Deseja usar o Geotargeting no WordPress para aprimorar a experiência do cliente?
A segmentação geográfica permite que os proprietários de sites mostrem conteúdo personalizado aos usuários com base em sua localização geográfica. Ele ajuda a melhorar a experiência do usuário e as taxas de conversão para empresas.
Neste guia definitivo, mostraremos como usar o Geotargeting no WordPress para aumentar as vendas e a satisfação do cliente.

Por que usar o GeoTargeting no WordPress?
A segmentação geográfica ou segmentação por localização geográfica é uma técnica de marketing que permite que as empresas ofereçam experiências de usuário personalizadas com base na localização geográfica de um cliente.
Você pode usar a segmentação geográfica para tornar seu conteúdo, produtos e site mais relevantes para o cliente. Pesquisas mostram que isso ajuda a aumentar o interesse do usuário, aumenta o engajamento, resulta em conversões mais altas e gera mais vendas.
Um estudo do Google descobriu que 61% dos proprietários de smartphones preferem comprar em sites que personalizam informações para sua localização.
Por exemplo, um site imobiliário pode usar a segmentação geográfica para mostrar listagens de imóveis específicas na região de um usuário. Da mesma forma, uma loja online pode oferecer aos clientes frete grátis detectando primeiro sua geolocalização.
Dito isso, agora vamos dar uma olhada em algumas das maneiras mais fáceis de usar a segmentação geográfica efetivamente no WordPress. Aqui está uma rápida visão geral do que abordaremos neste guia.
- Rastreando localizações geográficas do usuário no WordPress
- Usando Geotargeting no WordPress e WooCommerce com OptinMonster
- Usando dados de geolocalização em formulários do WordPress
- Usando GeoTargeting no WooCommerce
Rastreando localizações geográficas do usuário no WordPress
Antes de aprender como segmentar usuários em diferentes localizações geográficas, você precisa coletar os dados sobre a origem de seus usuários.
A maneira mais fácil de rastrear as localizações geográficas do usuário é usando MonsterInsights . É o melhor plugin do Google Analytics para WordPress e permite rastrear facilmente os visitantes do site.

A primeira coisa que você precisa fazer é instalar e ativar o plugin MonsterInsights . Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress .
Após a ativação, o plug-in irá guiá-lo automaticamente para conectar seu site WordPress à sua conta do Google Analytics. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar o Google Analytics no WordPress .
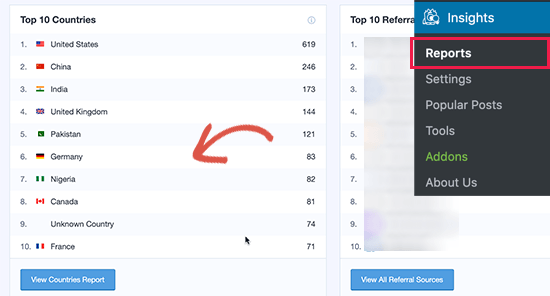
Depois disso, você pode visualizar os relatórios de tráfego do seu site visitando a página Insights »Relatórios .

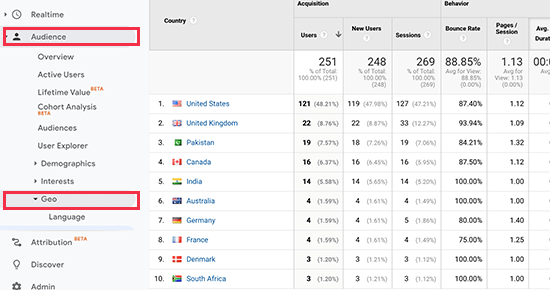
Ele mostrará uma seção dos 10 principais países e você poderá visualizar mais dados clicando no botão ‘Visualizar relatório de países’. Isso o levará ao site do Google Analytics, onde você verá uma lista completa de países.

Você pode clicar em cada país para ver como os usuários desse país usaram seu site, quantas páginas visualizaram, quanto tempo gastaram, converteram e muito mais.
Você pode então ajustar suas estratégias para segmentar regiões que não estão tendo um desempenho tão bom e encontrar mais maneiras de aumentar a receita de locais que estão indo bem.
Usando Geotargeting no WordPress e WooCommerce com OptinMonster
O uso mais comum da segmentação geográfica é mostrar conteúdo personalizado para seus usuários com base em sua localização.
É aqui que entra o OptinMonster .
É o melhor software de otimização de conversão do mundo porque ajuda você a converter visitantes de sites abandonados em clientes e assinantes.
Ele também vem equipado com regras de exibição incrivelmente poderosas, incluindo segmentação geográfica para mostrar mensagens direcionadas em seu site.
Primeiro, você precisará se inscrever para uma conta OptinMonster .
Observação: você precisará de pelo menos o plano de crescimento para acessar os recursos do Goetargeting.

