3 coisas que você pode não saber sobre o plugin Gravity Forms

Gravity Forms é o plugin WordPress preferido por muitos usuários avançados e desenvolvedores. Neste post, descobrimos um grupo de recursos menos conhecidos, mas poderosos, deste brilhante plugin de criação de formulários.
“Feature blindness” é um termo que uso para descrever como alguns usuários (inclusive eu!) trabalham com software. Refere-se ao fato de que, quando você usa um software ou um plug-in, geralmente usa os recursos que conhece, deixando um mundo de funcionalidades do lado de fora da porta da frente, no frio. Quem já usou o Photoshop sabe o que quero dizer, você usa as ferramentas que conhece e o resto – bem, um dia aprenderemos, certo?
Embora muitos usuários tenham uma compreensão do uso básico do plugin Gravity Forms, o suficiente para construir um formulário e inseri-lo em uma página do WordPress, há uma enorme quantidade de outras coisas legais que esse plugin pode fazer.
Então, vamos explorar um dos plugins WordPress mais populares para criar e gerenciar formulários e mostrar algumas coisas legais.
Mostrar e ocultar campos com base na entrada do usuário
Você vê isso em formulários em toda a web, mostra a um usuário um novo campo com base na entrada que ele inseriu em um campo existente, útil em muitas situações. Por exemplo, quando um usuário escolhe uma opção em uma caixa de seleção e você deseja fazer outra pergunta com base nessa resposta.
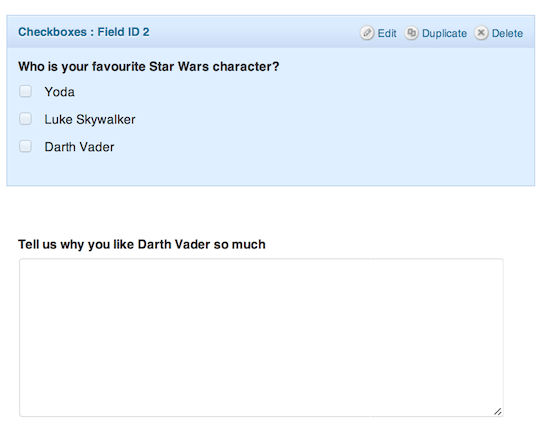
Dê uma olhada neste exemplo: se o usuário escolher as duas primeiras opções, queremos que nada aconteça, se ele escolher a terceira, queremos fazer a segunda pergunta.

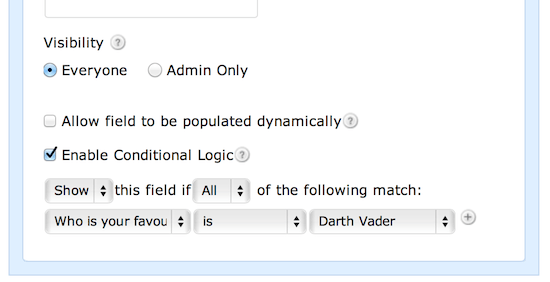
Gravity Forms chama esse recurso de Lógica Condicional. No editor de formulários (veja a próxima captura de tela abaixo) na seção avançada, há uma opção para ativar isso. Então você verá onde a lógica pode ser configurada, no meu exemplo o segundo campo agora só será mostrado quando o usuário verificar Darth Vader .

Bem legal hein? E fácil de fazer. Esta é apenas a ponta do iceberg, reserve alguns momentos para brincar com essas opções e você verá o quão poderoso isso pode ser.
Pré-preencher campos por meio de string de consulta
Imagine esta situação: você tem um site WordPress que tem vários produtos listados, quando um usuário faz uma consulta, você deseja evitar o trabalho de marcar uma caixa para indicar qual produto ele está interessado, em vez de detectar a página de onde eles vieram e marque a caixa para eles.
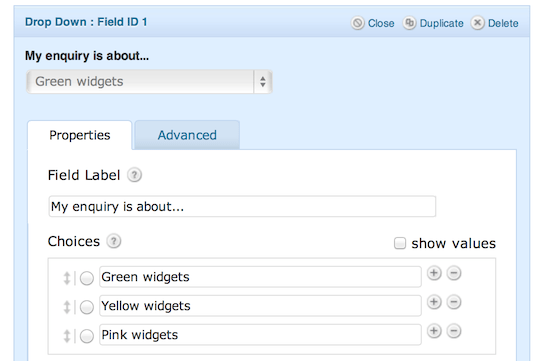
Aqui está um exemplo de como esse campo pode ser.

