A maioria dos usuários do WordPress passa a maior parte do tempo usando o editor de conteúdo para escrever posts e criar páginas. O WordPress vem com um editor de blocos Gutenberg intuitivo que é muito fácil de usar.
No entanto, como usuário avançado, você pode aumentar significativamente sua produtividade aprendendo alguns dos truques menos conhecidos. Isso permitiria que você criasse conteúdo altamente envolvente em menos tempo.
Neste artigo, compartilharemos nossas dicas de especialistas para dominar o editor de conteúdo do WordPress. Essas dicas vão te ensinar como usar o editor de conteúdo do WordPress como um profissional.

1. Aprendendo os blocos básicos
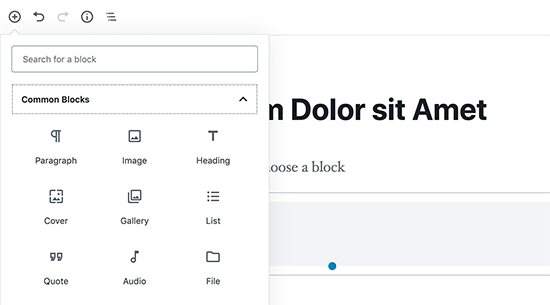
Os blocos são os principais elementos de construção do editor de conteúdo do WordPress, e é por isso que às vezes é chamado de editor de blocos.

Cada elemento dentro do seu conteúdo é composto de blocos. Por padrão, o WordPress vem com muitos blocos comumente usados, como parágrafos, listas, imagens, galerias e muito mais.
Você pode usar esses blocos para criar belos layouts de conteúdo. Isso torna importante explorar diferentes blocos e aprender como você pode usá-los em seu conteúdo. Mencionaremos alguns dos blocos mais adiante neste artigo também.
2. Comece a usar os atalhos de teclado

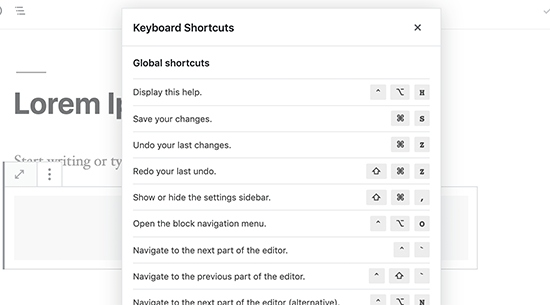
É ineficiente mover o mouse apenas para deixar algum texto em negrito ou adicionar um link. O editor de conteúdo vem com vários atalhos de teclado úteis que ajudam você a realizar tarefas comuns de formatação sem usar o mouse.
O uso de atalhos de teclado ajuda você a economizar tempo e torná-lo um escritor mais rápido. Confira nosso guia sobre os atalhos de teclado que mais economizam tempo no WordPress .
3. Espaçamento entre linhas simples e duplas
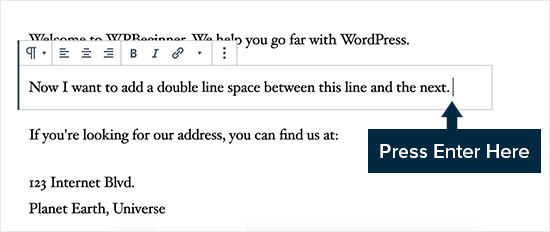
Muitos usuários de nível iniciante acham difícil descobrir como criar parágrafos e quebras de linha no WordPress.
Para adicionar um novo parágrafo no editor de conteúdo, basta pressionar a tecla Enter . O WordPress adicionará um novo parágrafo com espaçamento duplo entre linhas.

