
Criar tabelas no WordPress é fácil. Existem maneiras tradicionais de adicionar tabelas ao WordPress com código, mas de longe a maneira mais conveniente de construir uma tabela (ou gráfico) é com o plugin wpDataTables WordPress. Isso torna extremamente fácil importar sua tabela de várias fontes externas, estilizá-la ao seu gosto e adicioná-la ao seu site.
Tabelas HTML básicas
Você pode adicionar tabelas ao WordPress usando tags de tabela HTML padrão . Eles são bastante diretos e usam a seguinte estrutura básica (lembre-se de inseri-los na guia “texto” ao criar sua postagem):
<table style=”width: 100%;”>
<tbody>
<tr>
<th style=”width: 33%;”>First</th>
<th style=”width: 34%;”>Second</th>
<th style=”width: 33%;”>Third</th>
</tr>
<tr>
<td>Jack</td>
<td>Jackson</td>
<td>25</td>
</tr>
<tr>
<td>Jane</td>
<td>Jenson</td>
<td>30</td>
</tr>
</tbody>
</table>
O que resultará em uma tabela semelhante a esta (observação – qualquer estilo para as células do cabeçalho dependerá do seu tema):
| Primeiro | Segundo | Terceiro |
| Jack | Jackson | 25 |
| Jen | Jenson | 30 |
Usar HTML para criar suas tabelas funcionará e é bom se você quiser adicionar apenas uma ou duas tabelas ao seu site. Mas se você for criar tabelas com frequência, você provavelmente encontrará alguns problemas.
- Você precisará aprender a codificação HTML para opções avançadas
- Adicionar HTML é demorado e prejudicará sua produtividade a longo prazo se criar muitas tabelas
- Este método é severamente limitado em layout e design (a menos que você seja um desenvolvedor avançado)
Se você estiver usando o WordPress, podemos assumir com segurança que 1) você está usando a versão mais recente do WordPress e 2) seu tema é responsivo. Ao usar a tag de tabela HTML para inserir tabelas em seu site WordPress, você gastará muito tempo ajustando o layout.
Seu site pode ser responsivo, mas suas tabelas não.
Isso naturalmente quebraria a propriedade responsiva do seu site. Inserir dados em seu site também pode ser um problema. O software de processamento de planilhas, como o Google Spreadsheets ou o Microsoft Excel, possui muitas ferramentas de importação para obter dados de um banco de dados. Mas quando você está digitando cada caractere – não é muito produtivo.
Anteriormente, identificamos três problemas principais ao inserir tabelas com HTML no WordPress. Não se preocupe – existe uma maneira muito melhor de criar tabelas. Então deixe-me apresentar um plugin que vai acabar com todos os problemas mencionados acima e trazer uma série de recursos úteis.
Crie tabelas melhores com wpDataTables

Para criar tabelas com o WordPress, recomendamos wpDataTables. Este plugin premium totalmente responsivo facilita a criação, personalização e gerenciamento de tabelas e gráficos no WordPress – sem necessidade de codificação . Basta instalar e começar a construir tabelas e gráficos! Com a confiança de mais de 14.300 pessoas (e anteriormente chamado de um dos nossos plugins WordPress do mês), é simplesmente uma das melhores maneiras de adicionar tabelas ao seu site WordPress em nossa humilde opinião.
MAIS SOBRE WPDATATABLES VER DEMONSTRAÇÃO AO VIVO
Você pode aprender mais sobre wpDataTables no Themeforest clicando nos botões acima ou continue lendo para descobrir por que achamos isso tão incrível.
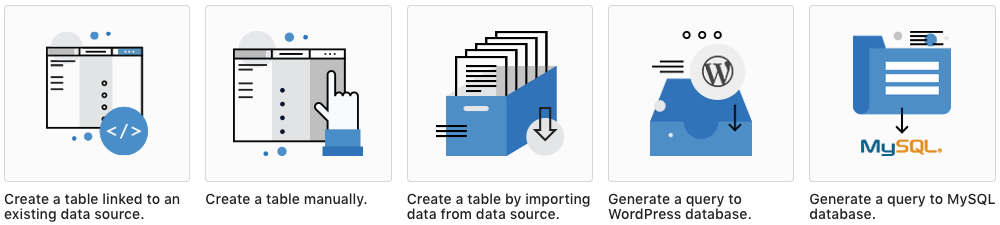
Várias fontes de dados

