
Uma página de destino é uma página da web projetada principalmente para capturar a atenção de um visitante e seus detalhes – como um endereço de e-mail – por meio de um formulário de lead. Eles são projetados para atingir um público específico, dependendo do produto que você está comercializando.
Uma página de destino também pode ser uma página de compressão usada para redirecionar o tráfego para o site principal. Você pode ter quantas landing pages quiser em seu site. Na verdade, quanto mais páginas de destino você tiver, mais leads você provavelmente obterá.
Por exemplo, se você estiver comercializando um novo produto por meio de uma campanha de e-mail, poderá redirecionar o tráfego de sua campanha de e-mail direcionada para uma página de destino do produto especialmente projetada. O mesmo se aplica a qualquer promoção que você faça por e-mail ou outros meios. O importante é criar uma landing page exclusiva para cada campanha que você lançar.
Noções básicas da página de destino
Não há regras escritas sobre como uma página de destino deve ter ou ser. No entanto, depois de anos experimentando uma variedade de estilos de página de destino, cheguei à conclusão de que certos aspectos-chave devem ser considerados ao projetar páginas de destino. Aqui estão os quatro primeiros:
- Especificidade : Ao criar uma página de destino, seja específico sobre o que você oferece. Você também deve saber o que está nele para você. Por exemplo, se você oferecer informações gratuitas quando um usuário se inscrever em sua página de destino. Como você vai se beneficiar?
- Benefícios: A melhor linguagem de marketing pode chamar a atenção do visitante. Mas se você não explicar claramente como eles vão se beneficiar, suas conversões podem ser pequenas. Uma boa landing page deve ser clara sobre como o usuário se beneficiará da oferta.
- Urgência: O texto da sua landing page deve criar um senso de urgência. Explique por que um visitante da página deve aceitar sua oferta agora e não depois.
- Conversão: Agora você chamou a atenção de um visitante e conseguiu convencê-lo sobre sua grande oferta. Então, como eles obtêm isso? Sua página de destino deve tornar a conversão de leads o mais simples possível.
Criando Landing Pages com WordPress
O WordPress oferece muitas maneiras de criar páginas de destino impressionantes. Discutirei duas opções que você pode usar para criar suas páginas de destino, bem como uma terceira opção que recomendamos apenas para desenvolvedores ou usuários avançados do WordPress com conhecimento de codificação.
1. Como criar uma página de destino com um tema WordPress
Há uma tonelada de temas WordPress projetados especificamente para criar páginas de destino. Esses temas de página única geralmente incluem ótimos recursos, como rolagem local, controles deslizantes atraentes, caixas de recursos e muito mais para facilitar a criação de sua própria página de destino. Aqui estão alguns dos nossos favoritos.
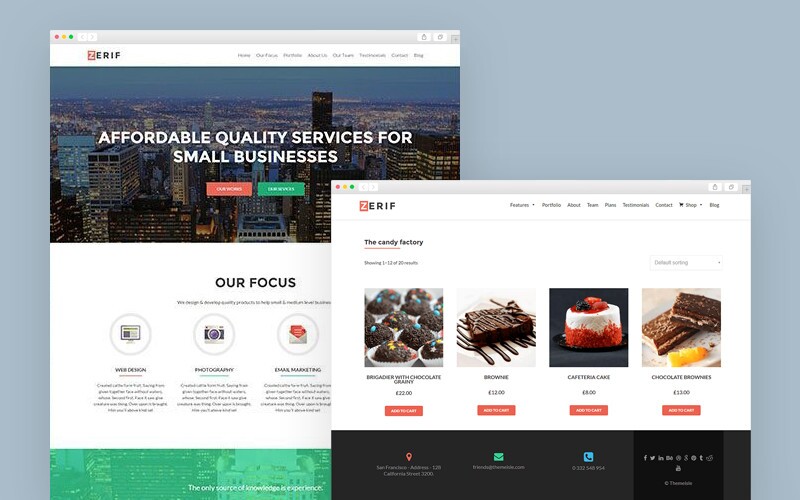
Tema WordPress Zerif Pro

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Zerif Pro é a versão premium do super popular tema WordPress de negócios de página única Zerif lite. Com opções fáceis de usar para criar um site profissional, como seções de página de arrastar e soltar, o construtor de páginas Site Origin, cores personalizáveis, controles deslizantes e muito mais, é uma ótima opção para sua página de destino.
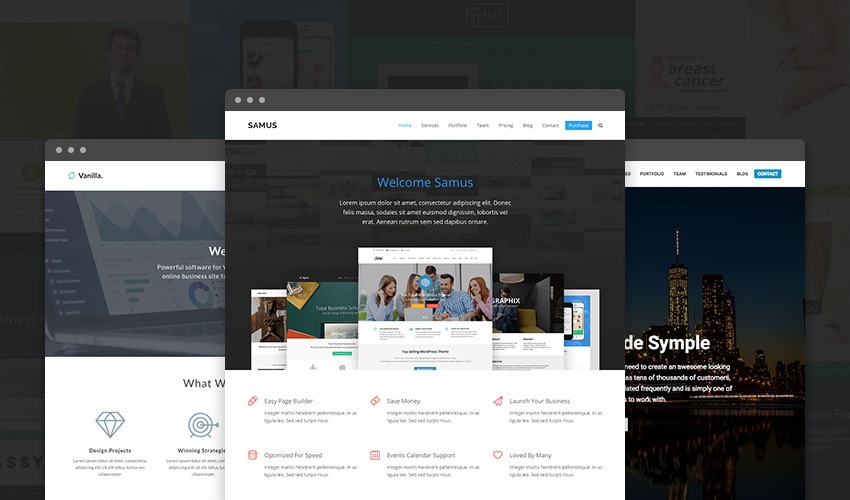
Tema WordPress Total