No entanto, se você quiser apenas uma única quebra de linha, precisará pressionar as teclas Shift + Enter juntas.
Confira nosso guia sobre como adicionar espaçamento entre linhas simples/duplas no WordPress .
4. Reorganizando a tela de edição
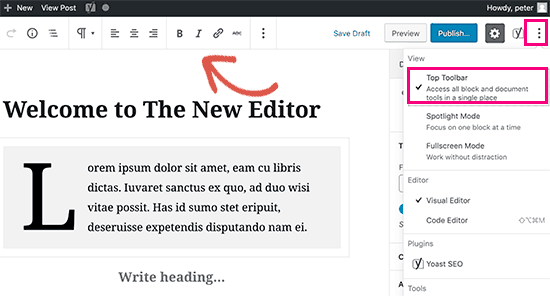
O editor de conteúdo é basicamente uma tela limpa com uma barra superior e uma coluna à direita. Isso oferece uma interface de usuário limpa para criar suas postagens.
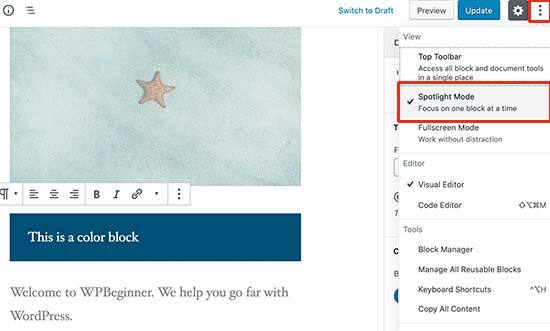
O editor exibe uma barra de ferramentas no topo do bloco que você está editando. Você pode mover a barra de ferramentas clicando no menu de três pontos no canto superior direito da tela.

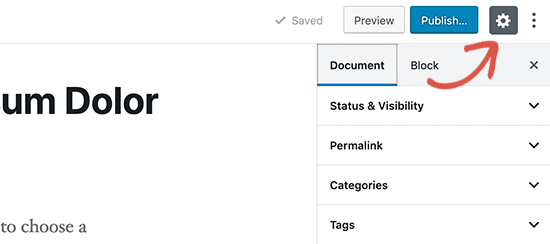
Você também pode mostrar e ocultar a coluna de configurações clicando no ícone de engrenagem na parte superior.

O WordPress também facilita a mudança para o modo Spotlight, o que torna o bloco em que você está mais perceptível, escurecendo o restante do conteúdo.

Precisa de mais espaço em branco na tela? Mude para o modo de tela cheia, que oferece uma tela limpa com apenas a barra de ferramentas na parte superior.

5. Alterando o tamanho da fonte no editor visual do WordPress
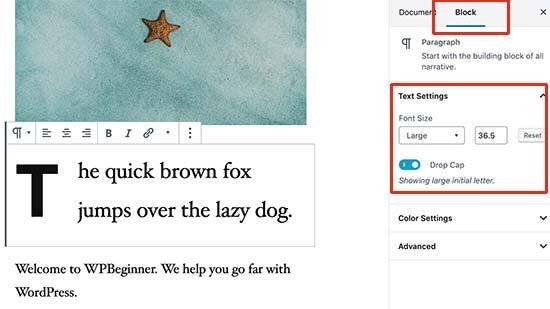
Entendemos que a tipografia desempenha um papel muito importante no conteúdo da web. Você pode usar diferentes tamanhos de fonte para chamar a atenção do seu público ou destacar diferentes seções em um artigo longo.

Basta selecionar o bloco em que deseja alterar o tamanho da fonte e você verá a opção de tamanho da fonte nas configurações do bloco à direita.
6. Adicione títulos aos seus artigos
Os títulos desempenham um papel importante na melhoria da legibilidade. É por isso que os motores de busca como o Google também consideram os títulos importantes para o SEO . Usar suas palavras-chave de foco (palavras que os usuários usarão para pesquisar) nos títulos ajuda os mecanismos de pesquisa a entender a importância dessas palavras-chave.
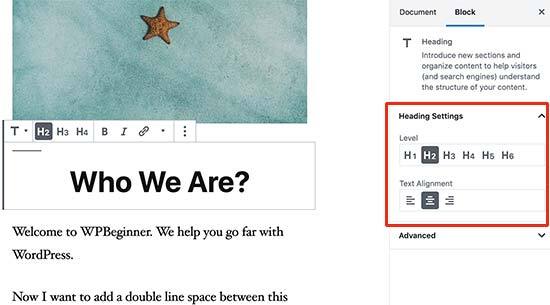
O editor de conteúdo facilita a adição de títulos aos seus artigos. Basta selecionar um bloco de título e, em seguida, selecionar um tamanho de título e alinhamento de texto nas configurações do bloco.

Você também pode adicionar um link ao seu título, colocá-lo em negrito ou itálico.
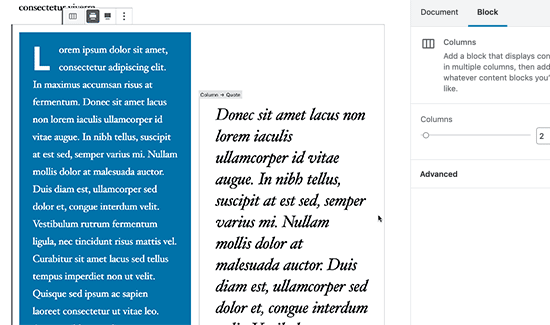
7. Adicionando colunas às suas postagens
O editor de conteúdo do WordPress vem com um bloco de colunas embutido, que permite adicionar conteúdo às colunas. Isso facilita dar ao seu texto uma aparência de revista.
Basta selecionar e adicionar um bloco de colunas ao seu editor. Você pode selecionar o número de colunas que deseja adicionar nas configurações do bloco.

