Deseja adicionar um link no WordPress?
Existem várias maneiras de adicionar links no WordPress. Você pode adicionar links em suas postagens, páginas, menu de navegação, widgets da barra lateral, área de rodapé e muito mais.
Neste guia abrangente para iniciantes, mostraremos como adicionar um link no WordPress.

Por que os links são importantes?
Os links são a corrente sanguínea da internet. Eles interconectam sites e páginas da Web para formar uma World Wide Web de informações.
Imagine visitar uma página da web que não tem links para você clicar. Você não teria outra opção a não ser clicar no botão Voltar no seu navegador.
Texto com hiperlink, botões e outros elementos levam você de uma página para outra ou de um site para outro. Os links informarão aos visitantes do seu site WordPress onde eles podem encontrar mais informações sobre um tópico.
Quando você usa links de forma eficaz, esses visitantes passam mais tempo em seu site. Eles descobrirão mais conteúdo, comprarão mais produtos em sua loja online e estarão mais propensos a assinar seu boletim informativo por e-mail .
Dito isto, vamos dar uma olhada em como adicionar facilmente links em diferentes áreas do seu site WordPress. Como este é um tutorial detalhado, use a navegação abaixo para pular rapidamente para a seção que você precisa:
- Como adicionar links em posts e páginas do WordPress
- Como adicionar links em widgets do WordPress
- Como adicionar links nos menus de navegação do WordPress
- Como adicionar título e NoFollow a links no WordPress
- Como adicionar links para botões no WordPress
- Como incorporar conteúdo vinculado no WordPress
- Como adicionar links de afiliados no WordPress
- Como adicionar manualmente um link em HTML
- Como adicionar links âncora no WordPress
- Como adicionar links de compartilhamento social no WordPress
Como adicionar links em posts e páginas do WordPress
O WordPress facilita a adição de links em suas postagens e páginas de blog usando o editor de blocos.
Basta editar sua postagem ou página ou criar uma nova.
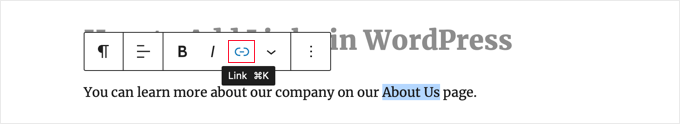
Em seguida, você precisa destacar o texto ao qual deseja anexar o link. Esse texto selecionado é chamado de texto âncora do link. Agora você deve clicar no botão ‘Link’ na barra de ferramentas.

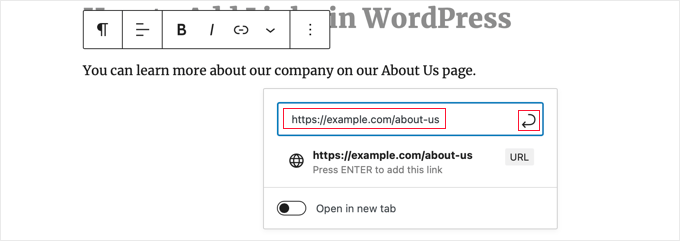
Você verá uma caixa onde você pode inserir um URL. Um URL é um endereço da web. Por exemplo, o guia do WPBeginner sobre como iniciar um blog WordPress tem a URL:
| https://www.wpbeginner.com/start-a-wordpress-blog |
Você pode simplesmente copiar e colar o URL da postagem ou página à qual deseja vincular, assim:

Você precisará clicar no botão ‘Enviar’ ou pressionar a tecla Enter para inserir o link em sua postagem.
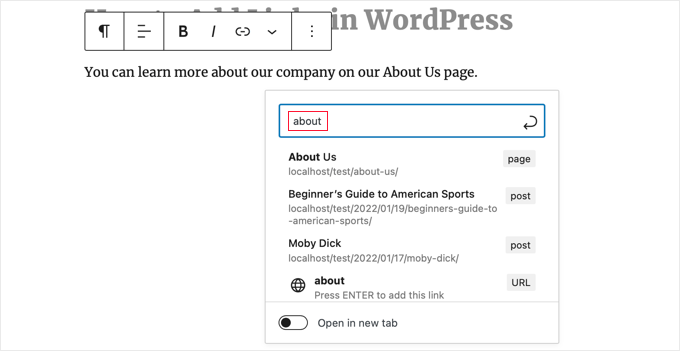
Se você estiver vinculando a conteúdo em seu próprio site, pode ser mais rápido pesquisar a postagem ou a página. Digite uma ou duas palavras do título do seu conteúdo e o WordPress a encontrará:

