
Configurar seu site WordPress pode ser complicado. Acelerar o conteúdo e o design do seu site é o primeiro passo – e muitos usuários do WordPress tendem a estagnar depois de configurar um blog e bloquear o básico do site. No entanto, existem alguns sinos, assobios e ferramentas que todos os sites realmente deveriam ter. Uma barra de olá, também conhecida como barra de notificação, é uma delas.

O que é um olá bar? Bem, é uma barra que fica no topo do seu site WordPress, cumprimentando as pessoas à medida que chegam à sua página. Nem sempre está notificando as pessoas, como sugere o sinônimo “barra de notificação”, mas geralmente tem objetivos mais direcionados. É por isso que a indústria mudou para conhecer essas ferramentas não como barras de notificação, mas barras de olá ou barras superiores.
Essas barras podem ser usadas para muito mais do que apenas notificar os visitantes do site. No Hello Bar , fazemos barras de olá junto com muitos outros ativos do site que são ótimos para converter seus visitantes em ativos significativos para sua empresa.
Neil Patel observa que a barra superior do Hello Bar em seu site do Quick Sprout representa 11% do total de leads . Isso significa que seu Hello Bar responde por 11% de sua receita .
Como isso funciona?
Bem, existem algumas maneiras pelas quais as barras superiores funcionam para converter visitantes em leads. Depende de seus objetivos – você está tentando construir sua lista de e-mail? Aumentar seus seguidores nas redes sociais? Direcionar mais tráfego para determinadas páginas do seu site ou anunciar um código de venda ou desconto?
As barras de saudação podem ser usadas para realizar todos os itens acima. Aqui estão algumas maneiras pelas quais vimos nossas principais barras empregadas (estamos constantemente vendo usos novos e criativos no WordPress).
Pendurando um ímã de chumbo

Vimos uma grande variedade de iscas digitais empregadas pelos usuários do Hello Bar – o que é incrível. Fornecer uma isca digital única e relevante para sua comunidade específica é extremamente importante para gerar leads com sucesso.
Uma isca digital, em marketing, é um item ou serviço gratuito que é oferecido com o objetivo de coletar informações . As iscas digitais geralmente são oferecidas como troca, ou seja, eu lhe darei uma receita grátis para baixar se você me der seu endereço de e-mail. Você pode pensar em iscas digitais como isca – sem uma boa oferta suculenta na linha, os visitantes não morderão.
O que constitui uma oferta suculenta difere de comunidade para comunidade. Um varejista de roupas não gostaria de usar a mesma isca digital que um preparador físico. Isso simplesmente não chamaria a atenção de seus clientes ou os deixaria animados para interagir mais com seu site.
Existem 5 tipos diferentes de iscas digitais:
- Imãs digitais educacionais: ensine aos seus visitantes algo que eles ainda não sabem
- Ímãs de chumbo úteis: forneça um tutorial, modelo ou outra ferramenta para resolver um problema
- Ímãs digitais de construção de comunidade: crie uma maneira de seu público criar uma comunidade com base nas coisas que eles têm em comum
- Iscas digitais de entretenimento: inspire ou entretenha seu público
- Imãs de chumbo interativos: Quizzes são ótimos para isso!
Esses tipos de ímãs digitais podem ser usados
Lembre-se, você não está pedindo ao visitante do seu site para lhe dar dinheiro imediatamente – muitas vezes, ele ou ela não estará pronto para comprar logo de cara. Em vez disso, você está pedindo algo de valor: o endereço de e-mail dele ou outras informações pessoais, em troca de algo de valor vindo de você. Depois de ter o endereço de e-mail do seu visitante, você pode acompanhá-lo mais tarde para direcioná-lo através do seu funil de vendas.
