Deseja alterar o esquema de cores do administrador no WordPress?
Alterar o esquema de cores do administrador do WordPress permite criar um painel personalizado para você e sua equipe. O esquema de cores pode combinar com o design da sua marca ou apenas apresentar suas cores favoritas.
Neste artigo, mostraremos como alterar o esquema de cores do administrador no WordPress facilmente.

Por que alterar o esquema de cores do administrador no WordPress?
Se você não é fã do esquema de cores padrão do administrador no WordPress, pode alterar facilmente o esquema de cores para algo que goste.
Você também pode alterar o esquema de cores para combinar com o design do seu tema WordPress ou até mesmo adicionar um recurso de modo escuro .
Isso pode ser útil se você tiver um site de associação ou uma loja online onde os usuários possam fazer login em seu site e desejar que seu site e painel de administração ofereçam uma experiência semelhante.
Você também pode usar um esquema de cores de administrador diferente para seu site de teste para diferenciá-lo mais facilmente do seu site ao vivo.
Dito isso, vamos mostrar algumas maneiras diferentes de alterar o esquema de cores do administrador no WordPress. Você pode usar os links rápidos abaixo para ir direto ao método que deseja usar.
- Altere o esquema de cores do administrador com as configurações internas do WordPress
- Crie esquemas de cores de administração personalizados no WordPress
- Controle o esquema de cores padrão do administrador para usuários do WordPress
Como alterar o esquema de cores do administrador com as configurações padrão do WordPress
O WordPress possui um recurso integrado que permite escolher entre algumas paletas de cores predeterminadas para o painel de administração do WordPress.
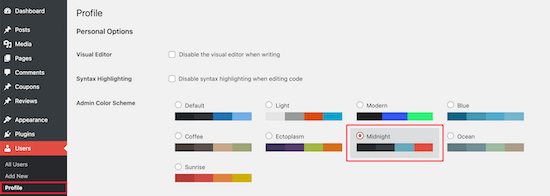
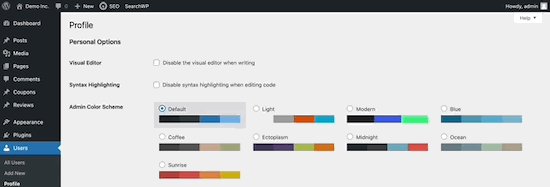
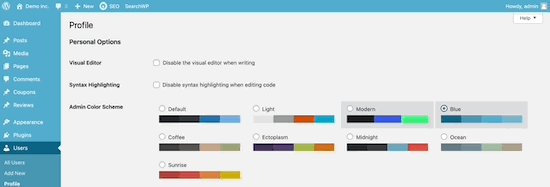
Para alterar o esquema de cores do administrador, basta fazer login no painel de administração do WordPress e navegar até Usuários »Perfil .
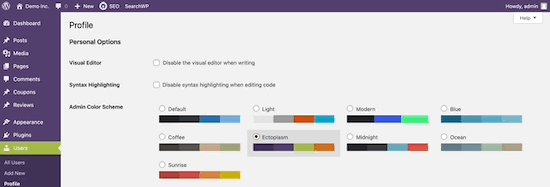
Depois disso, selecione o novo esquema de cores na seção ‘Esquema de cores do administrador’ clicando no botão de rádio.

Existem 9 esquemas de cores diferentes para escolher.
Conforme você clica em diferentes opções, o esquema de cores muda automaticamente.

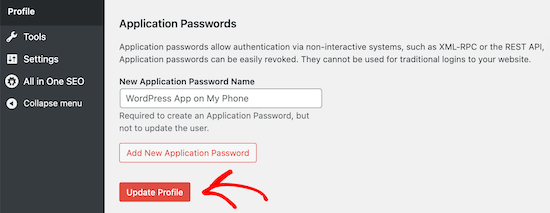
Depois de selecionar um esquema de cores que você gosta, você precisa rolar para baixo até a parte inferior da página e clicar no botão ‘Atualizar perfil’.