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
É claro que o Tema Total WordPress (que inclui mais de 40 demonstrações de início rápido) é uma excelente opção, especialmente para páginas de destino. O tema apresenta mais de 500 opções de design personalizado de tema ao vivo (cores, fontes, larguras de página, etc), construtor de página de arrastar e soltar de front-end, 100 elementos de construtor de página, tipos de postagem personalizados (para funcionários, portfólio e depoimentos), um cabeçalho personalizável e rodapé mais toneladas mais. Não há nada que você não possa construir com o Total.
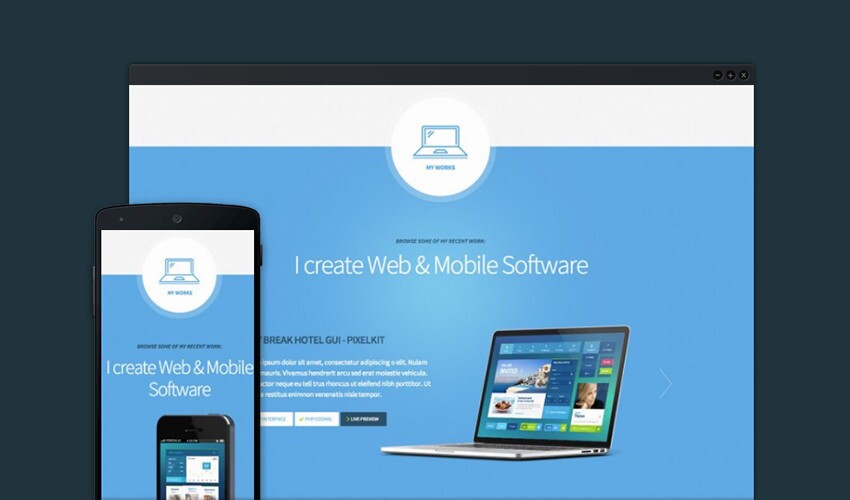
Tema WordPress Freelancer

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Freelancer é um tema WordPress flexível de página única projetado para designers freelancers, desenvolvedores, fotógrafos e outros criativos. O tema inclui um layout modular fácil para adicionar seções e exibir informações importantes, como serviços, trabalhos anteriores, informações de contato e muito mais.
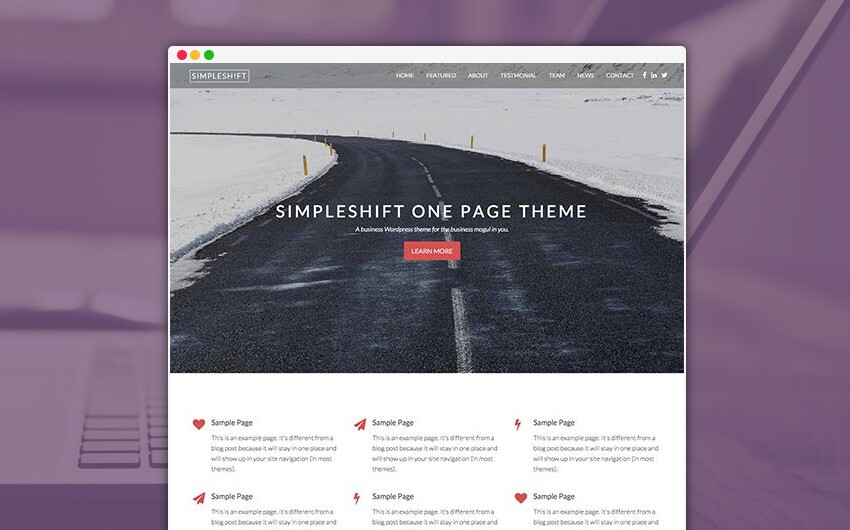
Tema WordPress SimpleShift

O tema WordPress de uma página SimpleShift é um tema de estilo de negócios limpo e simples que você pode usar para criar um site de uma página. O tema tem muitos recursos para mostrar o ponto-chave usando caixas de ícones, textos explicativos, depoimentos e muito mais para sua página de destino.
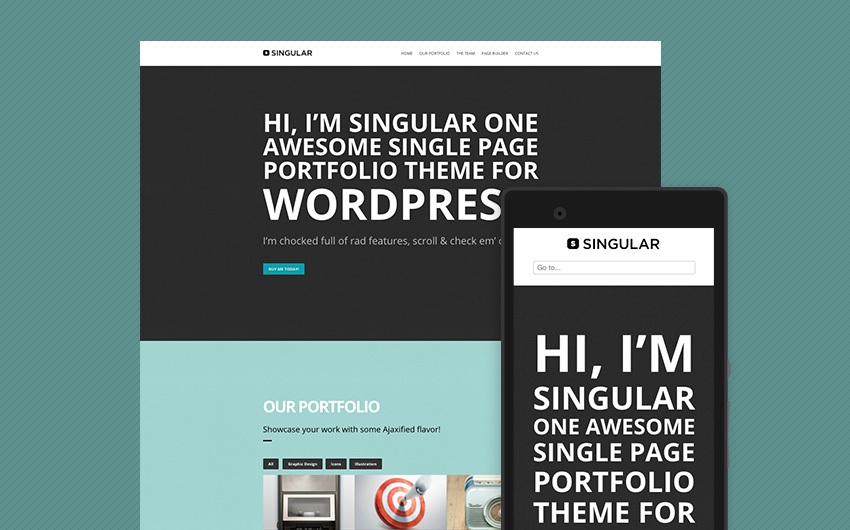
Tema WordPress Singular WP