Depois de clicar no título da página ou postagem desejada, o link será adicionado automaticamente.
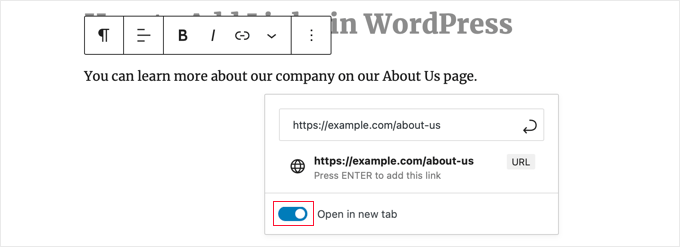
Se você deseja que seu link seja aberto em uma nova guia, clique no botão “Abrir em uma nova guia”.

Observação: recomendamos que você use essa opção apenas para links para sites de terceiros. Dessa forma, seus usuários não saem do seu site enquanto o visitam.
Adicionando links no editor clássico do WordPress
Se você estiver usando o editor clássico mais antigo em vez do editor de blocos , o processo para adicionar um link é bastante semelhante.
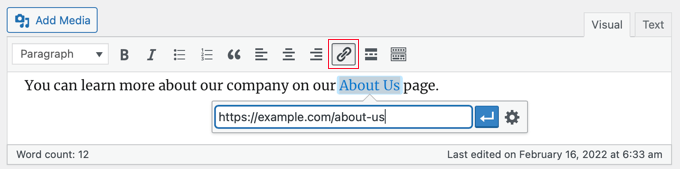
Você precisará abrir a postagem que deseja editar ou criar uma nova. Em seguida, você deve encontrar o texto que deseja usar como âncora do link e realçá-lo. Então, você precisa clicar no botão ‘Link’ que deve aparecer na barra de ferramentas.

Você pode colar o URL ao qual deseja vincular ou pesquisar a postagem ou a página, como no editor de blocos.
Colando seu URL diretamente no texto âncora
Uma maneira ainda mais rápida de adicionar um link no editor de blocos e no editor clássico é simplesmente colar o URL no texto âncora.
Primeiro, copie o URL ao qual você deseja vincular. Em seguida, destaque o texto âncora escolhido em sua postagem.
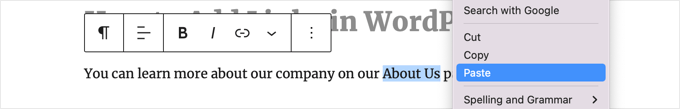
Em seguida, você pode clicar com o botão direito do mouse e selecionar ‘Colar’ ou simplesmente pressionar Ctrl+V (Windows) ou Command+V (Mac) para colar o URL.

O WordPress detectará automaticamente que você está colando um URL e transformará o texto âncora em um link.
Dica: Dê uma olhada em nossas dicas para dominar o editor de conteúdo do WordPress para saber mais sobre como usar o editor de blocos de forma eficaz.
Como adicionar links em widgets do WordPress
O WordPress permite que você adicione widgets às áreas sem conteúdo do seu site, como a barra lateral e o rodapé. Alguns desses widgets são automatizados e não possuem muitas opções. Por exemplo, o widget Últimas postagens mostrará automaticamente links para suas postagens recentes.
No entanto, se você quiser adicionar algum texto personalizado com links na barra lateral, poderá usar o widget Parágrafo.
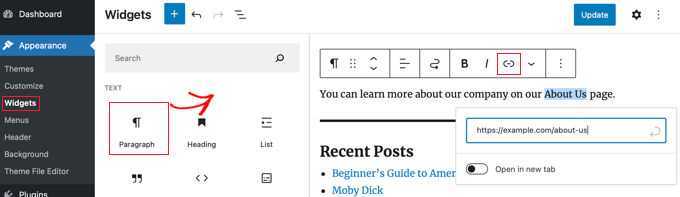
Você precisará ir para a página Appearance »Widgets e clicar no ícone azul ‘+ Block Inserter’ no canto superior esquerdo. Depois disso, você deve arrastar o widget Parágrafo para a barra lateral ou outra área do widget.