Você também pode controlar o esquema de cores do administrador para outros usuários registrados em seu site WordPress .
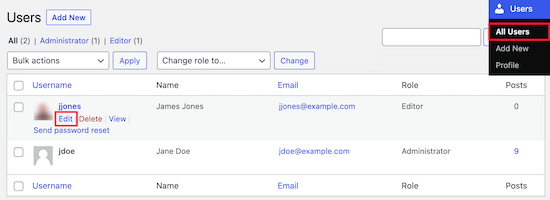
Para fazer isso, vá para Usuários » Todos os usuários e, em seguida, passe o mouse sobre o usuário e clique no botão ‘Editar’.

Em seguida, basta seguir o mesmo processo acima para alterar o esquema de cores do administrador para esse usuário.
Quando terminar, certifique-se de clicar no botão ‘Atualizar perfil’ na parte inferior da página.
Como criar esquemas de cores de administração personalizados no WordPress
Se você quiser ainda mais opções de cores para o painel de administração, poderá criar esquemas de cores personalizados e enviá-los para o seu blog WordPress .
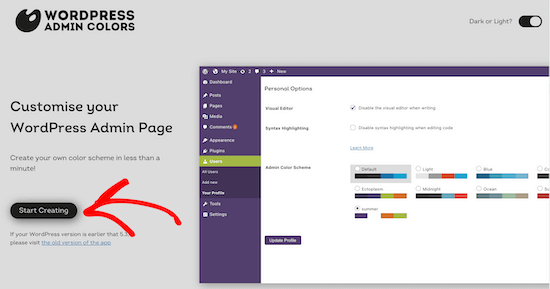
Para fazer isso, acesse o site gratuito do WordPress Admin Colors e clique no botão ‘Iniciar a criação’.

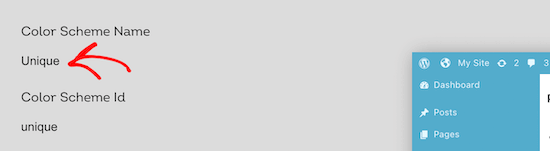
Em seguida, digite um nome na caixa ‘Nome do esquema de cores’.
Esse nome aparecerá no painel de administração do WordPress como uma nova opção de cor.

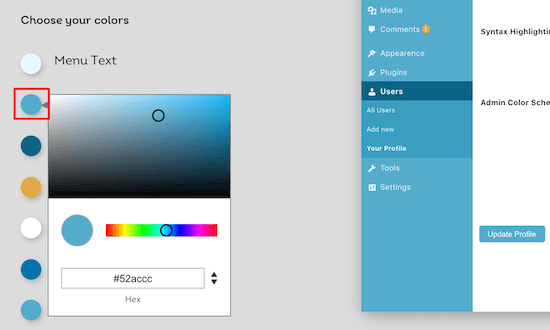
Depois disso, você pode personalizar totalmente seu esquema de cores clicando nas opções de cores na seção ‘Escolha suas cores’.
Para alterar uma das cores existentes, clique na cor e escolha sua nova cor no pop-up. Você pode clicar em qualquer lugar no seletor de cores ou inserir um código hexadecimal para uma cor específica.

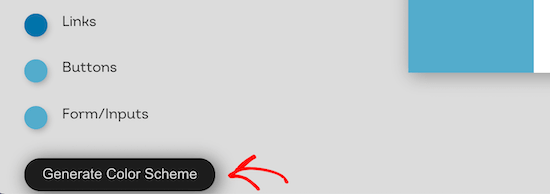
Quando terminar de personalizar seu esquema de cores, clique no botão ‘Gerar esquema de cores’ na parte inferior da página.
Isso criará o código do esquema de cores que você precisa adicionar ao WordPress.