Dependendo de onde você prefere armazenar seus dados, wpDataTables permite importar de muitas fontes diferentes. Escolha entre Excel, CSV, Google Doc, XML, JSON, Serialized PHP Array ou uma consulta MySQL para importar dados. Também há opções para criar uma nova tabela manualmente, vincular a uma fonte de dados ativa (que atualiza dinamicamente sua tabela quando você a carrega em uma página) ou gerar uma consulta personalizada usando uma ferramenta GUI (interface gráfica do usuário).
A consulta MySQL é minha favorita pessoal, pois me permite visualizar e modificar dados de um banco de dados adequado. wpDataTables suporta conexões de banco de dados separadas para bancos de dados MS SQL e PostgreSQL e uma opção para adicionar mais de uma conexão de banco de dados separada. As tabelas podem extrair dados de vários bancos de dados e servidores. Se você tem uma equipe de desenvolvedores trabalhando em um projeto de tabela, isso tornaria a colaboração super simples (mais sobre isso depois)!
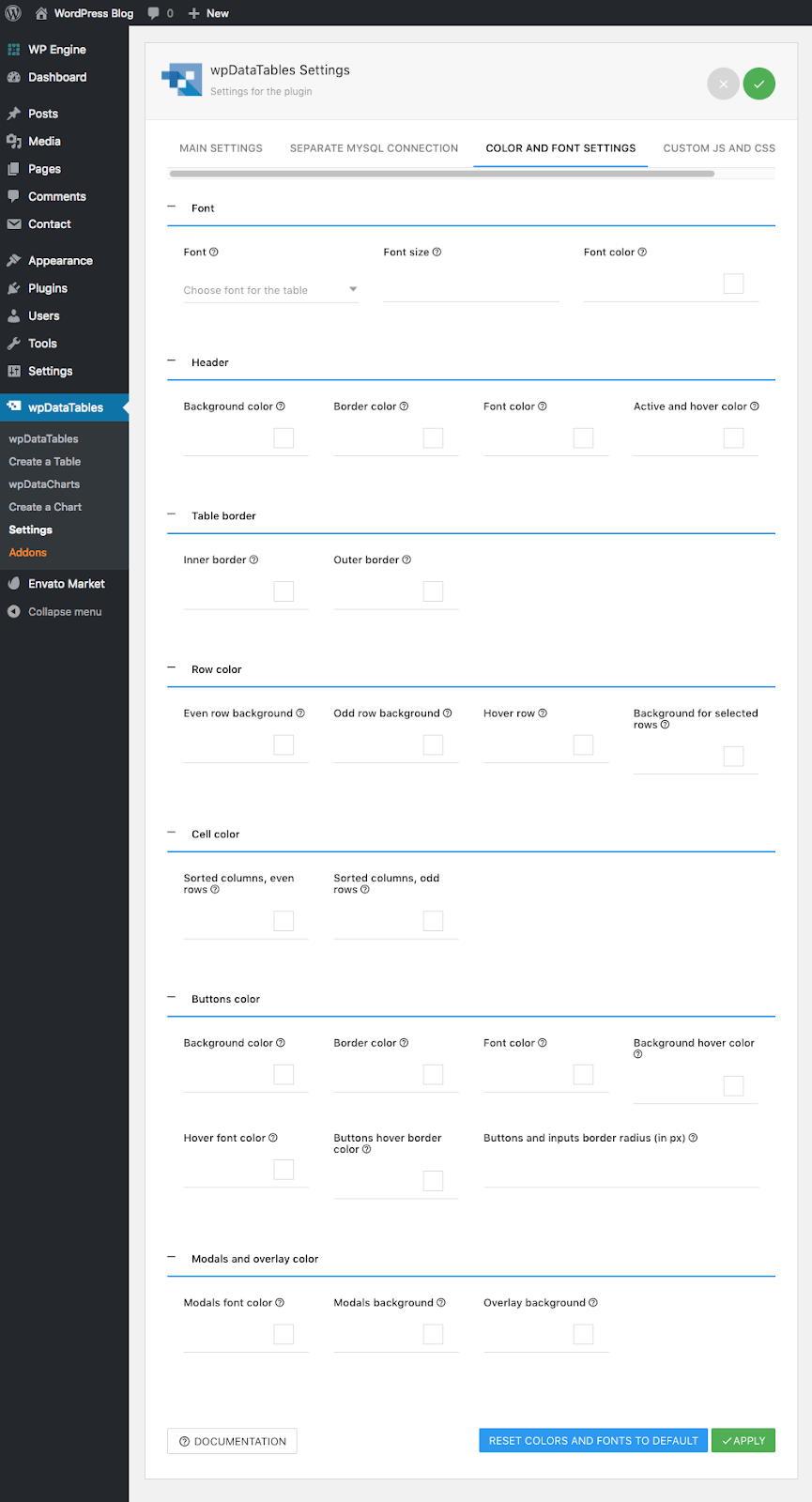
Personalização aprimorada e layout responsivo
Projetar sua mesa nunca foi tão fácil. Com algumas caixas de seleção e algumas seleções de cores, você pode projetar o plug-in para complementar o tema do seu site. Há também novas skins de mesa modernas para escolher, incluindo roxo, escuro e aqua. Dê uma olhada nos incríveis recursos de design que o plugin tem a oferecer:

Há também opções integradas para idioma da interface, formatação de data/hora, alinhamentos, JS/CSS personalizado e muito mais. Ah, e eu mencionei que o plugin também é responsivo para dispositivos móveis? Você pode definir quanto espaço a mesa consumirá, não importa o tamanho da tela!
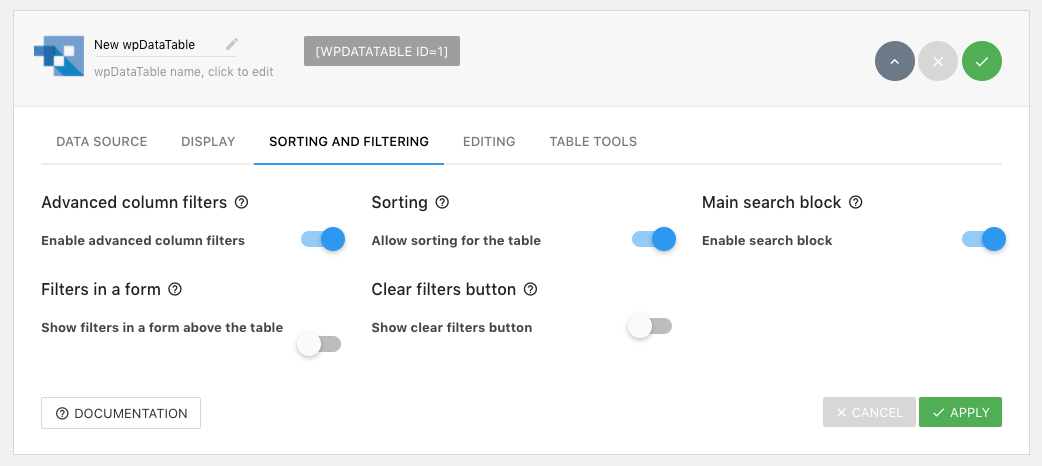
Filtros para pesquisa eficiente

Ao criar uma nova tabela (ou editar uma existente), você tem a opção de habilitar filtros. Com filtros, você pode reduzir seu conjunto de resultados apenas com os itens desejados. Isso é incrivelmente útil para consultar um grande banco de dados. Por exemplo, se você tiver um banco de dados de biblioteca, filtrar os resultados com base no assunto ajudaria você a encontrar seu livro muito mais rapidamente.
No entanto, como cada vez que você edita um filtro, aumenta o número de cálculos a serem feitos pelo banco de dados – aumentando assim a pressão do servidor. Portanto, você tem a doce opção de desativar completamente os filtros.
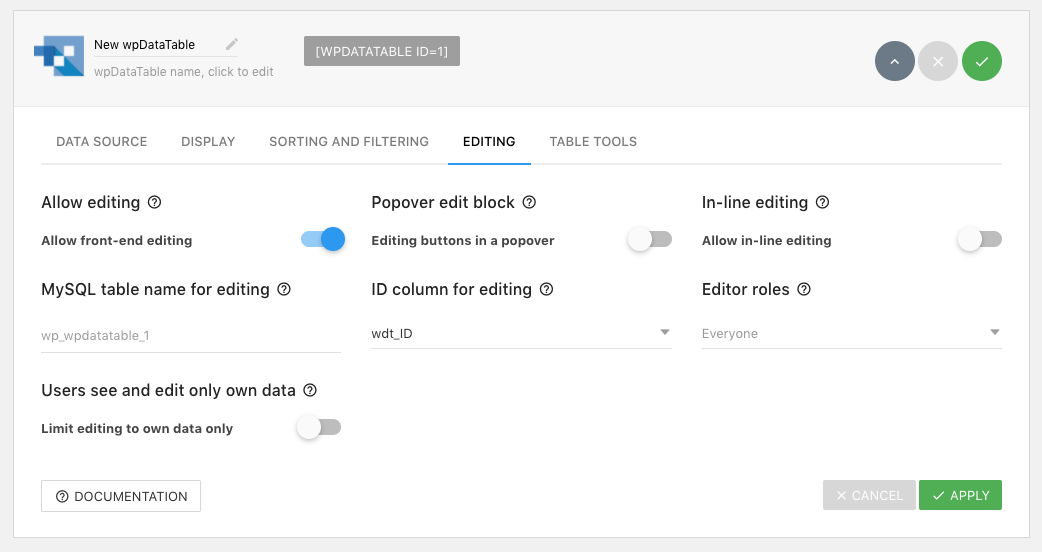
Editar banco de dados MySQL do frontend