Depois de se inscrever, mude para o seu site WordPress para instalar e ativar o plug-in OptinMonster . Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress .
Este plugin atua como um conector entre seu site WordPress e sua conta OptinMonster.
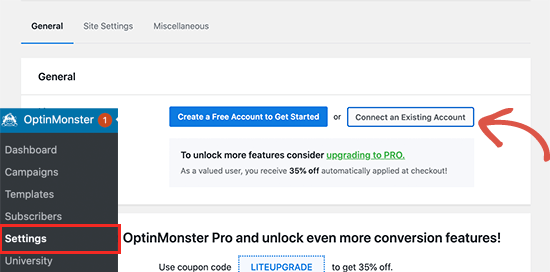
Após a ativação, você precisa visitar a página OptinMonster » Configurações e clicar no botão ‘Conectar conta existente’.

Isso abrirá um pop-up onde você poderá fazer login e conectar seu site WordPress à sua conta OptinMonster.
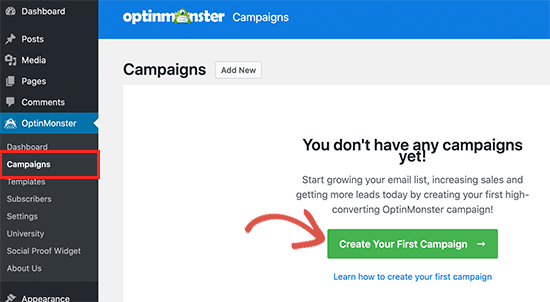
Agora que seu site WordPress está conectado, você está pronto para criar sua primeira campanha com segmentação geográfica. Vá para a página OptinMonster »Campanhas e clique no botão ‘Adicionar novo’.

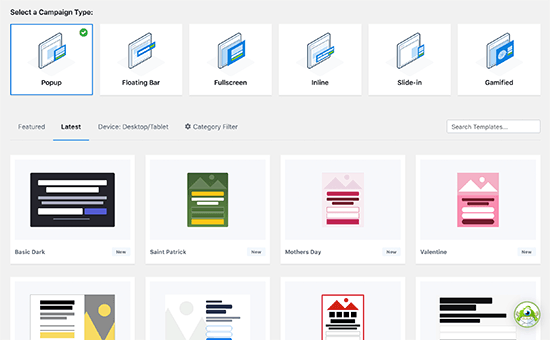
Primeiro, você precisará escolher seu tipo de campanha. O OptinMonster suporta pop-ups lightbox, barras flutuantes, optins inline, tela cheia, slide-in e campanhas gamificadas.
Para este tutorial, escolheremos uma campanha pop-up lightbox. Abaixo disso, você pode selecionar um modelo de campanha clicando nele.

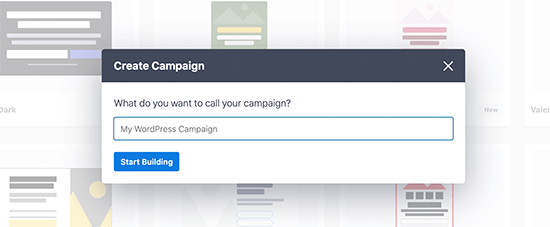
Em seguida, você precisa inserir um nome para sua campanha. Você pode inserir qualquer nome aqui e clicar no botão ‘Iniciar construção’.

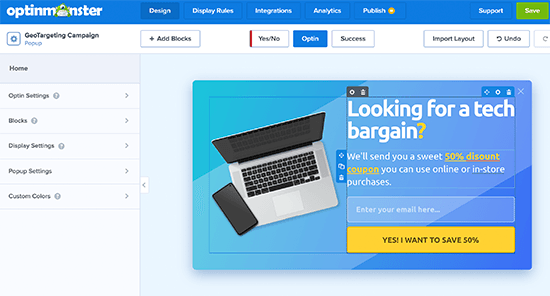
Isso iniciará a interface do construtor de campanhas do OptinMonster com uma visualização ao vivo da sua campanha no painel direito.

