Você deseja adicionar um formulário de contato ao seu site WordPress?
Todo site precisa de um formulário de contato, para que os visitantes possam contatá-lo facilmente sobre seus produtos e serviços. Por padrão, o WordPress não vem com um formulário de contato integrado, mas existe uma maneira fácil de adicionar formulários de contato ao seu site.
Neste tutorial do WordPress, mostraremos como criar facilmente um formulário de contato no WordPress (passo a passo) sem tocar em uma única linha de código.

Por que você precisa de um formulário de contato?
Você pode estar se perguntando por que eu preciso de um formulário de contato? Não posso simplesmente adicionar meu endereço de e-mail no meu site para que as pessoas possam me enviar um e-mail?
Essa é uma pergunta muito comum de iniciantes porque eles têm medo de que adicionar um formulário de contato exija conhecimento de código.
A verdade é que você não precisa saber nenhum código. Este guia passo a passo para adicionar um formulário de contato foi escrito para iniciantes absolutos.
Abaixo estão as 3 principais razões pelas quais um formulário de contato é melhor do que colar seu endereço de e-mail em uma página.
- Proteção contra spam – bots de spam regularmente raspam sites para o mailto: etiqueta de endereço de e-mail. Ao postar seu endereço de e-mail no site, você começará a receber muitos e-mails de spam. Por outro lado, quando você usa um formulário de contato, pode se livrar de quase todos os e-mails de spam.
- Informações consistentes – Ao enviar e-mails, as pessoas nem sempre enviam todas as informações de que você precisa. Com um formulário de contato, você pode informar ao usuário exatamente quais informações você está procurando (como número de telefone, orçamento etc.).
- Economiza tempo – Os formulários de contato ajudam você a economizar tempo de mais maneiras do que você pode imaginar. Além das informações consistentes que mencionamos acima, você também pode usar as confirmações de formulário para informar ao usuário quais são as próximas etapas. Como assistir a um vídeo ou esperar até 24 horas para obter uma resposta, para que eles não enviem várias perguntas.
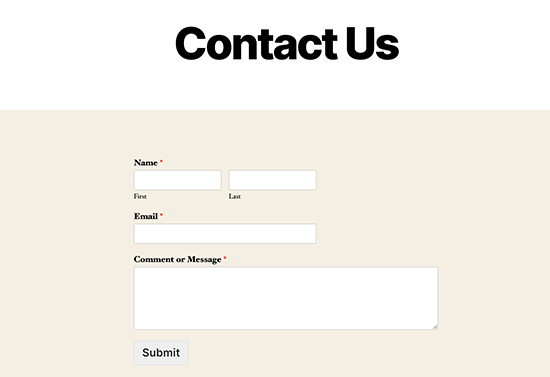
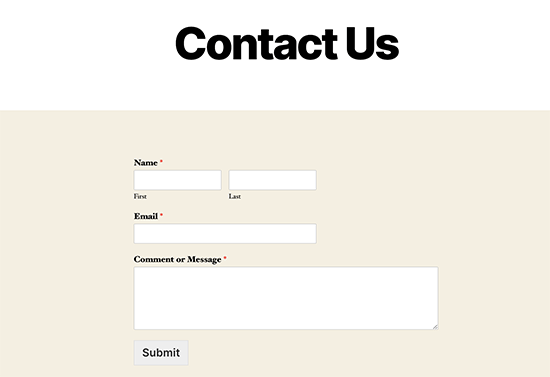
Abaixo está um exemplo de um formulário de contato do WordPress que criaremos neste tutorial.

