
Então, você está pensando em se tornar multilíngue, não é? Parabéns por essa decisão! Aumentar seu público potencial para clientes internacionais é sempre uma boa ideia.
Mas você já pensou no seu alternador de idiomas do WordPress?
Tornar seu site multilíngue envolve mais do que apenas traduzir o conteúdo do seu site. É claro que a tradução ainda é a parte principal do processo, mas garantir que o conteúdo traduzido esteja correto, amigável para SEO e facilmente acessível para seus visitantes é igualmente importante para a experiência do usuário.
Ter um alternador de idioma em bom funcionamento é essencial para o usuário ao trabalhar com um site WordPress multilíngue.
O que é um alternador de idiomas?
Um seletor de idioma é um pequeno botão com um grande impacto.
Um seletor de idioma é um seletor clicável que permite que os visitantes do seu site alternem entre dois ou mais idiomas (que você fornece) e escolham aquele em que desejam navegar no site. Isso é extremamente útil para sites internacionais e faz com que os visitantes desfrutem de uma experiência muito melhor no site.

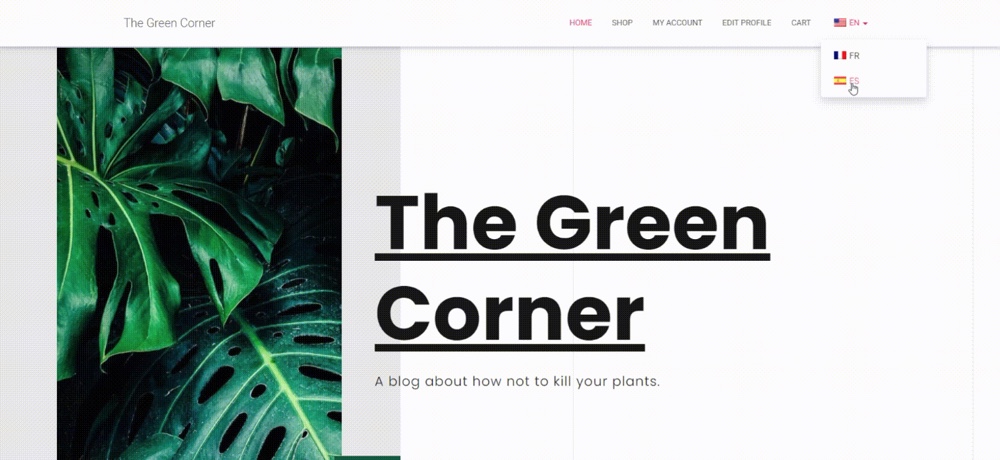
Então, digamos que você tenha um site que pode ser exibido em 3 idiomas: inglês, francês e romeno. Você tem todo o seu conteúdo traduzido para os 3 idiomas e agora tudo o que o usuário precisa fazer é selecionar o idioma de sua preferência dentre os fornecidos para exibir seu site. Dessa forma, os usuários podem rolar confortavelmente pelo seu site em um idioma que conhecem, ou talvez até em seu próprio idioma nativo.
Os alternadores de idioma geralmente são exibidos em um canto do site ou como parte de um menu ou widget. Eles também podem assumir a forma de listas suspensas e exibir nomes completos de idioma, códigos de idioma ou sinalizadores.
Quais são suas opções?
Existem várias maneiras de criar um site multilíngue , mas nem todas as ferramentas disponíveis vêm com a opção de adicionar facilmente um seletor de idioma ao seu menu, rodapé ou qualquer outro lugar que você queira.
Suas melhores opções para adicionar um alternador de idioma funcional e acessível de maneira bastante fácil são:
1. TraduzirPress

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
TranslatePress é um plugin de tradução visual, com um editor de tradução de front-end fácil de usar e a capacidade de traduzir 100% do conteúdo de um site.
Entre muitas funcionalidades multilíngues e opções de personalização, o plugin oferece 3 tipos de seletores de idioma para exibir em seu site e personalizar de acordo com suas necessidades: um seletor de idioma flutuante que segue o usuário em todas as páginas, um seletor de itens de menu e um seletor de código de acesso que permite que ele seja colocado praticamente em qualquer lugar do site (como em um widget ou no rodapé).
2. WPML

O plug-in WPML é um tradutor baseado em back-end para sites multilíngues que é compatível com todos os temas ou plug-ins que usam a API do WordPress.
Com relação aos seletores de idioma, o WPML oferece ao usuário 4 tipos de seletores de idioma: item de menu, widget, rodapé e links diretos para traduções de posts. Todos esses tipos podem ser personalizados de forma independente.
3. Polilang

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Polylang é outra solução multilíngue popular para sites WordPress que se integra perfeitamente à plataforma.
Ele vem com uma interface de tradução de back-end e também oferece diferentes opções de exibição e funcionalidades de personalização para o seletor de idiomas. Polylang também oferece um alternador de menu e um alternador de widget, e também oferece a possibilidade de adicioná-lo em qualquer lugar do site usando uma tag de modelo PHP.
4. Weglot

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Weglot é uma solução SaaS para sites multilíngues menores, que armazena as traduções em seus próprios servidores, ao contrário das outras opções acima que fornecem controle total sobre as traduções armazenando-as em seu próprio site.
Weglot exibe um seletor de idioma flutuante por padrão, mas sua posição e aparência podem ser personalizadas posteriormente. Por meio da personalização, o switcher pode ser movido para o menu, um widget ou qualquer outro local que suporte um shortcode.
Todos esses plugins oferecem boas opções de personalização para os alternadores de idioma, incluindo onde eles são exibidos e sua aparência.
Como adicionar um seletor de idioma ao seu site WordPress
Agora que você conhece suas opções, queremos mostrar como implementar essa funcionalidade em seu próprio site WordPress.
Para fazer isso, vamos guiá-lo pelo processo de adicionar um alternador de idioma com a ajuda do TranslatePress, o plug-in multilíngue do WordPress. Quando terminar, você também pode verificar esta postagem para obter algumas dicas e práticas recomendadas quando se trata de alternadores de idioma.
Etapa 1: instale o plug-in
Para começar tudo, primeiro você precisa instalar o TranslatePress no seu site WordPress.