Cada coluna conterá automaticamente um bloco de parágrafo. Você pode adicionar facilmente quaisquer outros blocos que desejar dentro de cada coluna. Por exemplo, citações em bloco, imagens, parágrafos e muito mais.
No entanto, se você quiser adicionar uma imagem ao lado de algum texto, verifique a próxima dica.
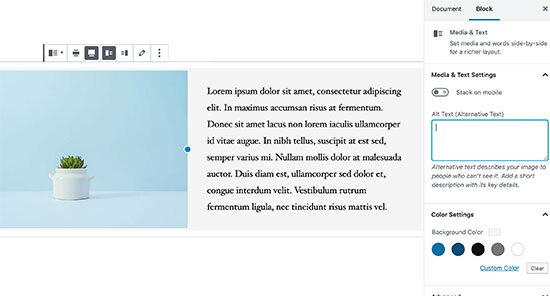
8. Adicionando imagem ao lado do texto
Nas versões mais antigas do WordPress, era bastante desafiador adicionar uma imagem ao lado de algum texto com o alinhamento adequado. Esse problema foi corrigido com o bloco de mídia e texto.

Ele permite que você adicione uma imagem ao lado do bloco de texto. Ajusta automaticamente a largura e o espaçamento entre os dois blocos.
Você pode tornar o bloco de largura total e usar as opções de formatação para o bloco de texto.
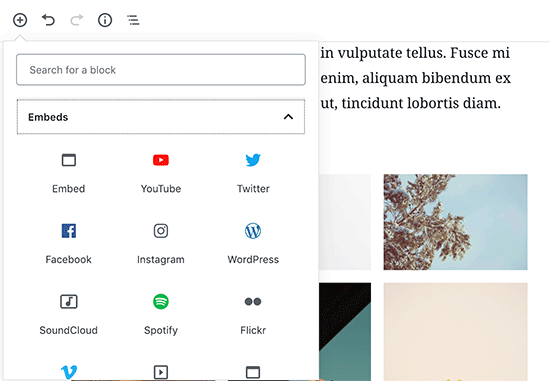
9. Adicionando vídeos do YouTube no WordPress
Você pode enviar vídeos para o seu site WordPress. No entanto, o WordPress não foi feito para ser usado como uma plataforma de streaming e a maioria das empresas de hospedagem WordPress não pode servir arquivos grandes de forma adequada.
Para saber mais sobre isso, consulte nosso artigo sobre por que você nunca deve enviar vídeos para o seu site WordPress .
Em vez disso, recomendamos enviar seus vídeos para o YouTube ou outros sites de transmissão e incorporá-los em suas postagens e páginas do WordPress.

Você pode usar o bloco do YouTube para simplesmente colar o URL do vídeo que deseja adicionar, e o WordPress o incorporará automaticamente para você.
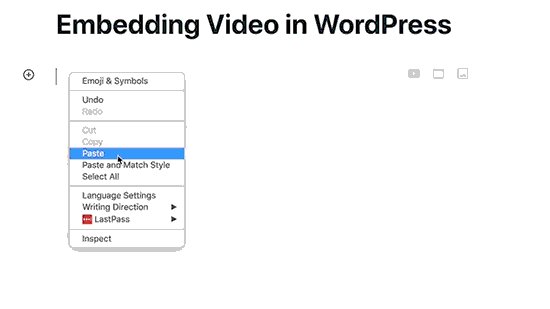
Você também pode colar o URL do vídeo dentro de um parágrafo ou qualquer bloco de texto, e o WordPress irá convertê-lo automaticamente no bloco do YouTube.