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
O WP Singular é um tema WordPress intuitivo de uma página com um construtor de páginas simples, widgets personalizados, cores ilimitadas, portfólio ajaxed, fontes do Google e muito mais. É um ótimo começo para uma página de destino para promover seus produtos ou serviços.
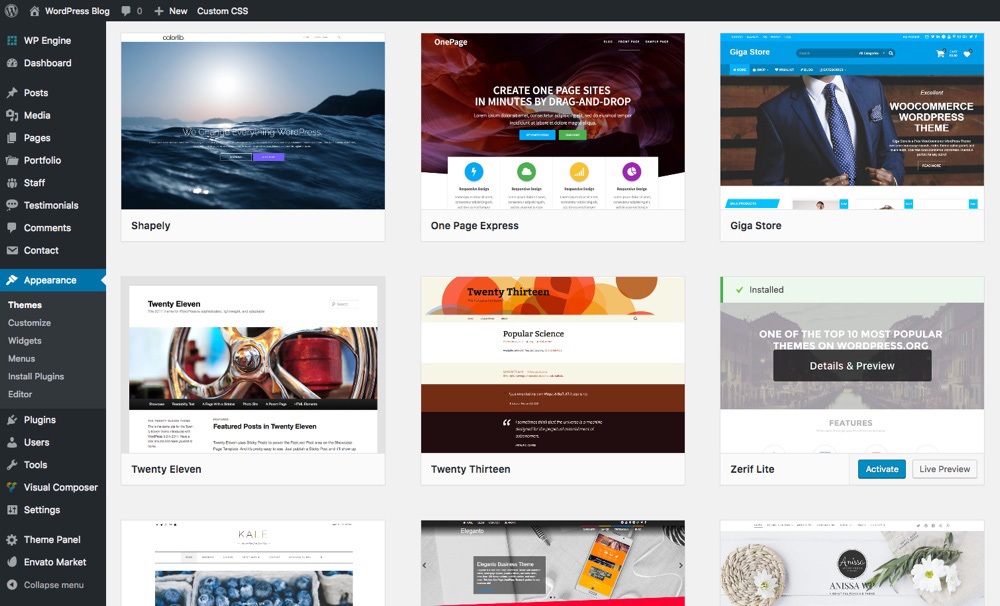
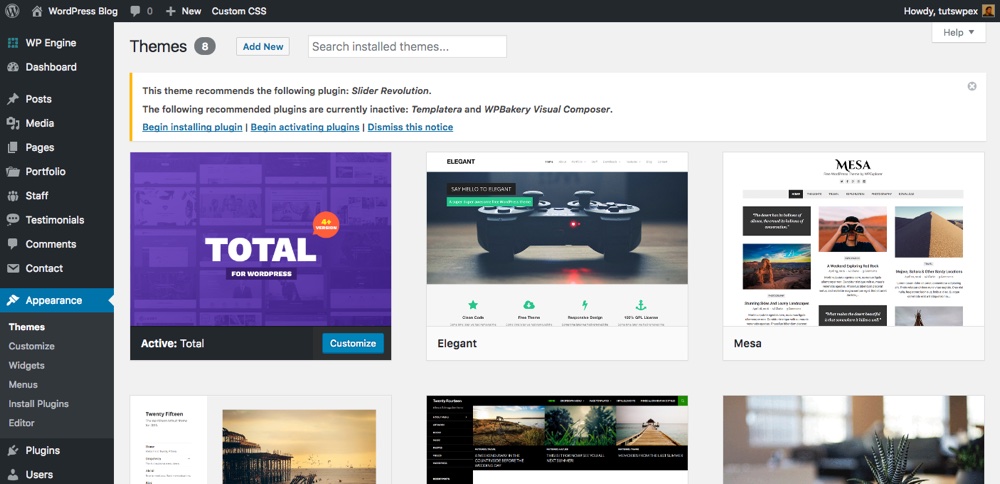
Depois de decidir seu tema favorito – instale e ative-o! Para adicionar um novo tema, vá para Aparência > Temas > Adicionar novo e procure um tema gratuito incrível no repositório WordPress.org ou clique no link Carregar para instalar um tema premium ou gratuito de outro lugar.
Criando sua página inicial com um tema
Neste exemplo, usaremos o Zerif Lite da ThemeIsle, que você pode obter no site deles ou no painel do WordPress. Basta instalar e ativar o tema para começar.

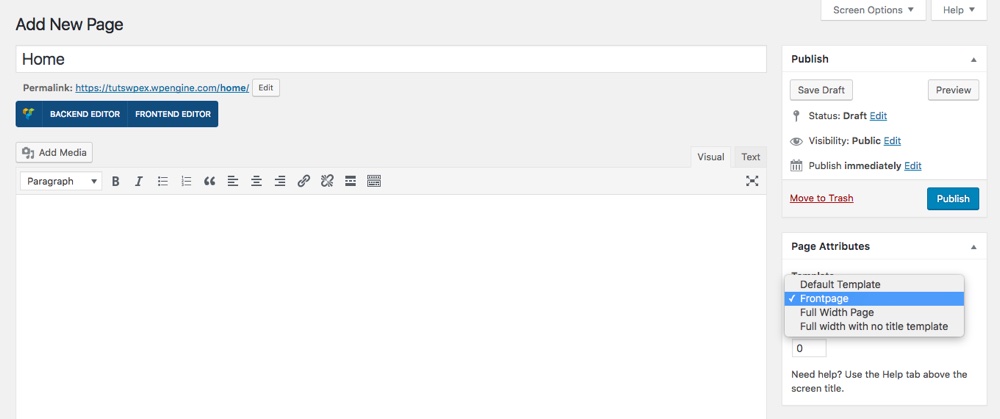
A maioria dos temas WordPress de página única usa um modelo de página “inicial” para facilitar a introdução. Para usar um modelo, vá para Páginas > Adicionar novo , dê um nome à sua página e selecione o modelo de página na seção Atributos da página na barra lateral. Em Zerif este é o modelo do Frontpage . Em seguida, publique sua página.

