Erros de SEO de imagem do WordPress e como corrigi-los

- 1. O melhor guia para gerenciamento de imagens do WordPress
- 2. 3 dicas de gerenciamento de imagens menos conhecidas no WordPress
- 3. Atualmente lendo: Erros de SEO de imagem do WordPress e como corrigi-los
Tudo o que aprendemos nos últimos dois artigos iria por água abaixo se não implementarmos uma estratégia de SEO de imagem adequada. O SEO de imagem desempenha um papel importante em sua estratégia geral de SEO e é crucial para sites que compartilham tutoriais. Pense em todo o tráfego que você estaria perdendo se suas imagens não fossem nomeadas incorretamente, não tivessem tags ‘alt’ ou pior, hospedadas em servidores diferentes.
Erros de SEO de imagem do WordPress
Vamos visitar os principais erros quando se trata de SEO de imagem – e recomendar as contramedidas apropriadas.
Você não está usando imagens relevantes

Conheça Ronald e companhia
Imagens de você e seus amigos estão tendo uma discussão séria sobre qual modo de transporte levar para sua próxima viagem. Tanto o ônibus interestadual quanto o voo parecem boas opções – mas você está preso no debate orçamento versus tempo. Existem duas equipes – lideradas por Ronald e Jeremy. Ronald quer pegar um voo para não ter que remarcar suas reuniões de sexta-feira.
Jeremy, por outro lado, sendo um admirador da Mãe Terra, não se importa em trocar sua agenda de reuniões para apreciar a beleza cênica que se avizinha na viagem de ônibus interestadual. Claro, cada membro do grupo de viagem escolhe o lado – aqueles que não querem uma viagem de ônibus de dez horas de duração estão com Ronald na luta. A outra equipe que quer admirar a beleza da Mãe Natureza acha absolutamente necessário pegar o ônibus.
Ambos os lados estão tentando o seu melhor para convencer o outro a ficar do lado deles. Em meio ao que parecia ser uma das discussões mais críticas de suas vidas, Ron cometeu o erro de proferir as seguintes palavras:
RON: Ei pessoal, estou bem com qualquer meio de transporte. Quem deve tomar conta do meu gato no fim de semana?
JEREMY: O quê? Você pode deixar na casa da Emily! Espere, por que estamos discutindo isso?
CARA DA EQUIPE DE JEREMY: Sim, você não vê que estamos no meio de uma conversa importante?
CARA DA EQUIPE DE ROLAND: Vamos, cara!
ROLAND: Que diabos Rony! Você não vê que estamos no meio de uma crise aqui?
RON (um pouco assustado): Ok, ok, vou deixar Sarah com Emily. Eita.
COLETIVAMENTE: Droga, Rony! Você sempre faz isso…
E o debate recomeça.
Você não quer ser Ron agora, quer? Isso é o mesmo com a relevância . Imagens valem mais que mil palavras. Mas se você não for cuidadoso, você pode perder a atenção da pessoa em uma linha de pensamento diferente.

Você provavelmente está pensando em Nova York agora
Uma das primeiras regras para adicionar uma imagem ao seu post é aprimorar a forma como você comunica sua ideia. As imagens são projetadas para entregar valor.
É por isso que os tutoriais do WPExplorer são preenchidos com capturas de tela e as listas de temas se concentram em exibir os melhores bits/demos de cada tema.
Esse valor pode ser (a) informativo por natureza, (b) carregar um impacto visual ou emocional ou (c) uma mistura de ambos. As melhores imagens são na maioria das vezes uma combinação das três.