Você pode simplesmente apontar e clicar em qualquer item na visualização para editá-lo, movê-lo ou excluí-lo. Você também pode adicionar novos elementos da coluna da esquerda.
Vamos adicionar algumas mensagens personalizadas com segmentação geográfica a esta campanha. Para fazer isso, usaremos um recurso do OptinMonster chamado Smart Tag.
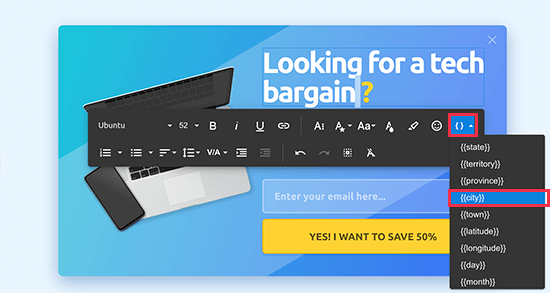
Basta clicar em uma área de texto ou adicionar um novo bloco de texto e, na barra de ferramentas de texto, clicar no botão Smart Tag.

Ele mostrará uma lista de textos dinâmicos inteligentes que você pode adicionar ao seu conteúdo.
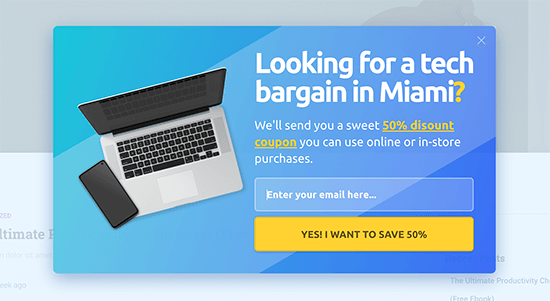
Adicionaremos a tag inteligente {{city}} à nossa campanha. Essa tag detectará automaticamente a cidade do usuário e a exibirá no conteúdo da campanha.
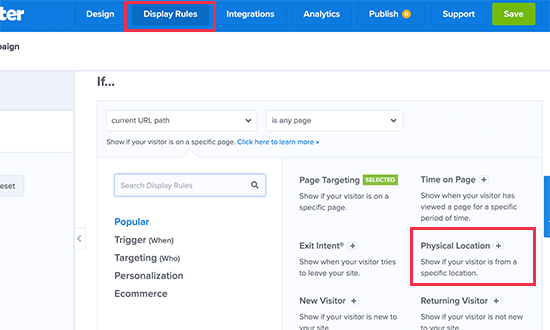
Quando terminar de editar sua campanha, você pode alternar para a guia “Regras de exibição”. É aqui que você pode configurar quando exibir sua campanha.

Em seguida, você precisa criar um novo conjunto de regras e usar a localização física como condição a ser verificada.
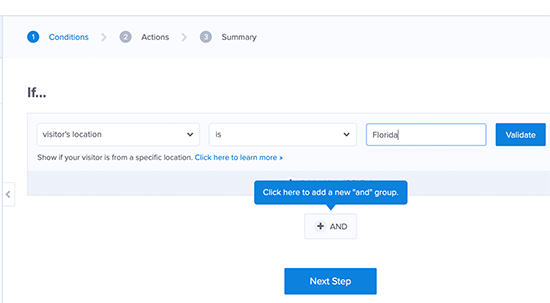
Depois disso, você será solicitado a selecionar os critérios que deseja corresponder. Por exemplo, queremos mostrar esta campanha se a localização dos visitantes for na Flórida.

Clique no botão Validar para certificar-se de que sua condição está configurada corretamente. Depois disso, clique no botão Próxima etapa para continuar.
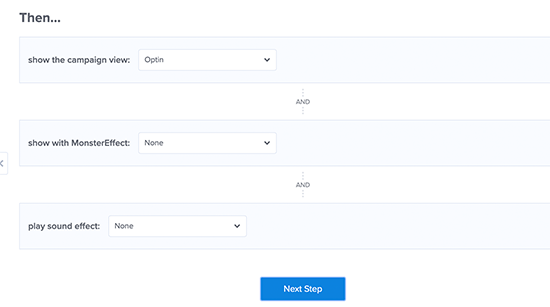
Em seguida, você será perguntado sobre qual visualização de campanha deseja exibir e se deseja usar efeitos especiais.