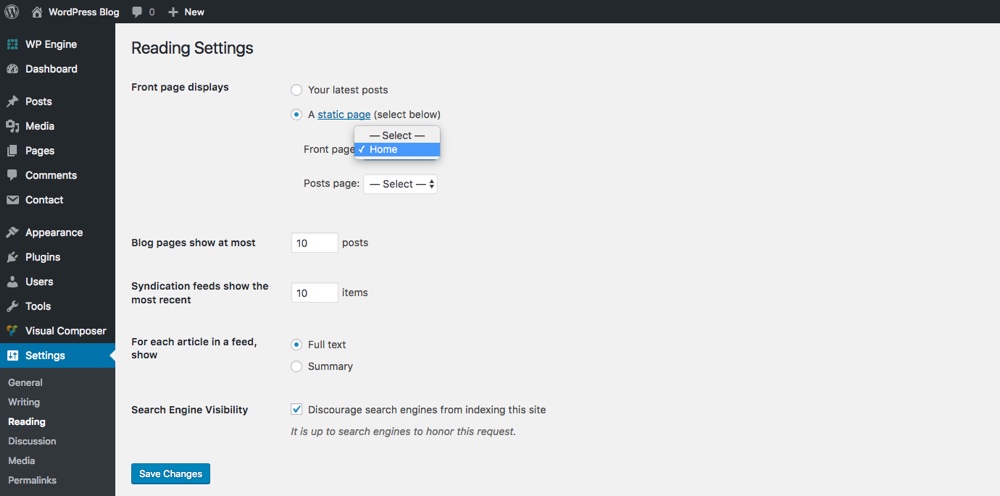
Com sua página inicial publicada, você precisará defini-la como sua página inicial para que ela seja exibida quando os visitantes acessarem sua URL. Basta acessar Configurações > Leitura e selecionar a página que você acabou de criar em Exibições de página inicial > Uma página estática . Em seguida, salve suas alterações.

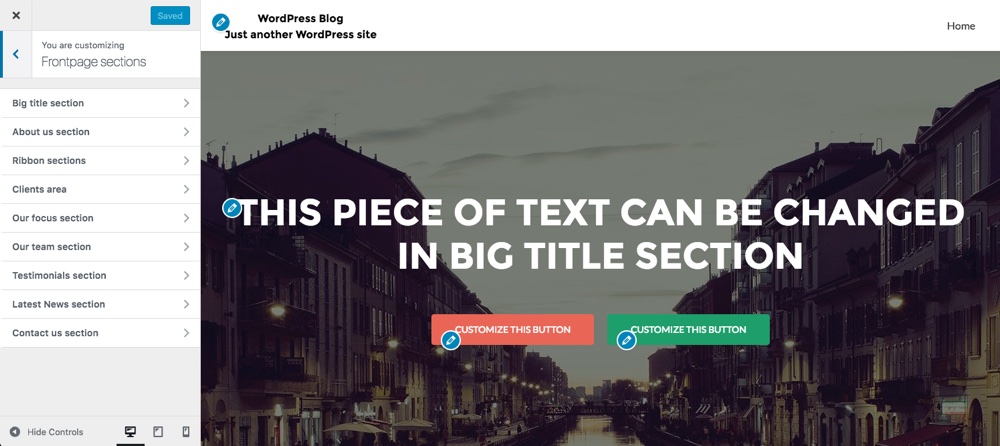
Agora você pode começar a personalizar o conteúdo da sua página de destino. Zerif Lite usa as opções de tema no Customizador na opção “Frontpage Sections” (que pode ser acessada em Appearance > Customize ). Você também pode clicar nos ícones de lápis azul para editar rapidamente parte do conteúdo da página. Quando terminar, basta salvar e sua página de destino estará pronta para ser usada!

Nem todos os temas da página de destino usarão o WordPress Customizer para suas opções de página inicial. Alguns temas usam tipos de postagem personalizados que aparecerão em seu painel do WordPress (normalmente perto de suas postagens, mídia, páginas etc.), alguns incluem elementos de arrastar e soltar embutidos apenas para o modelo inicial e outros incluem construtores de páginas (que nós eu estarei falando a seguir). Se você tiver alguma dúvida sobre como usar seu tema consulte a documentação, ou se for um tema premium entre em contato com o suporte.
2. Como criar uma página de destino com plugins do WordPress
Os temas são ótimos, mas uma das maneiras mais fáceis de criar uma landing page com o WordPress é usando um plugin. Existem muitos plugins de páginas de destino por aí, tanto na variedade gratuita quanto na premium. Todos eles funcionam mais ou menos da mesma maneira: normalmente, eles oferecem uma coleção de modelos de landing pages para diferentes propósitos.
Depois de instalar e ativar, você pode gerenciar as personalizações da página usando a página de configurações do plug-in. Alguns plugins permitem extensões de terceiros onde você pode adicionar mais personalização e funcionalidade às suas páginas de destino usando ganchos, filtros e ações. Existem alguns plugins de página de destino do WordPress notáveis
- Prosperar páginas de destino
- Páginas de destino do WordPress
- Páginas de destino de gravidade de paralaxe
- Otimizar imprensa
Mas também recomendamos considerar um plugin geral de construção de páginas, como:
Nosso favorito pessoal é o WP Bakery Page Builder , que vem de graça com o nosso tema Total WordPress mais vendido .
Como construir uma Landing Page com um Plugin
Para usar um plugin do construtor de páginas, primeiro você precisa instalar e ativar um tema compatível. Você não deve ter problemas com a maioria dos temas, mas é sempre melhor encontrar um tema que foi criado ou testado especificamente para funcionar com seu plugin preferido. Em nosso exemplo, usaremos o WP Bakery Page Builder com o tema Total , que solicitará que você instale e ative os plugins recomendados.