wpDataTables também permite que você edite seus bancos de dados diretamente do frontend – ou seja, do site WordPress ao vivo. Basta habilitar a opção na aba “Edição” ao configurar sua mesa. Você pode até definir quais usuários podem editar os valores no banco de dados – deixando-o aberto para todos os usuários enviarem ou basearem o acesso em sua função de usuário.
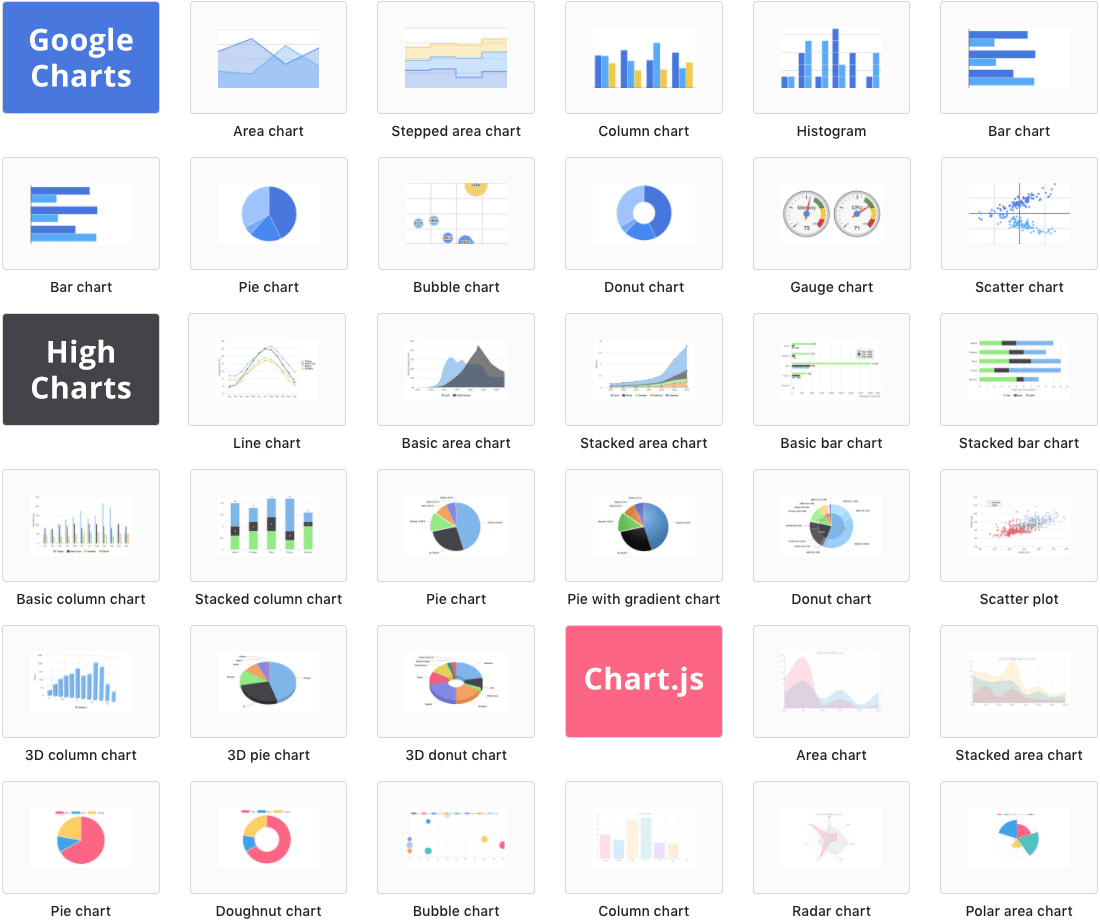
Visualize dados usando gráficos
A visualização é uma captura de atenção muito mais eficaz do que o texto normal. Afinal, ver é crer. Aumenta nossa taxa de ingestão de dados , em comparação com a leitura tradicional. Por exemplo, quando você estiver visualizando um gráfico de pizza de um relatório de renda anual, quase sempre interpretará os dados mais rapidamente em comparação com a leitura dos dados de todos os doze meses.

wpDataTables ajuda você a criar gráficos dinâmicos (via Google Charts, HighCharts ou Chart.js) para visualizar os dados de sua tabela. Isso é especialmente útil para tabelas com muitos dados numéricos, por exemplo, blogueiros que compartilham seus relatórios de renda mensal.
Atualizações Vitalícias
A maioria dos desenvolvedores de plugins lhe dará um ano de atualizações e suporte. No entanto, este desenvolvedor incluiu atualizações vitalícias e seis meses de suporte por uma taxa única (observação – para suporte contínuo, você precisará renovar sua licença).
Documentação detalhada
O desenvolvedor não deixa pedra sobre pedra quando se trata de explicar como usar wpDataTables. Há uma extensa documentação on-line, além de tutoriais em vídeo para ajudá-lo a entender toda a capacidade do plug-in!
Isso nos diz 2 coisas:
- O desenvolvedor se preocupa com seus clientes – para que eles voltem a comprar o produto
- Um cliente experiente = menos contratempos = menos tíquetes de suporte = clientes satisfeitos
Além disso, com menos tíquetes de suporte, o desenvolvedor pode dedicar mais tempo para melhorar o plug-in e introduzir novos recursos!
Como construir uma tabela responsiva com wpDataTables
Agora que você sabe por que achamos que o wpDataTables é um ótimo plugin, vamos mostrar como usá-lo! Existem exatamente três etapas para criar uma nova tabela usando o plug-in wpDataTables.
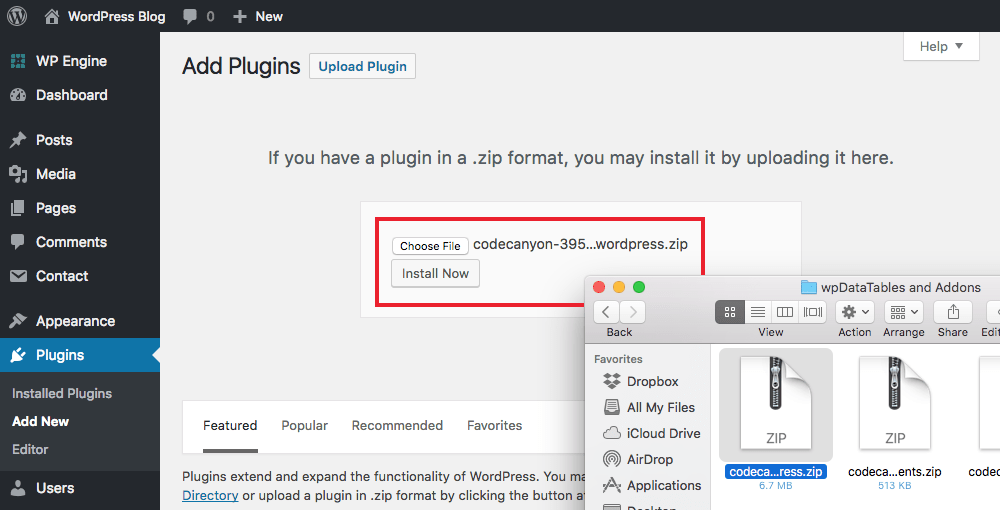
1. Instale wpDataTables
Eu sei que isso deve ser óbvio, mas primeiro você precisará instalar o wpDataTables. Por se tratar de um plugin premium, ele deve ser adquirido e baixado do CodeCanyon (basta acessar suas compras e baixar o “Apenas arquivo WordPress instalável”).