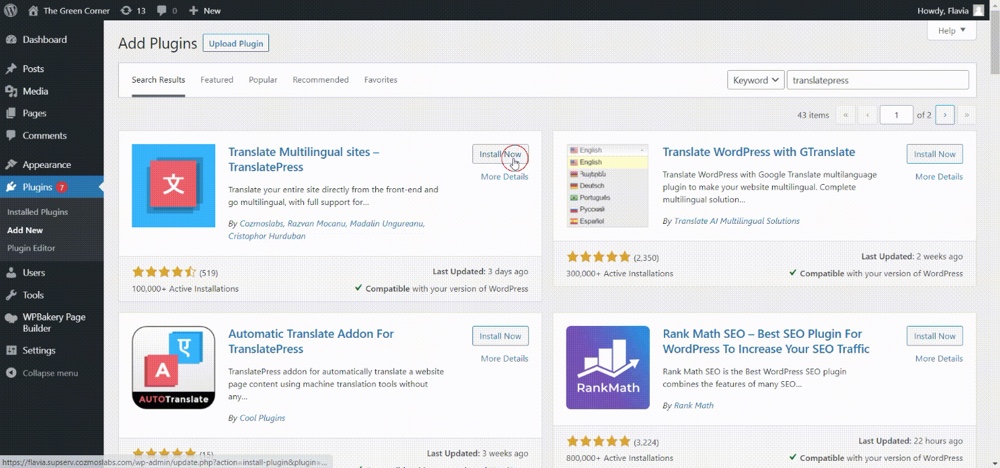
Para instalar o plugin, primeiro vá para Plugins → Adicionar novo no seu painel do WordPress. Digite “TranslatePress” na barra de pesquisa (canto superior direito) e clique em Instalar agora no primeiro plugin que aparecer. Não se esqueça de ativar o plugin depois de instalado.
Etapa 2: adicionar idiomas
Depois que a instalação estiver concluída e seu plug-in estiver funcionando, você poderá escolher e adicionar seus idiomas ao site.
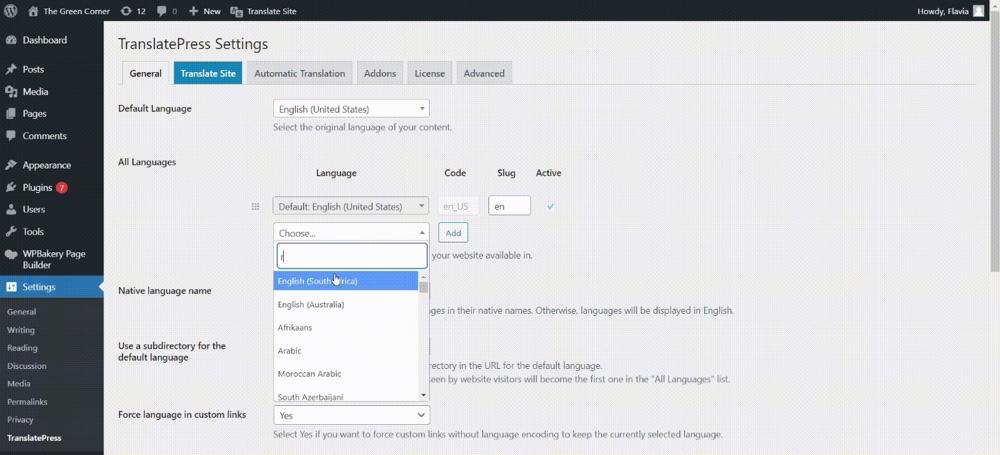
Para fazer isso, vá para Configurações → TranslatePress e, na guia Geral , você encontrará a seção Todos os idiomas . Aqui você pode abrir o menu suspenso e escolher o idioma desejado para adicionar ao seu site. Não se esqueça de clicar no botão Adicionar após cada idioma de lixiviação selecionado.

