Recentemente, tenho aproveitado ao máximo as imagens em destaque do WordPress (ou Post Thumbnails , como algumas pessoas as chamam) para o controle deslizante de imagem usado em meus temas gratuitos. No entanto, algumas pessoas me perguntaram se era possível ter uma imagem separada para o controle deslizante e a miniatura da postagem porque o controle deslizante da imagem tende a ser muito maior, então pensei em escrever um tutorial rápido mostrando como adicionar um campo personalizado para o seu tema para que você possa definir uma imagem separada para o controle deslizante com a “imagem em destaque” definida como backup.
Etapa 1: criar o campo personalizado
A primeira etapa é criar o novo campo personalizado (consulte o codex se você não estiver familiarizado com campos personalizados ). Insira o seguinte no início do loop, que seria logo após a instrução “while (have_posts)” ou “foreach($myposts as $post”. Altere onde diz “Imagem alternativa” para o que fizer sentido – como imagem deslizante , imagem do autor… etc.
//obtém o campo personalizado intitulado “Post Image”
$alternative_post_image = get_post_meta($post->ID, ‘Imagem Alternativa’, $single = true);
Etapa 2: mostrar o novo campo personalizado em vez da imagem em destaque
Agora você pode passar por um teste rápido para ver se o campo personalizado existe e, em caso afirmativo, mostrar a URL definida no campo personalizado, caso contrário, mostre a miniatura do post. Insira o código a seguir onde você deseja mostrar sua imagem.
<?php
//se o campo personalizado não estiver em branco
if ($alternative_post_image !== ”) { ?>
<img src=”<?php echo $alternative_post_image; ?>” alt=”<?php the_title(); ?>” title=”<?php the_title(); ?>” />
<?php } else { ?>
<?php
//mostrar imagem em destaque
the_post_thumbnail();
?>
<?php } ?>
Etapa 3: use o campo personalizado em suas postagens
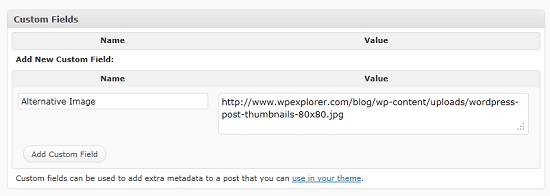
Agora você pode usar seu formulário de campo personalizado no editor de postagem para definir o link para sua imagem alternativa. Digite o nome do seu campo personalizado (neste exemplo é “Imagem Alternativa”) no campo “Nome” e depois o URL da sua imagem no campo “Valor”. Em seguida, clique em “Adicionar campo personalizado”.