Você pode digitar seu texto e adicionar um link da mesma forma que faria ao adicionar um a uma postagem ou página. Certifique-se de clicar no botão ‘Atualizar’ para armazenar suas novas configurações de widget.
Como adicionar links nos menus de navegação do WordPress
Deseja adicionar links ao menu de navegação do seu site? O WordPress vem com um editor de menu de arrastar e soltar integrado que permite criar e gerenciar menus de navegação em seu site WordPress.
Vá para a página Aparência » Menus . Se você ainda não tiver um menu configurado, poderá criar um inserindo um nome de menu. Para saber mais, dê uma olhada no nosso guia para iniciantes sobre como adicionar menus de navegação no WordPress .
Adicionando links internos aos menus de navegação
É fácil adicionar links ao conteúdo do seu próprio site.
Basta selecionar as postagens ou páginas que deseja adicionar ao seu menu no lado esquerdo e clicar no botão ‘Adicionar ao menu’.

O WordPress será vinculado automaticamente às suas postagens e páginas selecionadas. Você pode reorganizar as entradas usando arrastar e soltar.
Adicionando Links Externos aos Menus de Navegação
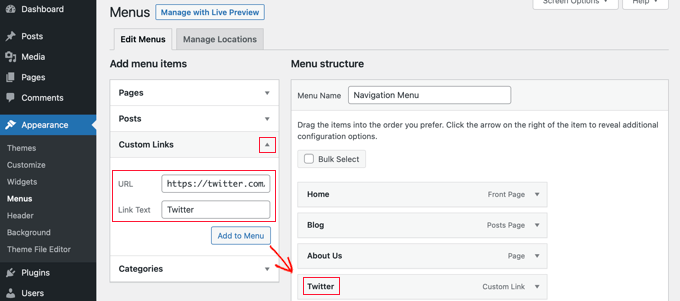
Você também pode adicionar links personalizados, como um link para outro site. Por exemplo, você pode adicionar a URL do seu perfil do Twitter ao menu de navegação.
Basta clicar na seta ao lado da seção “Links personalizados” à esquerda. Você pode digitar a URL e o texto que deseja usar para o link e clicar no botão ‘Adicionar ao menu’.

Quando terminar de adicionar links ao menu, não se esqueça de clicar no botão ‘Salvar menu’ na parte inferior da tela.
Como adicionar título e Nofollow a links no WordPress
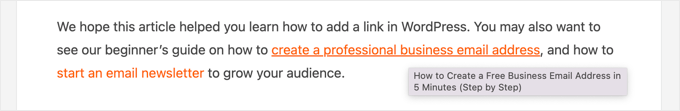
Muitas vezes é útil dar um título aos seus links. Este é o texto que aparece quando alguém passa o cursor do mouse sobre o link, assim:

Adicionar um título geralmente deixa claro para onde o link leva. Pode ser útil e até tranquilizador para seus leitores.
Você também pode adicionar uma tag nofollow a links externos. Isso informa aos mecanismos de pesquisa para não passar a pontuação de SEO do seu site para esse link porque você não possui ou controla o conteúdo desse site.
No entanto, o WordPress não permite adicionar títulos ou tags nofollow a links com o editor padrão. Aqui estão duas maneiras de adicioná-los.
Adicionando Título e Nofollow Usando o Plugin AIOSEO (Fácil)
O plug-in All in One SEO (AIOSEO) para WordPress permite adicionar atributos de título, nofollow, patrocinado e UGC aos links.
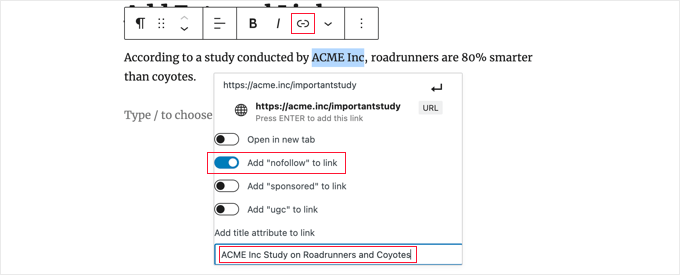
No editor de blocos, o plug-in adiciona opções de alternância para nofollow e outros atributos. Ele também adiciona um campo para um título.