Em seguida, basta seguir as instruções na tela para concluir a instalação e ativação.
2. Crie sua tabela de dados
Com o plugin ativo, você deve ter um novo item de menu “wpDataTables”. Clique nele e, em seguida, clique no grande botão azul Adicionar novo para começar a criar uma nova tabela.

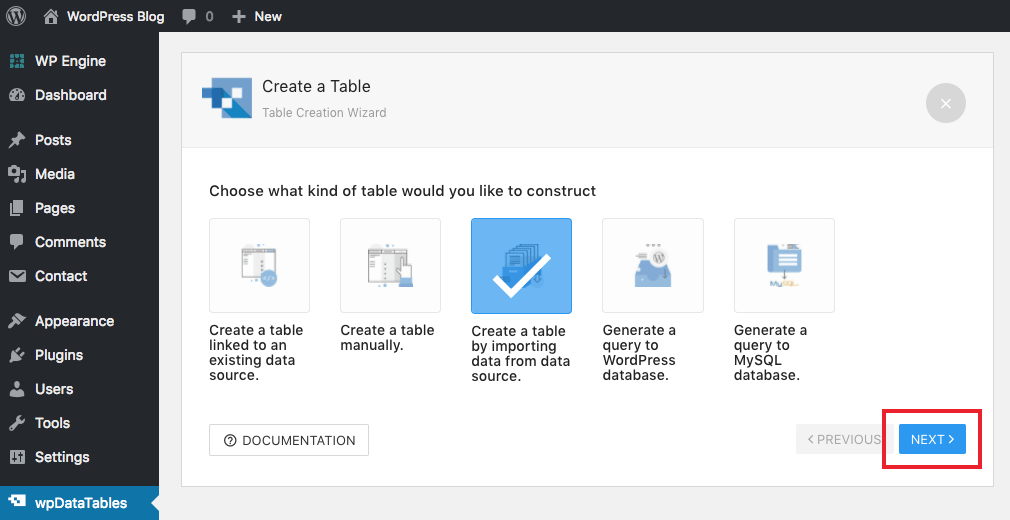
Sua primeira opção será como você deseja criar sua tabela. Deve haver cinco opções apresentadas. Selecionamos a opção de importar de um CVS, pois tínhamos uma planilha simples que queríamos usar. Então, depois de clicar em Avançar, você será solicitado a selecionar e carregar seu arquivo.

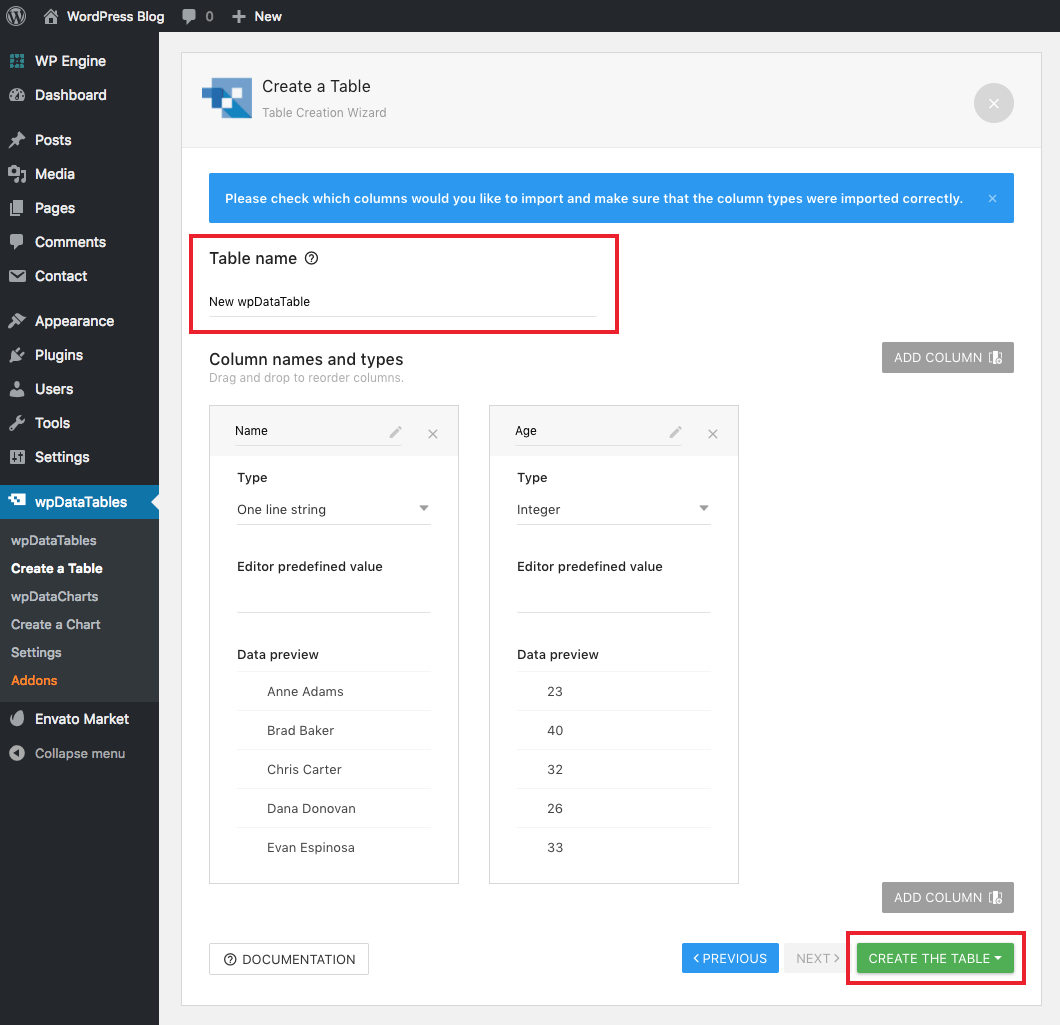
Depois de carregar sua fonte de dados, você poderá inserir um nome de tabela personalizado e usar opções para editar, adicionar ou excluir colunas e linhas. Em seguida, clique no botão verde para terminar de criar sua tabela.