Depois de criar o formulário acima, também mostraremos como você pode adicioná-lo facilmente na sua página de contato ou na barra lateral do seu site usando um widget de formulário de contato do WordPress.
Parece bom? Ok, então vamos começar.
Vídeo tutorial
Inscreva-se no WPBeginner
Se você preferir instruções escritas, continue lendo.
Etapa 1. Escolhendo o melhor plug-in de formulário de contato
A primeira coisa que você precisa fazer é escolher um plugin de formulário de contato do WordPress.
Embora existam vários plugins de formulário de contato WordPress gratuitos e pagos que você pode escolher, usamos WPForms em nosso site e acreditamos que é a melhor opção do mercado.
Abaixo estão as três razões pelas quais achamos que o WPForms é o melhor:
- É o plugin de formulário de contato mais amigável para iniciantes disponível. Você pode usar o construtor de arrastar e soltar para criar facilmente um formulário de contato com apenas alguns cliques.
- O WPForms Lite é 100% gratuito e você pode usá-lo para criar um formulário de contato simples (mais de 3 milhões de sites o utilizam).
- Quando estiver pronto para recursos mais poderosos, você poderá atualizar para o WPForms Pro .
Agora que decidimos sobre o plugin de formulário de contato, vamos em frente e instalá-lo em seu site.
Etapa 2. Instale um plug-in de formulário de contato no WordPress
Para este tutorial de formulário de contato, usaremos o WPForms Lite porque é gratuito e fácil de usar.
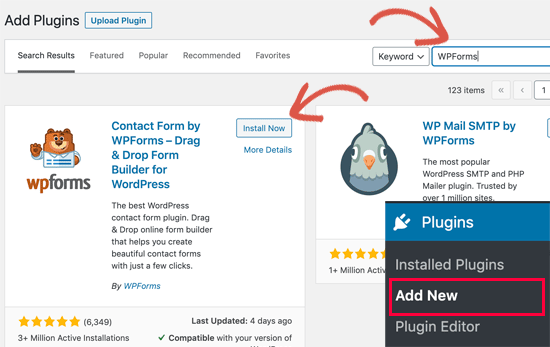
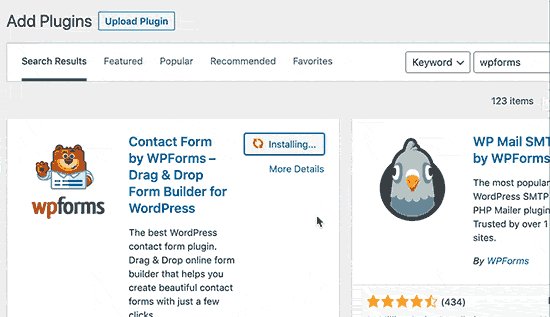
Você pode instalar este plug-in em seu site fazendo login no painel do WordPress e acessando Plugins » Adicionar novo .
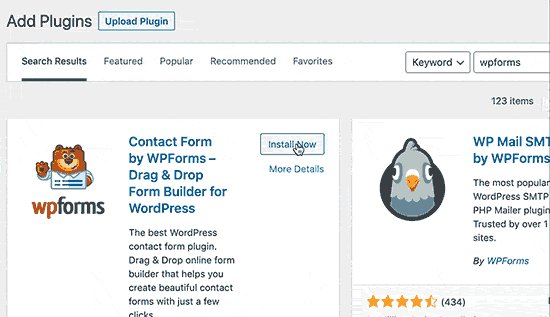
No campo de pesquisa, digite WPForms e clique no botão Instalar agora .

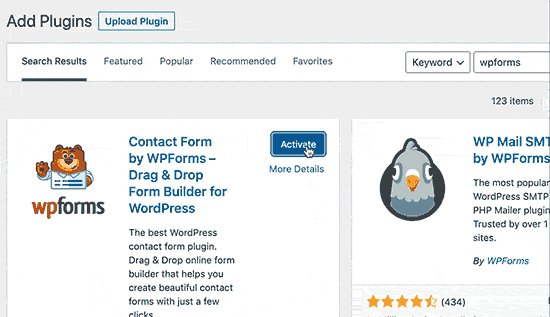
Depois que o plug-in for instalado, certifique-se de ativar o plug-in.