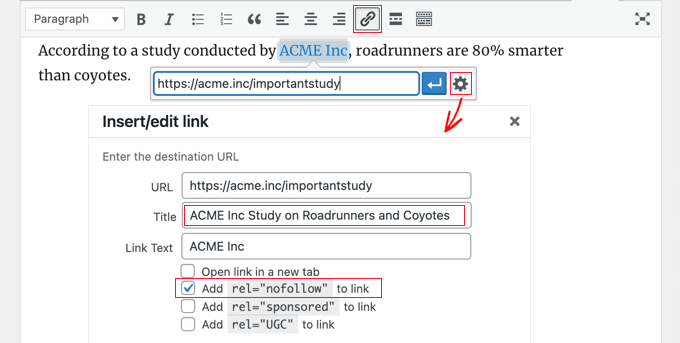
No editor clássico, você pode acessar configurações adicionais do AIOSEO clicando no ícone de engrenagem ‘Opções de link’. Isso exibirá um pop-up ‘Inserir/editar link’ onde você pode inserir um título e clicar nas caixas de seleção para nofollow e outros atributos de link.

Adicionando título e nofollow usando código HTML
Se você não quiser usar o AIOSEO, precisará adicionar manualmente os atributos title e nofollow aos seus links usando o código HTML.
Primeiro, adicione seu link da maneira usual e, em seguida, altere o editor para o modo HTML.
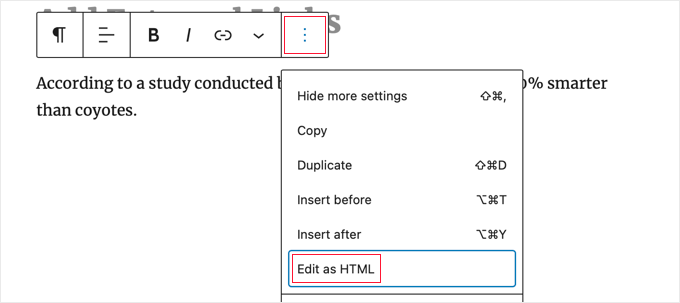
Se você estiver usando o editor de blocos, então você precisa clicar nos três pontos verticais no final da barra de ferramentas e selecionar ‘Editar como HTML’ para visualizar o código HTML do bloco.

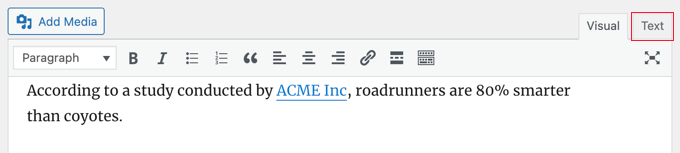
Se você estiver usando o editor clássico, precisará clicar na guia ‘Texto’ para exibir todo o post como HTML.

Agora você verá o código HTML do seu link. Um link básico ficará assim:
| <a href=”URL”>ANCHOR TEXT</a> |
Você precisa adicionar os atributos title e nofollow para que fique assim:
| <a href=”URL” title=”TITLE” rel=”nofollow”>ANCHOR TEXT</a> |
É assim que fica em nosso site de demonstração (veja a captura de tela acima):
| <p>According to a study conducted by <a href=”https://acme.inc/importantstudy” title=”ACME Inc Study on Roadrunner and Coyote” rel=”nofollow”>ACME Inc</a>, roadrunners are 80% smarter than coyotes.</p> |
Você pode alterar o título para o que quiser. O atributo nofollow deve ser sempre rel=”nofollow”. Não se esqueça das aspas duplas ao redor do título e nofollow, pois seu link não funcionará corretamente sem elas.
Para obter mais informações, consulte nosso guia para iniciantes sobre como adicionar links nofollow no WordPress .
Adicionando Título e Nofollow aos Menus de Navegação do WordPress
O processo para fazer seus links de navegação nofollow é um pouco diferente.
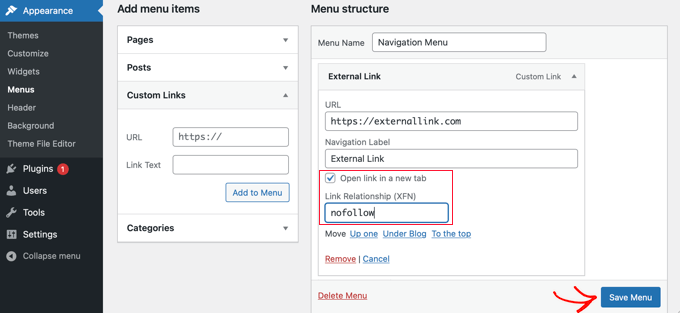
Abaixo do rótulo de navegação do link, você precisará inserir ‘nofollow’ no campo Link Relationship (XFN).