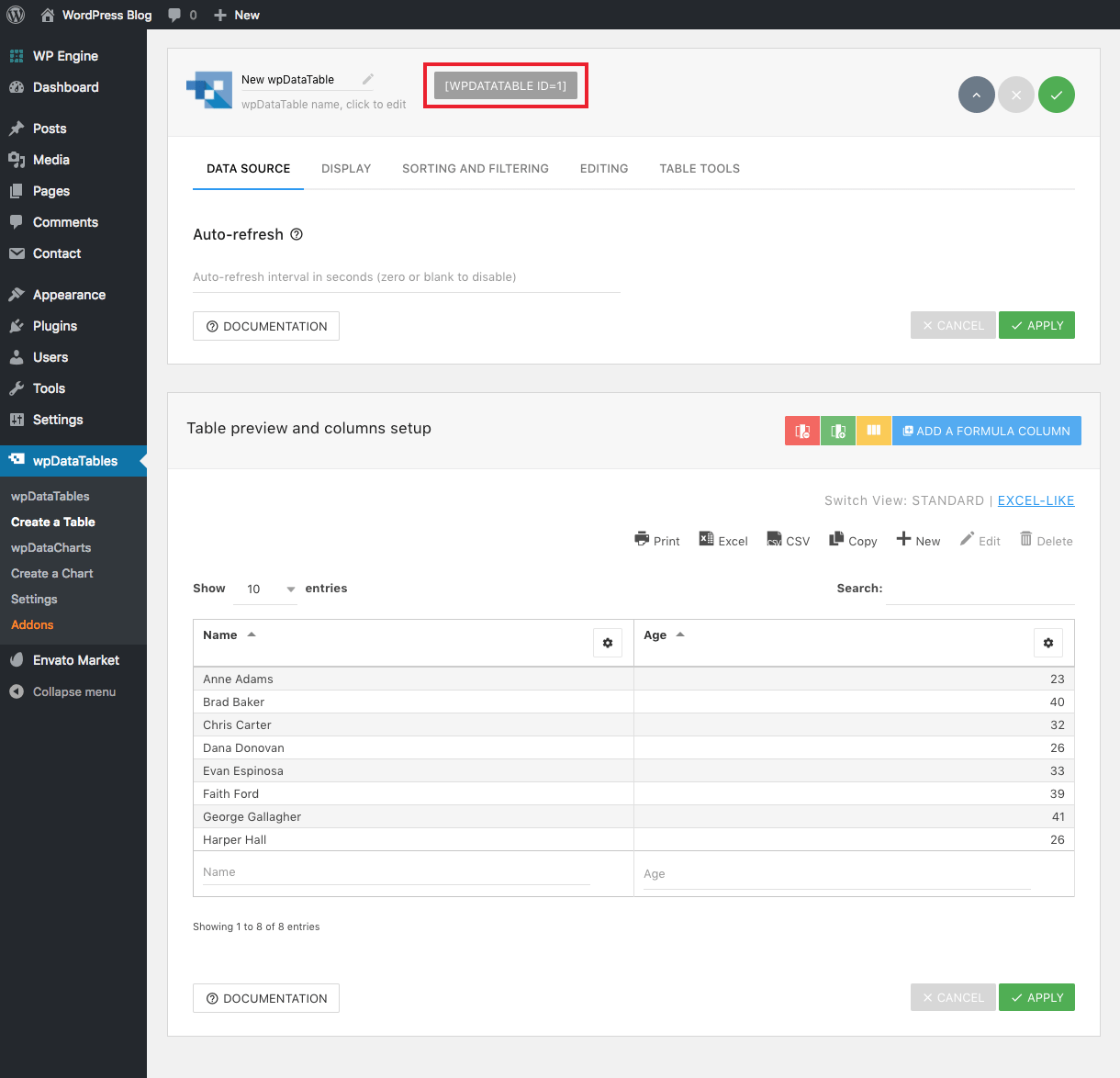
Você está na reta final agora! Nesta página, você pode ajustar configurações adicionais para suas tabelas (opcional). Use as opções “Exibir” para ativar o recolhimento responsivo em dispositivos menores, adicione uma barra de rolagem horizontal, limite a largura da tabela etc. Vá para a guia “Edição” para ativar a edição de front-end ou ative as ferramentas de tabelas (imprimir, copiar ou exportar Links Rápidos). O melhor de tudo é que você pode visualizar suas edições ao vivo enquanto faz ajustes. Apenas lembre-se de clicar na marca de seleção Salvar (ou aplicar) se você fizer alguma alteração.
Quando terminar, copie o código de acesso da tabela do topo da tela, pois você precisará dele para a terceira e última etapa.
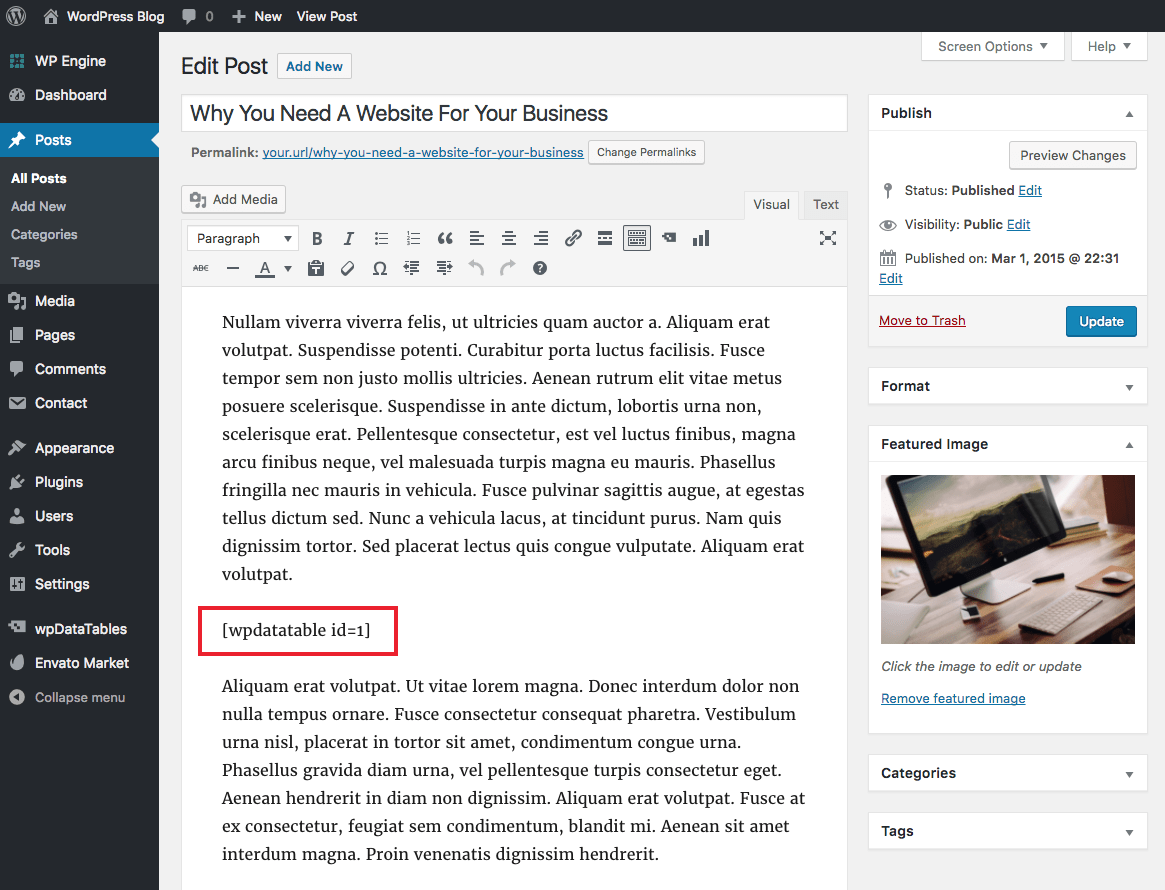
3. Insira sua tabela em um post ou página