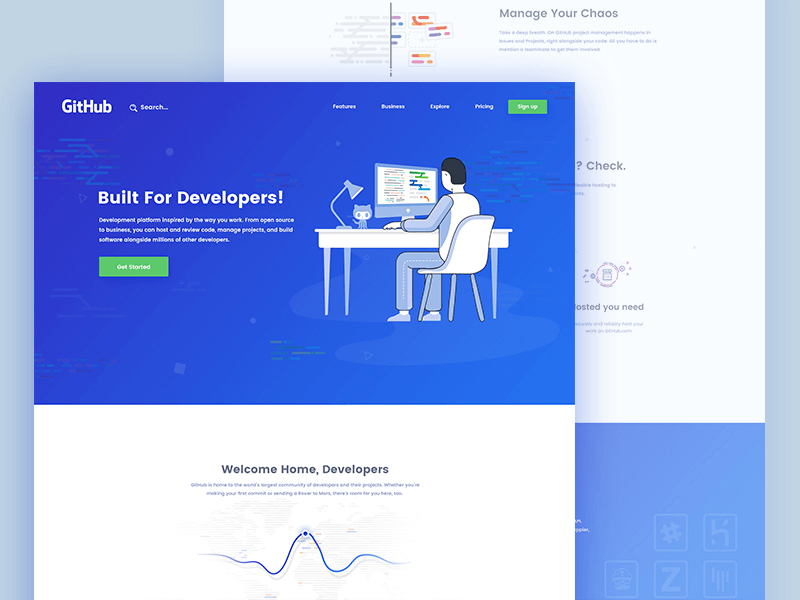
Exemplo de Landing Page do Github – Uma ilustração de um desenvolvedor em sua mesa de trabalho
Dito isto, não faz sentido usar uma imagem para adicionar uma. Tais ações são muitas vezes contraproducentes. Por outro lado, a imagem certa pode trazer benefícios múltiplos para suas conversões.
A captura de tela acima é uma das muitas páginas de destino do Github. Vamos examinar a imagem. Em primeiro lugar, você notará que esta imagem é na verdade uma ilustração vetorial. A ilustração supera toda e qualquer barreira racial/étnica. Além disso, a cor azul, que está em sintonia com o esquema geral de cores da página, anula qualquer perfil subconsciente. Um excelente exemplo do uso correto de uma imagem – aliado a um copy e CTA incríveis – criando uma ótima landing page.
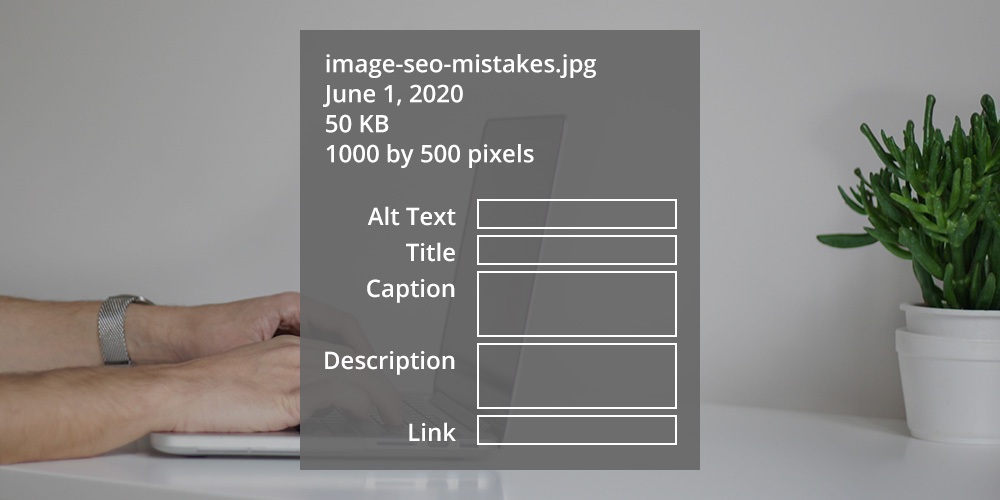
Você não está se concentrando no nome do arquivo de imagem
Eu entendo – criar tutoriais de qualidade é um trabalho árduo. Cada passo precisa ser documentado articuladamente e ainda não tão descritivo que seus leitores tomem isso como um insulto à sua inteligência.
Quando você trabalhou em um tutorial de 1800 palavras e cobriu mais de uma dúzia de capturas de tela, é muito fácil ser persuadido e usar nomes como screenshot-1, screenshot-17, etc.
Mas, na realidade, isso prejudica absolutamente o seu SEO.

