
O Visual Form Builder é um plugin do WordPress que permite criar formulários personalizados que seus visitantes podem usar para entrar em contato com você e enviar informações. Além de permitir que você crie formulários de contato padrão para o seu site, o Visual Form Builder possui uma série de recursos que facilitam a criação de formulários muito mais avançados para uma variedade de propósitos. Neste guia, você aprenderá o que pode fazer com o Visual Form Builder e como este formulário do WordPress pode ser plugado para criar quase qualquer tipo de formulário para o seu site.
O que você pode fazer com o Visual Form Builder
Algumas das razões pelas quais você pode querer adicionar um formulário ao seu site incluem tornar mais fácil para seus visitantes enviar uma mensagem, agendar compromissos, enviar arquivos, enviar perguntas e até mesmo contratá-lo.
O plugin Visual Form Builder vem em duas variedades: grátis e premium . Neste guia, mostraremos o que você pode fazer com a versão gratuita e como criar rapidamente um formulário personalizado para obter o tipo certo de mensagens e informações de seus visitantes. seleção impressionante de tipos de campo para adicionar aos seus formulários, incluindo:
- Texto: ideal para inserir uma linha de texto
- Área de texto: usada para inserir uma mensagem mais longa
- Caixa de seleção: marque várias opções de uma lista
- Botão de opção: selecione apenas uma opção de uma lista
- Selecionar lista: selecione itens de uma lista
- Endereço: localização física, incluindo rua, cidade, etc.
- Data: com seletor de data
- E-mail: endereço de e-mail do remetente
- URL: endereço do site
- Moeda: valor monetário
- Número
- Tempo: 12 ou 24 horas
- Telefone: formatos americanos e internacionais
- HTML
- Upload de arquivo
- Instruções: texto simples ou formatado em HTML
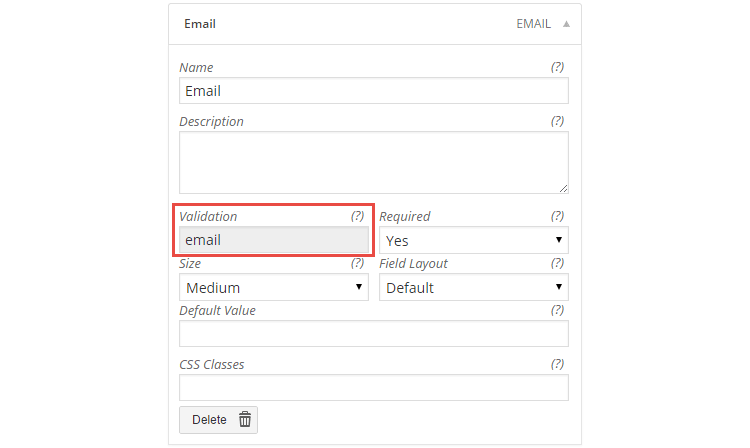
O Visual Form Builder também facilita a garantia de que seus visitantes insiram as informações corretas em cada campo do formulário, validando-as automaticamente .

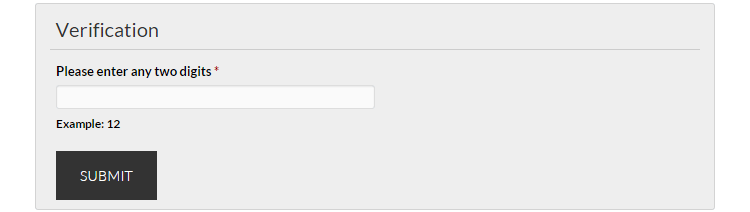
Outro recurso muito útil deste plug-in do construtor de formulários do WordPress é que ele adiciona verificação anti-spam aos seus formulários. Este campo solicita que seus usuários executem um simples que eles devem preencher corretamente antes de enviar o formulário.

Isso ajudará a evitar que seu formulário seja abusado por spammers que esperam inundar sua caixa de entrada com lixo eletrônico, o que aconteceria rapidamente se você não incluísse alguma forma de verificação humana. Outros recursos úteis da versão gratuita do Visual Form Builder incluem:
- Armazenar envios no banco de dados do WordPress
- Exportar envios como um arquivo CSV
- Enviar envios para vários endereços de e-mail
- Redirecionar usuários para uma página ou URL após o envio
- Envie recibos de confirmação aos usuários
- Formulários duplicados para economizar tempo
- Organizar campos em colunas
- Personalize o formulário com CSS
Como você pode ver, há muito o que fazer com o Visual Form Builder além dos recursos padrão de um plug-in de formulário de contato básico.
Guia para usar o Visual Form Builder
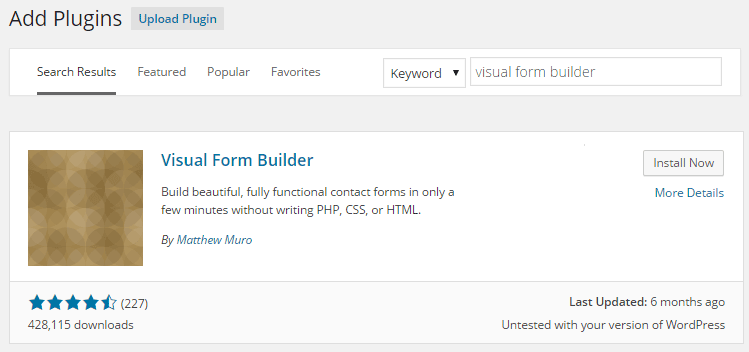
Como estamos analisando a versão gratuita do Visual Form Builder, ele pode ser instalado em seu site diretamente pela área de administração do WordPress. Basta fazer login no seu painel e ir para Plugins > Adicionar Novo.

