
Um bom conteúdo atrairá um público relevante para o seu site e há uma boa chance de que algumas dessas pessoas queiram compartilhar seu conteúdo nas mídias sociais. Mas às vezes ocorrem problemas quando o conteúdo compartilhado não aparece corretamente em um fluxo social, que é onde o uso de tags Open Graph pode ajudar.
Com o Open Graph, você pode controlar a aparência do título, imagem, descrição e muito mais do seu conteúdo quando compartilhado por meio de canais sociais. Talvez você já esteja familiarizado com metatags comuns, como a tag de título e as tags de descrição. Mas muitos blogueiros não sabem que existem outras metatags específicas para sites de redes sociais como Google+, Facebook, Twitter e Pinterest. A razão pela qual esses sites de redes sociais começaram a usar metadados é exibir conteúdo adequadamente junto com imagens, descrições e links relacionados. Ao definir essas metatags, você pode garantir que seu conteúdo seja mais fácil de compartilhar e entender rapidamente nas mídias sociais.
Cada site de rede social tem preferências diferentes. O Pinterest e o Google+ dão preferência às tags Schema, mas também suportam as tags Open Graph Protocol , que são preferidas pelo Facebook, Google+ e Pinterest.
As tags Open Graph ficam entre a seção <head></head> da página da web. As tags mais usadas são:
- og:título
- og:descrição
- og:url
- og:site_name
- og:imagem
- og:tipo
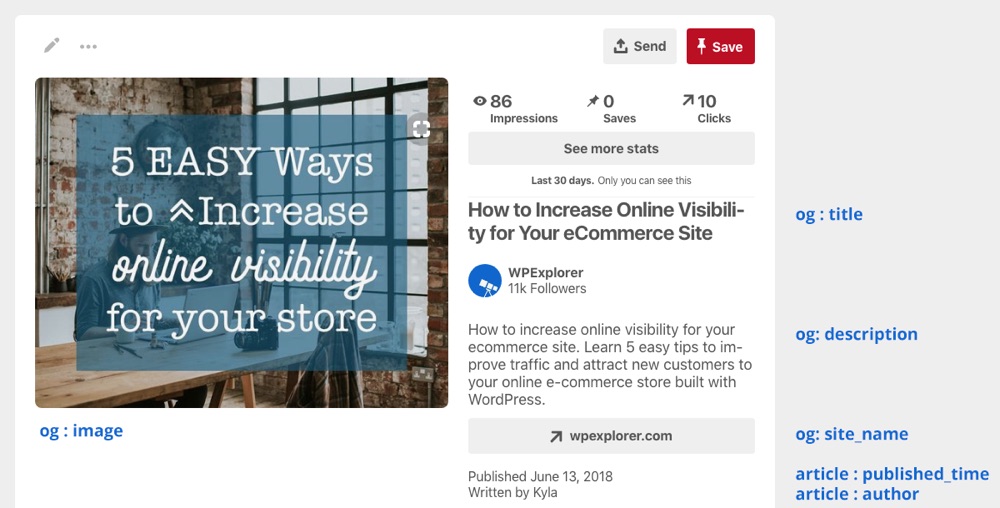
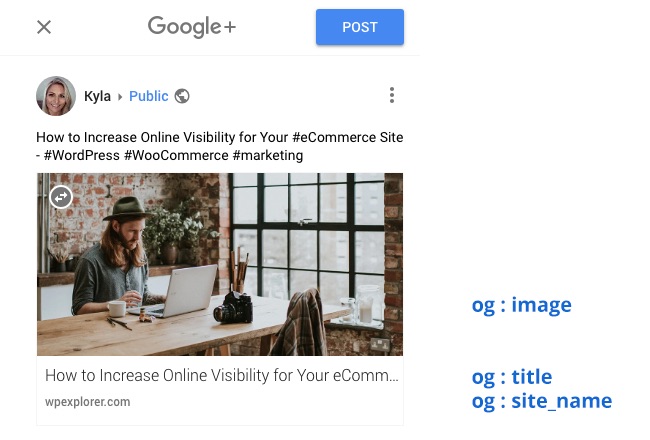
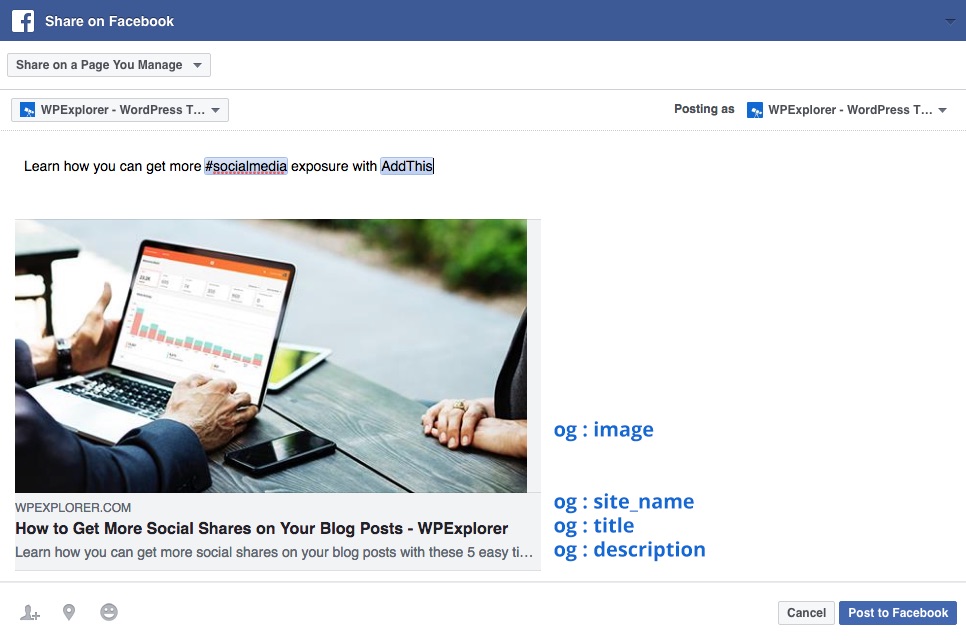
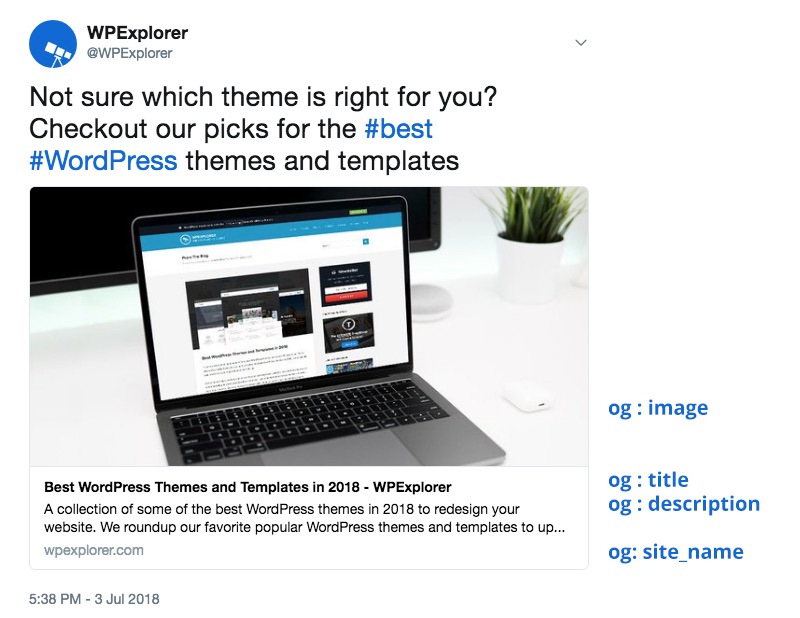
Isso provavelmente não faz muito sentido, então aqui estão alguns diagramas de redes sociais compartilhados com as tags Open Graph claramente rotuladas.