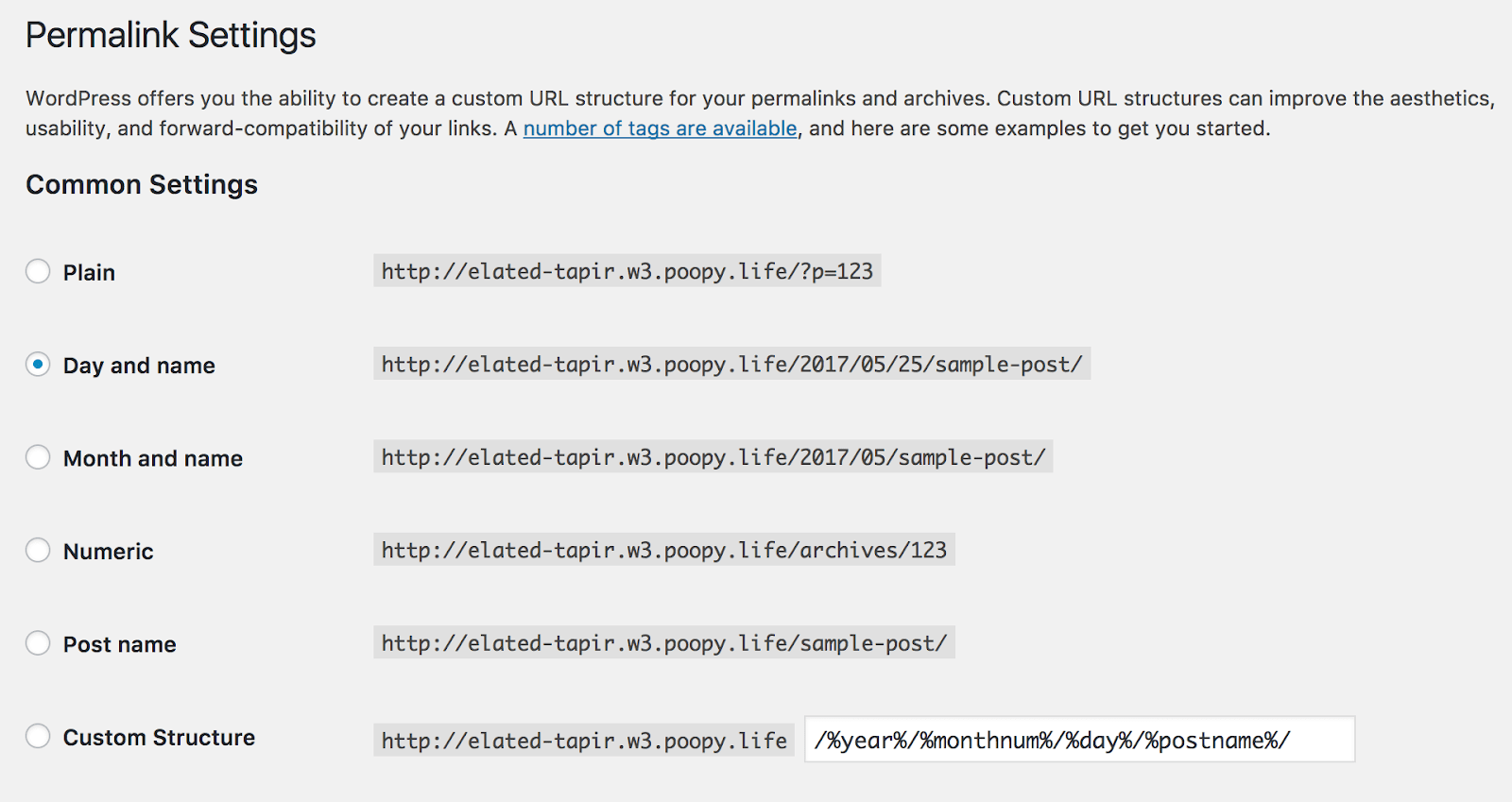
Configurações de links permanentes do WordPress
Pense nisso – se alguém estivesse procurando por algo remotamente relacionado à imagem mostrada acima – eles usariam ‘screenshot-1’ ou ‘image-1’ ou eles provavelmente procurariam por ” como desativar permalinks no WordPress”
Em uma nota relacionada, se você quiser dar 100% ao SEO da imagem, adicione um atributo TITLE às imagens também. O valor dessa tag TITLE pode ser o nome do arquivo da sua imagem.