Uma vez lá, procure pelo Visual Form Builder e clique no botão Instalar agora, seguido pelo link Ativar agora para adicioná-lo ao seu site. Após a ativação, você verá um novo item no menu da barra lateral intitulado Visual Form Builder. A partir daí, você pode configurar o plug-in, exportar seus formulários, visualizar envios de formulários e adicionar um novo formulário. Como o Visual Form Builder não vem com nenhum formulário pré-criado, a primeira etapa é criar um novo clicando no item de menu Adicionar novo formulário.
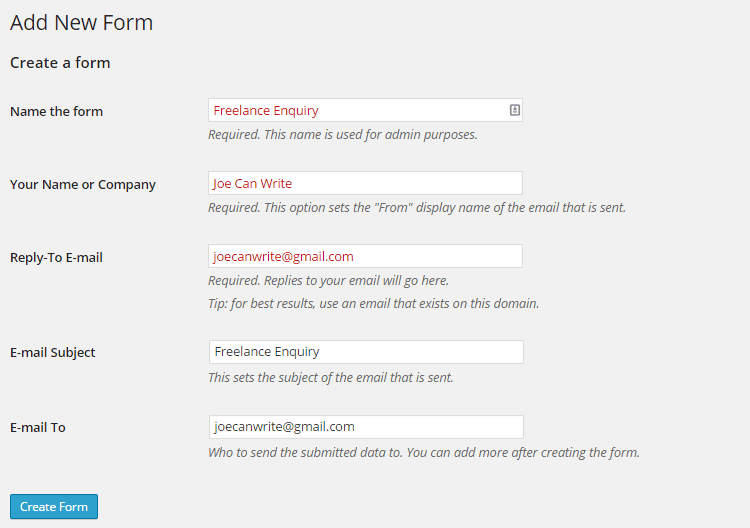
Criando um novo formulário
A primeira etapa da criação de um novo formulário é dar um nome a ele, inserir seu nome, definir a resposta ao e-mail, o assunto do e-mail que será enviado e para qual endereço de e-mail enviar o envio do formulário.

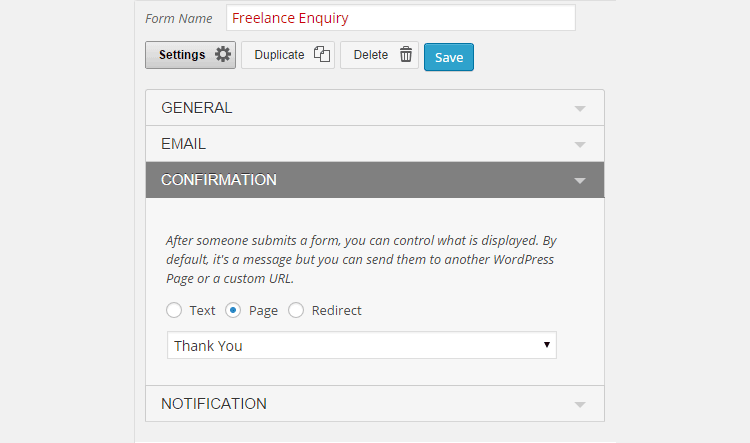
Uma vez que os fundamentos são inseridos, você pode passar para a criação do formulário. O próximo passo é clicar no botão de configurações na parte superior da página do construtor de formulários.

A partir daqui, você pode determinar quem receberá uma cópia do envio, o que acontecerá com o usuário após o envio do formulário e também se enviará um e-mail de notificação ao usuário confirmando o envio.