Exemplo de pin avançado do Pinterest

Exemplo de compartilhamento do Google+1

Exemplo de gráfico aberto do Facebook

Exemplo de cartão do Twitter
Além disso, o Twitter definiu suas próprias tags personalizadas conhecidas como Twitter Cards. Essas tags permitem que seus links apresentem mais informações sempre que forem twittados. Semelhante às tags Open Graph, as tags de cartão do Twitter também ficam entre a seção <head></head> de uma página da web. As tags do Twitter mais usadas são:
- twitter: cartão
- twitter:site
- twitter:criador
Embora você possa adicionar tags Open Graph e Twitter Card manualmente, existem muitos plugins disponíveis no WordPress.org que tornam muito fácil para usuários iniciantes adicionar tags em postagens e páginas do WordPress. Alguns dos nossos favoritos incluem:
- SEO por Yoast
- Open Graph para tags de cartão do Facebook, Google+ e Twitter
- A estrutura de SEO
- JM Twitter Cards (somente para Twitter Cards)
- Open Graph Protocol Framework (somente para tags Open Graph e recomendado para desenvolvedores)
Para este tutorial, usaremos as opções integradas do plug-in Yoast SEO para definir metatags especiais para tornar nossas postagens amigáveis
Nota: Você deve usar apenas um plugin que tenha funcionalidade semelhante. Se você já tiver o WordPress SEO by Yoast instalado, é melhor configurar esse plug-in do que instalar também o plug-in Open Graph for Facebook, Google+ e Twitter Card Tags.
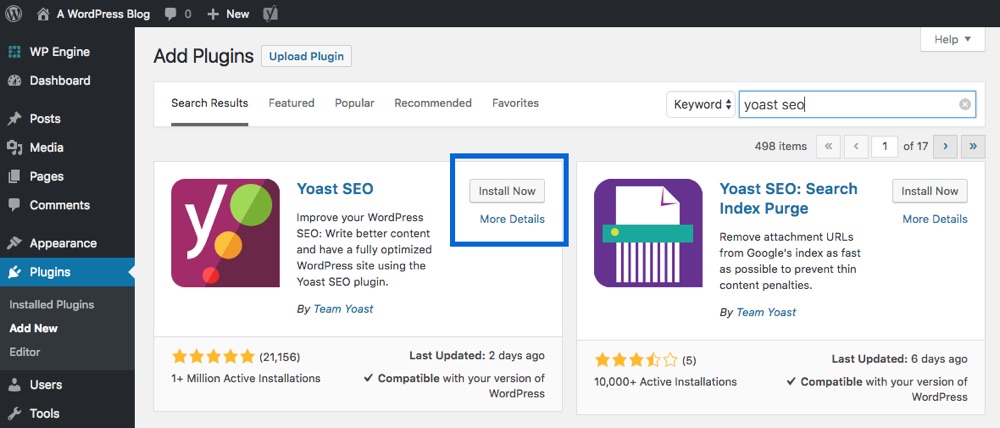
Etapa 1: instale a versão mais recente do Yoast SEO
Recomendamos que você instale a versão mais recente do Yoast SEO. A maneira mais fácil de fazer isso é através do painel de administração do WordPress em Plugins> Adicionar novo e procure por “Yoast SEO”.

Em seguida, instale e ative o plugin (basta clicar nesse botão).
Uma vez ativado, você deverá ver uma nova guia “SEO” no painel de administração do WordPress. Existem muitos recursos excelentes no Yoast SEO (para breadcrumbs, redirecionamentos, etc), mas o que nos interessa hoje é a guia Social .