Informando os visitantes sobre uma venda

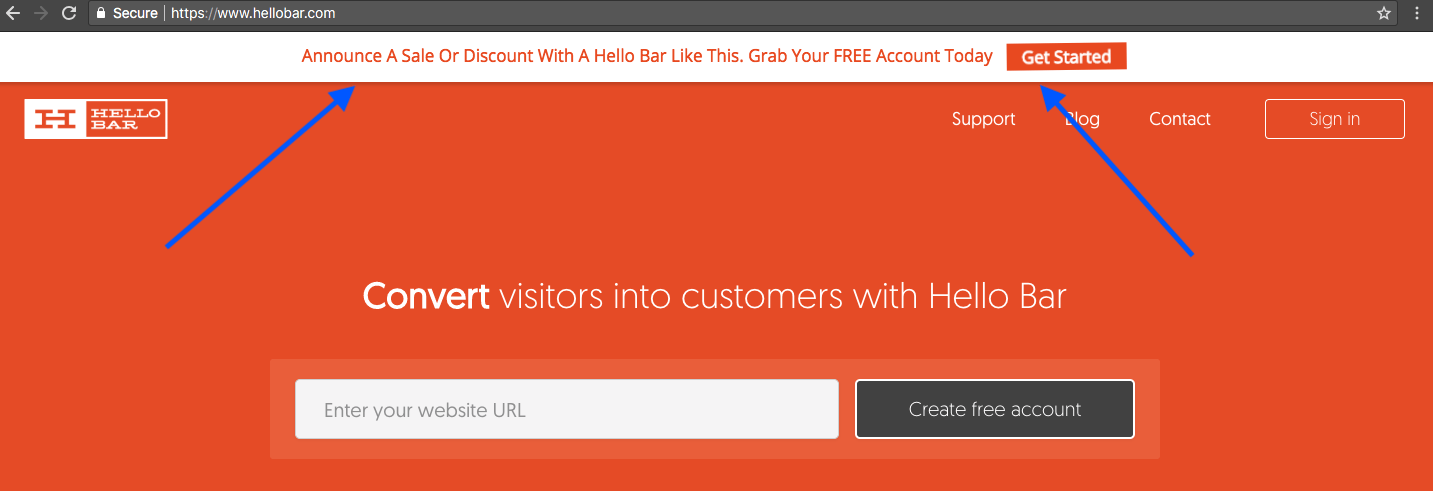
As barras de saudação são excelentes ferramentas para anunciar promoções e códigos de desconto em seu site. Você pode usá-los para direcionar o tráfego para uma determinada página e garantir que suas melhores ofertas não passem despercebidas.
Se você está tendo problemas com uma alta taxa de rejeição, em que os visitantes chegam ao seu site e saem rapidamente sem interagir, você também pode usar a Hello Bar para ajudar a direcionar o tráfego para outras páginas que possam interessar aos visitantes que estão saindo. Essa estratégia pode ajudar a distribuir mais visualizações para seu site e expandir sua oportunidade de interagir com seus visitantes.
Alertar os usuários sobre um incidente
Vimos nossas barras superiores usadas para anúncios e avisos em vários sites. Por exemplo, um de nossos usuários operava um site governamental e usava sua barra superior para anunciar um próximo evento climático. Também vimos empresas de software usarem nossa barra superior para anunciar problemas com seus sistemas ou problemas de tecnologia que sua equipe está trabalhando para resolver.
Então, nós cobrimos como as barras de saudação são usadas. Mas como você realmente configura um no seu site WordPress?
Como criar uma HelloBar
É bem simples.
- Visite Hellobar.com e crie uma conta. (Dica: agora é um bom momento para aproveitar nosso teste GRATUITO de 30 dias da nossa conta premium Growth, apenas para membros da comunidade do WP Explorer.)
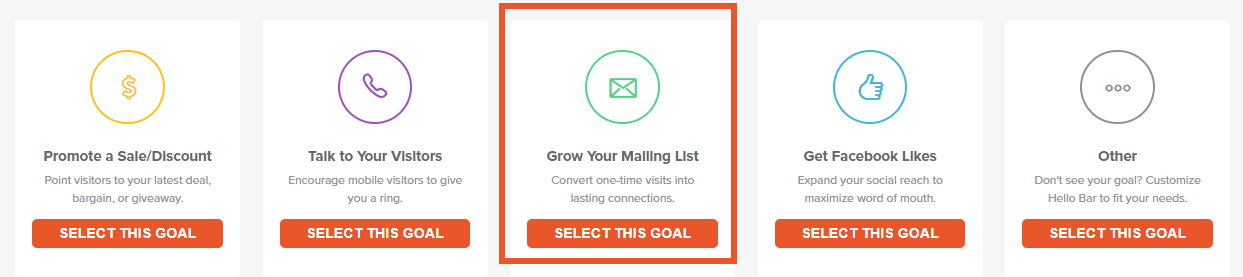
- Selecione seu objetivo.