Clique no botão Próxima etapa para continuar e salvar seu conjunto de regras.
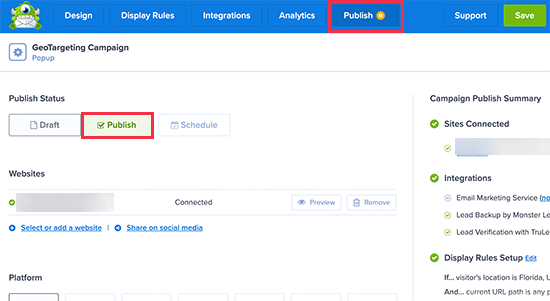
Agora que tudo está configurado, você pode alternar para a guia Publicar para ativar sua campanha. Basta mudar para o ‘Status de Publicação’ de Rascunho para Publicar clicando nele.

Não se esqueça de clicar no botão Salvar alterações para salvar as configurações da campanha e, em seguida, clicar no botão Fechar para sair do construtor.
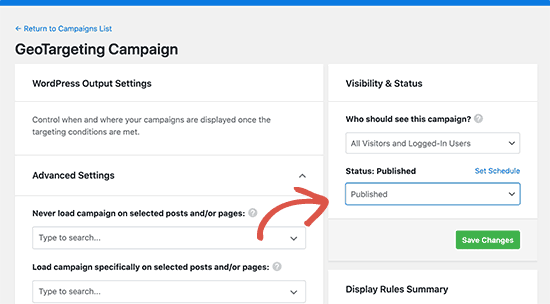
Depois disso, você será redirecionado de volta ao seu site WordPress, onde poderá configurar onde e quando deseja exibir a campanha.

Basta definir o status de pendente para publicado e clicar no botão ‘Salvar alterações’ para iniciar sua campanha.
Agora você pode visitar seu site WordPress no modo de navegação anônima para visualizar sua campanha. Você precisará estar no local que está segmentando para visualizar a campanha.

Nota: Se você não estiver localizado nessa região, poderá verificar um serviço VPN que tenha servidores localizados nessa região. Isso permitirá que você imite o local que deseja segmentar com suas campanhas de segmentação geográfica.
Outras ideias de campanha de segmentação geográfica para WordPress usando o OptinMonster
Uma barra de cabeçalho anunciando frete grátis com um cronômetro de contagem regressiva para acionar o efeito FOMO.

Uma mensagem deslizante direcionada a usuários locais para solicitar um retorno de chamada de sua equipe de vendas.

Aqui está um exemplo de uma campanha in-line para ajudar os usuários a descobrir conteúdo relevante para sua localização.

Usando dados de geolocalização em formulários do WordPress
Os formulários ajudam você a gerar leads, interagir com clientes e visitantes do site e expandir seus negócios. Usando dados de geolocalização, você pode saber mais sobre seus clientes e oferecer a eles mais conteúdo local.
Para isso, você precisará de WPForms . É o melhor plugin construtor de formulários WordPress do mercado e permite que você crie qualquer tipo de formulário que você precisar.
Ele também vem com um complemento de geolocalização que ajuda a coletar informações de geolocalização dos usuários com envios de formulários.
Primeiro, você precisa instalar e ativar o plugin WPForms . Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress .
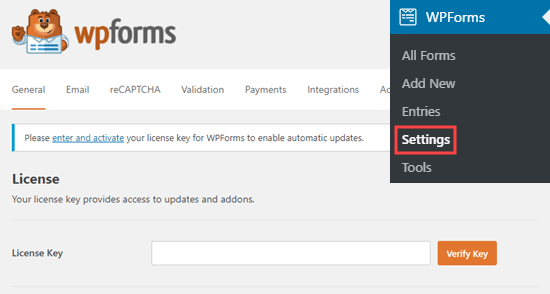
Após a ativação, você precisa visitar a página WPForms »Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site WPForms.

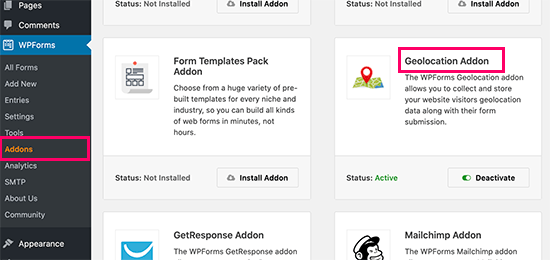
Em seguida, você precisa visitar a página WPForms » Addons . A partir daqui, você precisa clicar no botão ‘Instalar Addon’ ao lado do Addon GeoLocation.