Você não está definindo tags ALT
As tags ALT representam o texto alternativo de uma imagem. Deve ser usado em todas as imagens, independentemente da dimensão, prioridade ou algo semelhante. Muito simples, as tags ALT são uma descrição da sua imagem. O que sua imagem representa no sentido literal?
As tags ALT são usadas pelos mecanismos de pesquisa para rastrear sua imagem. Se a imagem não puder ser renderizada, a tag ALT da imagem será usada em seu lugar. As tags ALT também são usadas por leitores de tela para pessoas que perderam a visão.
Por exemplo, a tag ALT ou o texto descritivo de nossa captura de tela anterior pode ser:
Captura de tela do painel do WordPress mostrando as configurações de permalinks, com a opção padrão marcada.
Escrever tags ALT detalhadas pode ser uma verdadeira chatice, mas os esforços compensam. Infelizmente, não consegui encontrar um estudo recente que mostre o crescimento do tráfego orgânico devido à otimização de tags ALT. A maioria deles são comentários em fóruns. Se por acaso você se deparar com esses estudos, compartilhe-os conosco!
Você está enchendo de palavras-chave suas tags TITLE e ALT
O preenchimento de palavras-chave é basicamente como adicionar todas as suas palavras-chave populares apenas para obter um pouco de SEO de última milha. No entanto, na realidade, é como usar óleo de má qualidade em seu carro bem lubrificado. O Google está ficando mais inteligente a cada dia, o que significa que ele sabe quando você está tentando mexer com ele. Resultado? Seu SEO pontua um penalizado.
Um exemplo típico de uma tag ALT recheada de palavras-chave seria:
Captura de tela do painel do WordPress mostrando as configurações de permalinks, com a opção padrão marcada BEST FREE AND PREMIUM WORDPRESS THEMES WPEXPLORER
Meu conselho? Não pegue o atalho. Você trabalhou duro para definir suas tags ALT – os frutos do seu trabalho virão.
Você não está usando legendas de imagem
A coisa sobre as tags ALT e TITLE é que elas não são realmente visíveis para o leitor/visitante. Os mecanismos de pesquisa adoram isso, mas como uma pessoa lendo seu artigo, eu realmente não passo o mouse sobre a imagem para ver seu texto alternativo, muito menos abro a imagem em uma nova guia apenas para que eu possa ver o nome do arquivo. (É claro que, se eu estivesse salvando uma imagem, um nome de arquivo agradável e descritivo definitivamente faria meu dia!)
Estabelecemos que as tags ALT e TITILE, por mais cruciais que sejam para o SEO, não desempenham um papel importante na experiência de leitura do visitante.
É aqui que entram as legendas . De acordo com um estudo da Kissmetrics , descobriu-se que as legendas das imagens são lidas 300% mais do que a cópia do corpo real. Isso é muito mais globos oculares do que o esperado.

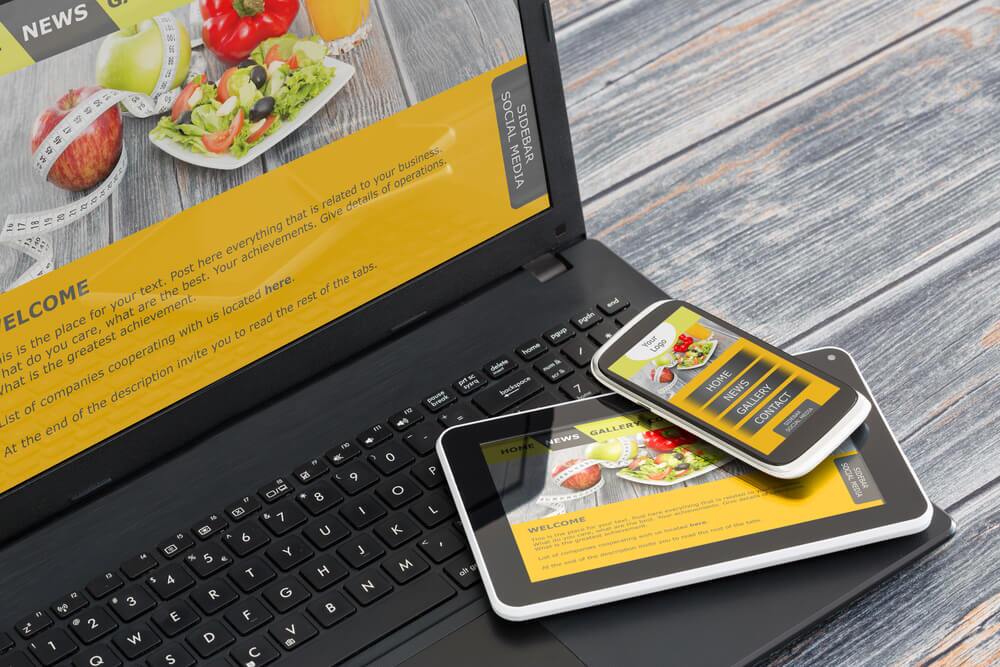
Projeto responsivo. Este é um exemplo de legenda de imagem!