10. Criando Tabelas em Postagens do WordPress
O editor de postagem também vem com um bloco para adicionar facilmente tabelas em suas postagens e páginas do WordPress.
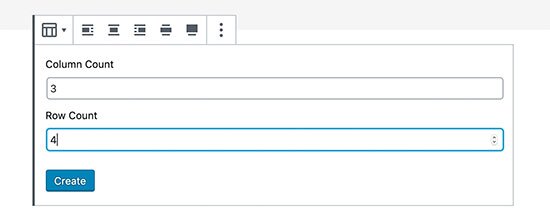
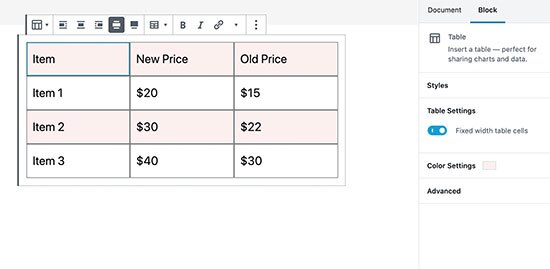
Basta adicionar o bloco de tabela e selecionar o número de colunas e linhas que deseja adicionar. Não se preocupe, você sempre poderá adicionar mais colunas e linhas posteriormente, conforme necessário.

Depois disso, você verá uma tabela simples. Você pode adicionar conteúdo às células da tabela e escolher as cores/estilo da tabela nas configurações do bloco.

O bloco de tabelas do WordPress é bom para tabelas básicas, mas carece de muitos recursos. Por exemplo, você não pode selecionar a linha do cabeçalho, tornar as colunas classificáveis, destacar linhas e muito mais.
É por isso que recomendamos o uso do TablePress . É um plugin gratuito que permite criar belas tabelas e adicioná-las às suas postagens e páginas do WordPress.
Para saber mais, consulte nosso guia sobre como adicionar tabelas facilmente nas postagens do WordPress .
11. Adicionando botões em posts e páginas do WordPress
Os botões desempenham um papel importante quando você deseja adicionar uma chamada à ação em suas postagens ou páginas do WordPress.
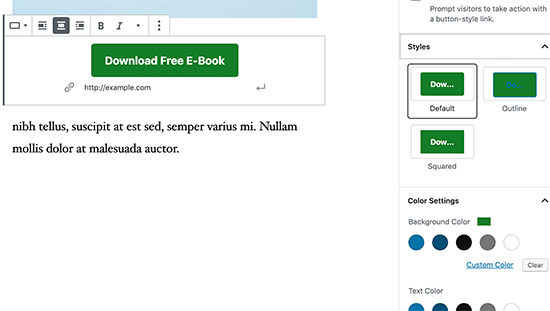
O editor de conteúdo vem com um bloco de botões básico que permite adicionar rapidamente um botão ao seu conteúdo.

O botão vem com três estilos: quadrado, arredondado e com borda. Você também pode selecionar o plano de fundo, a cor do texto e alinhar o botão ao centro, à esquerda ou à direita.
12. Adicione imagens de capa nas postagens do WordPress
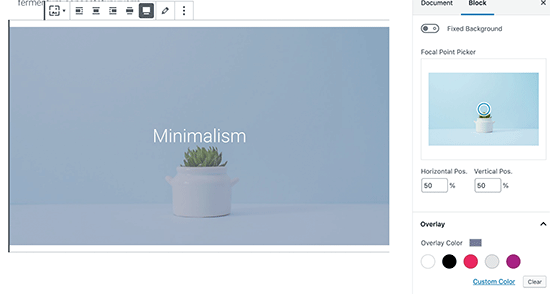
Você pode ter visto imagens de capa usadas no meio de um artigo em publicações populares como o New York Times. Uma imagem de capa é simplesmente uma imagem colocada no meio de um artigo, às vezes com um texto sobreposto.
O objetivo da imagem da capa é tornar seu conteúdo mais atraente. Ele também oferece aos usuários uma pausa na leitura do texto e na visualização de uma imagem para capturar sua atenção.
O editor de conteúdo facilita a adição de imagens de capa às suas postagens. Basta adicionar um bloco de imagem de capa e, em seguida, carregar a imagem que deseja usar. Idealmente, deve ser um arquivo de imagem maior que fique bem no formato amplo.