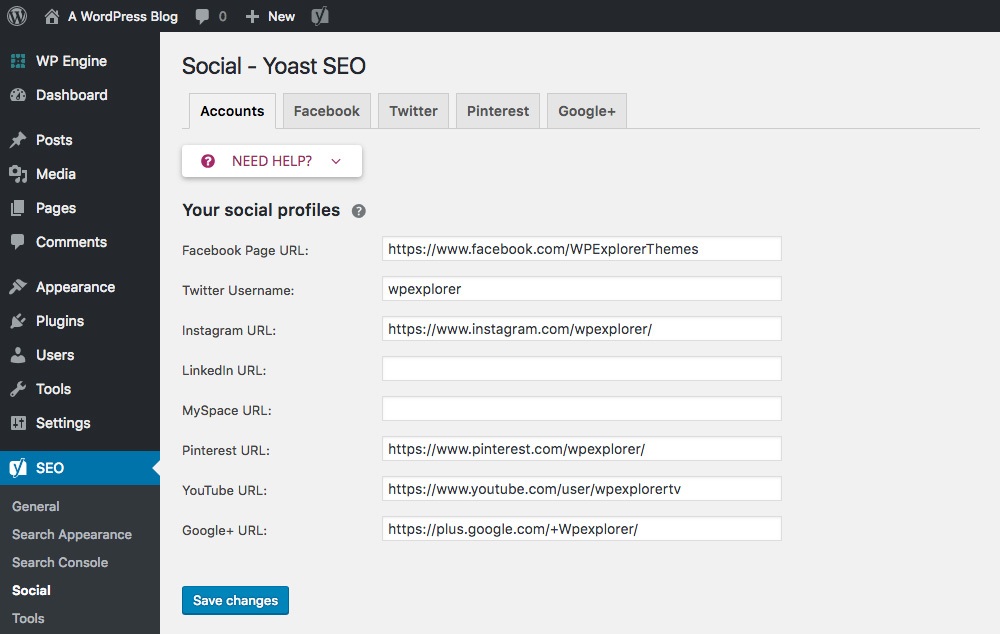
Etapa 2: definir suas configurações sociais

Para configurar os cartões Open Graph e Twitter, navegue até SEO > Social no painel de administração do WordPress. Primeiro adicione os links do seu perfil social aqui para ajudar os mecanismos de pesquisa a validar se eles realmente estão conectados ao seu site. Em seguida, vá para as várias guias sociais.
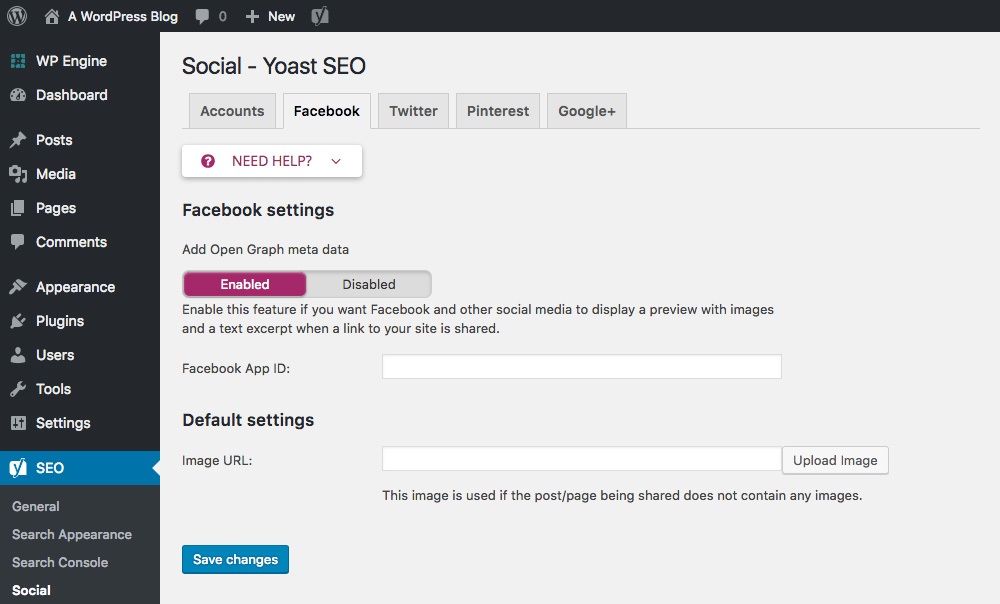
o Facebook

Seu primeiro passo é habilitar os metadados do Open Graph para postagens do Facebook – basta clicar na opção Habilitado . Supondo que você já tenha adicionado a página do Facebook relacionada ao seu site na guia Contas , você está pronto para ir. Você pode adicionar uma imagem padrão se desejar para qualquer página que não tenha mídia em destaque, mas isso é com você.