Portanto, em cada uma de suas páginas de produtos em que você vincula ao formulário de consulta, vamos configurar um URL de string de consulta especial para passar pelo produto para o formulário de consulta.
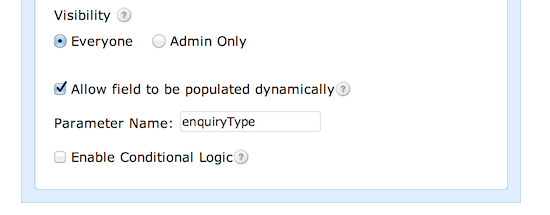
Vamos começar a configurar o campo. No editor Gravity Forms , selecione o campo e, em seguida, selecione a guia Avançado . Na parte inferior, marque a caixa para habilitar o preenchimento dinâmico para este campo e insira um nome de parâmetro; Eu usei enquiryType , veja a captura de tela abaixo.

Agora vamos colocar um link de uma página de produto para o formulário de consulta e precisamos enviar por meio do produto relevante para essa página. É tão simples quanto adicionar o parâmetro ao URL como uma string de consulta.
Exemplo: No exemplo abaixo, você usa isso como o link para o formulário de consulta . Os widgets amarelos serão selecionados automaticamente.
http://yourDomain.com/enquiry/?enquiryType=Yellow+widgets
Antes de deixarmos este, mais duas dicas rápidas
- O URL diferencia maiúsculas de minúsculas, portanto, se você usou letras maiúsculas no nome do parâmetro, use-o também no URL
- A URL deve ser codificada; em resumo, coloque um sinal de mais (+) onde os espaços normalmente seriam
Mostrar onde o formulário foi preenchido
Essa última dica é ótima para ver quais páginas estão convertendo mais consultas do que outras. Considere uma situação em que você tenha o formulário em várias páginas do seu site ou talvez o tenha na barra lateral do seu site, de modo que esteja em todas as páginas.
O que vamos fazer é adicionar um campo oculto que o usuário não verá, que simplesmente envia a página do WordPress pelo formulário. Quando você os vê na seção de entradas do Gravity Forms, os dados estão lá para você ver.

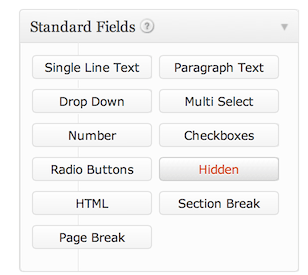
- Insira um campo oculto em seu formulário (você encontrará campos ocultos em Campos padrão )
- Rotule o campo, eu o chamei de Informações da página
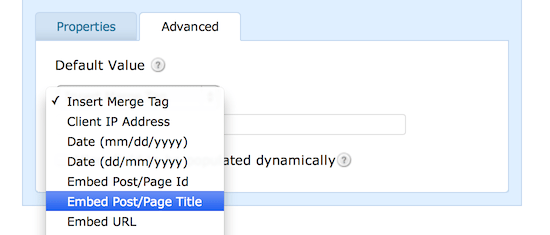
- Clique na guia Avançado para visualizar o valor padrão para seu novo campo
Agora, aqui é onde você configura o valor que será passado pelo formulário. Há dois que você pode escolher: O título da página/post ou o URL completo da página ou postagem – você decide qual prefere.

Então, você tem três grandes recursos. Se você tiver alguma dúvida ou quiser mais informações sobre algum deles, deixe um comentário!
Obter formulários de gravidade
Clique no banner abaixo para acessar o Gravity Forms e saiba mais sobre o plugin e confira suas opções de preços.





