Se o seu tema não incluir prompts, verifique a documentação para ver como instalar os plug-ins incluídos. Ou se você comprou um construtor de páginas por conta própria, vá para Plugins > Adicionar Novo > Carregar Plugin para instalar e ativar.
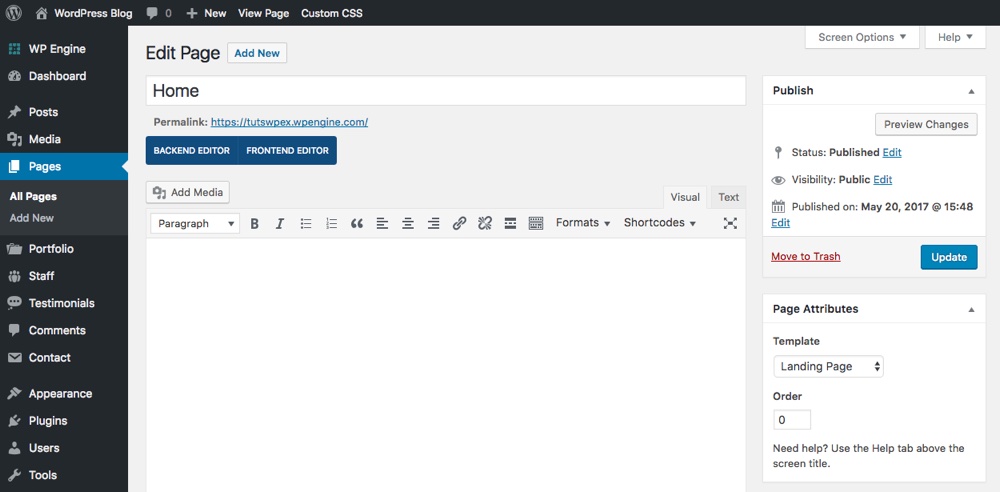
Quando o plug-in do construtor de páginas estiver ativo, vá para Páginas > Adicionar novo para começar a construir.

Total inclui uma opção especial para um modelo de página de “Página de destino”. Ao criar sua página, este modelo removerá as seções de cabeçalho e rodapé para você (o que faz sentido porque essas áreas são mais adequadas para sites de várias páginas onde você precisa navegar entre as páginas). Apenas certifique-se de salvar sua página se quiser selecionar um modelo.
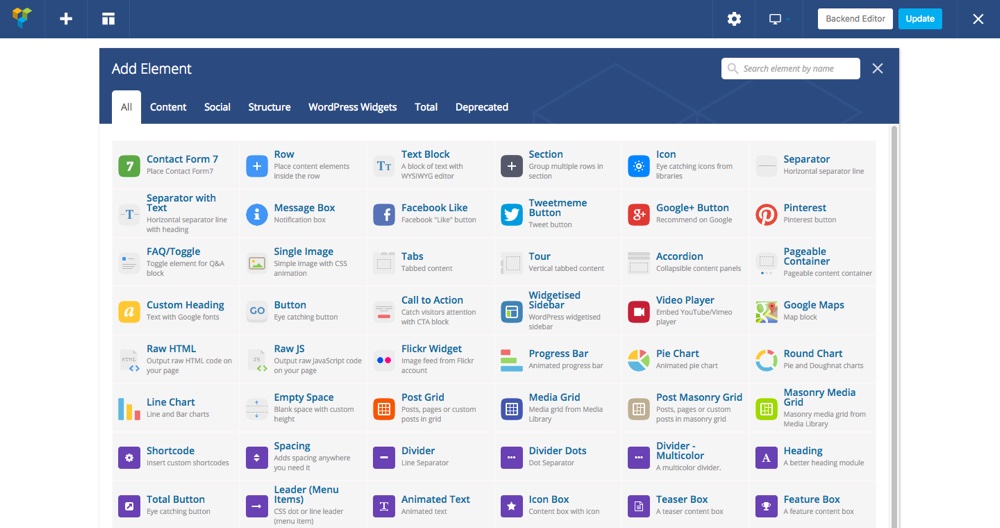
Com sua página pronta, é hora de começar a construir. Se estiver usando o Visual Composer, agora você terá a opção de usar o editor de back-end ou o editor de front-end ao vivo. O Total suporta totalmente o editor frontend e é altamente recomendável usá-lo, pois você pode ver cada elemento enquanto está construindo. Apenas certifique-se de atualizar ou publicar sua página assim que terminar de editar. Se você quiser saber mais sobre como usar este construtor de páginas específico, dê uma olhada em nosso guia do Visual Composer .

Em seguida, você precisará definir sua página inicial para a página que acabou de criar (essa etapa deve parecer um pouco familiar, pois a maioria dos temas exige que você edite essa configuração). Então vá para Configurações > Leitura > Exibições de página frontal > Uma página estática e selecione sua nova página inicial.
Bônus: Importe um modelo pronto
Ah, e se você estiver usando o tema Total WordPress , também há a opção de importar uma página de destino pré-criada (ou um design de site de várias páginas) para começar. Total inclui uma tonelada de importações no Painel de Tema > Importador de demonstração .

