Deseja adicionar uma imagem de plano de fundo ao seu site WordPress?
Imagens de fundo podem ser usadas para tornar seu site mais atraente e esteticamente agradável.
Neste artigo, mostraremos como adicionar facilmente uma imagem de plano de fundo ao seu site WordPress.

Vídeo tutorial
Inscreva-se no WPBeginner
Se você preferir instruções escritas, continue lendo.
Método 1. Adicione uma imagem de fundo usando suas configurações de tema do WordPress
Os temas mais populares do WordPress vêm com suporte personalizado em segundo plano . Esse recurso permite que você defina facilmente uma imagem de plano de fundo para o seu site WordPress ou altere a cor de plano de fundo .
Se o seu tema for compatível com o recurso de plano de fundo personalizado, recomendamos usar esse método para adicionar uma imagem de plano de fundo ao seu site WordPress.
No entanto, se o seu tema não suportar esse recurso ou você não gostar de como ele implementa imagens de plano de fundo, tente as outras opções mencionadas em nosso tutorial.
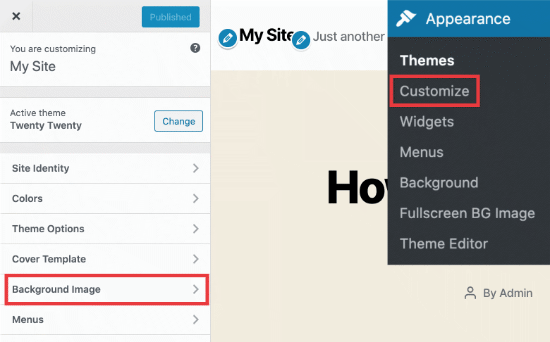
Primeiro você precisa visitar a página Aparência » Personalizar no seu administrador do WordPress. Isso iniciará o personalizador de temas do WordPress, onde você pode alterar diferentes configurações de temas enquanto visualiza uma visualização ao vivo do seu site.

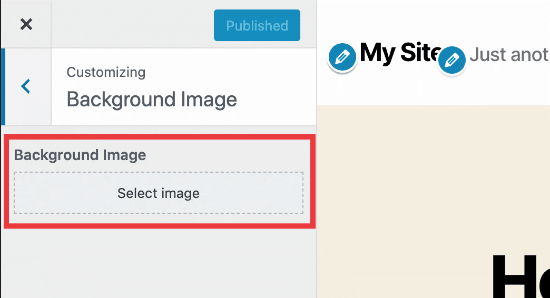
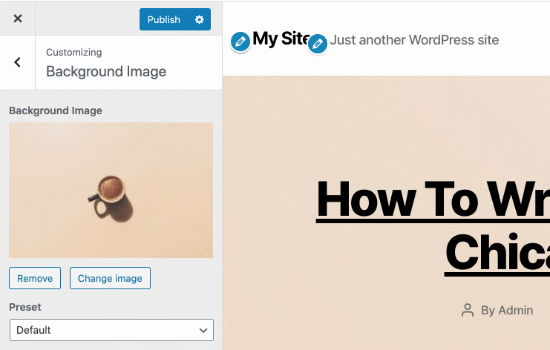
Em seguida, você precisa clicar na opção ‘Imagem de fundo’. O painel deslizará e mostrará as opções para fazer upload ou selecionar uma imagem de plano de fundo para o seu site.

Clique no botão selecionar imagem para continuar.
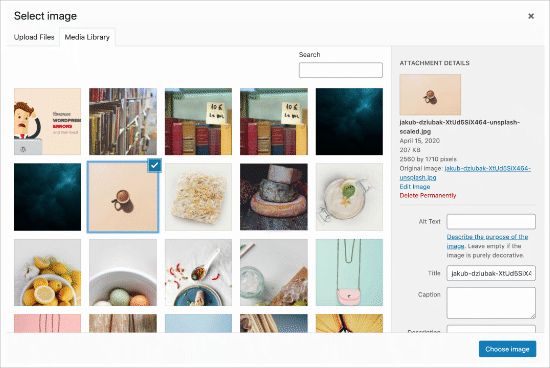
Isso abrirá o pop-up de upload de mídia do WordPress, onde você pode fazer upload de uma imagem do seu computador. Você também pode selecionar uma imagem carregada anteriormente da biblioteca de mídia.

