
Dashicons são um conjunto interno de ícones de fonte no WordPress que foram introduzidos no WordPress 3.8 quando eles fizeram o redesenho maciço da interface do usuário de back-end e, por padrão, são usados
Usando Dashicons para tipos de postagem personalizados
Quando você registra um novo tipo de postagem personalizado no WordPress tudo o que você precisa fazer é definir o argumento menu_icon igual ao nome da classe CSS do Dashicon que deseja usar e este ícone será definido como o ícone exibido no lado esquerdo do nome do seu tipo de postagem personalizado no painel de administração do WordPress. Basta visitar a página inicial do Dashicons e clicar em qualquer ícone que você gostaria de usar e você verá o nome da classe no topo ao lado do ícone para que você possa copiá-lo e colá-lo.
Exemplo:
// Register a new custom post type named Portfolio
register_post_type( ‘portfolio’, array(
‘public’ => true,
‘menu_icon’ => ‘dashicons-portfolio’,
‘label’ => __( ‘Portfolio’, ‘local’ ),
);
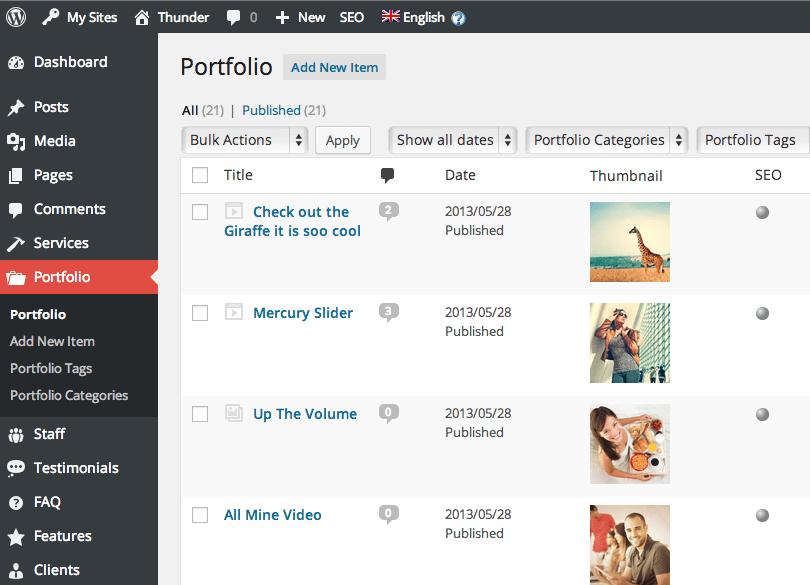
Captura de tela:
Abaixo está uma captura de tela mostrando como o ícone Dashicon ficaria para o tipo de postagem do portfólio. Eu não sei se você se lembra, mas antes dos Dashicons você teria que definir um URL de imagem personalizado para o seu ícone de tipo de postagem e quando você estava usando muitos plugins no site, muitas vezes os ícones não correspondiam e o administrador parecia muito ruim. Agora, seus ícones de tipo de postagem corresponderão à interface do usuário do WP padrão e terão uma boa aparência.

Usando Dashicons no Design de Tema Front-End
A lot of themes these days make use of icons for the front-end for things like post meta (date, category, tag, author) as well as header icons such as user, search and shop icons. While the most heavily used and popular font icon set out there is FontAwesome and it works great for most projects it is also a very large icon set including many icons you probably would never use; you could use a font generator website such as Fontello to create a stylesheet of only the icons you need, but another alternative is to useDashicons which is already included in your WordPress installation all you have to do is load the scripts on the front end.
Simples, adicione o seguinte ao functions.php do seu tema para carregar Dashicons no front-end (insira através de um tema filho se você estiver personalizando um tema existente e não criando o seu próprio).
add_action( ‘wp_enqueue_scripts’, function() {
wp_enqueue_style( ‘dashicons’ );
} );
Agora você pode inserir um ícone via HTML como tal:
<span class=”dashicons dashicons-menu”></span>
Mudança simples onde diz “menu” para o ícone que você deseja usar. Este HTML pode ser colado em qualquer lugar do tema onde você deseja que um ícone seja exibido. Você pode até inserir o HTML em seus itens de menu colando o HTML diretamente no campo “rótulo” do seu item de menu.
Como criar um código de acesso Dashicons
Outra solução para usar Dashicons no front-end seria criar um shortcode que você possa usar em qualquer lugar do site. Essa é uma boa opção se você estiver criando um site para um cliente e quiser facilitar a inserção de ícones no site para que não precisem mexer com HTML. Abaixo está um exemplo de como esse código pode se parecer, basta adicionar o código ao seu arquivo functions.php (ou outro arquivo não modelo sendo carregado por functions.php)
add_shortcode( ‘dashicon’, function( $atts ) {
$atts = shortcode_atts( array(
‘icon’ => ‘menu’,
), $atts, ‘bartag’ );
if ( ! empty( $atts[ ‘icon’ ] ) ) {
return ‘<span class=”dashicons dashicons-‘ . esc_attr( $atts[ ‘icon’ ] ) . ‘”></span>’;
}
} );
Uso de código de acesso:
[dashicon icon=”chart-pie”]
Nota : O shortcode acima assume que você já seguiu a etapa anterior e carregou a folha de estilo Dashicons em seu front-end. Se você não tiver feito isso, basta adicionar a função “wp_enqueue_style” do snippet acima diretamente no shortcode e a folha de estilo só será carregada quando um ícone for usado. No entanto, é recomendado carregar o script globalmente, caso contrário a folha de estilo dos dashicons será carregada no rodapé do seu site para que os ícones sejam renderizados após a renderização do site e causarão um leve “flash”.





