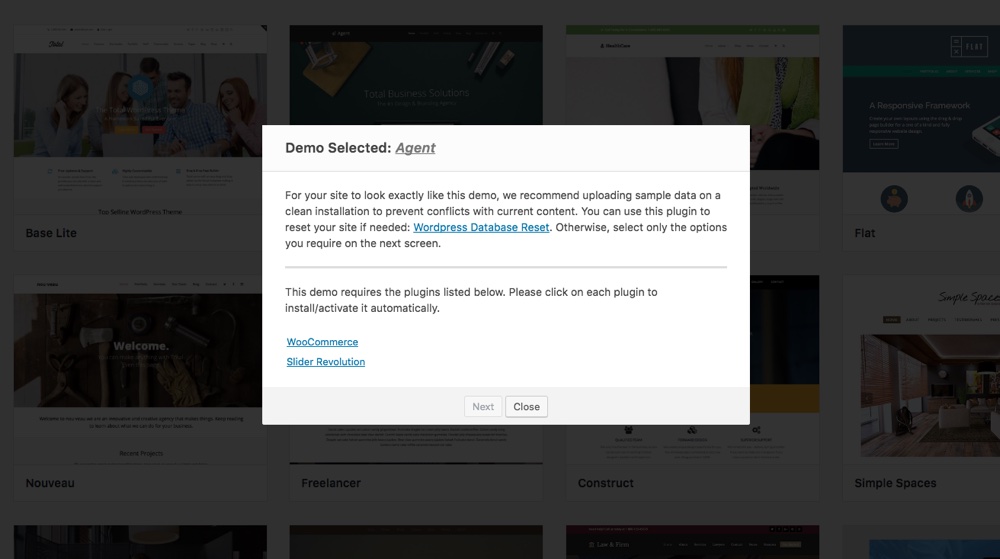
Clique para começar a importar. O Total até solicitará que você instale e ative os plug-ins necessários para a demonstração específica que você deseja importar.

A partir daí, você terá a opção de importar o conteúdo XML, imagens, configurações do personalizador de temas, widgets e até controles deslizantes (se aplicável). Quando a importação terminar, você poderá editar e personalizar sua(s) página(s) ao seu gosto.

