Faça um widget do painel do WordPress configurável

Algumas semanas atrás, vimos como adicionar uma metabox de painel RSS personalizada à administração. Hoje, gostaria de mostrar como adicionar opções configuráveis a esta metabox do painel.
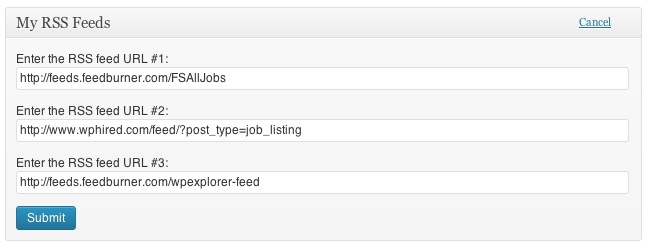
Aqui está o resultado do que vamos fazer:

A função mais importante neste tutorial é wp_add_dashboard_widget() . É a função do WordPress que registra um widget de painel. Já vimos que registrar o widget e a função que gera o widget no painel é bem fácil, mas não abordamos o último parâmetro dessa função. Basicamente, wp_add_dashboard_widget() tem 4 parâmetros:
$widget_id
(inteiro) (obrigatório) um slug de identificação para seu widget. Isso será usado como sua classe css e sua chave no array de widgets.
Padrão: Nenhum
$widget_name
(string) (obrigatório) este é o nome que seu widget exibirá em seu cabeçalho.
Padrão: Nenhum
$callback
(string) (obrigatório) O nome de uma função que você cria que exibirá o conteúdo real do seu widget.
Padrão: Nenhum
$control_callback
(string) (opcional) O nome de uma função que você cria que lidará com o envio de formulários de opções de widget (configuração) e também exibirá os elementos do formulário.
Padrão: Nenhum
Como você pode ver, o quarto parâmetro é o responsável pelas opções de “configurar”. Ao preencher este parâmetro você diz ao WordPress para carregar uma função específica para configurar o widget. Ele cria automaticamente um link de “configuração” no título da metabox quando você coloca o cursor sobre ele.
Etapa 1: registrar a função Configurar opções
Assim, o primeiro passo é modificar a chamada wp_add_dashboard_widget() e adicionar o nome das funções configure options no último parâmetro. Suas funções rc_mdm_register_widgets() devem se tornar:
/**
* Register all dashboard metaboxes
*
* @access public
* @since 1.0
* @return void
*/
function rc_mdm_register_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘widget_custom_rss’, __(‘My RSS Feeds’, ‘rc_mdm’), ‘rc_mdm_create_my_rss_box’, ‘rc_mdm_configure_my_rss_box’);
}
add_action(‘wp_dashboard_setup’, ‘rc_mdm_register_widgets’);
Nós simplesmente adicionamos “rc_mdm_configure_my_rss_box” ao último parâmetro.
Etapa 2: criar a função Configurar opções
Este passo não é complicado. Tudo o que temos a fazer é criar campos de formulário armazenados em uma matriz. Para fazer isso, usaremos o update_option() . Não precisamos criar um formulário completo, pois o WordPress o cria para nós. Só precisamos registrar os campos. Um ponto muito bom a ser mencionado é que o WordPress adiciona automaticamente ao formulário um nonce que torna o formulário seguro e evita possíveis problemas de segurança. Aqui está o código da nossa função rc_mdm_configure_my_rss_box() ( lembra? É o quarto parâmetro que definimos em wp_add_dashboard_widget() ).
/**
* Creates the RSS metabox configuration settings
*
* @access public
* @since 1.0
* @return void
*/
function rc_mdm_configure_my_rss_box( $widget_id ) {
// Get widget options
if ( !$rc_mdm_widget_options = get_option( ‘rc_mdm_dashboard_widget_options’ ) )
$rc_mdm_widget_options = array();
// Update widget options
if ( ‘POST’ == $_SERVER[‘REQUEST_METHOD’] && isset($_POST[‘rc_mdm_widget_post’]) ) {
update_option( ‘rc_mdm_dashboard_widget_options’, $_POST[‘rc_mdm_widget’] );
}
// Retrieve feed URLs
$url_1 = $rc_mdm_widget_options[‘url_1’];
$url_2 = $rc_mdm_widget_options[‘url_2’];
$url_3 = $rc_mdm_widget_options[‘url_3’]; ?>
<p>
<label for=”rc_mdm_url_1-“><?php _e(‘Enter the RSS feed URL #1:’, ‘rc_mdm’); ?></label>
<input class=”widefat” id=”rc_mdm_url_1″ name=”rc_mdm_widget[url_1]” type=”text” value=”<?php if( isset($url_1) ) echo $url_1; ?>” />
</p>
<p>
<label for=”rc_mdm_url_2″><?php _e(‘Enter the RSS feed URL #2:’, ‘rc_mdm’); ?></label>
<input class=”widefat” id=”rc_mdm_url_2″ name=”rc_mdm_widget[url_2]” type=”text” value=”<?php if( isset($url_2) ) echo $url_2; ?>” />
</p>
<p>
<label for=”rc_mdm_url_3″><?php _e(‘Enter the RSS feed URL #3:’, ‘rc_mdm’); ?></label>
<input class=”widefat” id=”rc_mdm_url_3″ name=”rc_mdm_widget[url_3]” type=”text” value=”<?php if( isset($url_3) ) echo $url_3; ?>” />
</p>
<input name=”rc_mdm_widget_post” type=”hidden” value=”1″ />
<?php
} ?>
Agora você pode recarregar seu painel e, se colocar o cursor na metabox do widget, verá um link “configurar” no canto superior direito. Quando você clica nele, o formulário de opções é carregado. E ao preencher os campos e salvar os feeds os URLs são armazenados em nossa tabela SQL de opções.
Etapa 3: Recuperando opções
A última etapa é substituir os URLs de feed que codificamos na primeira parte do tutorial. Da linha 14 a 18 em rc_mdm_create_my_rss_box() adicionamos duas URLs. Basta substituir por:
// My feeds list
if ( !$my_feeds = get_option( ‘rc_mdm_dashboard_widget_options’ ) )
$my_feeds = array();
E é isso! Conseguimos adicionar opções personalizadas a um widget de painel facilmente.





