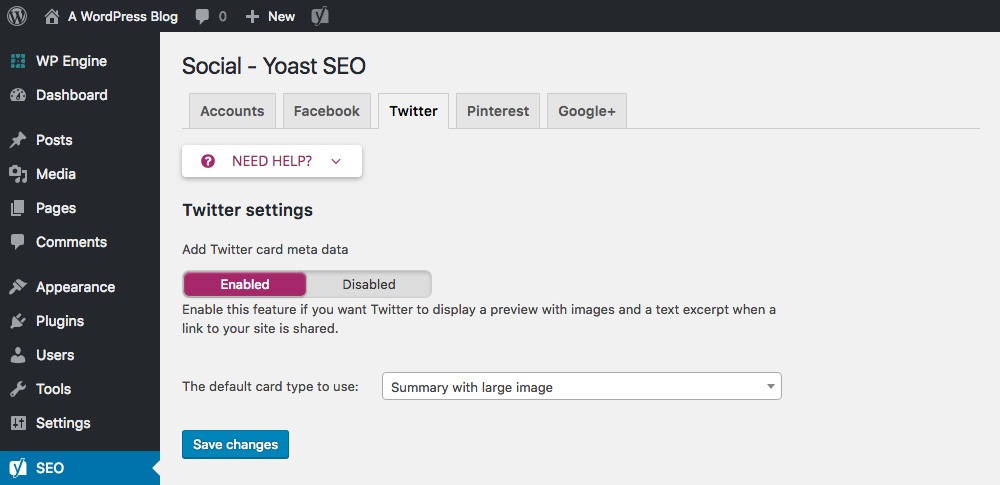
Com o Facebook pronto, é hora de atacar o Twitter. Apenas certifique-se de que os metadados do cartão do Twitter estejam Ativados e selecione um layout de cartão padrão (resumo ou resumo com imagem grande). Novamente, isso será associado ao identificador do Twitter que você adicionou na página Contas .

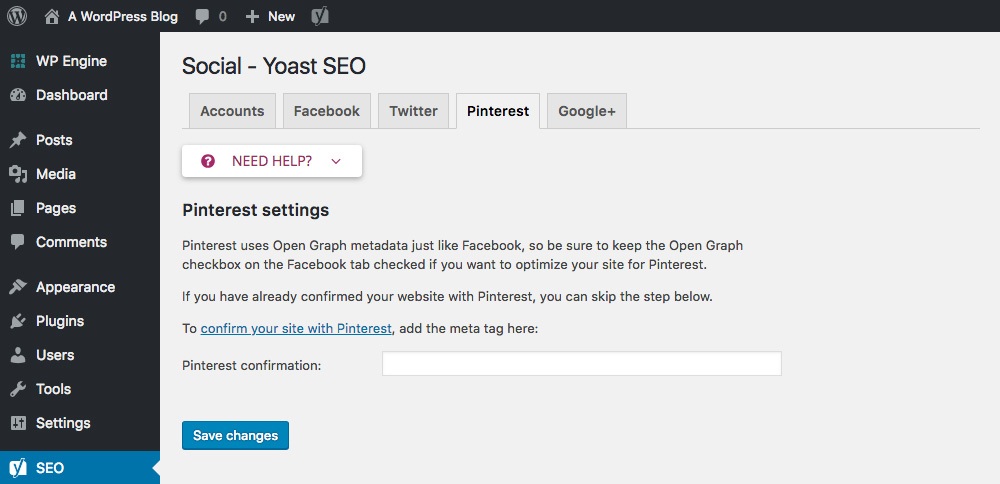
O Pinterest é um pouco diferente, pois esta plataforma usa uma verificação de metatag. Vá para sua conta do Pinterest, passe o mouse sobre o ícone do usuário e clique na guia Configurações . Clique na opção Reivindicar site e selecione a opção Adicionar tag HTML .
