Como recuar parágrafos facilmente no WordPress
Deseja adicionar espaço ou recuar parágrafos no WordPress? Embora a maior parte do texto esteja alinhada à esquerda, em alguns casos, convém recuar o parágrafo para melhorar a tipografia e melhorar a experiência de leitura. Neste artigo, mostraremos como recuar parágrafos facilmente no WordPress.

Método 1: Usando os botões de recuo de texto no Editor Visual
Por padrão, a maioria dos temas do WordPress mostrará parágrafos justificados à esquerda ou à direita para idiomas da direita para a esquerda.
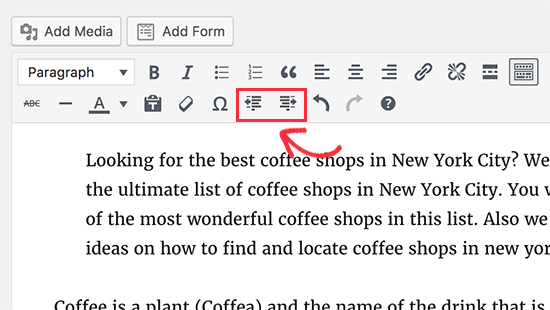
Se você deseja recuar um parágrafo, pode fazê-lo manualmente clicando no botão aumentar recuo no editor visual . Isso adicionará espaçamento à esquerda do parágrafo.

Caso você queira recuar mais de um parágrafo, você precisa selecionar esses parágrafos e clicar no botão aumentar recuo.
Você pode clicar em adicionar recuo várias vezes para aumentar o espaçamento. Por exemplo, se você clicar duas vezes, dobrará o espaçamento do recuo.
Você também pode diminuir o espaçamento clicando no botão diminuir recuo.
Método 2: recuar parágrafo manualmente usando o editor de texto
Usar os botões de recuo de texto no editor visual é a maneira mais fácil de recuar parágrafos no WordPress. No entanto, isso não permite que você controle a quantidade de espaçamento que deseja adicionar.
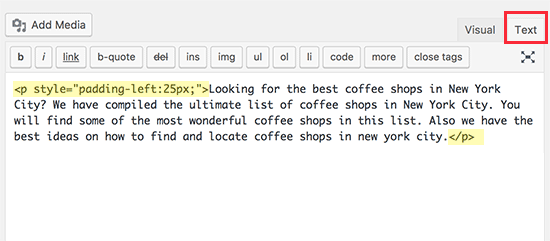
Usuários mais avançados podem alternar para o editor de texto e adicionar espaçamento manualmente. Tudo o que você precisa fazer é envolver o texto em torno das tags de parágrafo <p> e </p> e, em seguida, adicionar CSS inline ao texto do parágrafo assim:
<p style=”padding-left:25px;”>Your paragraph text goes here…</p>

Este método permite controlar o espaçamento que você deseja usar como recuo. Esse método funcionaria melhor se você não precisar recuar parágrafos com tanta frequência. No entanto, se você costuma recuar parágrafos, essa não é a solução ideal.
Método 3: recuar apenas a primeira linha de um parágrafo
As páginas da Web não usam o espaçamento de parágrafo tradicional usado por processadores de texto ou composição, que apenas recua a primeira linha do parágrafo.
Mesmo no WordPress, quando você recua um parágrafo, o espaçamento é adicionado ao parágrafo inteiro.

Alguns sites, como sites de notícias, revistas ou jornais literários, podem querer adicionar um espaçamento de parágrafo mais tradicional. Nesse caso, você precisará adicionar CSS personalizado ao seu tema.
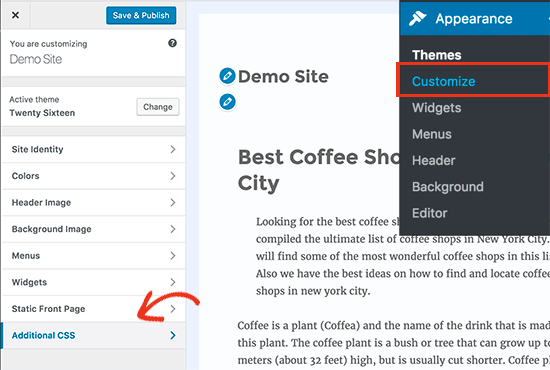
Primeiro você precisa visitar Aparência » Personalizar para iniciar o personalizador de temas do WordPress. Agora clique na guia ‘CSS Adicional’.

Isso mostrará uma caixa de texto no painel esquerdo onde você pode adicionar seu CSS personalizado. Você precisa adicionar este código CSS na caixa.
| 123 | p.custom-indent {text-indent:60px;} |
Esse código CSS simplesmente informa aos navegadores que, se um parágrafo tiver a classe .custom-indent, adicione 60px como text-indent.
Agora você pode editar uma postagem no WordPress e alternar para o editor de texto. Em seguida, coloque seu parágrafo dentro das tags <p class=”custom-indent”> e </p> assim:
<p class=”custom-indent”>Your paragraph text goes here…</p>
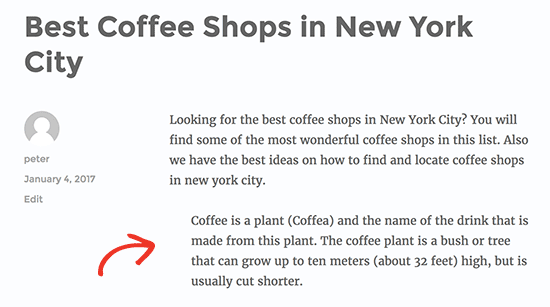
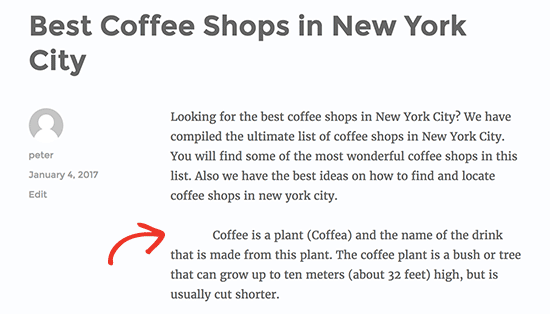
Uma vez feito, você pode visualizar sua postagem e verá que apenas a primeira linha do parágrafo tem espaçamento antes dela.

Este método funcionará perfeitamente se você quiser apenas recuar alguns parágrafos. No entanto, se você quiser adicionar esse estilo a todos os parágrafos do seu site, basta alterar o CSS personalizado assim:
| 123 | article p {text-indent:60px;} |
Esta regra CSS irá recuar automaticamente a primeira linha de todos os parágrafos dentro de um post ou página do WordPress .
Esperamos que este artigo tenha ajudado você a aprender como recuar parágrafos no WordPress. Você também pode querer ver nossas dicas sobre como dominar o editor visual do WordPress .
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .





