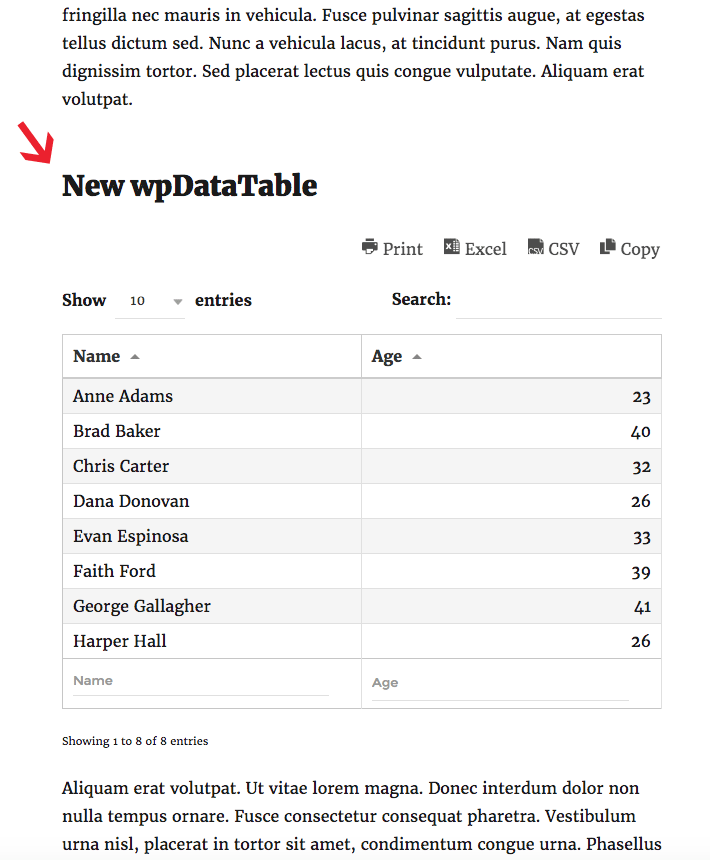
Para usar sua tabela, basta colar o shortcode no conteúdo de um post ou página (como na imagem acima). Este código de acesso será renderizado no front-end do seu site, dependendo de como você estilizou sua tabela:

No nosso você pode ver que habilitamos as ferramentas de tabela (para imprimir, exportar, etc), filtragem e envios front-end. Mas é isso – sua mesa está pronta!
Quer construir um gráfico?
Você também pode criar gráficos usando wpDataTables. Depois de criar sua tabela, clique em “Criar um gráfico” para começar.

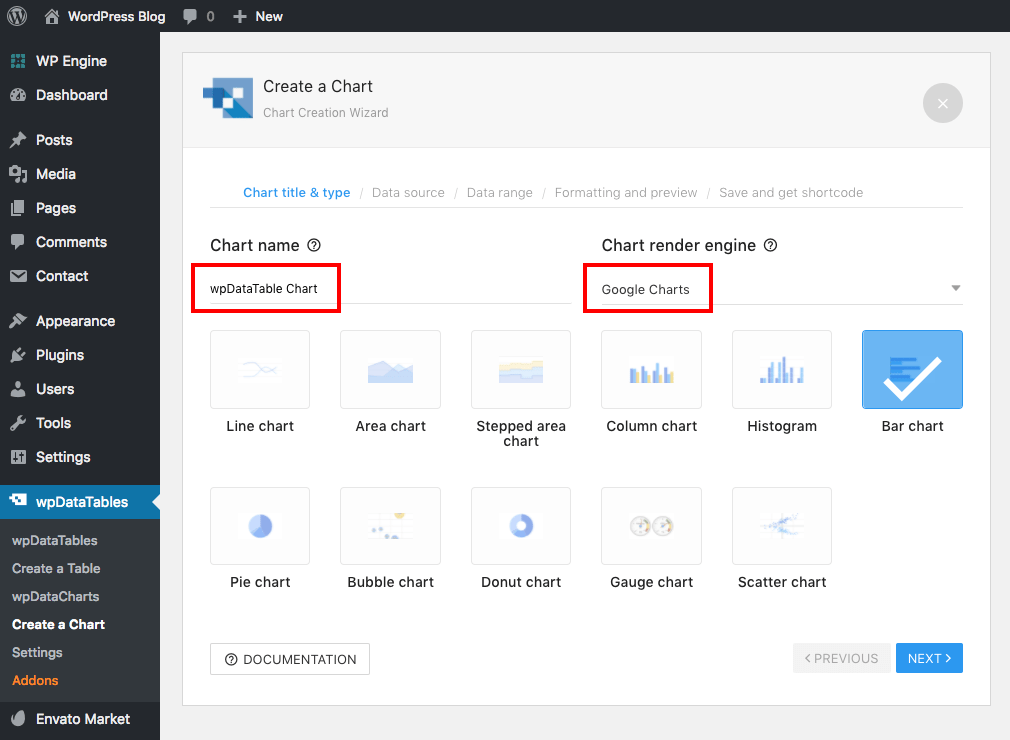
A partir daqui, dê um nome ao seu gráfico, selecione um estilo (há muito para escolher) e continue para a próxima tela, onde você selecionará a tabela de dados que deseja usar para criar seu gráfico.