Copie a meta tag gerada e cole-a no painel Yoast SEO. Salve suas alterações e volte ao Pinterest para enviar. Isso diz ao Pinterest para verificar a tag e verificar seu site. É isso para o Pinterest!
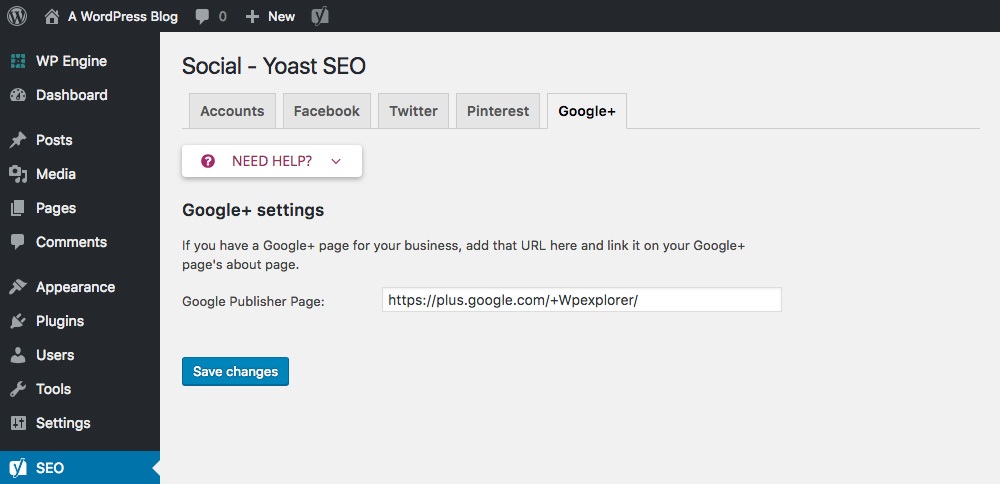
Google+

A última conta social que você precisará definir é o Google+, que é apenas um link para a página do Google+ de sua empresa. Cole-o e está tudo pronto.
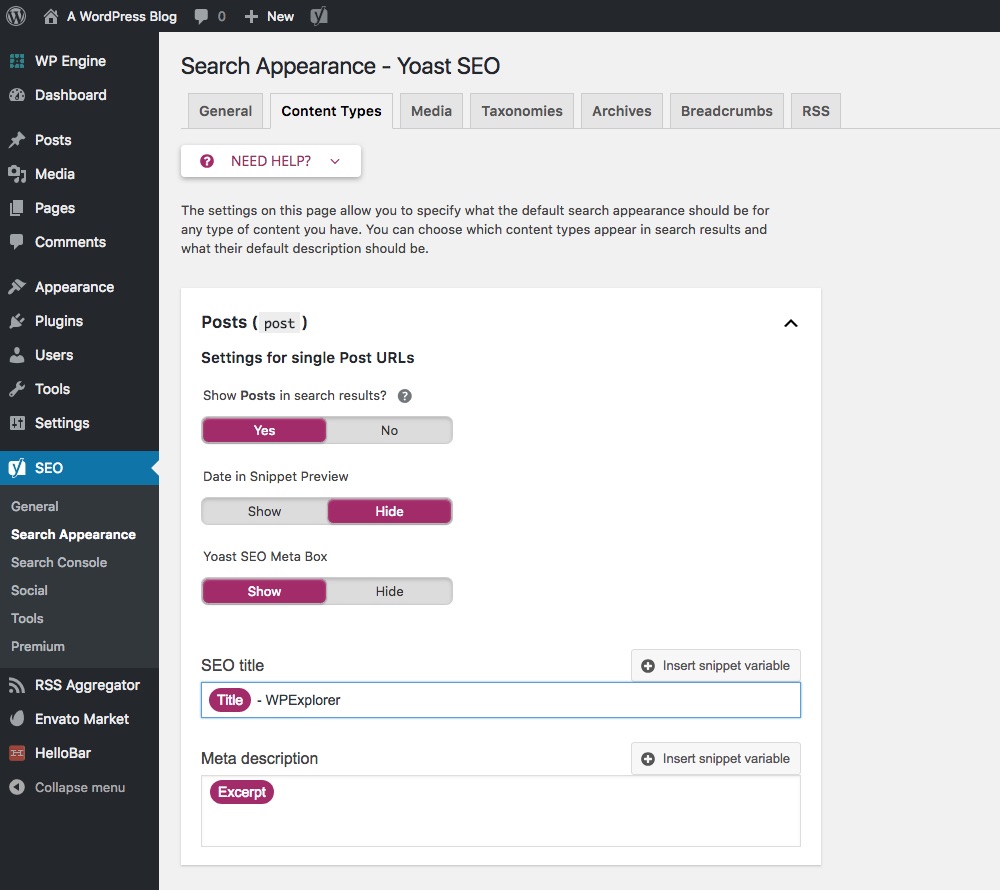
Definir padrões