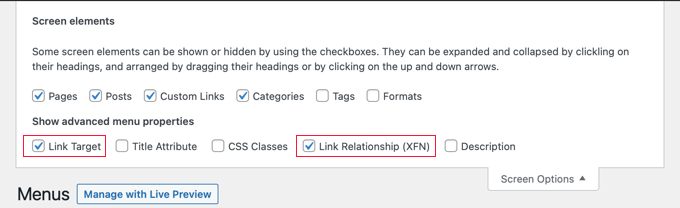
Se você não vir esse campo, precisará adicioná-lo na guia Opções de tela no canto superior direito da página.

Para obter instruções passo a passo completas, consulte nosso guia sobre como adicionar links nofollow aos menus de navegação no WordPress .
Como adicionar links para botões no WordPress
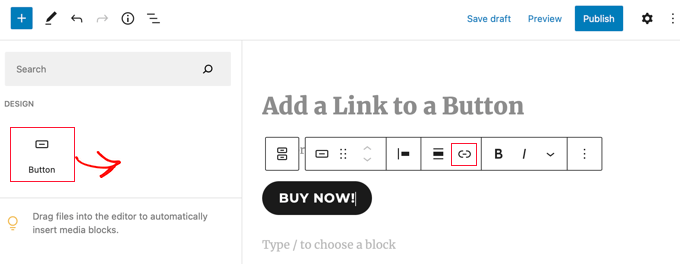
Deseja adicionar um botão às suas postagens ou páginas do WordPress? A maneira mais fácil de fazer isso é usando o bloco de botões embutido do WordPress.
Depois de criar um novo post ou editar um já existente, você deve clicar no ícone (+) para criar um novo bloco. Depois disso, você deve arrastar o bloco ‘Botão’ para o post e digitar o texto do botão.

Depois disso, você pode adicionar um link usando o botão ‘Link’ na barra de ferramentas. Isso é o mesmo que adicionar qualquer outro link usando o editor de blocos do WordPress.
Para saber mais maneiras de botões para suas postagens, consulte nosso guia sobre como adicionar botões de chamada para ação no WordPress .
Como incorporar conteúdo vinculado no WordPress
Você pode incorporar facilmente certos tipos de conteúdo no WordPress simplesmente inserindo seu URL em sua postagem. Isso às vezes é chamado de criar um ‘cartão de conteúdo’ em sua postagem.
Basta colar o URL inteiro em seu próprio bloco de parágrafo.
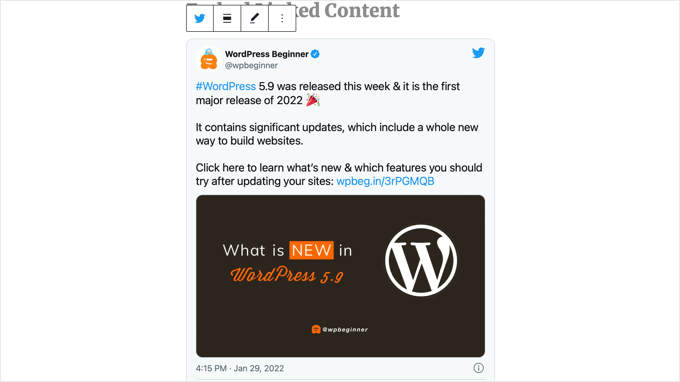
Por exemplo, se você colar um URL do Twitter, todo o tweet, incluindo imagens, curtidas, carimbo de data/hora e muito mais, será incorporado assim:

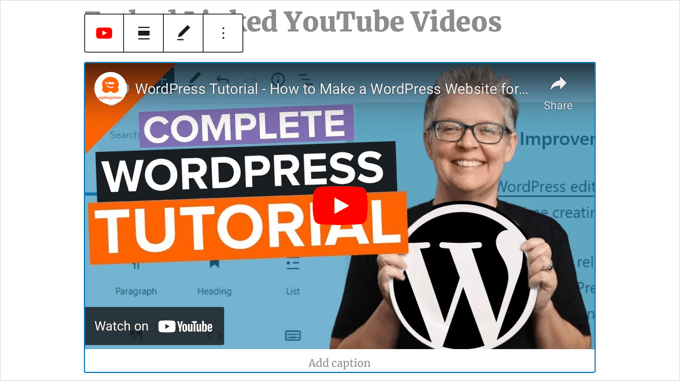
O processo é o mesmo para vídeos do YouTube. Basta encontrar o vídeo que deseja usar no YouTube e copiar o URL da parte superior da janela do navegador.

Em seguida, cole o link em sua postagem ou página. O vídeo será incorporado automaticamente.

Além de ser ótimo para postagens no Twitter e vídeos do YouTube, esse método também funciona para muitos outros tipos de conteúdo. Você pode descobrir mais no artigo de suporte do WordPress em ‘Incorporações’ .
Como adicionar links de afiliados no WordPress
Deseja aumentar a receita do seu site usando links de afiliados? O marketing de afiliados fornece uma renda constante para muitos blogs e sites.
Tudo o que você precisa fazer é adicionar links de referência especiais para produtos e serviços que você recomenda. Quando seus visitantes compram esses produtos depois de clicar em seus links, você recebe uma comissão.
O problema que a maioria dos iniciantes enfrenta é que cada produto ou site que eles querem recomendar tem um URL diferente. É complicado acompanhá-los, especialmente se você estiver recomendando muitos produtos.
A melhor maneira de adicionar e gerenciar links de afiliados é usando um plugin de gerenciamento de afiliados. Recomendamos o uso de Pretty Links ou Thirsty Affiliates .
Ambos os plugins funcionam criando links de redirecionamento que direcionam as pessoas para o seu link de afiliado especial. Eles se parecem com isso:
| www.yoursite.com/refer/partnersitename |
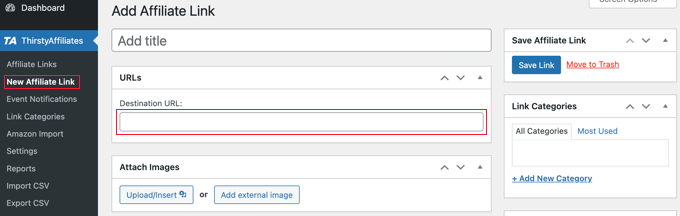
Os plugins adicionarão uma nova opção ao seu menu WordPress, onde você poderá adicionar seus links de afiliados. Veja como isso fica com ThirstyAffiliates. Você simplesmente copia e cola seu link de afiliado especial na caixa ‘URL de destino’.

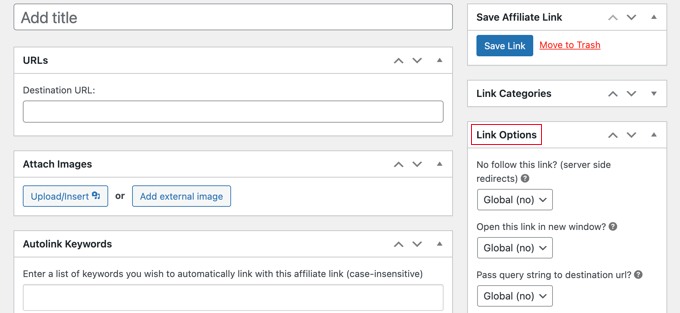
Você pode definir opções específicas para o seu link no lado direito, como decidir se não deve segui-lo, abri-lo em uma nova janela ou guia e muito mais.