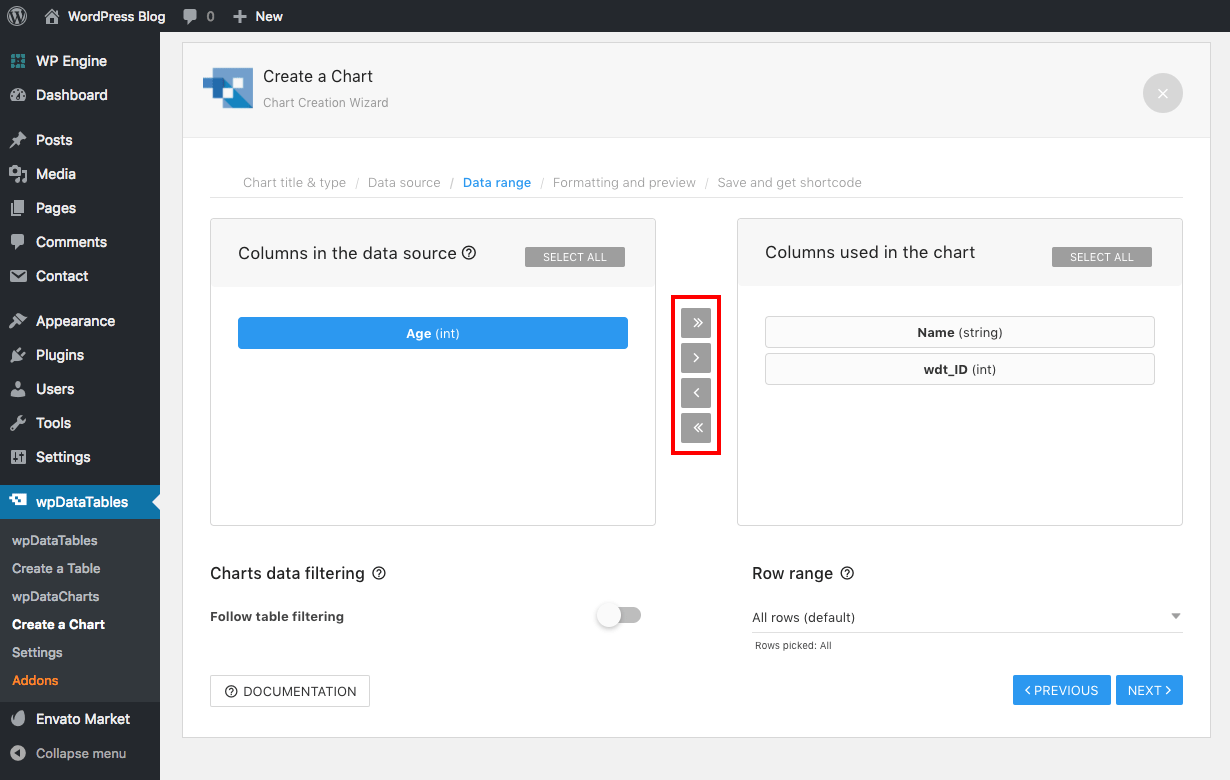
Depois de selecionar a tabela a ser usada como fonte de dados, atribua as colunas da tabela às partes do gráfico. Dependendo do gráfico que você escolher, pode haver um número mínimo de valores necessários. Em nosso exemplo, escolhemos um gráfico de barras, que exigia pelo menos duas colunas para o gráfico (para serem as barras). Você também pode usar o controle deslizante de intervalo de números para filtrar colunas flutuantes e inteiras. Depois de classificar suas colunas, passe para a próxima etapa.

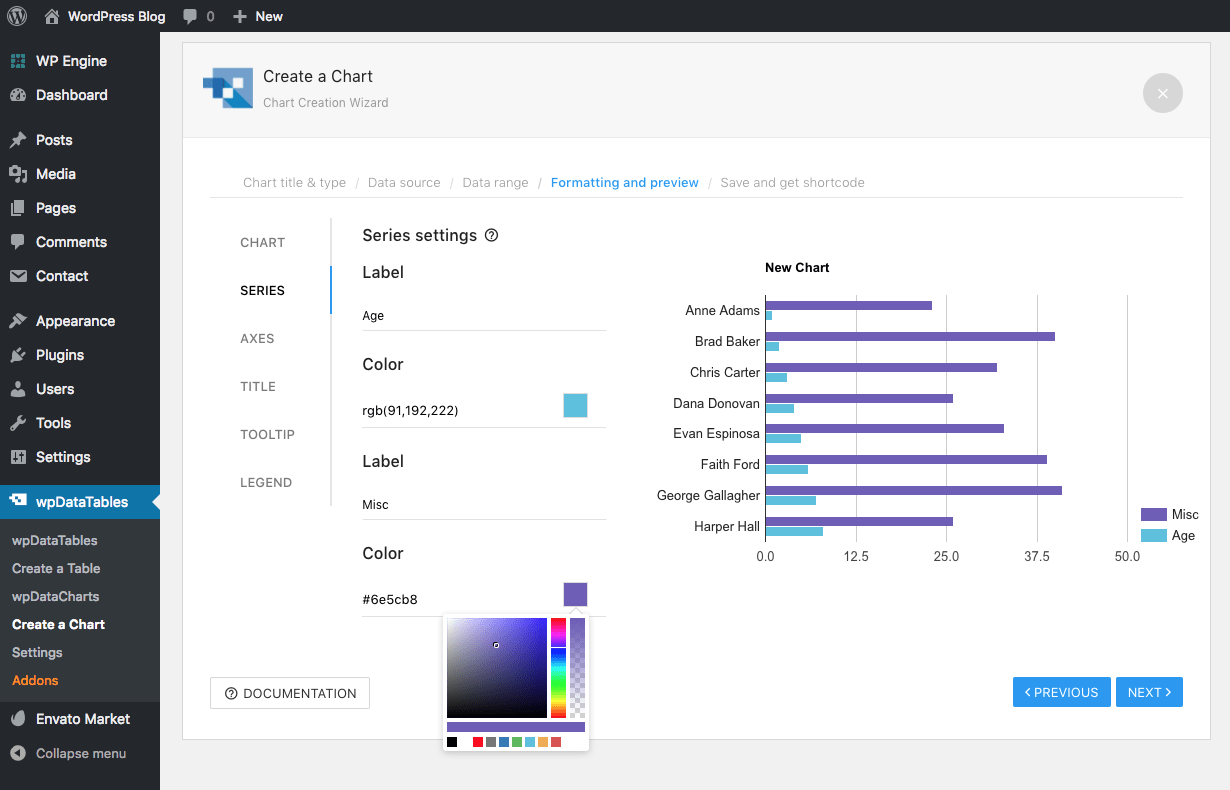
Agora a parte divertida. Use as opções para estilizar e adicionar recursos ao seu gráfico. Existem várias opções para largura, altura, planos de fundo, bordas, fontes, rótulos, cores, mostrar/ocultar título, dicas de ferramentas ao passar o mouse e muito mais.
Depois de terminar a edição, clique em Avançar e copie o código de acesso do gráfico. Basta colá-lo em seu post ou conteúdo da página, salvar e ir para o front-end do seu site para ver seu gráfico!
Como um bônus adicional, o wpDataTables inclui uma opção exclusiva para escolher se você deseja manter suas tabelas, mesmo que exclua o plug-in (por padrão, as tabelas serão salvas no banco de dados após a exclusão do plug-in).
Adicionar mais recursos de tabela do WordPress
Quer mais? Existem várias extensões e complementos para wpDataTables para adicionar ainda mais opções de tabela e gráfico ao seu site WordPress.