Se você não vir o menu de plug-ins ou quiser instruções mais detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress .
Etapa 3. Crie um formulário de contato no WordPress
Agora que você ativou o WPForms, você está pronto para criar um formulário de contato no WordPress.
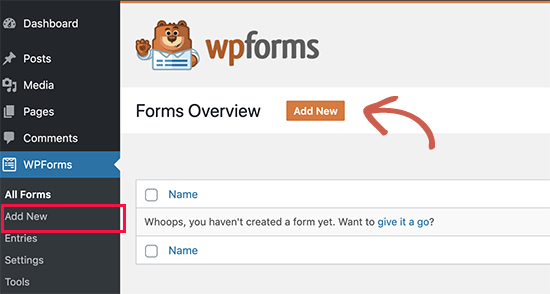
No seu painel do WordPress, clique no menu WPForms e vá para Adicionar novo.

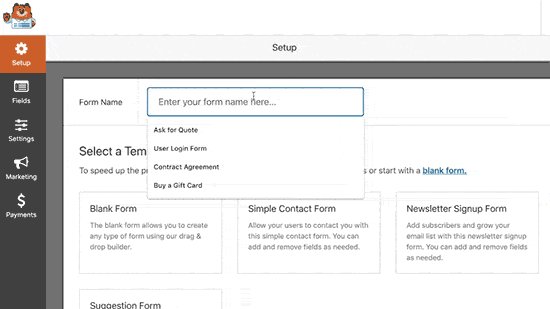
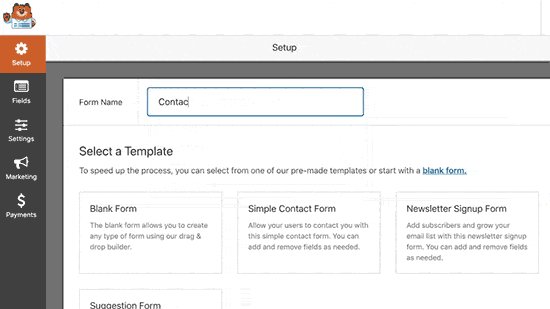
Isso abrirá o construtor de formulários de arrastar e soltar WPForms. Comece dando um nome ao seu formulário de contato e selecione seu modelo de formulário de contato.
O WPForms Lite vem apenas com modelos de formulário pré-criados, como Blank, Simple Contact Form, etc. Você pode usá-los para criar praticamente qualquer tipo de formulário de contato que desejar.
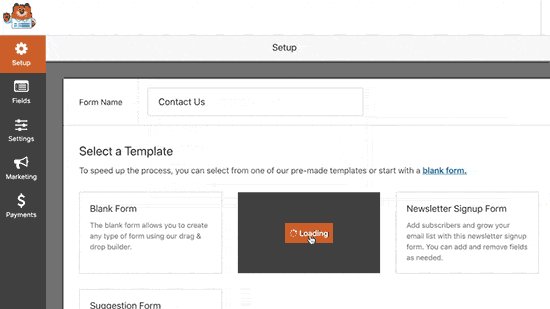
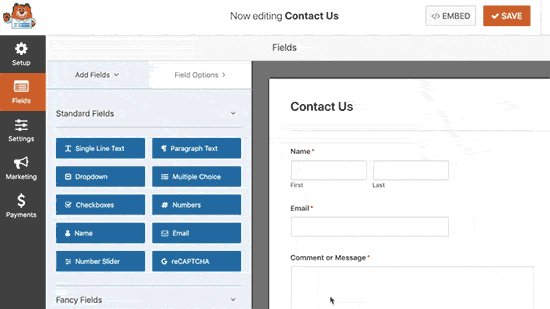
Para este exemplo, iremos em frente e selecionaremos Simple Contact Form . Ele adicionará os campos Nome, E-mail e Mensagem.

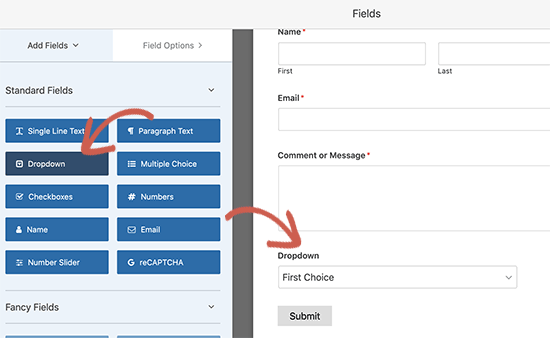
Você pode clicar nos campos para editá-los. Você também pode usar o mouse para arrastar e soltar a ordem dos campos.
Se você deseja adicionar um novo campo, basta selecionar um dos campos disponíveis na barra lateral esquerda.