O último passo é criar seu padrão. O Yoast usa meta boxes em seu conteúdo para definir os dados do Open Graph – portanto, certifique-se de editar seus padrões em SEO > Search Appearance > Content Types . Use as variáveis
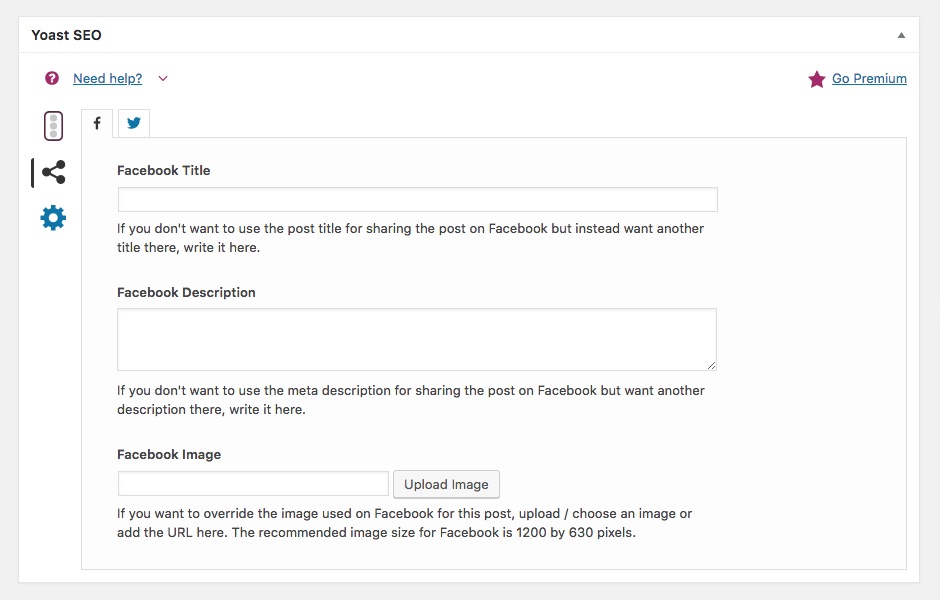
Imagem, título e descrição personalizados

Yoast SEO também inclui uma opção em posts individuais para personalizar a imagem, título e descrição usados
Depuração e validação
Cada grande site de rede social tem seu próprio validador ou depurador para testar e visualizar como seus links aparecerão quando compartilhados nas mídias sociais.