Agora salve suas alterações e vamos para a próxima etapa.
Etapa 3: escolha o tipo de alternador de idioma
Ao usar o TranslatePress, existem 3 maneiras de exibir seu seletor de idiomas. Você pode usar todos eles ao mesmo tempo, qualquer combinação de dois ou apenas um, dependendo de sua preferência.
Os 3 tipos de alternadores de idioma são:
- Código curto
- Item do menu
- Seletor de Idioma Flutuante
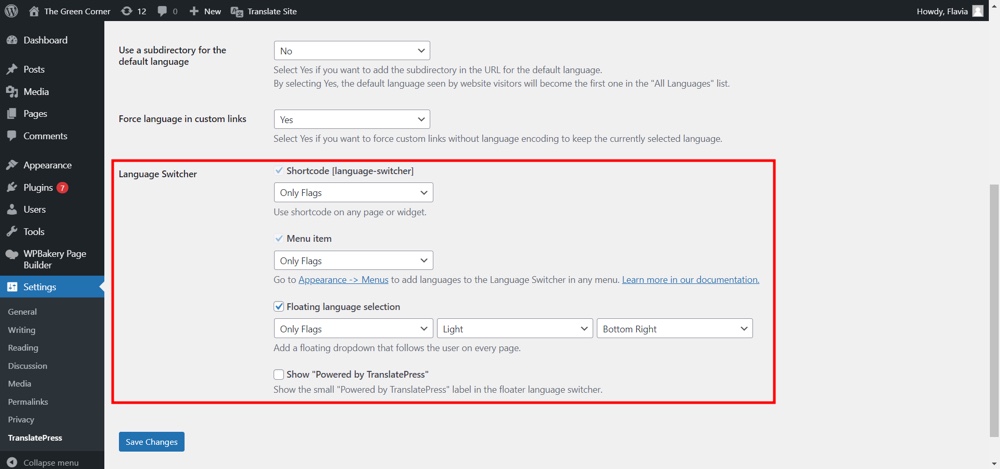
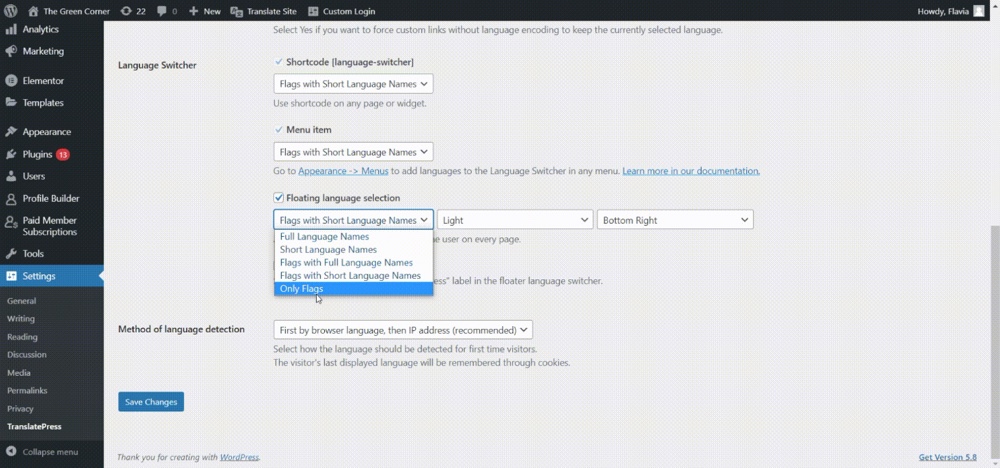
Para escolher seu seletor de idioma preferido, vá para Configurações → TraduzirPressione e role um pouco na guia Geral . Aqui você verá os 3 tipos de alternadores de idioma que você pode ativar ou desativar marcando/desmarcando as caixas de seleção à esquerda.

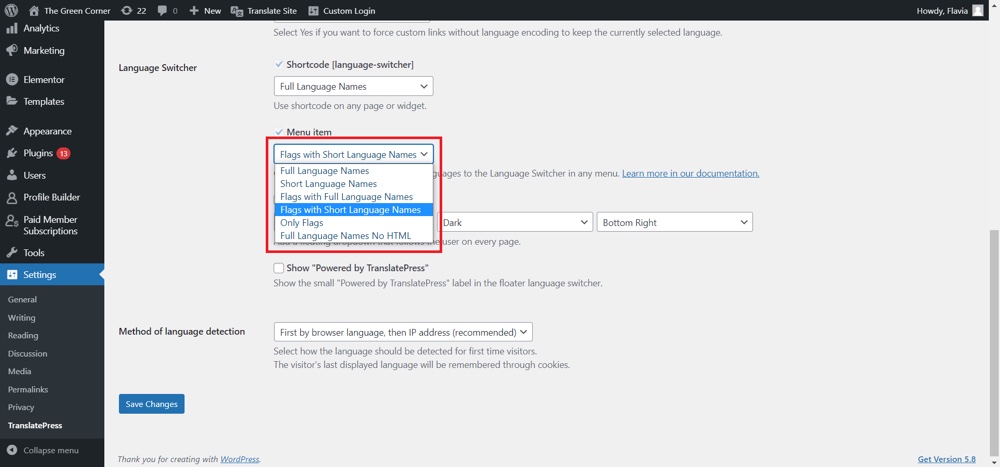
Com qualquer uma dessas 3 opções, você pode optar por exibir nomes completos de idioma, códigos de idioma, bandeiras ou uma combinação de sua escolha. O TranslatePress oferece 5 opções para exibir seus switchers:

Agora, vamos ver como podemos fazer cada um deles realmente aparecer no site.
Seletor de idioma de código de acesso
Shortcode – a maneira mais fácil de exibir seu seletor de idioma no rodapé ou na barra lateral do seu site como um widget. Dependendo do seu tema WordPress, você também pode usar o shortcode para colocar seu switcher em outros locais do seu site.
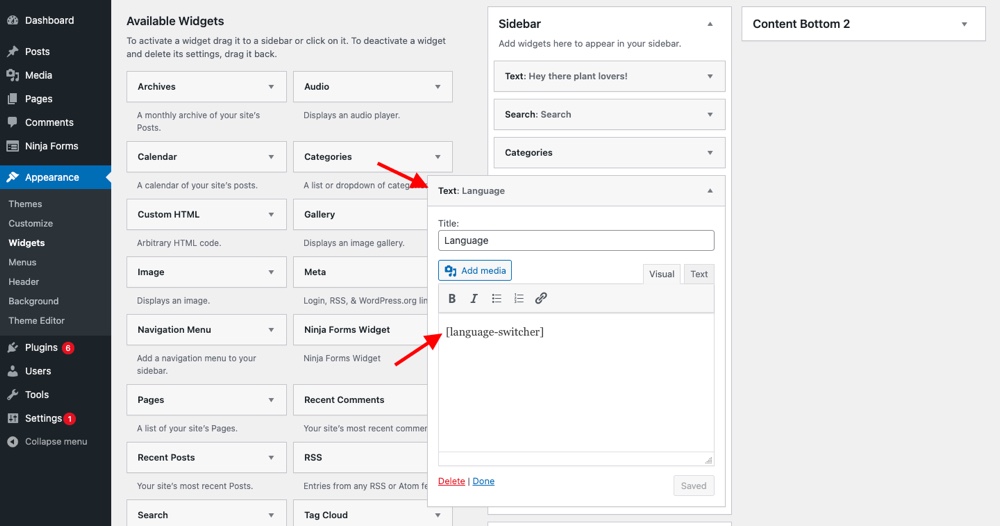
Para fazer seu switcher aparecer no site, primeiro vá em Aparência → Widgets e arraste o widget de texto da lista de Widgets Disponíveis para o local desejado, seja barra lateral, rodapé ou outro.
No widget de texto, você terá que inserir o Shortcode do Language Switcher [language-switcher] . Opcionalmente, você pode adicionar um título representativo ao seu switcher, como “Idioma”, para que os usuários possam identificá-lo facilmente na página.

Não se esqueça de clicar em Salvar para que seu switcher recém-adicionado apareça em sua página.
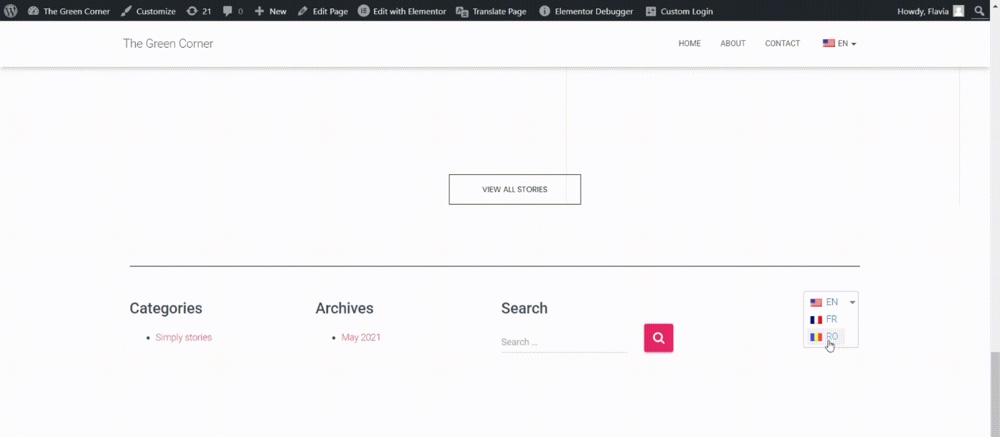
Se quiser personalizar a aparência do seu switcher, você pode escolher uma das 5 opções de exibição disponíveis na guia Geral das Configurações do TranslatePress , conforme mostrado anteriormente.

Seu alternador de idioma agora deve aparecer onde você escolheu colocá-lo.
Alternador de idioma do item de menu
O seletor de idioma também pode ser exibido em seu menu de navegação principal (ou qualquer outro menu disponível em seu site), juntamente com todos os outros itens de menu.
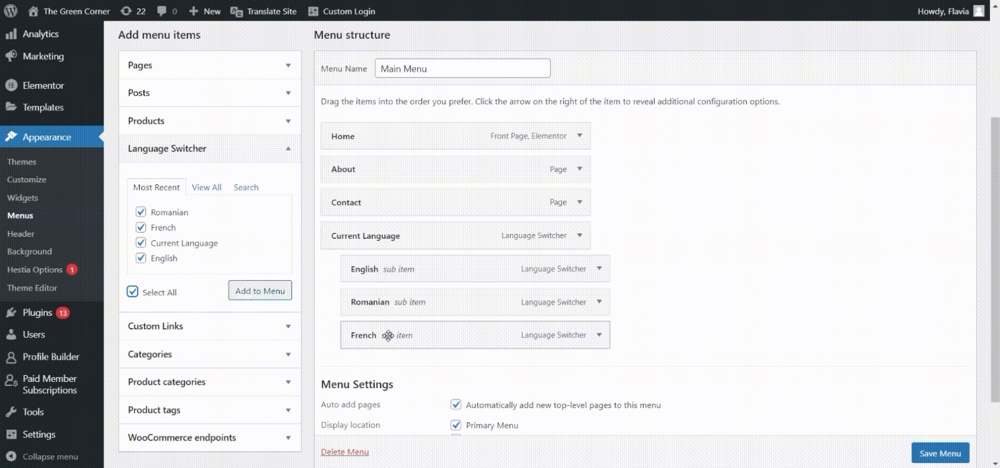
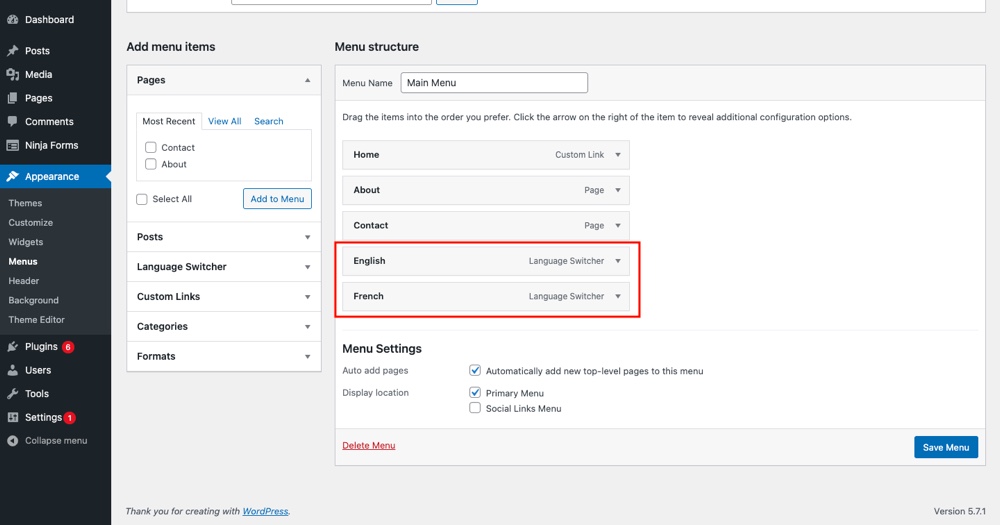
Para adicionar este tipo de switcher, primeiro vá para Appearance → Menus e selecione o menu ao qual deseja adicionar seu switcher. Na lista de itens à esquerda, estenda o Language Switcher . Aqui, você verá uma lista de idiomas que adicionou ao seu site, bem como um item chamado “Idioma atual”.
Para que seu switcher apareça em seu menu, você terá que adicionar todos esses itens ao seu menu, certificando-se de colocar todos os seus itens de idioma no item Idioma atual (como subitens) para criar um menu suspenso -type switcher em seu menu.