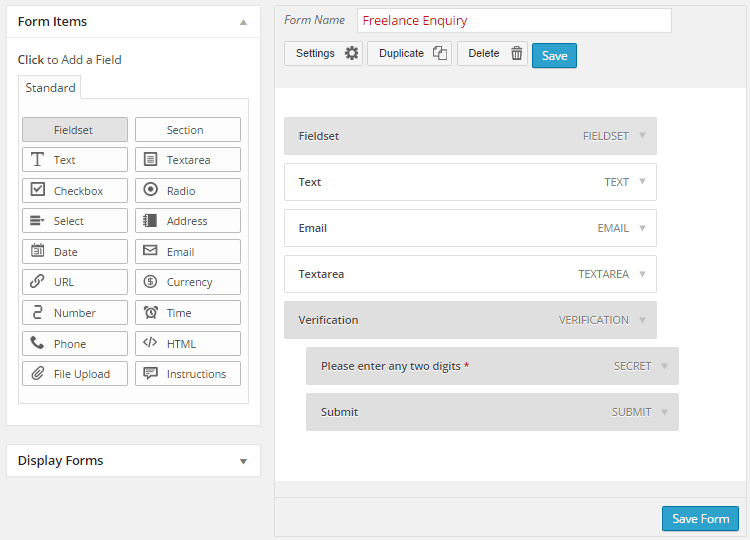
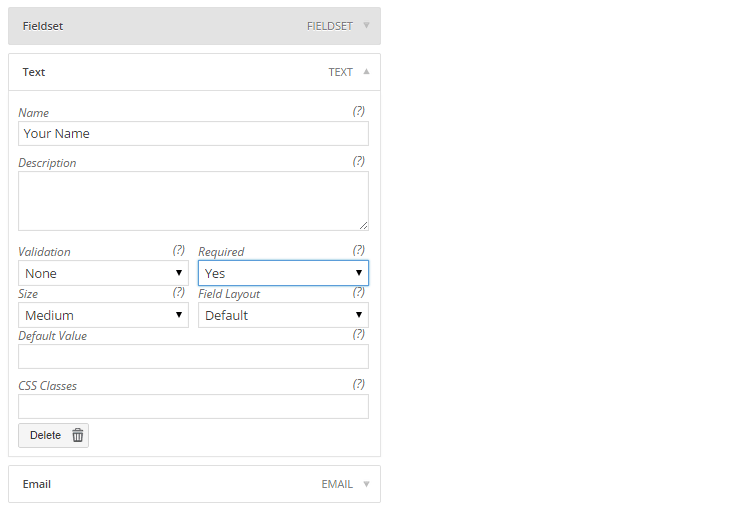
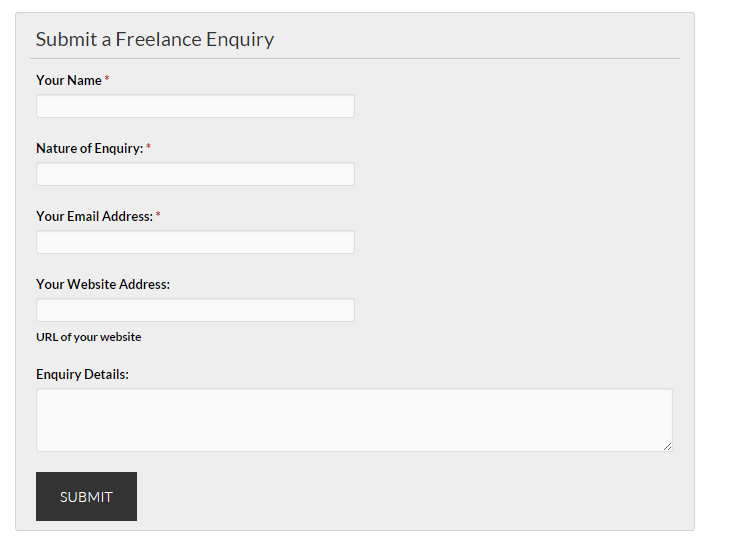
Uma vez que o formulário está configurado, os campos podem ser adicionados. Adicionar os diferentes tipos de campos ao seu formulário é tão fácil quanto clicar em uma das opções disponíveis à esquerda. Uma vez que um campo tenha sido adicionado ao formulário, ele pode ser arrastado e solto no lugar . Os campos do formulário também podem ser personalizados para atender às suas necessidades clicando no ícone de expansão.

Isso permite adicionar rótulos personalizados para instruir os usuários sobre o que inserir em cada campo. Se em algum momento você quiser ver como seu formulário ficará quando for publicado em seu site, você deve primeiro salvar o formulário e depois inserir em uma postagem ou página.
Publicando os formulários
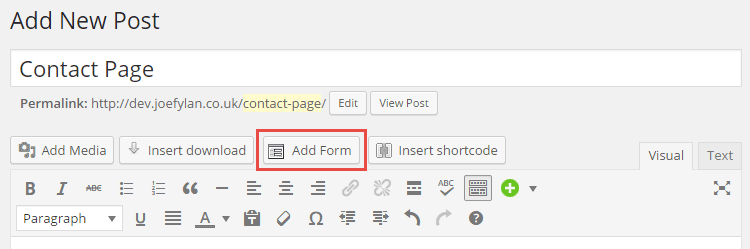
O Visual Form Builder facilita ao máximo a inserção de um formulário em uma postagem ou página, graças ao botão adicionado ao editor de postagem do WordPress.

