borda ao redor de uma imagem no WordPress. Embora você possa usar CSS, é confuso para iniciantes. Neste artigo, mostraremos uma maneira fácil de adicionar borda de imagem no WordPress sem editar nenhum código HTML ou CSS.

Vídeo tutorial
Inscreva-se no WPBeginner
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Método 1: Usando um plug-in para adicionar borda de imagem no WordPress
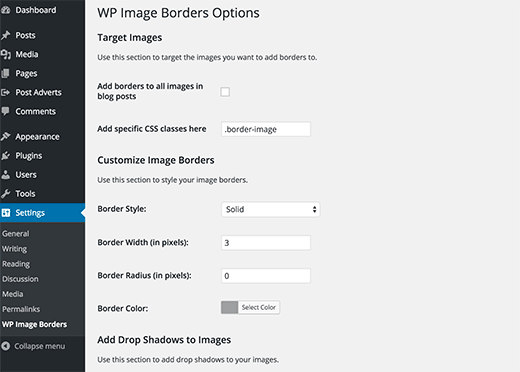
Este método é para iniciantes que não desejam editar nenhum HTML ou CSS. A primeira coisa que você precisa fazer é instalar e ativar o plugin WP Image Borders . Após a ativação, você precisa visitar Configurações » WP Image Borders para definir as configurações do plug-in.

A primeira seção nas configurações do plug-in permite segmentar imagens. Você pode adicionar bordas a todas as imagens em suas postagens do WordPress marcando a caixa ao lado da opção ‘Adicionar bordas a todas as imagens nas postagens do blog’ .
Alternativamente, você pode direcionar classes CSS específicas para ter bordas. Mostraremos como adicionar uma classe CSS a uma imagem específica posteriormente neste artigo. Agora você pode colocar qualquer coisa na classe CSS como .border-image.
A segunda seção nas configurações do plug-in permite personalizar as configurações de borda. Você pode escolher um estilo de borda, largura, raio e cor.
A última seção na página de configurações permite adicionar sombras às suas imagens. Você pode inserir uma distância horizontal e vertical, desfoque e raio de propagação, bem como a cor da sombra da caixa. Se você não deseja adicionar sombras às suas imagens, basta deixar esses campos em branco.
Não se esqueça de clicar no botão Salvar alterações para armazenar as configurações do plug-in.
Se você selecionou a primeira opção ‘Adicionar bordas a todas as imagens nas postagens do blog’ , não precisará fazer mais nada.
Você deve ver bordas de imagem em todas as imagens de postagem do seu blog.
No entanto, se você selecionou a segunda opção para mostrar apenas a borda para imagens específicas, precisará seguir a próxima etapa.
Adicionando classe CSS a uma imagem no WordPress
Se você deseja apenas adicionar bordas em torno de imagens selecionadas, precisará informar ao WordPress quais imagens devem ter bordas. Você pode fazer isso adicionando uma classe CSS às imagens que precisam de bordas.
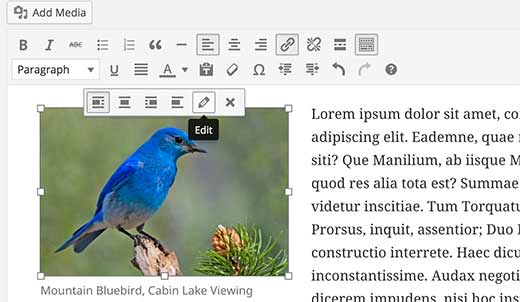
Basta carregar sua imagem e adicioná-la ao seu post. Após adicionar a imagem, clique nela no editor visual e, em seguida, clique no botão editar na barra de ferramentas.

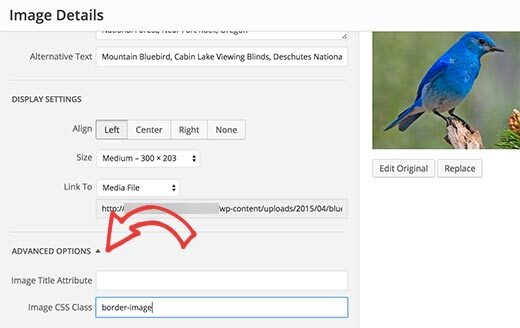
Isso abrirá o pop-up de edição de imagem mostrando os detalhes da imagem. Você precisa clicar nas Opções Avançadas para expandi-lo e, em seguida, inserir a classe css da sua imagem.
Dica: isso ocorre .border-imageporque selecionamos isso em nossas configurações de plug-in.

Em seguida, clique no botão atualizar para salvar e atualizar as configurações de imagem. Isso é tudo, sua imagem agora terá uma classe adicional. Como você está usando o plug-in WP Image Borders, uma borda aparecerá nesta imagem.
Método 2: Usando HTML e CSS para adicionar bordas de imagem no WordPress
Adicionar bordas de imagem usando CSS/HTML é uma maneira mais rápida e rápida de obter bordas em torno de suas imagens no WordPress. Há muitas maneiras de fazer isso, e mostraremos todas elas. Você pode escolher o que for melhor para você.
Adicionando bordas usando estilos in-line no WordPress
Depois de carregar e inserir sua imagem em uma postagem do WordPress, mude para o editor de texto . Você verá o código HTML para sua imagem. Vai parecer algo assim:
| 1 | <img src=”http://www.example.com/wp-content/uploads/2015/04/bluebird-300×203.jpg” alt=”bluebird” width=”300″ height=”203″ class=”alignnone size-medium wp-image-36″ /> |
Você pode facilmente adicionar estilo CSS no código HTML assim:
| 1 | <img src=”http://www.example.com/wp-content/uploads/2015/04/bluebird-300×203.jpg” alt=”bluebird” width=”300″ height=”203″ class=”alignnone size-medium wp-image-36″ style=”border:3px solid #eeeeee; padding:3px; margin:3px;” /> |
Sinta-se à vontade para alterar a largura, a cor, o preenchimento e a margem da borda de acordo com suas próprias necessidades.
Adicionando borda de imagem em seu tema WordPress ou tema filho
Se você deseja adicionar bordas permanentemente a todas as imagens em suas postagens e páginas do blog WordPress, você pode adicionar CSS diretamente em seu tema WordPress ou tema filho .
A maioria dos temas WordPress já tem essas regras de estilo definidas na folha de estilo do tema, que geralmente é o arquivo style.css. Você pode modificar o CSS existente ou adicionar seu próprio CSS em um tema filho.
O WordPress adiciona classes de imagem padrão a todas as imagens. Para garantir que as imagens em suas postagens/páginas tenham uma borda de imagem, você precisa segmentar todas essas classes. Aqui está um trecho de CSS simples para você começar:
| 12345678910111213141516171819 | img.alignright {float:right;margin:0 0 1em 1em;border:3px solid #EEEEEE;}img.alignleft {float:left;margin:0 1em 1em 0;border:3px solid #EEEEEE;}img.aligncenter {display: block;margin-left: auto;margin-right: auto;border:3px solid #EEEEEE;}img.alignnone {border:3px solid #EEE;} |
Se você quiser usar apenas as bordas da imagem quando precisar delas, poderá adicionar a classe CSS às suas imagens (veja acima). Adicione regras de estilo para esta classe CSS em seu tema ou tema filho.
| 12345 | img.border-image {border: 3px solid #eee;padding:3px;margin:3px;} |
Esperamos que este artigo tenha ajudado você a adicionar bordas de imagem ao redor das imagens do seu blog WordPress. Você também pode querer ver nosso guia sobre como salvar imagens otimizadas para a web para acelerar seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .
Uncategorized




