Certifique-se de clicar em Salvar Menu quando terminar. Seu novo alternador de idioma do menu deve se parecer com isto:

Comutador de Idioma Flutuante
Esse tipo de alternador é particularmente útil se você deseja que os visitantes do seu site possam alternar o idioma a qualquer momento, pois ele é exibido o tempo todo em todas as páginas do site.
Primeiro, certifique-se de que a opção Floating Language Selection esteja habilitada em TranslatePress Settings → aba General.

Aqui, você pode personalizar seu switcher flutuante escolhendo entre o tema Dark ou Light, e também escolher sua posição na sua página da web. Suas opções para exibir este tipo de switcher são:
- Canto inferior direito
- Inferior esquerdo
- Canto superior direito
- Superior esquerdo
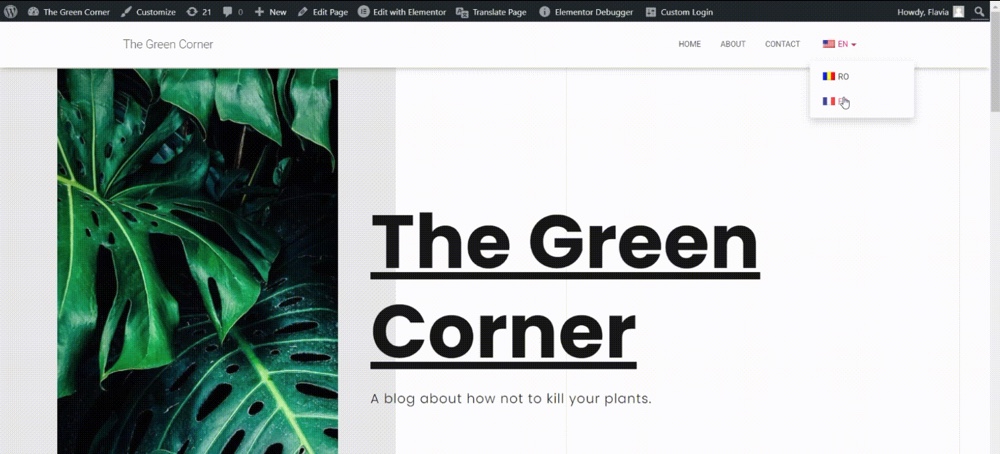
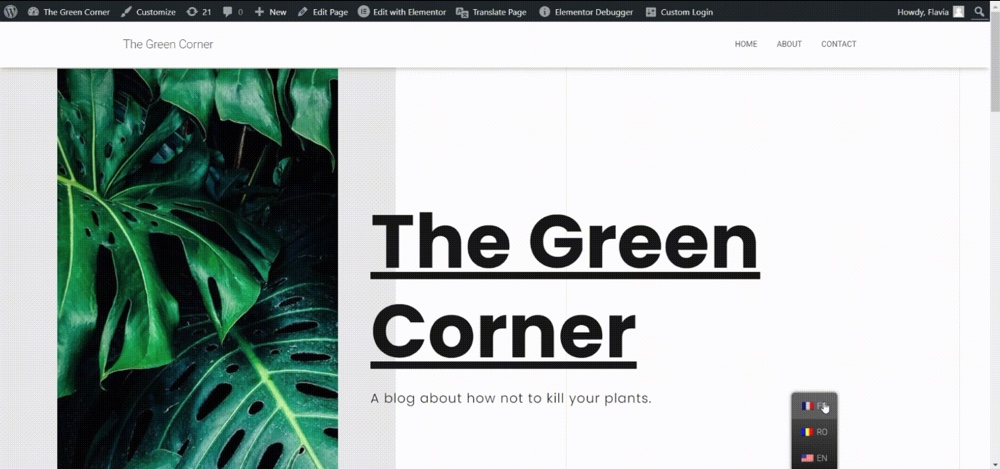
Não se esqueça de clicar em Salvar alterações depois de fazer suas seleções e pronto! Dê uma olhada em como será o seu novo switcher flutuante:

Passo 4: Divirta- se e mude
Depois que toda a configuração principal estiver concluída, você poderá continuar e descobrir outras opções de personalização disponíveis para você. Com o TranslatePress você também pode:
Adicionar um idioma personalizado
Às vezes, o idioma que você procura pode não aparecer no menu suspenso de idiomas ao tentar adicionar um novo idioma ao seu site. Mas não se preocupe, você sempre pode criar e adicionar um idioma personalizado.
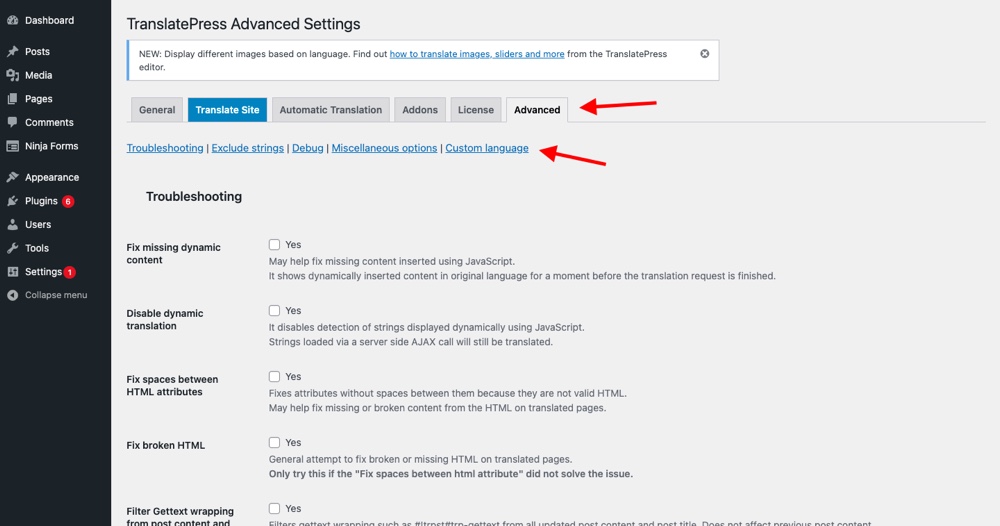
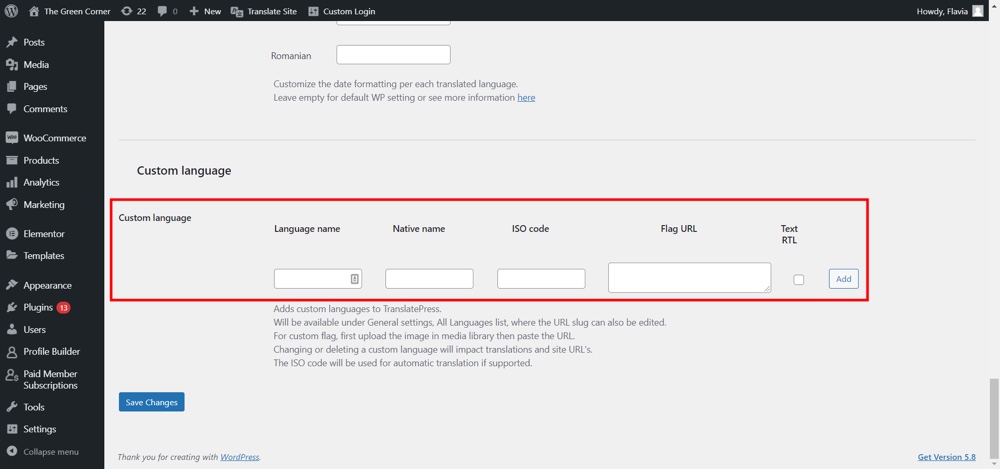
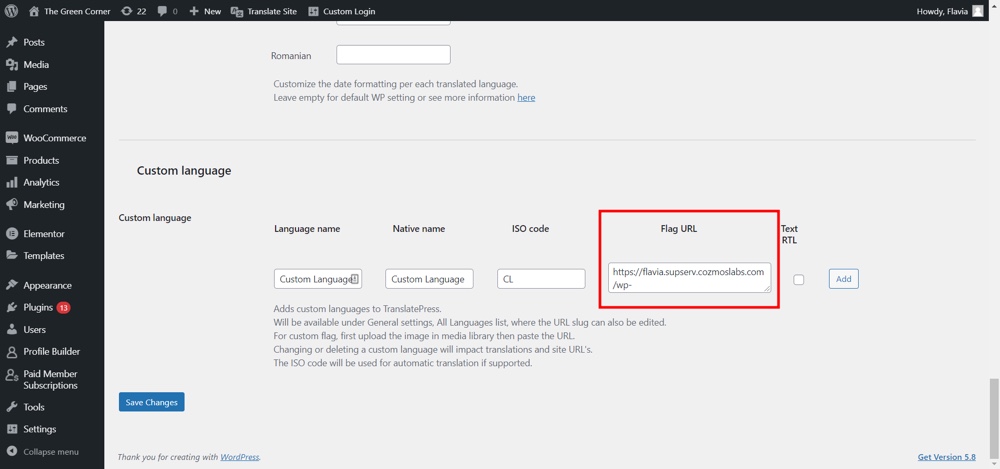
Basta ir para a guia Avançado nas Configurações do TranslatePress e rolar para baixo até a seção Idiomas personalizados ou clicar no botão Idiomas personalizados na parte superior da seção.

Aqui você pode adicionar qualquer idioma que desejar, seu nome nativo, código ISO e sinalizador personalizado. Não se esqueça de salvar suas alterações quando terminar.