- Projete sua barra superior, usando nosso criador de pop-ups passo a passo.
- No painel do Hello Bar, clique em “Uso WordPress” e, em seguida, clique no botão verde “Download”. Isso salvará um arquivo .zip em seu computador.
- Faça login no seu painel do WordPress e navegue até a guia Plugins, onde você selecionará “Adicionar novo”.
- Na parte superior da página do plugin, clique no botão “Upload Plugin” e selecione o arquivo zip Hello Bar que você baixou.
- Por fim, vá para a guia “Plugins instalados” em seu painel do WordPress e ative seu plugin da barra Hello.
Então você está pronto para começar a usar sua barra de saudação!
Usar sua nova barra superior é bastante simples, mas temos algumas dicas sobre como otimizar o desempenho da sua barra de olá.
Comece com o conteúdo
Se você não tiver certeza de onde focar seu tempo (limitado), o elemento da barra superior que fará a maior diferença é o texto que você escolher incluir. Ter um título matador e um call to action é fundamental.
Longe vão os dias em que “Junte-se à minha lista de e-mails” era o suficiente para prender a atenção de um visitante, quanto mais informações. Ao criar seu título, lembre-se de que os melhores títulos de conversão são exclusivos e personalizados para sua marca e sua voz de marca.
Eles também são curtos. Não comece com algo muito longo – quanto mais tempo leva para um visitante ler seu título, menos chance você tem de converter. Mantenha seus títulos curtos e agradáveis. Você pode usar o botão CTA (call to action) para complementar seu título com mais informações.
Por exemplo, se você estivesse oferecendo uma receita grátis, você poderia definir seu título como “Quer meus segredos para refeições saudáveis?”. Então, para o seu CTA, você pode dizer “Sim, envie-me minha receita grátis!”. Dessa forma, você deixa claro que as receitas são gratuitas, sem ocupar um espaço valioso em seu título.
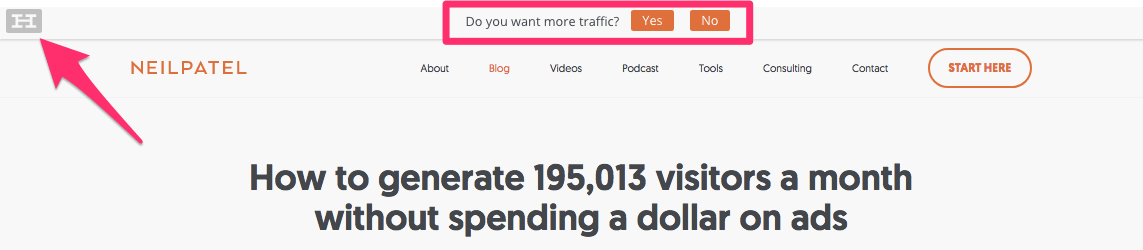
Outra dica importante sobre como elaborar o CTA perfeito é torná-lo a resposta a uma pergunta. Ao testar o Hello Bar, Neil Patel colocou uma barra superior em seu site e fez a pergunta direta: Você quer mais tráfego?

A barra superior de Neil funcionou fabulosamente. Ele foi capaz de alcançar tanto sucesso escolhendo uma pergunta que falava diretamente ao seu público. Como um dos 10 principais profissionais de marketing da Forbe , Neil sabia que as pessoas acessam seu site para aprender como melhorar sua presença online. Quem em seu site não gostaria de mais tráfego?
É uma pergunta para a qual as pessoas não podem dizer “não”, o que a torna incrivelmente eficaz. Encontrar CTAs que ressoem tanto com seu público é difícil, mas vale a pena quando se trata de conversões.
Brinque com design
O Hello Bar tem muitas opções de design disponíveis – é fácil brincar com nossos recursos por horas, mas há algumas maneiras fáceis de pular essa alternância e ainda sair com o resultado final de uma barra superior perfeita.
O melhor truque que temos na manga? Modelos e detecção automática de cores. Basta fazer login, selecionar um modelo que funcione melhor para você ou até mesmo selecionar cores de detecção automática e ver sua barra superior corresponder magicamente ao seu site em segundos. Não poderia ser mais fácil.