Quando terminar, certifique-se de clicar no botão ‘Salvar link’.
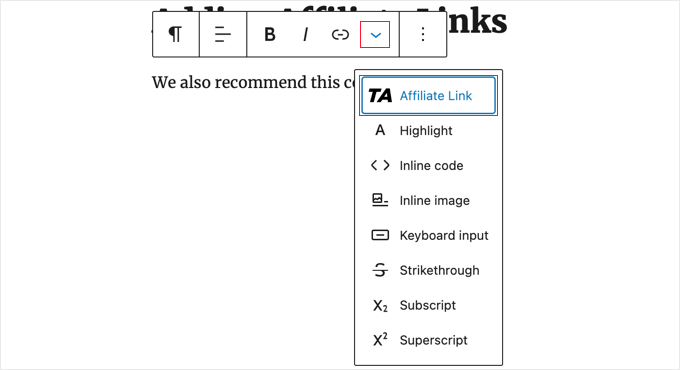
Depois de configurar seus links de afiliados, você pode adicioná-los facilmente às suas postagens e páginas. Em um bloco de parágrafo, clique na seta para baixo e selecione a opção ‘Link de afiliado’:

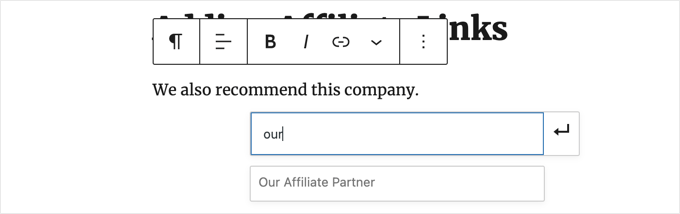
Em seguida, digite o início do nome do link de afiliado. Em nosso exemplo, isso é “Nosso Parceiro Afiliado”.

Você pode clicar no nome e clicar em ‘Aplicar’ para adicionar o link de afiliado à sua postagem.
É fácil alterar um link de afiliado, como quando a empresa à qual você está vinculando muda para um programa de afiliados diferente.
Você apenas altera o link uma vez na página ThirstyAffiliates ou Pretty Links do seu painel. O link em suas postagens permanecerá o mesmo de antes, mas agora redirecionará para o novo link de afiliado em todos os lugares em que for usado.
Para plugins de afiliados mais úteis, confira nosso post sobre as melhores ferramentas e plugins de marketing de afiliados para WordPress .
Como adicionar manualmente um link em HTML
Ocasionalmente, você pode querer adicionar um link ao seu site usando código HTML. Isso pode acontecer se você precisar usar um bloco ou widget HTML personalizado.
Você também pode precisar editar diretamente um link em um arquivo de tema. Apenas certifique-se de usar sempre um tema filho para não perder suas alterações ao atualizar o tema pai.
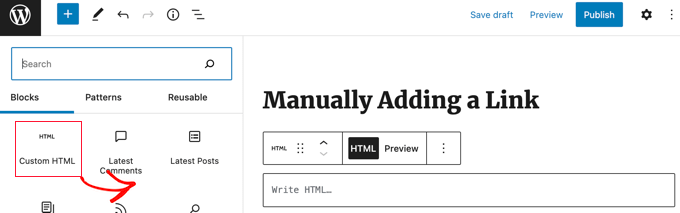
É fácil criar um link em HTML. Para experimentar, adicione um bloco HTML personalizado a uma postagem ou página. Você pode encontrar este bloco em ‘Widgets’ ou pode procurá-lo usando a barra de pesquisa.