Depois de adicionar seu novo idioma personalizado, adicione-o aos idiomas do seu site na guia Geral nas Configurações do TranslatePress para que ele apareça no site. Se você escolheu o Menu Item Switcher, não se esqueça de adicionar esse idioma personalizado como um item ao menu (em Appearance → Menus ).
Substitua o sinalizador padrão pelo seu próprio
Se o seu site tiver um determinado design e os sinalizadores padrão do TranslatePress simplesmente não funcionarem, você pode substituí-los facilmente a qualquer momento por qualquer outra imagem que você enviou para o site.
Basta ir para a guia Avançado em Configurações do TranslatePress , depois ir para a seção Idioma personalizado e preencher os campos com as informações do seu idioma personalizado e, em URL do sinalizador, colar o URL de qualquer imagem que você já tenha carregado no WordPress.
O idioma personalizado pode ser um idioma que já esteja no menu suspenso ao adicionar idiomas. Mas, como você não usará o sinalizador padrão, precisará inseri-lo novamente como personalizado e remover o original ao adicionar este novo personalizado ao site.

Não se esqueça de adicioná-lo ao menu também se estiver usando o Menu Item Switcher.
Mostrar a bandeira oposta no menu
Se o seu site for bilíngue e você quiser que o switcher sempre mostre o idioma oposto ao exibido atualmente, existem duas maneiras de fazer isso, dependendo do tipo de switcher escolhido.
Método 1: alternador de código de acesso
Para mostrar idiomas opostos com o Shortcode Switcher, basta baixar o plug-in Opposite Language Shortcode .
Se o seu site tiver apenas 2 idiomas adicionados, é assim que seu Shortcode Language Switcher deve ficar logo após a instalação do plug-in:

Método 2: alternador de itens de menu
No entanto, se você quiser fazer o mesmo para um seletor de itens de menu, precisará seguir algumas etapas. Mas não se preocupe, isso também não deve demorar muito.
Primeiro, você pode remover o item “Idioma atual” do menu, deixando apenas seus 2 idiomas como itens normais no menu. Eles não devem mais ser subitens.

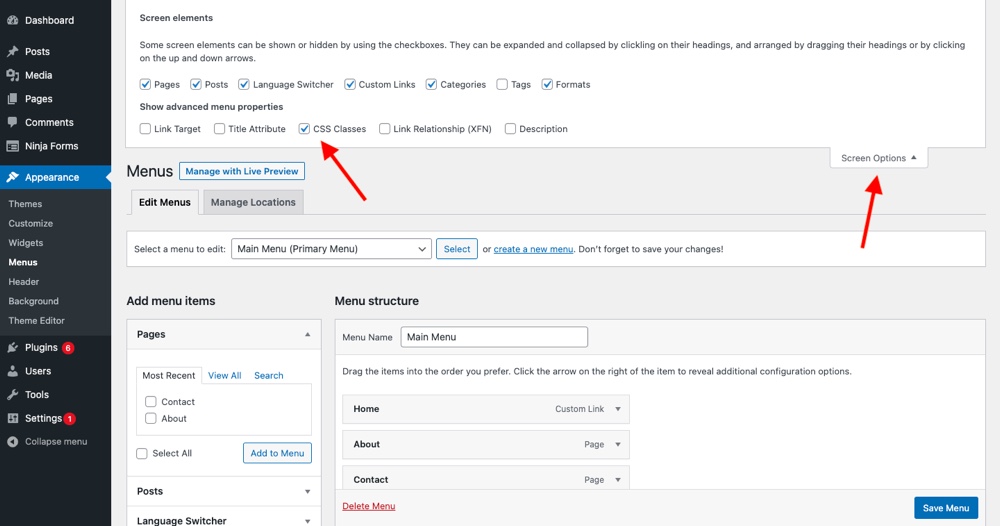
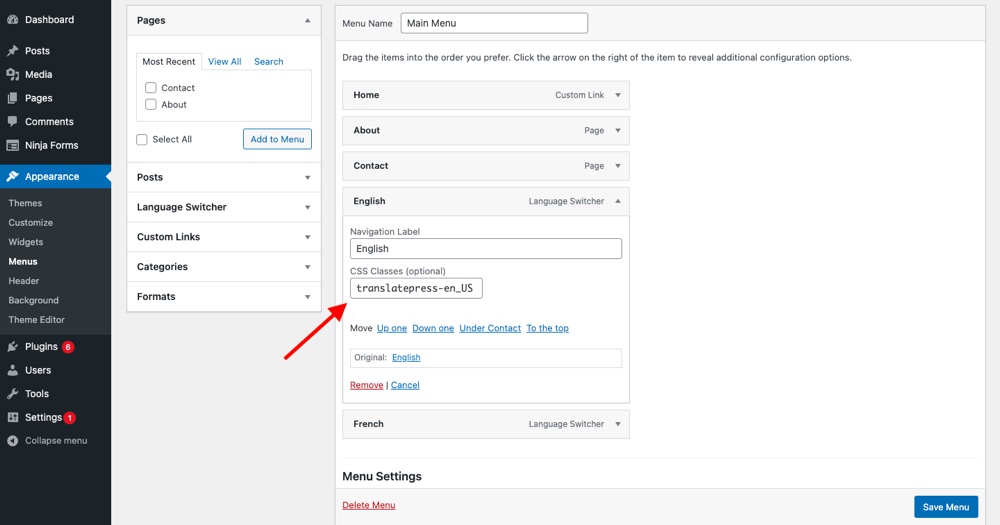
Em seguida, vá para Opções de tela no canto superior direito e verifique se a caixa de seleção para Classes CSS está marcada.