Quando terminar clique no botão Salvar .
Etapa 4. Configurando a Notificação e Confirmações do Formulário
Agora que você criou seu formulário WordPress , é importante configurar corretamente a notificação do formulário e a confirmação do formulário.
A confirmação do formulário é o que o visitante do seu site vê depois de enviar o formulário. Pode ser uma mensagem de agradecimento ou você pode redirecioná-los para uma página especial.
Notificação de formulário é o e-mail que você recebe depois que alguém envia o formulário de contato em seu site WordPress.
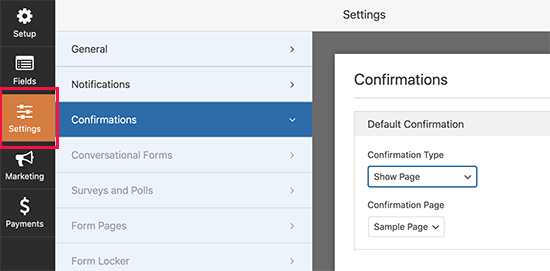
Você pode personalizar ambos acessando a guia Configurações dentro do construtor de formulários WPForms.
Geralmente deixamos a confirmação do formulário como mensagem de agradecimento padrão. No entanto, você pode alterá-lo para redirecionar para uma página específica, se desejar.

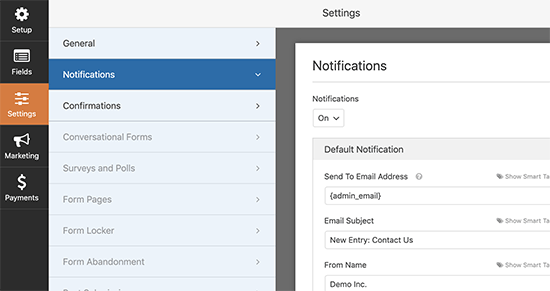
A melhor parte do WPForms é que as configurações padrão são ideais para iniciantes. Ao acessar as configurações de notificação, todos os campos serão pré-preenchidos dinamicamente.

As notificações por padrão são enviadas para o e-mail do administrador que você configurou em seu site.
Se você quiser enviá-lo para um endereço de e-mail personalizado, poderá alterá-lo. Se você deseja enviar a notificação para vários e-mails, basta separar cada endereço de e-mail por uma vírgula.
O assunto do e-mail é pré-preenchido com o nome do seu formulário. O campo de nome é preenchido automaticamente com o nome do seu usuário. Quando você responder à consulta, ela irá para o e-mail que seu usuário preencheu no formulário de contato.
Temos um guia detalhado sobre como configurar notificações de formulários personalizados , para que você possa enviar formulários para vários destinatários ou departamentos diferentes.
Etapa 5. Adicionando o formulário de contato do WordPress em uma página
Agora que você terminou de configurar seu formulário de contato do WordPress, é hora de adicioná-lo a uma página.
A primeira coisa que você precisa fazer é criar uma nova página no WordPress ou editar uma página existente onde deseja adicionar o formulário de contato.
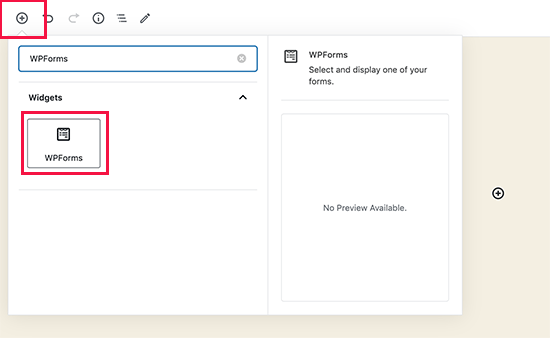
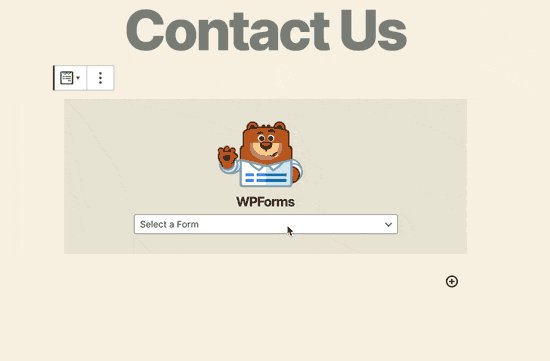
Estaremos usando o bloco WPForms para adicionar o formulário em uma página. Basta clicar no botão adicionar novo bloco para procurar WPForm e, em seguida, clicar para adicioná-lo à sua página.

