Construtor de páginas MotoPress: revisando atualizações significativas

O MotoPress Content Editor é um dos principais construtores de páginas populares do WordPress para nichos de sites multifuncionais. É um plugin com muito a oferecer, especialmente para usuários sem conhecimento técnico: elementos de conteúdo de arrastar e soltar, vários layouts predefinidos e blocos de layout facilmente esticados, todos os elementos de conteúdo sob demanda e opções muito mais úteis. É altamente avaliado entre usuários e desenvolvedores como uma ferramenta para construir um site pronto para uso.
Durante os últimos 2 meses ocorreram muitas atualizações de plugins consideráveis, o que influenciou o aumento de usos por um curto período de tempo. As atualizações apontam para as expectativas dos usuários de sites modernos: a maioria quer ter ferramentas mais rápidas e funcionalmente mais ricas em um só lugar, sem a necessidade de instalar e gerenciar mais plugins adicionais. Portanto, o objetivo principal era tornar o editor mais poderoso, rápido e fácil de operar.
Recursos novos e aprimorados do MotoPress
Vamos aos detalhes e ver quais novos recursos aumentaram a competitividade do editor entre outros construtores de páginas do WordPress na web.
Melhor tempo de inicialização do plug-in
O trabalho de personalização começa mais fácil porque o plugin agora está sendo iniciado 2 vezes mais rápido. O tempo é tudo em cada negócio, então esse salto para o peso leve era natural.
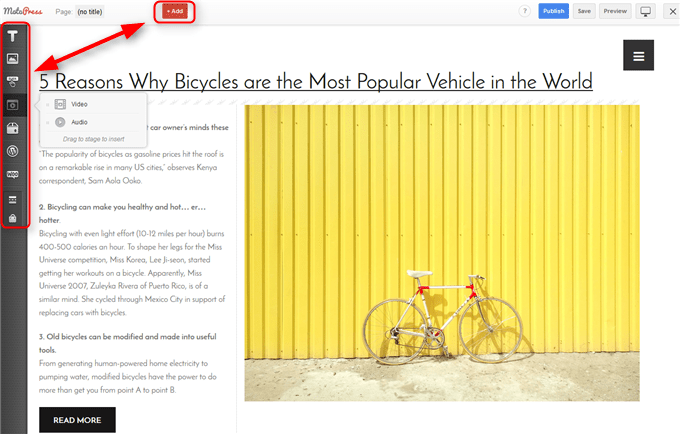
Edição de front-end
Uma vez um destino muito esperado e agora o ponto de inflexão no changelog do editor. A construção de páginas padrão ‘no vácuo’ foi substituída pela edição WYSIWYG de front-end. Agora, em vez do back-end de administração usual, o administrador do site pode ver a página do site real no frontend e o kit de ferramentas do editor à esquerda. Todas as ferramentas estão ocultas por padrão para manter a área de edição organizada. Quando você quiser adicionar qualquer novo elemento de conteúdo, clique no botão + Adicionar vermelho na parte superior, escolha a funcionalidade necessária na lista e simplesmente arraste-a para a página. O resultado final de suas atualizações é visível como na página de visualização.