Em seguida, você verá uma caixa onde você pode escrever HTML. Copie este código na caixa:
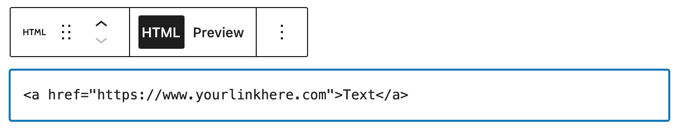
| <a href=”https://www.yourlinkhere.com”>Text</a> |
Deve ficar assim:

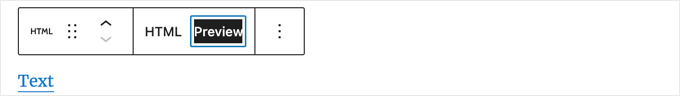
Você pode clicar na guia ‘Visualizar’ para ver como seu código ficará em sua postagem ou página:

Agora clique novamente na tag ‘HTML’ para que você possa alterar o URL para a página da web correta. Você também pode alterar a palavra ‘Texto’ para qualquer palavra ou palavras que deseja usar para seu link.
Você pode querer adicionar um título ao link como fizemos anteriormente. Você precisará incluir um código como este e poderá alterar ‘Este é o título’ para o que quiser.
| <a href=”https://www.yourlinkhere.com” title=”This is the title”>Text</a> |
Se você quiser que seu link abra em uma nova guia, basta adicionar target=”_blank”ao código HTML, assim:
| <a href=”https://www.yourlinkhere.com” target=”_blank”>Text</a> |
Se você quiser que seu link seja nofollowed, adicione rel=”nofollow”, assim:
| <a href=”https://www.yourlinkhere.com” rel=”nofollow”>Text</a> |
Você pode incluir tudo isso de uma vez. Aqui está um exemplo de um link com um título que abre em uma nova guia e não é seguido:
| <a href=”https://www.yourlinkhere.com” title=”This is the title” target=”_blank” rel=”nofollow”>Text</a> |
É assim que você cria um link em HTML, se precisar.
Como adicionar links âncora no WordPress
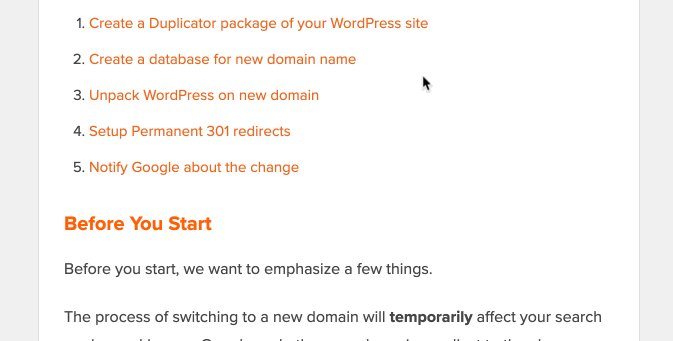
Um link âncora é um tipo de link na página que leva você a um local específico nessa mesma página. Ele permite que os usuários saltem para a seção em que estão mais interessados.
Dê uma olhada na captura de tela animada abaixo:

Esses tipos de links são realmente úteis ao escrever tutoriais ou conteúdo mais longos, para que seus usuários possam pular facilmente para a seção em que estão mais interessados.
Criamos um guia detalhado sobre como adicionar facilmente links âncora no WordPress .
Como adicionar links de compartilhamento social no WordPress
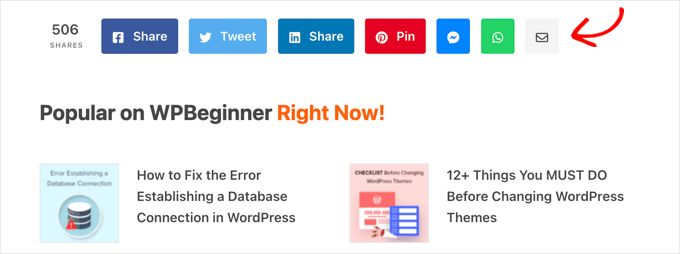
Deseja adicionar links ou botões de compartilhamento social em seu site?
Esses links facilitam para seus usuários compartilharem seu conteúdo em suas redes sociais favoritas. Às vezes, links ou botões de compartilhamento social também são acompanhados pela contagem total de compartilhamentos.

Não aconselhamos os usuários a adicionar esses links manualmente. Em vez disso, você deve sempre usar um plug-in de compartilhamento social. Temos um guia passo a passo sobre como adicionar botões de compartilhamento social no WordPress .
Esperamos que este artigo tenha ajudado você a aprender como adicionar um link no WordPress. Você também pode querer ver nosso guia para iniciantes sobre como criar um endereço de e-mail comercial profissional e como iniciar um boletim informativo por e-mail para aumentar seu público.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook





