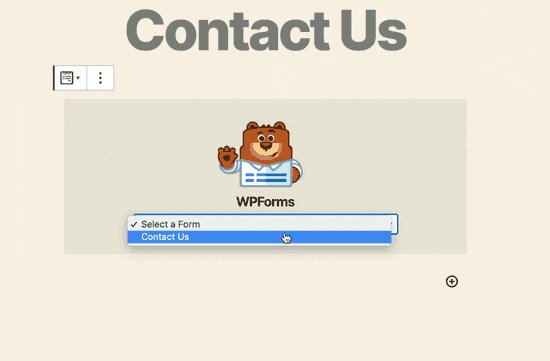
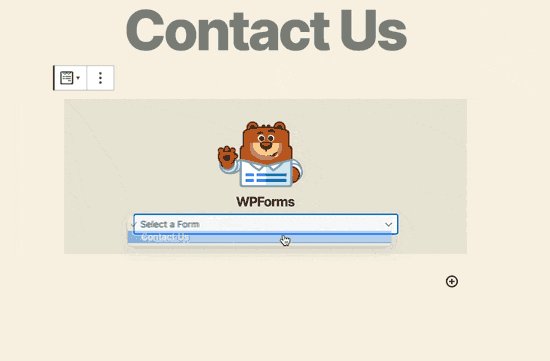
O bloco WPForm agora aparecerá na área de conteúdo da sua página. Você precisa clicar no menu suspenso para selecionar o formulário que você criou anteriormente.

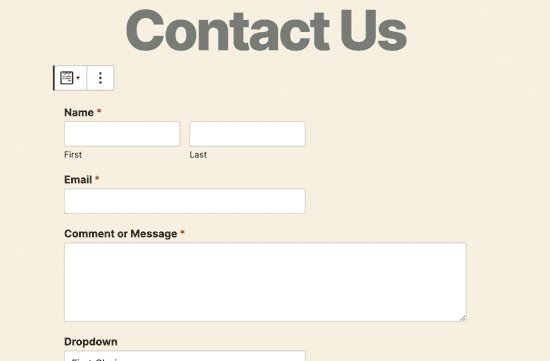
O WPForms carregará sua visualização de formulário de contato dentro do editor. Agora você pode salvar ou publicar sua página e visitar seu site para vê-la em ação.
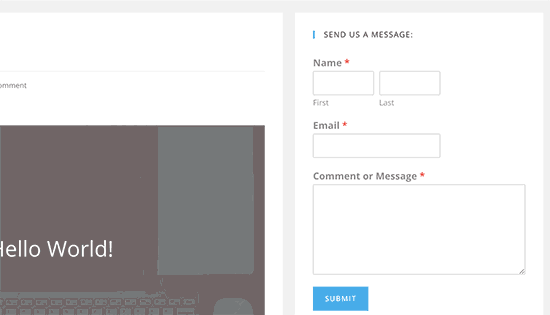
Veja como o formulário ficaria em uma página de exemplo do WordPress:

Se você deseja apenas adicionar o formulário de contato na página, está feito aqui. Parabéns.
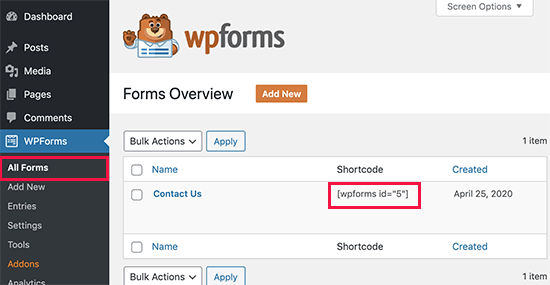
O WPForms também vem com um shortcode de formulário de contato do WordPress. Você pode copiar o código de acesso do formulário de contato visitando a página WPForms »Todos os formulários e colá-lo em qualquer postagem ou página do WordPress.

Se você deseja adicionar um formulário de contato em uma barra lateral ou outra área pronta para widget, vá para a etapa 6.
Etapa 6. Adicionando o formulário de contato do WordPress em uma barra lateral
WPForms vem com um widget de formulário de contato do WordPress que você pode usar para adicionar seu formulário de contato em uma barra lateral ou basicamente qualquer outra área pronta para widget em seu tema.
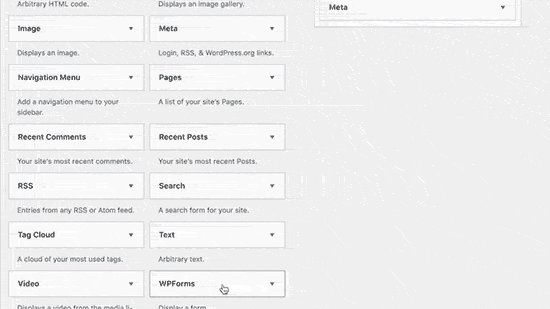
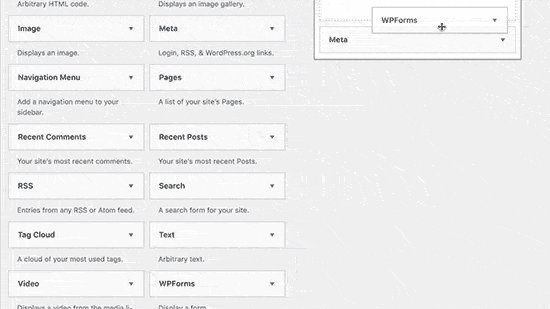
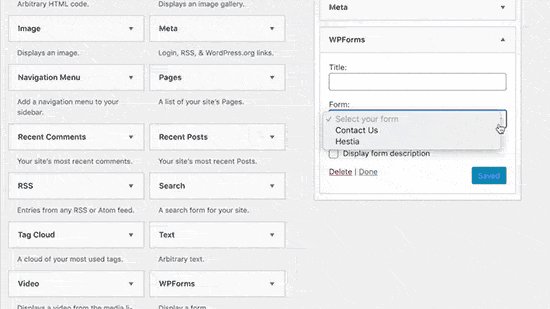
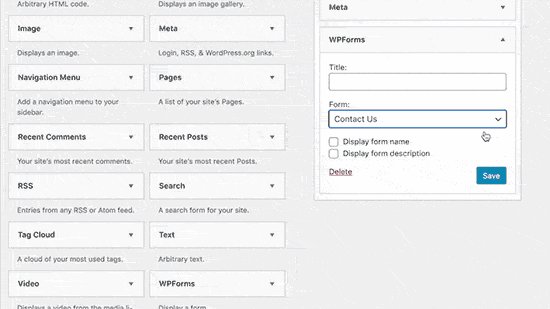
Na sua área de administração do WordPress, vá para Aparência » Widgets . Você verá um widget WPForms que pode facilmente arrastar para qualquer área do seu tema pronta para widget.

Em seguida, adicione o título do seu widget e selecione o formulário que deseja exibir. Salve as configurações e visite seu site para a visualização.

Esperamos que este artigo tenha ajudado você a criar um formulário de contato simples no WordPress. Você também pode conferir nossa comparação dos melhores plugins de backup do WordPress e nosso guia sobre como corrigir o problema de não enviar e-mail do WordPress .
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .





