Em seguida, você precisa clicar no botão escolher imagem após fazer o upload ou selecionar a imagem que deseja usar como plano de fundo.
Isso fechará o pop-up do carregador de mídia e você verá a visualização da imagem selecionada no personalizador de temas.

Abaixo da imagem, você também poderá ver as opções de imagem de fundo. Em ‘Predefinição’, você pode selecionar como deseja que a imagem de fundo seja exibida: preencher a tela, ajustar a tela, repetir ou personalizar.
Você também pode selecionar a posição da imagem de fundo clicando nas setas abaixo. Clicar no centro alinhará a imagem ao centro da tela.
Não se esqueça de clicar no botão ‘Salvar e publicar’ na parte superior para armazenar suas configurações. Isso é tudo, você adicionou com sucesso uma imagem de fundo ao seu site WordPress.
Vá em frente e visite seu site para vê-lo em ação.
Método 2. Adicione uma imagem de fundo personalizada no WordPress usando um plug-in
Este método é muito mais flexível. Funciona com qualquer tema do WordPress e permite definir várias imagens de fundo.
Você também pode definir diferentes planos de fundo para qualquer postagem, página, categoria ou qualquer outra seção do seu site WordPress.
Ele automaticamente torna todas as suas imagens de fundo em tela cheia e responsivas a dispositivos móveis. Isso significa que sua imagem de fundo será redimensionada automaticamente em dispositivos menores.
Primeiro, você precisa instalar e ativar o plug-in Full Screen Background Pro . Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress .
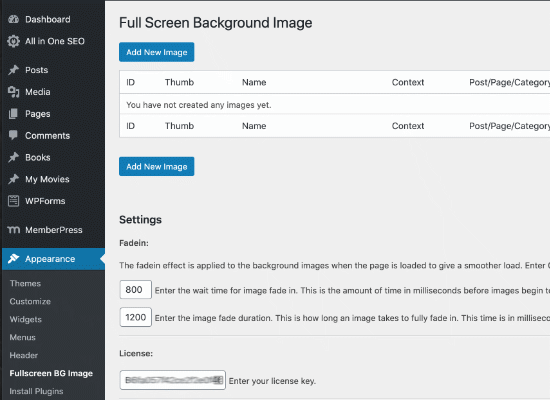
Após a ativação, você precisa visitar Appearance » Full Screen BG Image para definir as configurações do plug-in.

Você será solicitado a adicionar sua chave de licença. Você pode obter essas informações no e-mail que recebeu após a compra do plug-in ou na sua conta no site do plug-in.
Em seguida, você precisa clicar no botão ‘Salvar configurações’ para armazenar suas alterações. Agora você está pronto para começar a adicionar imagens de fundo ao seu site WordPress.
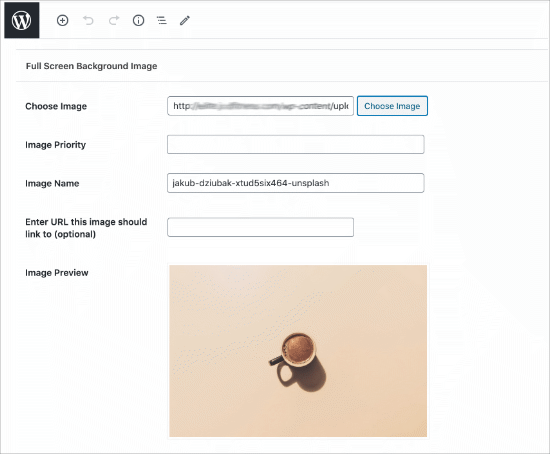
Vá em frente e clique no botão ‘Adicionar nova imagem’ na página de configurações do plugin. Isso o levará à tela de upload da imagem de fundo.