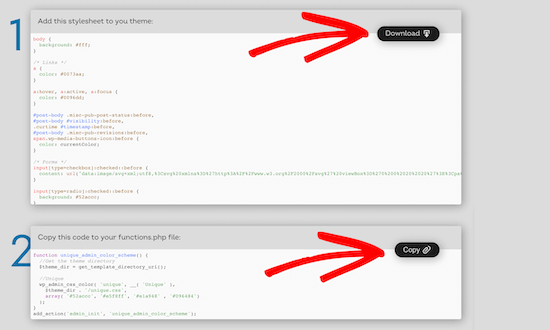
Na próxima página, haverá dois arquivos de código diferentes.
Você precisa baixar o arquivo CSS e copiar o trecho de código e colá-lo em seu editor de texto favorito. Iremos adicioná-los aos seus arquivos do WordPress.

Se você ainda não fez isso, confira nosso guia sobre como copiar e colar código no WordPress .
Você pode adicionar o snippet de código ao seu arquivo functions.php , em um plug-in específico do site ou usando um plug-in de snippets de código .
Para este tutorial, usaremos um plug-in de trechos de código. É o método mais fácil e amigável para iniciantes de adicionar trechos de código ao seu site WordPress.
Primeiro, você precisa instalar o plugin Code Snippets . Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress .
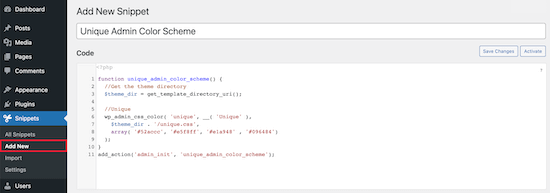
Após a ativação, você terá um novo item de menu chamado ‘Snippets’ na barra de administração do WordPress. Vá em frente e navegue até Snippets » Adicionar novo .
Em seguida, dê um nome ao seu snippet de código. Isso pode ser qualquer coisa para ajudá-lo a lembrar seu código.
Depois disso, você pode colar o snippet que copiou acima na caixa ‘Código’.

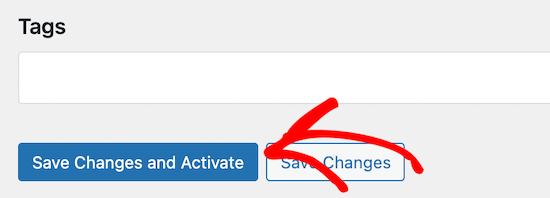
Em seguida, clique no botão ‘Salvar alterações e ativar’ na parte inferior da tela.
Isso salvará o código e ativará o novo esquema de cores do administrador.

Agora, você precisa fazer o upload da folha de estilo CSS que você baixou anteriormente para o diretório do tema em sua conta de hospedagem do WordPress .
Para fazer isso, você pode usar um cliente FTP ou a opção de gerenciador de arquivos no painel de controle de hospedagem do WordPress.
Se você nunca usou FTP antes, confira nosso guia sobre como usar FTP para fazer upload de arquivos para o WordPress .
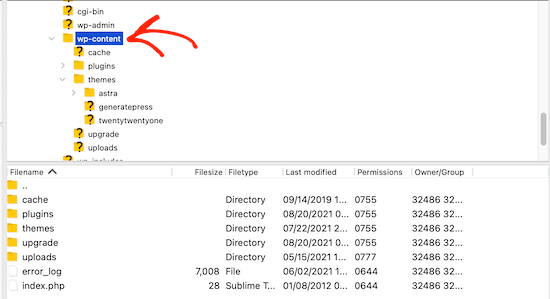
Primeiro, você precisa se conectar ao seu site usando um cliente FTP ou o gerenciador de arquivos no cPanel. Uma vez conectado, você precisa navegar até a /wp-contentpasta.