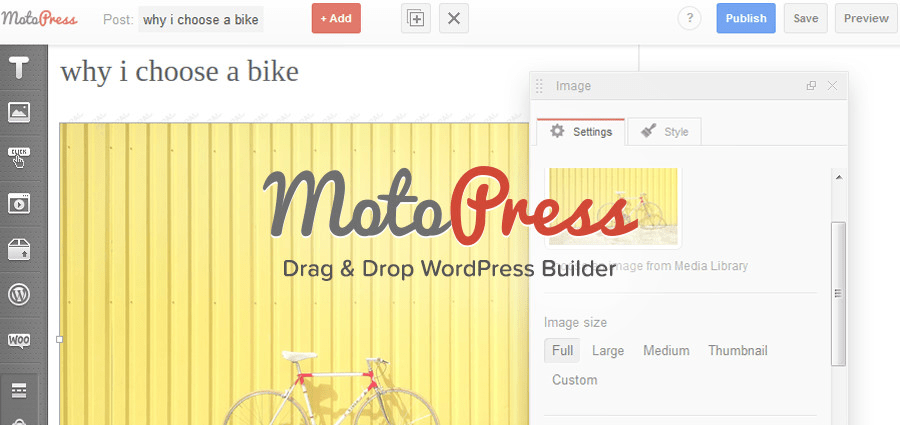
Gerenciador de novo estilo
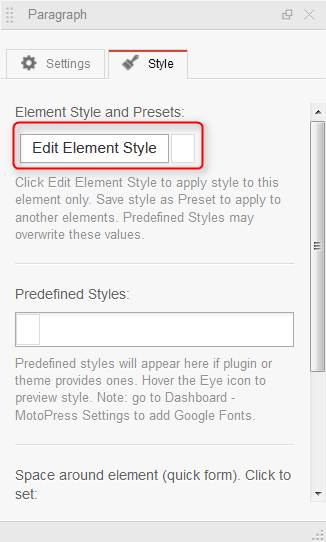
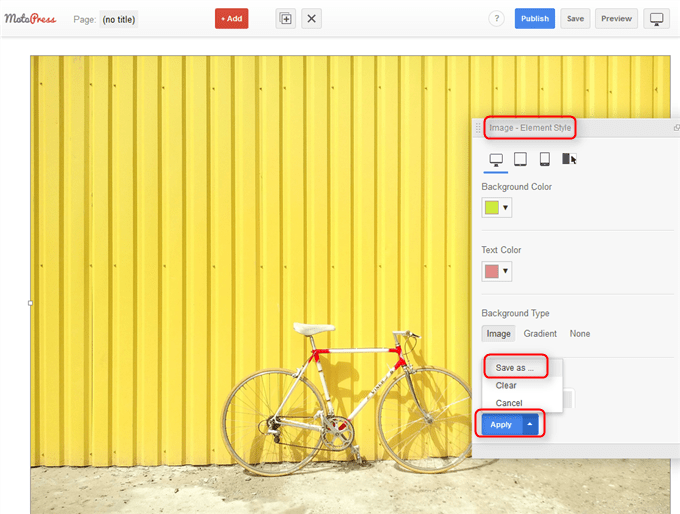
Quando se trata de ajustar os estilos via CSS, a maioria dos usuários não técnicos sente frustração. O construtor atualizado abre mais oportunidades para trabalhar com o design de layout de página sem usar CSS, mas marcando as opções necessárias no gerenciador de estilos atualizado. Para começar a criar e usar os estilos, basta clicar em qualquer elemento de conteúdo adicionado> ir para Estilos> Pressione Editar estilo do elemento.

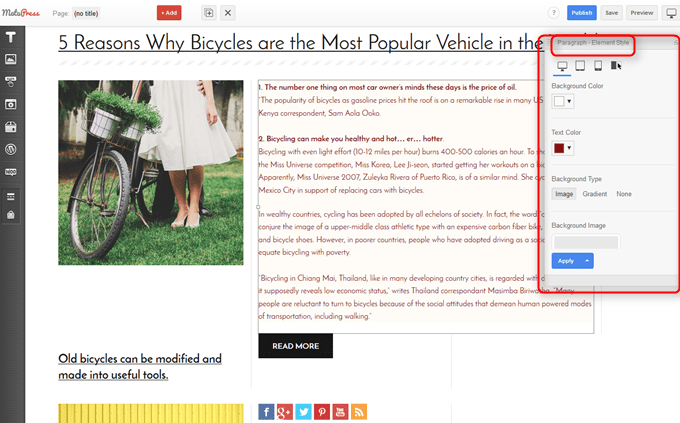
Usando este gerenciador, você obtém total liberdade para modificar os seguintes parâmetros do elemento de conteúdo:
- Cor de fundo
- Cor do texto
- Tipo de plano de fundo (imagem, gradiente, nenhum)
- Acolchoamentos
- Margens
- Estilos de borda (padrão, sólido, pontilhado, tracejado, duplo, sulco, cume, inserido, inicial)
- Parâmetros de borda, raio e cores.

