Deseja centralizar um vídeo no WordPress? Por padrão, se a largura do seu vídeo for menor que a área do seu artigo, o WordPress o alinha automaticamente à esquerda, deixando espaço em branco extra no lado direito. Neste artigo, mostraremos como centralizar facilmente um vídeo no WordPress.

Por que centralizar vídeos no WordPress?
Por padrão, quando você incorpora um vídeo no WordPress , ele é alinhado automaticamente à esquerda. Isso ocorre porque os vídeos são conteúdo externo incorporado ao conteúdo, portanto, o WordPress não consegue adivinhar como você gostaria de exibi-lo.
Como prática recomendada, ele o alinha automaticamente à esquerda. Deixando para você ajustar o alinhamento, se necessário.

Não recomendamos o upload de vídeos diretamente para o WordPress , mas o mesmo acontecerá com os vídeos enviados se a largura for menor que sua área de conteúdo.
Dito isto, vamos ver como você pode facilmente centralizar um vídeo no WordPress ou torná-lo mais amplo para que fique bem em seu conteúdo.
Como centralizar o vídeo no WordPress
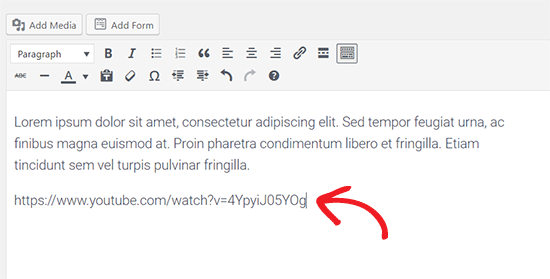
Se você deseja que seu vídeo preencha a largura da sua área de conteúdo, a melhor maneira de fazer isso é adicionar um URL de vídeo do YouTube ou Vimeo diretamente no editor de postagem, em vez de usar o código de incorporação.
Simplesmente inserindo a URL, o WordPress automaticamente tenta exibir o vídeo que se encaixa na sua área de conteúdo.

No entanto, às vezes, por um motivo ou outro, pode ser necessário usar o código de incorporação. Nesse caso, você precisará adicionar um HTML simples em torno do código de incorporação do seu vídeo.
Primeiro, você precisa mudar para o editor de texto na tela de pós-edição. Depois disso, você precisa adicionar o seguinte código HTML ao seu código de incorporação de vídeo:
| 12345 | <div style=”text-align:center;”> /// your video embed code goes here </div> |
Agora você pode salvar suas alterações e visualizar a postagem ou a página. Seu vídeo será perfeitamente alinhado no centro da sua área de conteúdo.

Outra abordagem é aumentar a largura do seu vídeo manualmente para caber na área de conteúdo. Para conseguir isso, basta adicionar ou alterar o parâmetro “width” em seu código de incorporação.
| 1 | <iframe width=”760″ height=”315″ src=”https://www.youtube.com/embed/4YpyiJ05YOg” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe> |
Se você estiver enviando um vídeo diretamente no WordPress, poderá aumentar a largura usando o shortcode do vídeo .
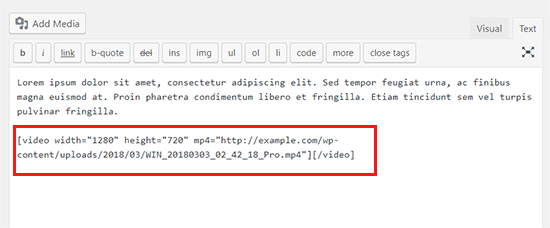
Depois de inserir seu vídeo usando o carregador de mídia padrão, mude para o editor ‘Texto’ e aumente o parâmetro de largura no código de acesso do vídeo.
Video Player
Media error: Format(s) not supported or source(s) not foundDownload File: http://example.com/wp-content/uploads/2018/03/your-vide.mp4?_=1
00:00
00:00

Esperamos que este artigo tenha ajudado você a aprender como centralizar um vídeo no WordPress. Você também pode querer ver nossa comparação do YouTube vs Vimeo para ver qual é melhor para o seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .





