Se suas legendas forem cativantes, há uma boa chance de que o leitor leia o que você tem a dizer. Pense nisso desta maneira:
- TITLE tag é um nome de arquivo sucinto para o arquivo de imagem
- A tag ALT é uma descrição descritiva do conteúdo da imagem
- A legenda é para o leitor. É uma mistura das tags TITLE e ALT projetadas para aprimorar a experiência de leitura do visitante.
Você não enviou um Sitemap de imagem
Um site é essencialmente uma coleção de várias páginas HTML interligadas. Um mapa do site é um documento que contém informações sobre como todas as páginas do seu site estão estruturadas. Estes normalmente não contêm informações das imagens do seu site.
É aqui que entram os sitemaps de imagens. O Udinra All Image Sitemap é o plugin perfeito para o trabalho. O plugin suporta plugins de slider de imagem como NextGen Gallery e Envira Gallery ; Plugins de comércio eletrônico, como WooCommerce, Easy Digital Downloads e plugins de construtor de páginas, como Visual Composer, Site Origin, etc.
Otimização de desempenho de imagem

O desempenho geral de um site é um fator crucial em SEO. Quando se trata de otimização de desempenho, nada é perfeito – sempre há espaço para melhorias. Veja um exemplo recente em que o Google reduziu seu logotipo de 14.000 bytes para 305 bytes e ainda continua a evoluir.
A seguir estão algumas dicas de otimização de imagem que compartilhamos em nossas postagens anteriores.
Você não está otimizando suas imagens
- Uma das melhores maneiras de otimizar suas imagens é usar ferramentas como o TinyPNG para reduzir e otimizar o tamanho do arquivo.
- Você também precisa definir um tamanho máximo para todas as suas imagens e redimensionar todas as imagens maiores que o tamanho máximo.
- Mas antes de começar com o acima, você terá que aprender o formato correto para salvar uma imagem.
Estou assumindo que você já tem isso no lugar. Se não, por favor, leia nosso primeiro post – é tudo sobre o que falamos!
Você não está usando imagens responsivas
Todos nós usamos sites responsivos. É absolutamente crucial ter um site compatível com dispositivos móveis nos dias de hoje. Se você não fizer isso, você está potencialmente perdendo clientes e sem mencionar a pontuação de SEO. (Sim, o Google irá penalizá-lo se o seu site não for compatível com dispositivos móveis.)
Agora vamos discutir imagens responsivas. Com o WordPress 4.4, a propriedade de imagens responsivas é habilitada por padrão . Quando você carrega uma imagem, o WordPress cria várias versões dela, para diferentes tamanhos de tela.
Com o novo suporte para imagens responsivas, o WordPress inclui todos os tamanhos disponíveis de uma imagem em um atributo srcset . Isso permite que o navegador da Web escolha entre as opções e baixe a dimensão de imagem mais apropriada, com base no tamanho da tela do dispositivo. O navegador ignora os outros – potencialmente economizando largura de banda e acelerando o tempo de carregamento da página no processo.
Se, por algum motivo, você não atualizou para o WordPress 4.4, use o plug-in RICG Responsive Images para obter o mesmo conjunto de recursos. Se você estiver na versão mais recente do WordPress, na verdade não precisa deste plugin.