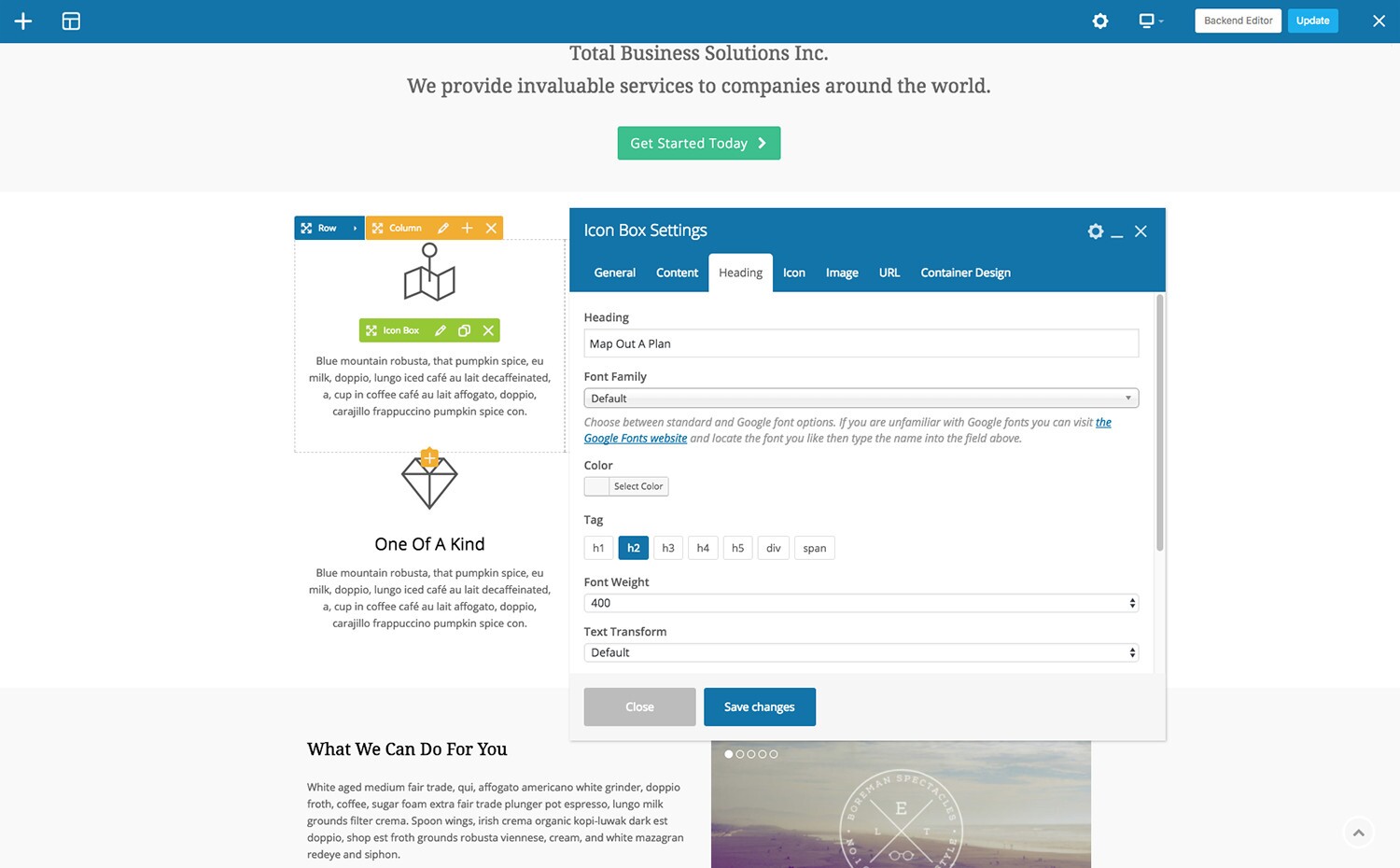
Para fazer alterações basta acessar suas páginas, localizar a página que deseja editar, passar o mouse e clicar na opção “Editar com o Page Builder”. Isso abrirá o editor front-end. Basta apontar e clicar para editar e, em seguida, clicar no botão “atualizar” na parte superior da tela para salvar suas alterações. Realmente não fica muito mais fácil!
Outras ferramentas on-line
Assim como os plugins, existem muitas ferramentas online para criar páginas de destino (basta fazer uma rápida pesquisa no Google e você pode ver por si mesmo). Eles funcionam basicamente como os construtores de sites WYSIWYG, permitindo que você selecione e use componentes da interface do usuário para criar uma página de destino rapidamente. Eles têm suas limitações e alguns não são flexíveis. Uma página corretamente projetada e codificada à mão geralmente é muito superior e infinitamente mais flexível.
3. Como criar uma página de destino com modelos de página do WordPress (avançado)
Se você é um desenvolvedor ou um usuário experiente/avançado do WordPress, pode editar seu tema atual do WordPress para adicionar modelos de página personalizados para sua página de destino. Muitos temas comerciais do WordPress vêm com uma série de modelos de página, cada um com uma finalidade específica. Um tema pode ter um ou vários modelos. Embora os temas de alta qualidade ofereçam vários modelos de página de destino pré-criados para vários fins.
Dito isso, você pode criar sua própria página de destino a partir de um modelo de página em branco. Você só precisa de algumas habilidades de CSS e um olho para o design. Para fins ilustrativos, vou construir uma página de destino simples usando um modelo de página em branco no tema TwentyThirteen . Eu só vou colocar um grande título cativante junto com um grande botão em um modelo de página em branco.
Observe que esse método é ideal se você estiver criando uma página de destino que terá um domínio dedicado – ou seja, não fará parte do seu site principal. O Multisite não oferece muita flexibilidade no design, mas um domínio dedicado oferece liberdade para desmontar o tema da maneira que desejar, sem se preocupar com outras páginas.
Nota: Recomendamos esta opção apenas para desenvolvedores ou usuários avançados do WordPress que são programadores experientes e experientes. Se você é novo no WordPress, sugerimos fortemente aderir a temas e plugins ao criar suas páginas de destino.
Etapa 1: criar uma pasta de tema filho
Como farei alterações em outro tema, é importante começar criando um tema filho. Dessa forma, quaisquer alterações no tema não serão perdidas quando o tema principal for atualizado.
Para começar, primeiro você precisa se conectar ao seu site via FTP e criar uma nova pasta para o seu tema filho no diretório wp-content/themes . Recomendamos adicionar “filho” ao final do tema que você está editando (por exemplo, vinte e treze filhos ou algo semelhante que você reconhecerá). É aqui que você adicionará novos arquivos para fazer alterações em seu tema principal.
Etapa 2: crie um novo arquivo style.css para seu tema filho
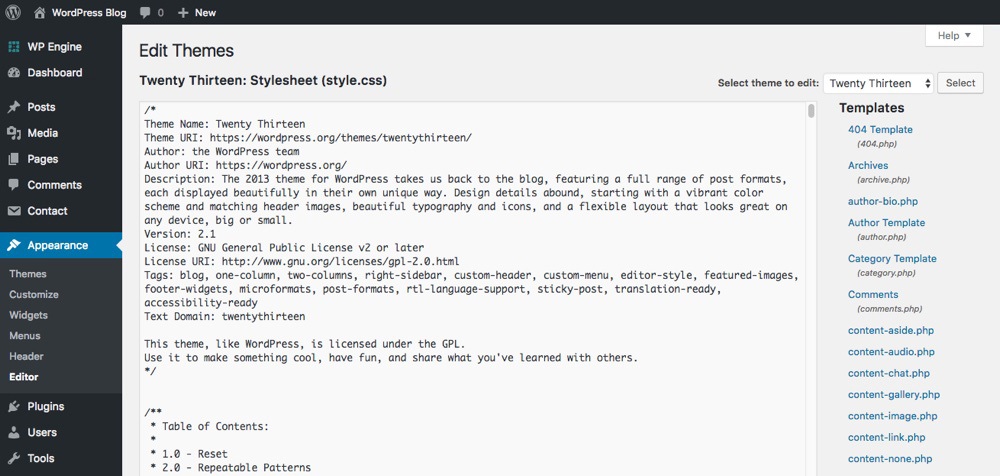
Abra a pasta do tema filho que você acabou de criar e adicione um novo arquivo chamado style.css (esta será sua nova folha de estilo). Em seguida, no seu painel do WordPress, vá para Aparência > Editor . Na janela do editor, você verá a folha de estilo padrão do tema aberta.