Claro, existem outros recursos para ajustar. Um botão de CTA animado pode fazer maravilhas para suas conversões – certamente vale a pena tentar! Várias cores também podem chamar a atenção de maneiras diferentes. Há muito o que brincar aqui, e ainda mais opções para incluir fotos aparecem quando você se aprofunda em nossos outros recursos do site, além de apenas a barra superior.
Teste A/B

Com tantas opções diferentes de títulos, CTAs e designs, é difícil saber o que funcionará melhor para o site da sua empresa. Felizmente, há uma maneira de saber exatamente o que seu site precisa – e também é muito divertido.
O teste A/B é um método de experimentação frequentemente usado em marketing, onde você pode colocar várias variações de uma barra superior em seu site ao mesmo tempo (diferentes visitantes verão variações diferentes) e, finalmente, comparar qual converte melhor.
Ao configurar seus testes A/B, há alguns princípios importantes a serem lembrados para garantir que seus testes A/B não mostrem apenas qual recurso do site funciona melhor, mas por quê.
A regra número 1 ? Teste apenas um elemento de cada vez. Isso significa que, se você deseja experimentar uma variação, deve alterar apenas um detalhe na barra superior de uma vez. Por exemplo, suas variações de título podem ter esta aparência:



Recomendamos primeiro testar seu título. A prática recomendada é criar 2 ou 3 variações para testar – mais do que isso, suas visualizações serão muito limitadas, o que significa que levará muito mais tempo para chegar a dados conclusivos.
Você saberá quando tiver dados suficientes para provar que uma variação é melhor do que a outra quando uma estrela aparecer ao lado de uma de suas variações – esse é o nosso sistema informando que você encontrou um vencedor. Depois de identificar um vencedor, é hora de pausar as variações perdedoras. Então, você pode começar a fazer novas variações.
Tente testar seu CTA em seguida. Depois de encontrar um CTA vencedor, é hora de começar a testar aspectos de design, como cor, imagem ou animação. Certifique-se de dar às suas variações tempo suficiente para serem executadas – se você não fizer isso, você pode ter conclusões falsas que não convertem tão bem quanto deveriam.
Alvejando
O marketing realmente se resume a colocar a mensagem certa na frente das pessoas certas. É aí que entra a segmentação. Usando métodos de segmentação, você pode selecionar vários filtros para refinar o público que vê sua barra superior específica.
Isso significa que você pode personalizar sua barra de saudação para se adequar ao seu cliente exato. Quanto melhor for a sua barra para o seu cliente, maior a probabilidade de ele participar da sua meta de conversão.
Aqui estão algumas maneiras diferentes de configurar a segmentação da sua barra de saudação (há muito mais opções na própria Barra de saudação):
- Caminho do URL : se você tiver visitantes vindos de páginas diferentes, poderá personalizar os recursos do seu site Hello Bar para se adequar ao site de onde eles vêm.
- Data : se você estiver anunciando uma venda, poderá personalizar as datas em que determinadas barras superiores aparecem. Isso permite que você envie uma saudação especial no Dia das Bruxas ou simplesmente atualize seu site para diferentes estações sem precisar reprojetar todo o site.
- Dispositivo : você pode personalizar seus pop-ups para que sejam exibidos de forma diferente se alguém estiver acessando seu site de um computador, tablet ou dispositivo móvel. Isso é incrivelmente importante, pois a navegação na web é cada vez mais proeminente entre os usuários de smartphones.
Não tenha medo de criar mais de uma barra superior para usar em páginas diferentes, com cada recurso tendo regras de segmentação específicas. Isso dará aos navegadores do seu site a experiência de navegação mais personalizada possível!
Depois de ajustar sua barra superior, você pode começar a explorar outras formas de pop-ups. Alguns de nossos recursos de site convertem melhor do que outros (confira nossas aquisições de página ao sair!), mas isso realmente depende do seu site – e de sua dedicação aos testes A/B.
Pronto para começar? Experimente a conta premium Growth da Hello Bar GRATUITAMENTE por 30 dias ! Uma prévia exclusiva para a comunidade WPExplorer!