Você não está usando uma CDN gratuita
A segunda maneira de melhorar o desempenho é usando um CDN gratuito, como o Photon, do módulo Jetpack altamente popular . Adoramos o Jetpack por vários motivos e o Photon é apenas um deles. Se você estava se perguntando o que é o Photon – é um serviço CDN de imagem gratuito do WordPress. O módulo Photon do Jetpack pega todas as imagens do seu site e as armazena na rede global de distribuição de conteúdo do WordPress.com. As imagens são descarregadas do seu servidor, carregadas mais rapidamente e você economiza nos custos de largura de banda. O que mais você poderia querer?
Você não é preguiçoso carregando imagens

Gato fedorento, gato preguiçoso, o que eles estão te alimentando?
Com o carregamento lento ativado, as imagens são carregadas quando aparecem em sua viewport. Por exemplo, digamos que você esteja lendo um artigo de 2.000 palavras sobre as melhores soluções de podcasting para WordPress . Você não precisa olhar todas as imagens até chegar ao final do artigo. A ativação do carregamento lento reduz drasticamente os tempos de carregamento e economiza sua largura de banda e a do visitante.
O plugin BJ Lazy Load é a sua resposta. Com mais de 50.000 instalações ativas, você não pode errar. Baixe e ative o plugin e deixe a mágica começar com um clique.
No entanto, por outro lado, existem algumas armadilhas em potencial quando se trata de imagens de carregamento lento. Se você não for cuidadoso, poderá correr o risco de prejudicar suas pontuações de SEO. Fique tranquilo, se você usar os plugins recomendados, você será classificado. Além disso, se você usar outros plugins de login preguiçosos, experimente o Fetch as Google para sites para garantir que todo o seu conteúdo possa ser rastreado corretamente pelos mecanismos de pesquisa.
Algumas dicas sobre o uso de imagens
As dicas a seguir não devem ser consideradas como erros, mas sim como orientações gerais que podem melhorar a qualidade do seu conteúdo.
Fique longe de fotos genéricas

Qual é a primeira coisa que vem à sua mente quando você vê essa imagem?
Nada é mais desanimador a mesma imagem de um executivo de suporte ao cliente sorrindo para você na página Fale Conosco . Ou uma foto óbvia de modelos em uma página Sobre nós ou pior, Junte-se a nós . Todo mundo está tão acostumado com eles, que podemos reconhecê-los quase instantaneamente. Se você deseja que um cliente em potencial ou cliente entre em contato com você – tenha uma ótima foto da equipe de suporte ou seja simples – crie um formulário de contato útil. Mas não use (pelo amor de Deus) uma imagem de estoque em suas páginas Sobre nós, Junte-se a nós ou Entre em contato conosco. Hoje, eles certamente causarão mais mal do que bem.
Use GIFs quando possível
Com a crescente popularidade dos GIFs do 4chan ao 9GAG para todas as principais redes sociais (sim, estou olhando diretamente para o seu Facebook e Twitter) e teclados que o suportam; não há como negar o fato de que os GIFs vieram para ficar. Se você considera usar GIFs em suas postagens (e fez as pazes com o fato), o GIPHY é um ótimo lugar para encontrar boas imagens GIF!
Use as licenças com cuidado – #CC0
Dizem que nunca se pode ser muito cuidadoso. Não, não estou pedindo para você começar a construir seu bunker pós-apocalíptico. Mas quando se trata de licenciar imagens, é melhor optar pelas CC0, que são gratuitas para baixar e usar. Se você tiver um bom orçamento de marketing, compre uma assinatura da Shutterstock e baixe algumas fotos brilhantes sem royalties para seu blog e boletins informativos.
Conclusão
Para encerrar esta série de posts, vamos rever o que aprendemos até agora:
- Use o formato de imagem correto
- Dicas sobre como fazer upload de fotos de banco de imagens para postagens de blog
- Otimização de imagem – tamanho, dimensões, qualidade e economia para a web
- Gerenciamento de imagens quando a URL do site WordPress muda
- Importando imagens externas no WordPress
- Impedindo o hotlinking de imagens no WordPress
- Erros comuns no SEO de imagens do WordPress
- Carregamento lento de imagens
- Sitemaps de imagem no WordPress
- Imagens responsivas no WordPress
O que você achou dessa série de posts? Eles estão perdendo uma dica vital? Deixe-nos saber nos comentários abaixo.





