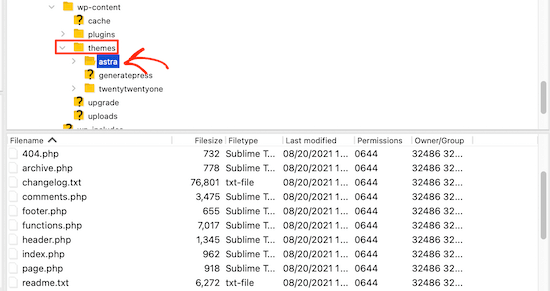
Dentro da wp-contentpasta, você verá uma pasta chamada temas. É aqui que o WordPress armazena todos os temas que seu site usa ou usou no passado.
Você precisa clicar na pasta de temas e abrir a pasta do tema que está usando.

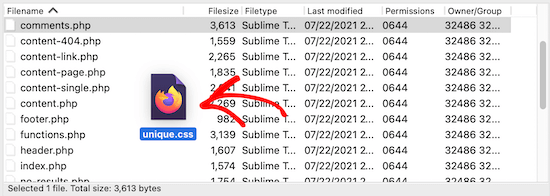
Em seguida, carregue o display.cssarquivo que você baixou.
Seu arquivo CSS terá o nome que você escolheu anteriormente.

Nota: Se você alterar os temas do WordPress, precisará fazer o upload do arquivo CSS para sua nova pasta de temas.
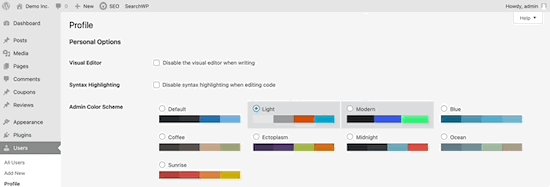
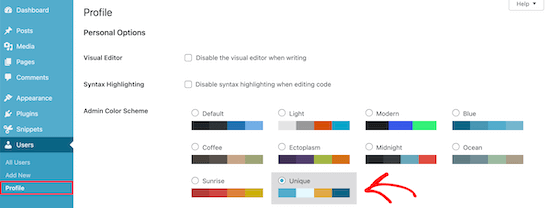
Depois disso, navegue até Usuários » Seu perfil .
Em seguida, você pode selecionar o novo esquema de cores que acabou de criar.

Se você quiser usar esse esquema de cores, certifique-se de clicar no botão ‘Atualizar perfil’ na parte inferior da página.
Como controlar o esquema de cores de administração padrão para novos usuários
Quando um novo usuário cria uma conta, ele terá a opção de personalizar seu esquema de cores. Mas você pode querer controlar o esquema de cores padrão do administrador ou impedir que os usuários alterem completamente o esquema de cores.
A maneira mais fácil de fazer isso é usando o plugin gratuito Force Admin Color Scheme .
Primeiro, você precisa instalar e ativar o plugin. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress .
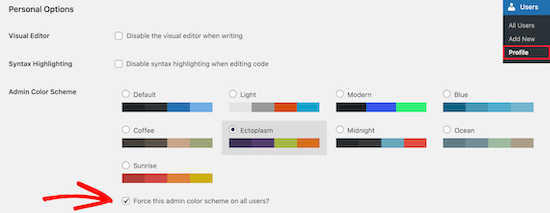
Após a ativação, navegue até Usuários »Perfil , selecione a cor do administrador e clique na caixa de seleção ‘Forçar este esquema de cores do administrador em todos os usuários’.

Depois disso, clique no botão ‘Atualizar perfil’ na parte inferior da página.
Agora, o esquema de cores padrão do administrador será o mesmo para todos os usuários novos e existentes em seu site.
O plug-in também desativa o seletor de esquema de cores do administrador para todos os seus usuários. Os únicos usuários que podem alterar essa cor são aqueles com acesso de administrador.
Esperamos que este artigo tenha ajudado você a aprender como alterar o esquema de cores do administrador no WordPress. Você também pode querer ver nossas escolhas de especialistas sobre os melhores plugins de página de destino do WordPress e nosso guia sobre como escolher o melhor registrador de nomes de domínio .
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .
Uncategorized




