Usando o arquivo de tema original como guia, crie a seção de cabeçalho para o arquivo style.css do seu tema filho que você acabou de criar, que pode ser algo assim:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen WordPress theme
Version: 1.0.0
*/
Com sua nova folha de estilo pronta, a próxima etapa é carregar a folha de estilo pai enfileirando-a.
Etapa 3: crie um arquivo functions.php para seu tema filho
Quando você ativa seu tema filho, seu site não carrega nenhum estilo, então você deve carregar a folha de estilo do seu tema pai. Para fazer isso, crie um novo arquivo em branco chamado functions.php na pasta do seu tema filho. Em seguida, adicione o seguinte código:
<?php
function my_theme_enqueue_styles() {
$parent_style = ‘twentythirteen-style’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘twentythirteenchild-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array( $parent_style ),
wp_get_theme()->get(‘Version’)
);
}
add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );
Isso carregará o estilo do tema filho editado após a folha de estilo do tema pai. Agora você tem um tema filho funcional para o tema TwentyThirteen – é hora de fazer alterações!
Etapa 4: personalize seu estilo
Com seu tema filho pronto, você pode começar a personalizar sua página de destino. Primeiro, você pode querer remover a navegação principal, pois está criando uma página de destino. Para fazer isso, adicione o seguinte código ao arquivo style.css do seu tema filho ( Nota: o nome do seu elemento de navegação pode ser diferente do nosso. Para encontrar o nome do elemento, você pode usar a ferramenta de inspeção do navegador ou verificar o arquivo header.php):
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
Se você visualizar seu site agora, a navegação desapareceu. Em vez disso, vamos inserir um grande botão de CTA que redirecionará para uma página de registro e depois para o site principal.
Em seguida, vamos simplesmente personalizar o cabeçalho do site (h1) na folha de estilo alterando o tamanho da fonte. O cabeçalho do site é identificado pela classe .site-title . Novamente, verifique seu próprio tema para ver qual nome de elemento seu cabeçalho usa, pois pode ser diferente daquele no exemplo. Para aumentar o tamanho da fonte, adicione a última linha deste código à folha de estilo do seu tema filho:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }
Salve e atualize sua página. Você deve ver um título maior:

Etapa 5: crie um modelo de página em branco e nomeie-o como front-page.php
No editor do WordPress, clique em Page Template ( page.php) para visualizar seu código. Copie as primeiras linhas para get_header() que deve ser semelhante a isto:
<?php
/**
* Template Name: My Landing Page
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that other ‘pages’ on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
Abra um editor de código e crie um novo arquivo chamado front-page.php Cole as linhas que você copiou na etapa anterior. Salve este novo arquivo na pasta do seu tema filho.
Por que frontpage.php ? Como esta será uma página inicial estática, você deseja garantir que ela seja sempre selecionada e exibida primeiro e front-page.php tenha a prioridade mais alta na hierarquia de modelos do WordPress). Além disso, você pode ou não inserir rodapé (usando a função get_footer() ) em seu arquivo de modelo. Eu o omiti.
Remova a primeira linha na seção de comentários e substitua-a pelo nome do modelo – chamamos nossa página de destino .
Salve as alterações. Se você tentar visualizar seu site agora, será saudado por uma página em branco com apenas o cabeçalho modificado. Esse é o modelo front-page.php . Está em branco, pois ainda não colocamos nenhum conteúdo.
Etapa 6: inserir marcação de conteúdo personalizada para a página de destino
Agora que editamos o cabeçalho e criamos um modelo de página em branco, é hora de adicionar conteúdo real à página de destino. Tudo o que resta é colocar nosso botão grande em nosso novo modelo de primeira página. Basta colar este código em seu arquivo e salvar. É apenas um link envolto em um div e isso é tudo.
/**
* Template Name: My Landing Page
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that other ‘pages’ on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
<div class=”landing-page”>
<a href=”#” class=”button”> Big button here</a>
</div>
Ao visualizar seu site, você verá o título que acabamos de inserir na parte de conteúdo da página junto com o texto do link para o botão:

Agora é hora de dar vida à página com estilo CSS. Vá para Aparência > Editor . Clique em Stylesheet para abrir o arquivo style.css para edição. Cole este código e salve:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }
.landing-page {
width: 80%;
margin: 0 auto;
text-align: center;
}
.button {
display: block;
width: 50%;
background: #FF6600;
border: 2px solid #FF8533;
color: rgba(255, 255, 255, 0.55);
text-align: center;
font: bold 3.2em/100px ‘Open Sans’, ‘Helvetica Neue’, Arial, Helvetica, sans-serif;
margin: 100px auto auto auto;
-webkit-border-radius: 15px;
-khtml-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
text-shadow: 0 3px 3px rgba(255, 255, 255, 0.2);
}
a.button { text-decoration: none }
a.button:hover {
color: #fff;
background: #FF8533;
background: -webkit-linear-gradient(top, #FF8533, #FF8533);
background: -moz-linear-gradient(top, #FF8533, #FF8533);
background: -o-linear-gradient(top, #FF8533, #FF8533);
background: -ms-linear-gradient(top, #FF8533, #FF8533);
background: linear-gradient(top, #FF8533, #FF8533);
}
Sua página agora deve ficar assim:

Parabéns! Você acabou de criar uma página de destino personalizada usando o WordPress. Embora você provavelmente não o usará na vida real, pois é muito básico, mas a ideia era mostrar como fazer isso usando um modelo de página. Você pode editar qualquer página de qualquer tema e criar uma página de destino personalizada dessa maneira.
Conclusão
Analisamos três maneiras comuns de criar páginas de destino do WordPress. Nós realmente recomendamos o uso de um tema ou plugin. Mas se você quiser seguir a rota DIY, certifique-se de aprimorar suas habilidades de codificação primeiro.
Você está usando landing pages para suas campanhas de marketing? Você pode compartilhar sua experiência, sucessos ou desafios que encontrou ao longo do caminho? Eu adoraria ouvir tudo sobre isso!





