Um bom passo à frente, o plugin foi fornecido com a capacidade de salvar e reutilizar seus estilos personalizados. Esta opção elimina altamente qualquer trabalho de repetição possível. Se você deseja aplicar os mesmos estilos a qualquer outro elemento de conteúdo, não se esqueça de salvá-lo: após configurar os novos estilos, clique em Aplicar > escolha Salvar como. Cada conjunto de estilos será salvo como um novo preset armazenado em Element Styles e Presets na aba Styles.

Testes em dispositivos na área de administração
Havia uma lógica coerente por trás dessa atualização, pois o nível de tráfego móvel está aumentando constantemente e é muito importante testar rapidamente se todos os dispositivos garantem uma experiência satisfatória ao usuário. A visualização on-line em vários dispositivos no back-end de administração foi implementada no MotoPress Editor simplesmente porque se tornou uma opção obrigatória.
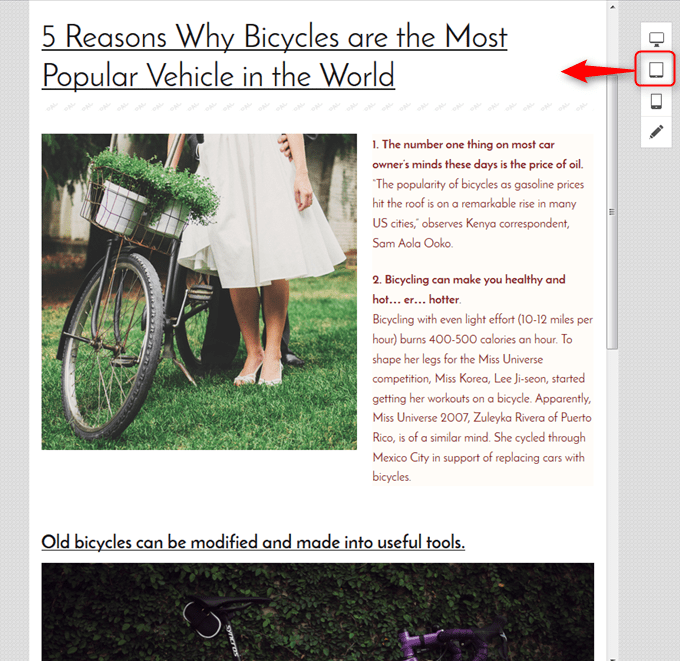
O ambiente de emulação incorporado (o emulador permite que seu sistema de computador se comporte como outro) nas ferramentas do editor executa uma visualização com um clique da página do seu site em desktops, telefones celulares e tablets. Para sentir a usabilidade dos emuladores online, clique no botão Visualização responsiva na parte superior da janela e escolha o dispositivo necessário para visualizar seu site. Confira o exemplo de uma visualização de tablet:

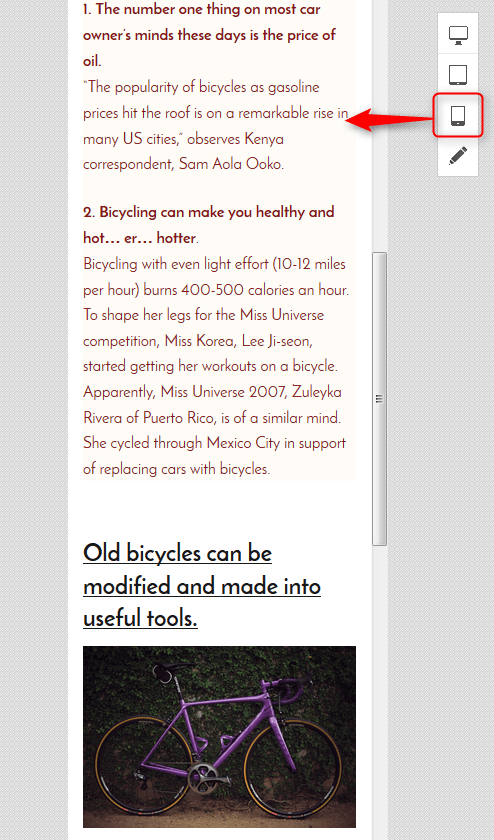
Ou celular:

Largura total e altura total da linha disponível
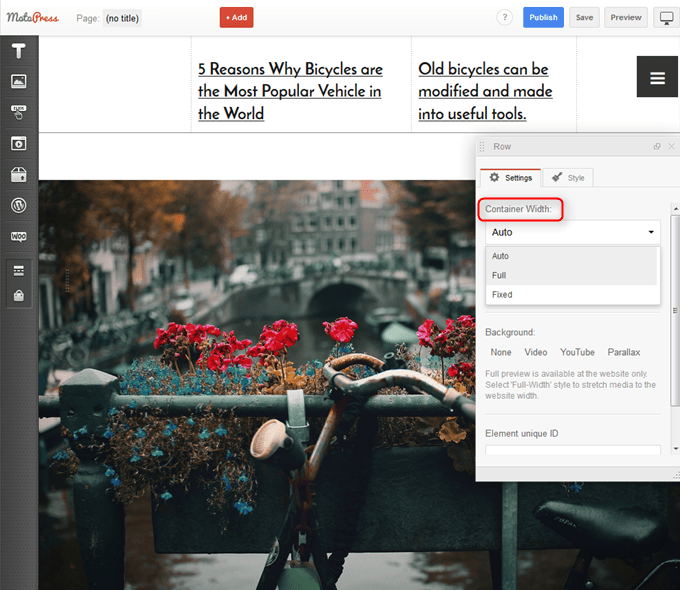
A solução de tela cheia (de imagem, vídeo, texto, tabela, etc.) é uma das tendências atuais de web design altamente cotadas pelos designers e adoradas pelos clientes. Além de agradar aos olhos, o modo de tela cheia de um elemento de conteúdo é usado para destacar qualquer parte do site, apresentar as imagens/vídeos em detalhes em close-up, contrastar as partes dos elementos de design para aumentar a legibilidade (maior vs menor ) ou equilibrá-los, e assim por diante. Usando esta nova opção, você pode esticar a linha do bloco de conteúdo que está editando até as bordas da tela da janela de visualização.
Para aplicar uma largura total ou altura total da linha, clique no ícone Linha no bloco de conteúdo necessário> vá para a guia Configurações de linha à direita> marque ‘Total’ em ‘Largura do contêiner’ e/ou marque ‘Preencher a altura da janela’. O bloco de conteúdo será ajustado para vários navegadores e dispositivos para visualização adequada.

Controle sobre a frequência de abertura de um widget de tela inicial
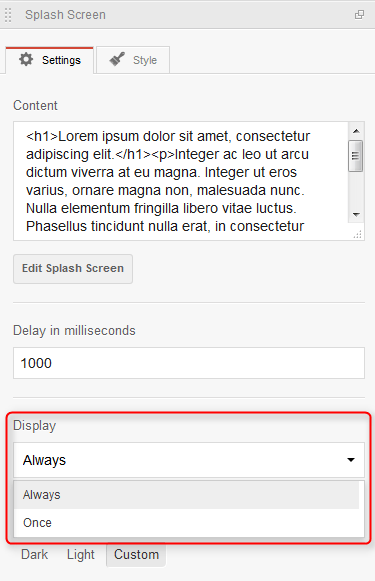
Provavelmente uma atualização menor, mas pode se tornar muito útil para os sites que usam uma página inicial para executar um aplicativo, software ou uma simples página de call-to-action. Configurando esta opção, você pode controlar com que frequência o widget da página inicial deve aparecer no site para que não seja irritante ou distrativo para os visitantes do site. Para definir a frequência, vá para o kit de ferramentas do editor de conteúdo, escolha o widget Splash Screen e solte-o na página> navegue até suas configurações à direita e role para baixo até a opção ‘Exibir’: defina se deve aparecer sempre ou uma vez.

Resultado final
Você pode experimentar todas as novas opções em ação, mesmo GRATUITAMENTE, pois o Editor de Conteúdo também possui uma versão freemium . O principal plugin do MotoPress, Content Editor, está em processo contínuo de correções e aprimoramentos regulares. Os técnicos da equipe tentam ficar de olho nas demandas da comunidade WordPress em rápido crescimento e constantemente modificam o produto para melhor, para que novas atualizações não o deixem esperando.
Deixe-nos saber se você tiver alguma dúvida sobre este incrível plugin de criação de conteúdo. Ou se você já usa o MotoPress, adoraríamos ouvir o que você pensa do plugin nos comentários abaixo.





