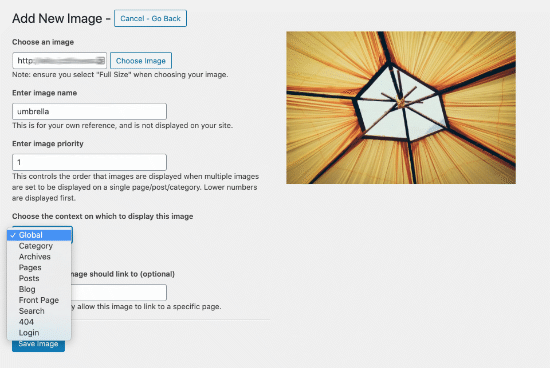
Clique no botão ‘Escolher Imagem’ para carregar ou selecionar uma imagem. Assim que selecionar a imagem, você poderá ver uma visualização ao vivo da imagem na tela.
Em seguida, você precisa fornecer um nome para esta imagem. Este nome será usado internamente, então você pode usar qualquer coisa aqui.
Por fim, você precisa selecionar onde deseja que essa imagem seja usada como página de fundo.
Full Screen Background Pro permite que você defina imagens como um plano de fundo global, ou você pode escolher entre diferentes seções do seu site, como categorias, arquivos, página frontal ou blog.
Não se esqueça de clicar no botão salvar imagem para salvar sua imagem de fundo.
Você pode adicionar quantas imagens quiser visitando a página Appearance » Full Screen BG Image .
Se você definir mais de uma imagem para ser usada globalmente, o plug-in começará automaticamente a exibir imagens de fundo como uma apresentação de slides.
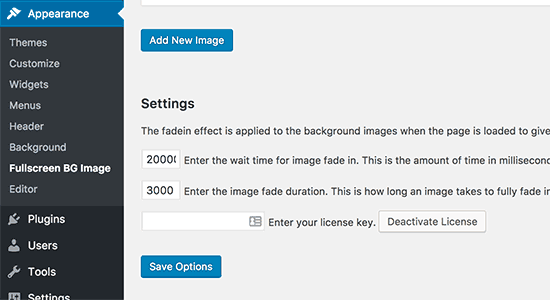
Você pode ajustar o tempo que leva para uma imagem desaparecer e o tempo após o qual uma nova imagem de fundo começa a aparecer.

O tempo que você digita aqui é em milissegundos. Se você quiser que uma imagem de fundo desapareça após 20 segundos, será necessário inserir 20.000.
Não se esqueça de clicar no botão salvar configurações para armazenar suas alterações.
Imagens de fundo para postagens, páginas e categorias
Full Screen Background Pro também permite que você defina imagens de fundo para posts únicos, páginas, categorias, tags e muito mais.
Basta editar o post/página onde você deseja exibir uma imagem de fundo diferente. Na tela de edição de postagem, você notará a nova caixa ‘Imagem de fundo em tela cheia’ abaixo do editor de postagem.

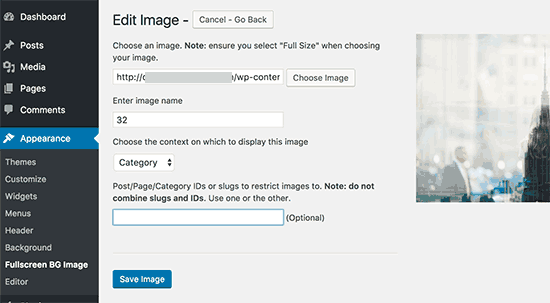
Para usar uma imagem de fundo para uma categoria específica, você precisa visitar a página Appearance » Full Screen BG Image e clicar no botão ‘Add New Image’.
Depois de carregar sua imagem, você pode selecionar ‘Categoria’ como o contexto em que deseja exibir a imagem de fundo.

Agora insira o ID da categoria específica ou slug onde você deseja exibir a imagem. Veja nosso guia sobre como encontrar o ID da categoria no WordPress .
Não se esqueça de salvar sua imagem para armazenar suas configurações.
Método 3. Adicione imagens de fundo usando CSS Hero
CSS Hero é um plugin do WordPress que permite que você faça qualquer alteração no seu tema sem tocar em uma única linha de código.
Você pode adicionar imagens de fundo rapidamente em algumas etapas simples. Primeiro, você precisa instalar e ativar o CSS Hero . Depois de fazer isso, é hora de começar a personalizar seu site.
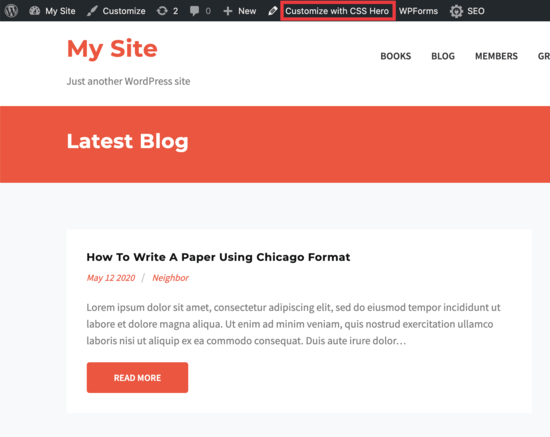
Agora abra sua página inicial no seu navegador. Você verá o link ‘Personalizar com CS SHero’ na barra de administração .