O WPForms agora buscará, instalará e ativará o complemento para você.
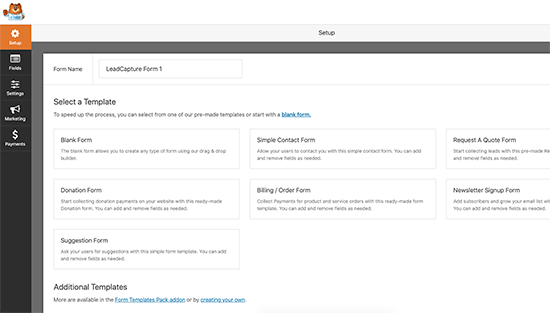
Agora você pode ir em frente e criar seu primeiro formulário visitando a página WPForms » Adicionar novo . Você começará digitando um nome para seu formulário e escolherá um modelo.

Um modelo é um ponto de partida que você pode usar para criar formulários rapidamente. Você também pode começar com um formulário em branco, se quiser.
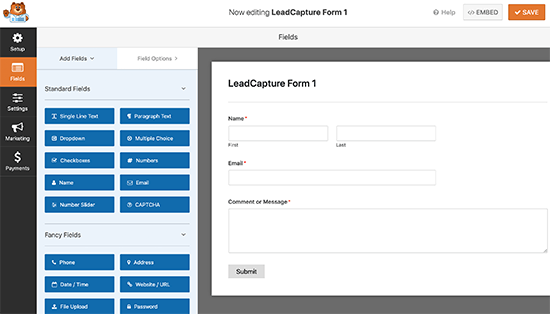
Clicar em um modelo iniciará a interface do construtor de formulários. À direita, você verá campos de formulário pré-carregados com base no modelo escolhido. Você pode adicionar novos campos da coluna à sua esquerda.

Você também pode clicar em qualquer campo para editá-lo, arrastar e soltar para movê-lo ou excluir qualquer campo do formulário.
Quando terminar, não se esqueça de clicar no botão Salvar para publicar seu formulário.
Seu formulário está pronto. Para coletar dados de geolocalização, você precisa adicionar o formulário ao seu site.
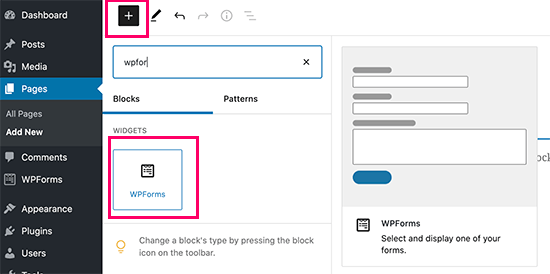
O WPForms torna super fácil adicionar seus formulários em qualquer lugar do seu site. Basta editar a postagem ou página onde deseja adicionar o formulário e clicar no botão (+) adicionar novo bloco.
Localize o bloco WPForms e adicione-o ao seu post.

Nas configurações do bloco, basta selecionar o formulário que você criou anteriormente. O WPForms carregará uma visualização ao vivo do seu formulário no editor de conteúdo . Agora você pode salvar sua postagem ou página e visualizar seu formulário em ação.
Visualizando dados de geolocalização para suas entradas de formulário
Depois de adicionar o formulário ao seu site, espere que ele colete algumas entradas de formulário ou vá em frente e adicione algumas entradas de teste por conta própria.
Depois disso, você pode ir para a página WPForms »Entries e clicar no nome do seu formulário para ver as entradas. Na página Entradas, clique no link Visualizar ao lado de qualquer entrada para visualizar os detalhes.

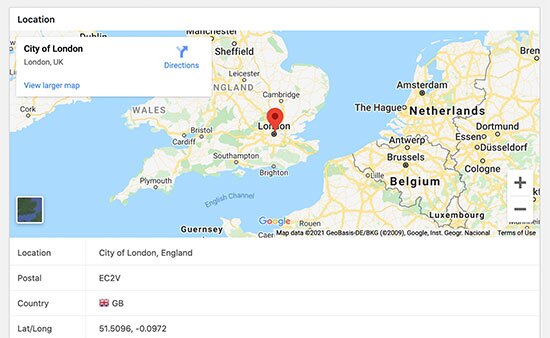
Na página de detalhes da entrada, você verá uma caixa com a localização geográfica do usuário marcada no mapa.