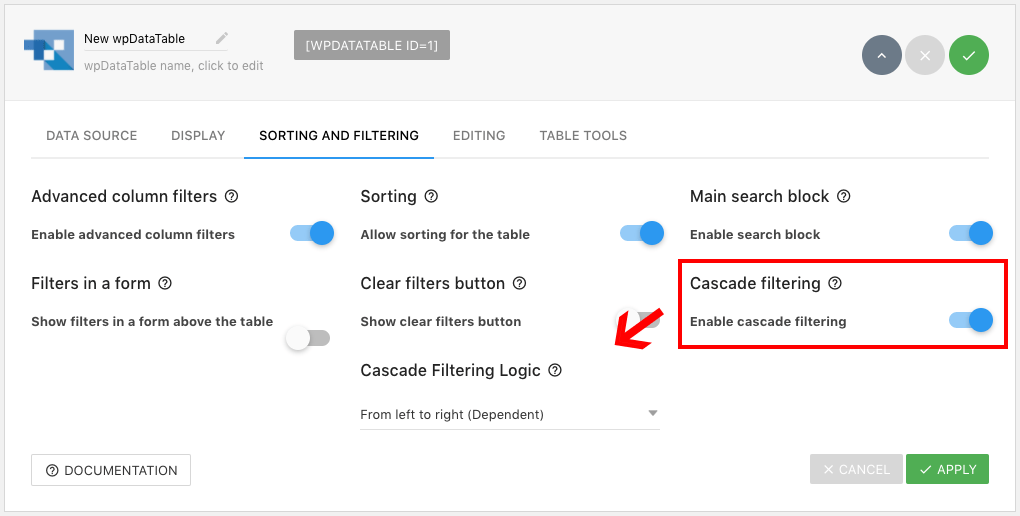
Filtros poderosos : defina filtros em cascata (compostos da esquerda para a direita), filtragem facetada (aplique vários filtros para restringir os resultados), desative a exibição de tabela até que o usuário selecione filtros, adicione recursos de pesquisa ao vivo e muito mais. Basta habilitar e configurar a opção ao configurar sua mesa.
Construtor de Relatórios : Gere seus próprios relatórios personalizados do Word ou Excel com base em tabelas de dados. Isso é especialmente útil ao permitir a edição de front-end pelos usuários (para coletar dados, você pode executar novamente e imprimir relatórios) ou se precisar gerar relatórios regularmente (como faturas mensais ou cartões de ponto).

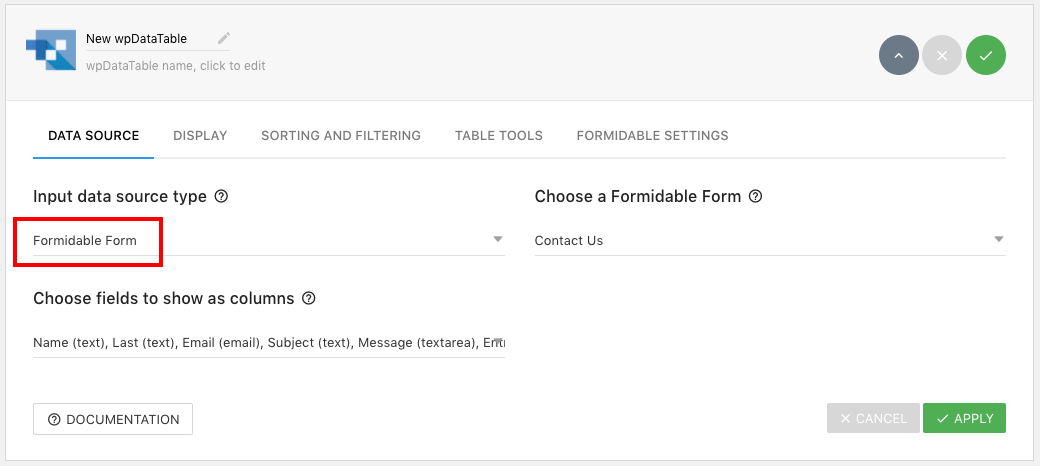
Formidable Forms : Adicione suporte para o popular construtor de formulários Formidable Forms Pro. Use o Formidable Forms para criar um formulário de coleta de dados (como uma pesquisa) e gere automaticamente uma tabela com base nos envios do usuário, com cada campo convertido em uma coluna.
Gravity Forms : Integre os envios de Gravity Forms com wpDataTables para criar automaticamente tabelas do WordPress com base nos dados do usuário. A extensão adiciona uma nova fonte de dados ao criar sua tabela para que seja fácil vincular ao seu Gravity Form específico e visualizar dados. E há ainda edição de front-end fácil para tabelas baseadas em Gravity Forms (com o complemento de integração Gravity Forms).
Experimente wpDataTables por si mesmo

A maioria dos desenvolvedores oferece uma demonstração ao vivo para dar uma ideia do que o plug-in pode fazer. Mas eles só mostram a saída, ou seja, a visualização “frontend” – que é baseada em entradas pré-determinadas É aqui que a maioria das demonstrações ao vivo de plugins falham – elas não dão acesso às configurações e ferramentas do plugin – ou seja, o backend .
wpDataTables, no entanto, oferece uma sandbox completa em sua demonstração, onde você pode experimentar antes de comprar . Todos os revendedores de automóveis fazem isso – o infame test drive. Através da sandbox, você pode testar os recursos do plug-in para o conteúdo do seu coração e visualizar a saída em tempo real.
VEJA A DEMONSTRAÇÃO DO WPDATATABLES
Quer baixar uma cópia para testar em sua própria instalação? wpDataTables oferece uma versão lite que você pode pegar no repositório WordPress.org. Ele não possui todos os recursos incríveis e premium que abordamos acima, mas é uma ótima maneira de ver se o plug-in pode ser a solução certa para suas necessidades.
E se você gostar, pode ir em frente e comprá-lo com total tranquilidade. Por quê? Porque você já testou e usou o produto.
Conclusão
wpDataTables é um daqueles plugins indispensáveis
OBTENHA WPDATATABLES PARA WORDPRESS
Você já tentou wpDataTables? Ou você tem alguma dúvida sobre o que este plugin pode fazer? Deixe um comentário abaixo – nós adoraríamos ouvir de você!





