Para mais detalhes, veja nosso artigo sobre imagem de capa vs imagem em destaque e como usá-las em seu blog.
13. Alterar as cores dos parágrafos
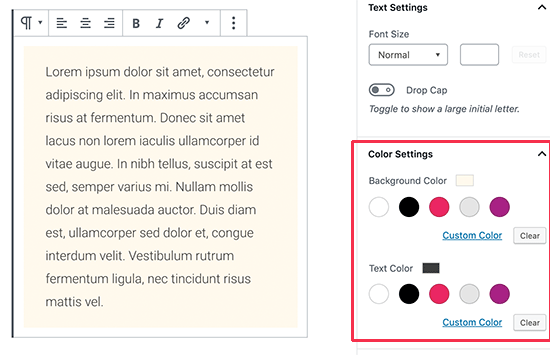
Outro truque bacana que muitas vezes passa despercebido é a capacidade de mudar as cores. A maioria das pessoas quer manter seu texto consistente ao longo do artigo.
No entanto, usar cores ocasionalmente pode ajudá-lo a redirecionar a atenção do usuário e destacar partes importantes de um artigo.
O editor de conteúdo mostra as opções de cores na coluna da direita, você pode escolher as cores que desejar. Apenas certifique-se de que a combinação de cor de fundo e de texto escolhida seja fácil de ler.

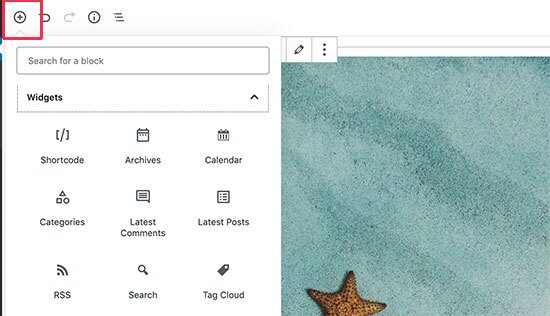
14. Adicione widgets em suas postagens
Widgets são bastante semelhantes aos blocos. Eles permitem que você adicione elementos da web ao seu site WordPress sem adicionar código.
Normalmente, os widgets são comumente usados
Basta procurar a seção Widgets no botão adicionar blocos. A partir daqui, você pode usar os widgets mais usados

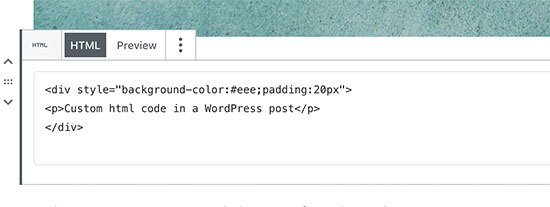
15. Adicionando HTML personalizado em posts do WordPress
O editor de conteúdo no WordPress é um editor WYSIWYG totalmente visual. No entanto, você ainda pode adicionar código HTML, se necessário.
A maneira mais fácil de fazer isso é adicionando o bloco HTML personalizado à sua postagem. Depois disso, você pode simplesmente colar o HTML que deseja adicionar.

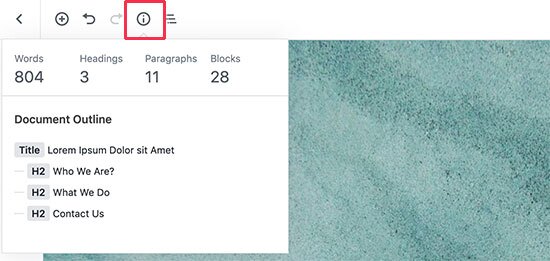
16. Obtenha a contagem de palavras e outras estatísticas para suas postagens
Ao trabalhar em um artigo longo, você pode querer ver o resumo rápido do artigo, quantas palavras ele tem e como tudo é colocado.
A barra de ferramentas do editor de conteúdo tem dois botões na parte superior. Primeiro, o botão de informações que mostra a contagem de palavras, parágrafos, blocos e esboço do artigo com base nos títulos que você usou.

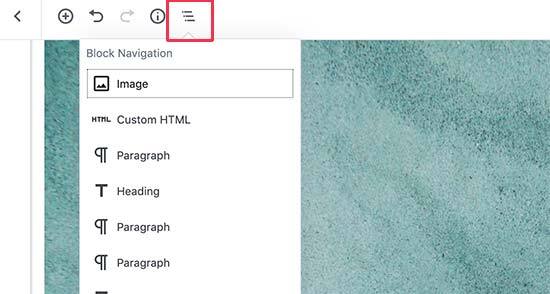
Bem ao lado dele está o botão de navegação do bloco. Ele mostra todos os blocos que você usou em seu artigo e você pode clicar em um bloco para pular diretamente para ele.

Esperamos que este artigo tenha ajudado você a descobrir novas dicas para dominar o editor de conteúdo do WordPress. Você também pode querer ver nosso guia sobre como criar um boletim informativo por e-mail e obter mais tráfego de blog .
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .
Uncategorized




