Agora, volte ao seu menu e, na classe CSS opcional de cada idioma, adicione o CSS personalizado correspondente a cada idioma, certificando-se de substituir a última parte pelos idiomas do seu próprio site, assim (para inglês ou francês, respectivamente):
.translatepress-en_US .tp_en .translatepress
-fr_FR .tp_fr
Tenha em mente que você sempre terá que substituir seus próprios idiomas no slug, estes são apenas exemplos.

Faça o mesmo para ambos os idiomas e clique em Salvar Menu .
Em seguida, você pode ir para WordPress → Aparência → Personalizar → CSS adicional e adicionar algum CSS personalizado da seguinte forma:
.translatepress-en_US .tp_en, .translatepress
-fr_FR .tp_fr
{ display: nenhum !important }
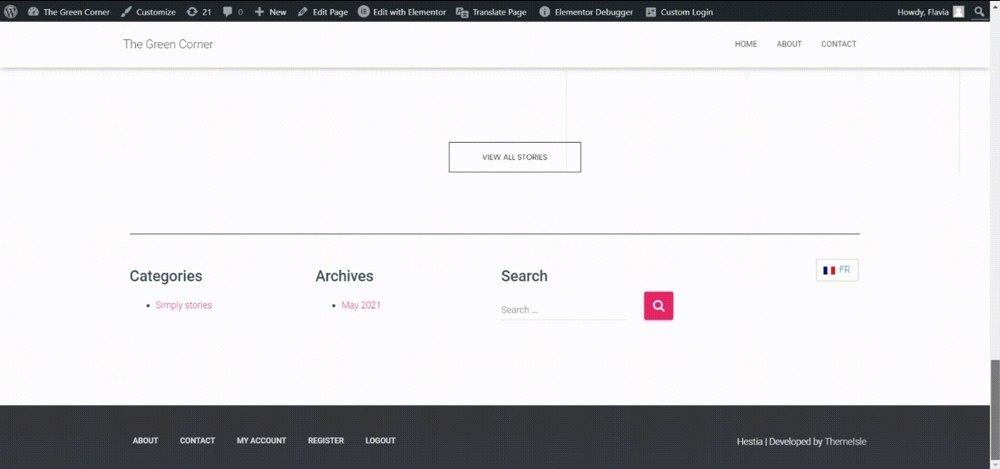
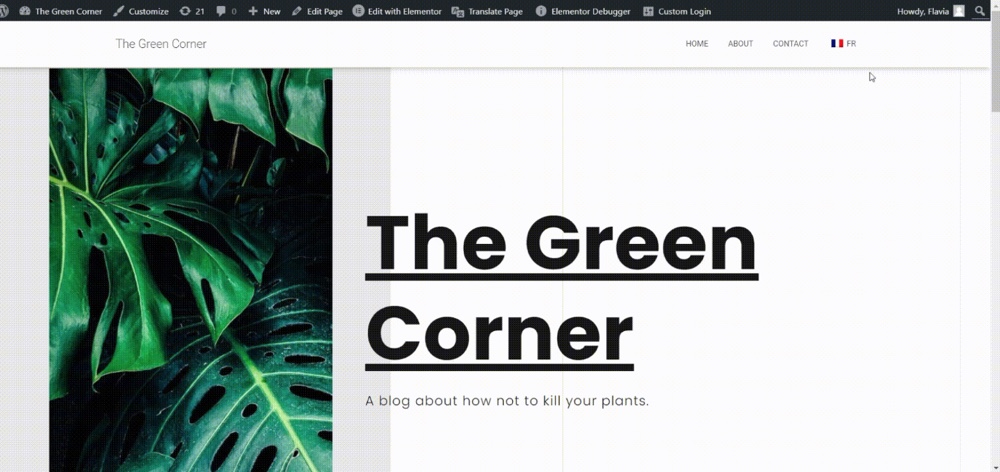
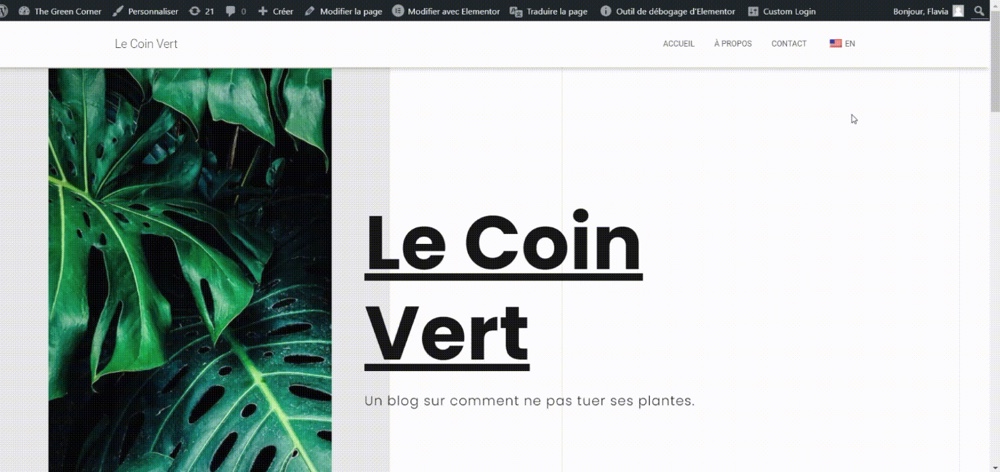
Veja como deve funcionar no final:

Antes de

Depois de
É isso!
Aí está! Você aprendeu com sucesso como adicionar um alternador de idioma ao seu site WordPress.
Agora, tudo o que você precisa fazer é começar a traduzir (se ainda não o fez) e proporcionar aos seus visitantes internacionais a melhor experiência de usuário possível.
Divirta-se traduzindo!





