Usando dados de geolocalização para seus formulários WordPress
Os dados de geolocalização podem ser usados
Você pode combinar esses dados com seus relatórios do Google Analytics para ver quais regiões não estão tendo um bom desempenho. Se sua empresa atende a um público global, considere oferecer formulários em idiomas locais.
Usando GeoTargeting no WooCommerce
WooCommerce é a maior plataforma de comércio eletrônico do mundo que roda em cima do WordPress. Ele vem com recurso de geolocalização integrado que permite detectar a localização do usuário e usá-lo para exibir impostos e informações de envio.
Para esta seção, assumimos que você já configurou sua loja online. Se ainda não o fez, siga nosso guia sobre como criar uma loja online para obter instruções passo a passo.
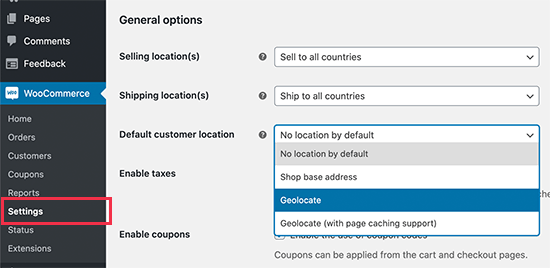
Depois disso, você precisa visitar a página WooCommerce »Configurações e rolar para baixo até a seção ‘Opções gerais’.

A partir daqui, você pode selecionar os países ou regiões para onde você vende ou envia. Você também pode modificar a opção ‘Localização padrão do cliente’.
Por padrão, o WooCommerce assume a localização do cliente como ‘sem localização’. Você pode alterar isso para usar o endereço da sua loja ou usar Geolocate para encontrar o país do cliente.
Nota: O recurso Geolocate só pesquisará o país do usuário usando seu endereço IP e o WooCommerce usa uma integração de terceiros para buscar essas informações.
Você também pode usar Geolocate com suporte a cache de página. A desvantagem de escolher isso é que os URLs de seus produtos mostrarão uma string v=XXXX .
Não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.
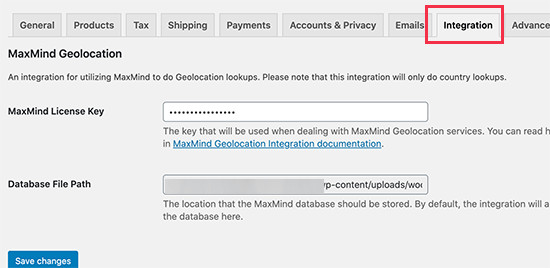
Em seguida, você precisa alternar para a guia Integrações e verá uma opção em que será solicitado a fornecer uma chave de API do MaxMind.

Este serviço de terceiros procurará informações de geolocalização para sua loja WooCommerce.
Agora, você precisa se inscrever para uma conta gratuita do MaxMind . Depois de concluir a inscrição, vá em frente e faça login no painel da sua conta.
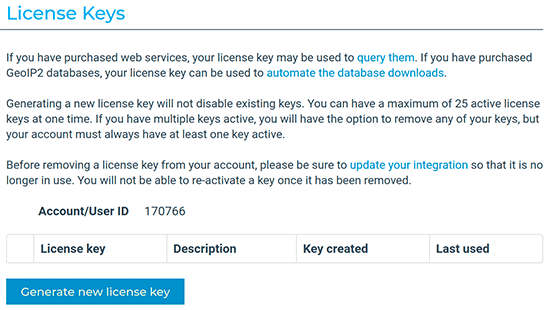
A partir daqui, você precisa clicar no menu Serviços » Gerenciar chaves de licença . Na página seguinte, clique no botão Gerar nova chave de licença.

Depois disso, basta copiar a chave de API gerada e colá-la nas configurações do WooCommerce.
Não se esqueça de clicar no botão ‘Salvar alterações’ para armazenar suas configurações.
O WooCommerce agora começará a usar os dados do Geolocate para calcular impostos e custos de envio. No entanto, você ainda precisará configurar zonas de frete, custos de frete e impostos.
Esperamos que este artigo tenha ajudado você a aprender como usar o GeoTargeting no WordPress para aumentar as vendas e melhorar a experiência do usuário. Você também pode querer ver nossas dicas comprovadas para aumentar o tráfego do site e nossa comparação dos melhores serviços de telefone comercial para pequenas empresas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .





