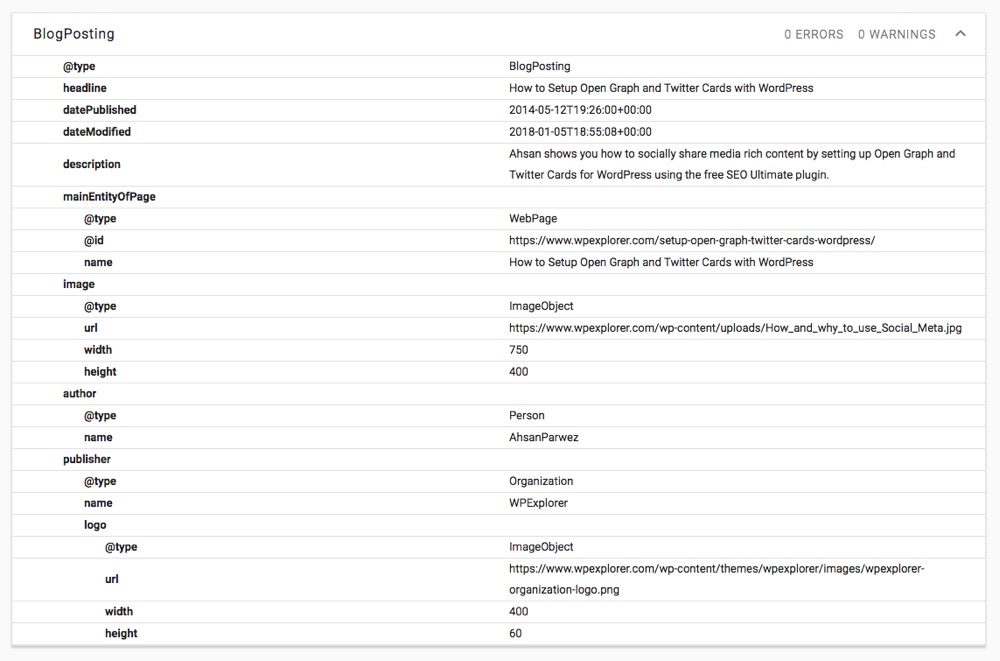
Ferramenta de teste de dados estruturados do Google : essa ferramenta não mostra a visualização da postagem compartilhada no Google+, mas mostra quais metadados estão presentes e podem ser lidos pelo Google. Suas propriedades aparecerão nas propriedades do nó RDFA.
Facebook Debug : Depois de implementar as tags Open Graph, basta colar a URL do seu site que contém as tags. Ele mostrará as propriedades do objeto.
Ferramenta de validação do Twitter : você pode usar este link para visualizar o cartão do Twitter para sua postagem antes de compartilhá-la nas mídias sociais.
Validador de Rich Pins do Pinterest : Semelhante aos dois últimos validadores, basta inserir a URL que contém as tags Open Graph para visualizar e garantir que seu conteúdo esteja sendo exibido como deveria. Se você seguiu todo o tutorial, não terá nenhum problema.
Nota Final
Ao usar essas metatags do Open Graph, você pode otimizar a maneira como títulos, imagens, descrições e outros detalhes do seu conteúdo aparecem nas mídias sociais. Isso pode ajudar a aumentar o tráfego de sites sociais, pois links com informações claras tendem a obter mais compartilhamentos e links naturais. Além disso, as pessoas tendem a confiar nos links que contêm mais informações em vez de clicar em URLs nus ou curtos (também pode ajudar se você estiver usando técnicas para automatizar o compartilhamento social também).
Esperamos que nosso guia tenha ajudado você a configurar as metatags do Open Graph e os cartões do Twitter do seu site, mas se você tiver alguma dúvida, sinta-se à vontade para perguntar. Estamos felizes em ajudar se pudermos!
Quais plugins do WordPress você usa para implementar essas metatags? Você tem alguma outra dica ou truque para adicionar? Sinta-se livre para mencionar seus pensamentos nos comentários abaixo.





