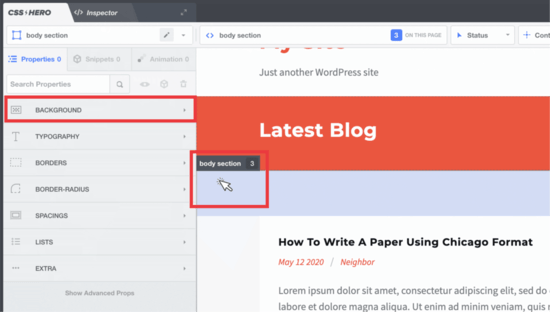
Depois de clicar nesse link, você verá as opções do CSS Hero abertas. Passe o mouse sobre a área à qual deseja adicionar uma imagem.
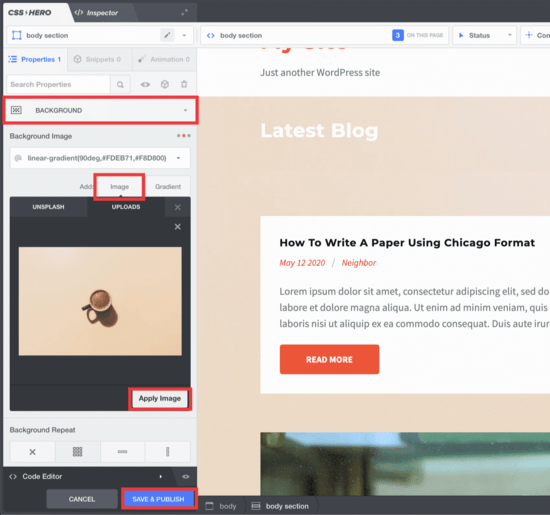
Na captura de tela abaixo, você verá a .header-filter-gradientárea. Ao clicar nesta área, você pode escolher o link de fundo na barra lateral esquerda.

O link em segundo plano será aberto. A partir daí, você pode clicar em ‘Imagem’. Agora, você pode escolher uma imagem do Unsplash ou de seus uploads para criar seu plano de fundo.

Ao clicar na imagem desejada, você verá o botão ‘Aplicar imagem’. Em seguida, você pode escolher o tamanho que deseja que sua imagem tenha. Escolhemos a versão grande para que se estendesse por toda a página.
Clique em ‘Salvar e Publicar’ na parte inferior e a imagem de fundo agora será salva para o seu site.

Método 4. Adicione imagens de fundo personalizadas em qualquer lugar no WordPress usando código CSS
Por padrão, o WordPress adiciona várias classes CSS a diferentes elementos HTML em todo o seu site WordPress. Você pode adicionar facilmente imagens de plano de fundo personalizadas a postagens individuais, categorias, autor e outras páginas usando essas classes CSS geradas pelo WordPress .
Por exemplo, se você tiver uma categoria em seu site chamada TV, o WordPress adicionará automaticamente essas classes CSS à tag body quando alguém visualizar a página da categoria TV.
| 1 | <body class=”archive category category-tv category-4″> |
Você pode usar a ferramenta de inspeção para ver exatamente quais classes CSS são adicionadas pelo WordPress à tag body.

Você pode usar uma classe category-tvou category-4CSS para estilizar apenas esta página de categoria de maneira diferente.
Vamos adicionar uma imagem de fundo personalizada a uma página de arquivo de categoria. Você precisará adicionar este CSS personalizado ao seu tema.
| 1234567 | body.category-tv {background-image: url(“http://example.com/wp-content/uploads/2017/03/your-background-image.jpg”);background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
Não se esqueça de substituir o URL da imagem de fundo e a classe de categoria por sua própria categoria.
Você também pode adicionar planos de fundo personalizados a postagens e páginas individuais. O WordPress adiciona uma classe CSS com o ID do post ou da página na tag body. Você pode usar o mesmo código CSS apenas substituindo .category-tv pela classe CSS específica do post.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma imagem de fundo no WordPress. Você também pode querer ver nossa comparação dos melhores plugins de construtor de páginas de arrastar e soltar para WordPress e nosso tutorial sobre como criar um tema WordPress personalizado (sem nenhum código).
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .
Uncategorized




