Depois de clicar no botão Adicionar formulário, você pode escolher entre todos os formulários existentes que foram criados e inserir o formulário em sua postagem ou página. Se você precisar alterar a localização do formulário, basta recortar e colar o shortcode . Para conferir seu novo formulário, clique no botão Visualizar postagem para vê-lo em ação.

Se o formulário não parecer bem, você pode voltar ao construtor de formulários e fazer as alterações necessárias.
Ver envios de formulários
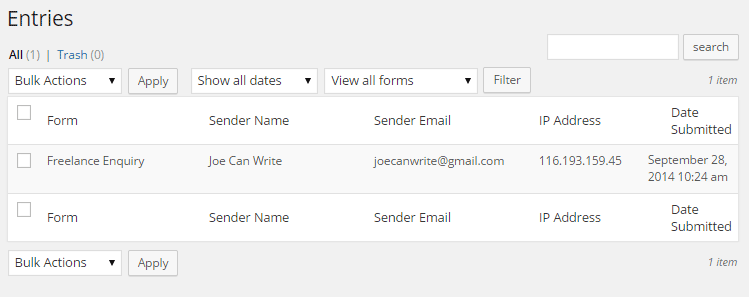
Além de enviar os envios de formulário para uma seleção de endereços de e-mail de sua escolha, o Visual Form Builder também armazena os envios em seu banco de dados WordPress . Isso significa que você pode facilmente voltar e visualizar todas as entradas do formulário em um só lugar dentro da área de administração do WordPress, em vez de pesquisar em sua caixa de entrada. Ao visualizar envios individuais, você também tem a opção de imprimi-los.

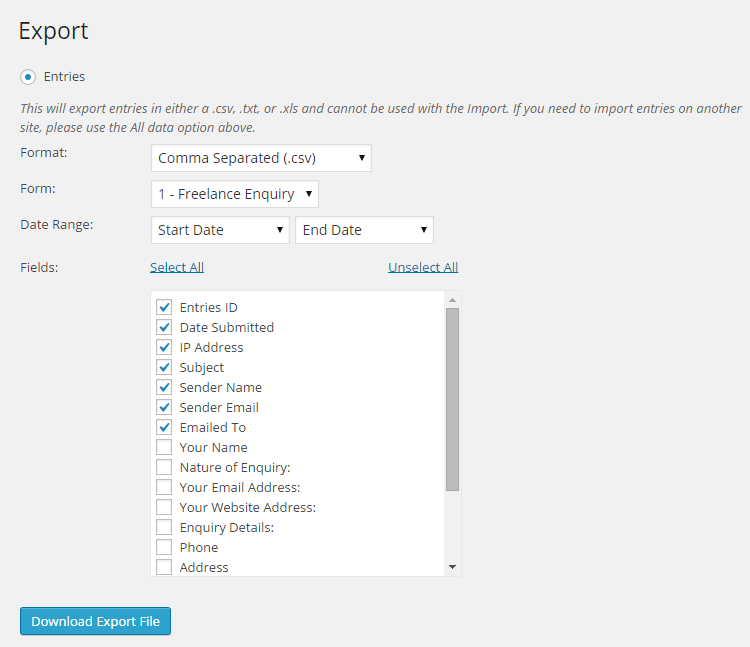
Você também pode exportar as entradas de formulário armazenadas como um arquivo CSV para visualização em um aplicativo como o Excel. Isso torna muito fácil filtrar envios, compartilhá-los com colegas ou fazer backup deles para fins de segurança.

Esse recurso pode ser muito útil para freelancers e provedores de serviços que podem usá-lo para criar rapidamente uma lista de consultas históricas de clientes em potencial que podem entrar em contato para gerar mais negócios.
Conclusão
O Visual Form Builder é a escolha ideal para quem deseja criar formulários mais avançados do que um formulário de contato básico para seu site. No entanto, como é tão fácil de usar , mesmo aqueles que procuram uma solução de formulário de contato simples acharão uma escolha adequada que lhes dá a opção de criar formulários mais complexos à medida que suas necessidades crescem.
Para quem precisa de ainda mais recursos, a versão pro e seus complementos tornam um plugin já útil ainda mais útil e vale a pena conferir.
OBTENHA O PLUG-IN WORDPRESS GRATUITO DO VISUAL FORM BUILDER
Para que você planeja usar um formulário avançado? Por favor , compartilhe seus pensamentos nos comentários abaixo.





















