
Os construtores de páginas têm sido o assunto da comunidade WordPress há algum tempo. Essas ferramentas são populares há muito tempo, mas com a introdução do novo Block Editor, muitos se perguntam o quão relevantes elas ainda são.
Embora o Block Editor seja um novo recurso intrigante, no entanto, nada supera os plugins do construtor de páginas quando se trata de criar páginas e postagens personalizadas. O plugin Beaver Builder WordPress é um exemplo perfeito dos benefícios que esse tipo de ferramenta oferece – sendo fácil de usar e surpreendentemente poderoso.
Neste post, vamos dar uma olhada no Beaver Builder. Discutiremos seus principais recursos e preços e, em seguida, mostraremos como ele funciona em ação, para que você possa decidir por si mesmo se esta é a solução certa para o construtor de páginas do seu site.
Vamos direto para o nosso novo e aprimorado guia atualizado para o construtor de páginas Beaver Build WordPress!
Por que você pode precisar de um construtor de páginas do WordPress
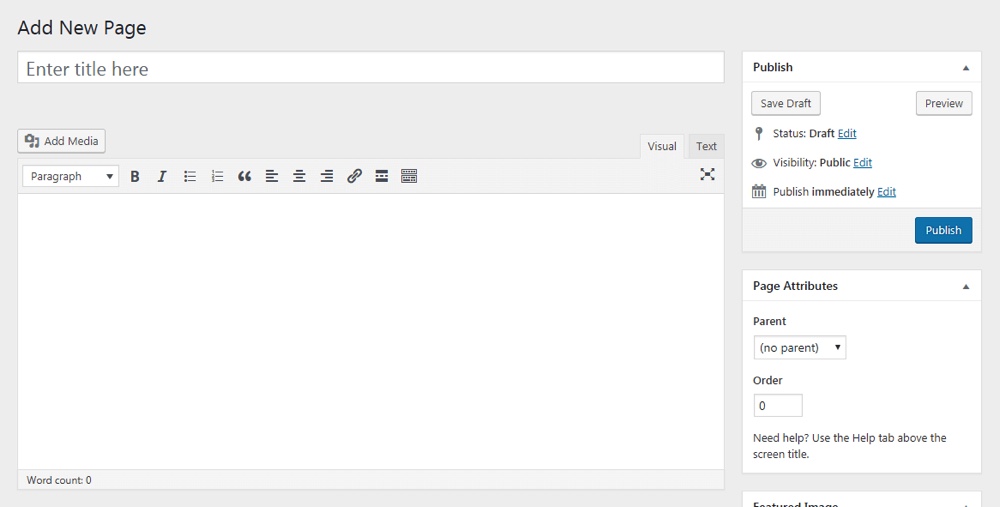
A menos que você seja novo na plataforma, provavelmente já conhece o editor clássico do WordPress:

Embora funcional, este sempre foi um sistema básico. Quase todo o seu conteúdo foi adicionado a um único campo, incluindo texto, mídia e assim por diante. Criar layouts exclusivos e adicionar recursos interessantes era possível, mas muitas vezes exigia conhecimento de codificação e/ou alguns plugins adicionais.
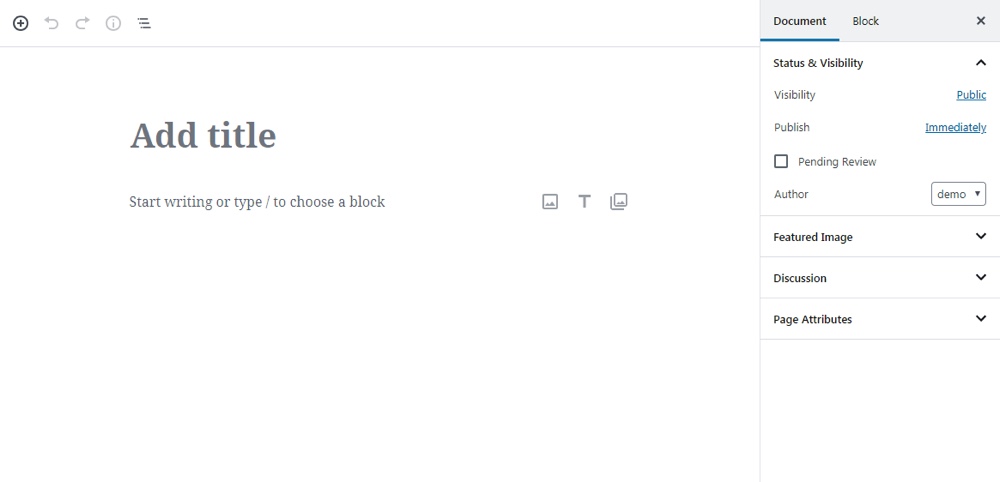
Recentemente, no entanto, os desenvolvedores do WordPress lançaram uma nova versão do editor, agora com a tecnologia do Gutenberg:

Essa mudança demorou muito para acontecer, mas também não é nada particularmente novo. O Block Editor é uma versão simplificada de um construtor de páginas – uma solução que é popular entre os usuários do WordPress há algum tempo.
Embora cada construtor de páginas do WordPress seja diferente, em um nível básico eles são quase todos baseados no mesmo conceito fundamental. Eles fornecem uma seleção de elementos pré-criados e permitem que você crie conteúdo a partir dessas peças. O objetivo é tornar mais fácil e intuitivo criar conteúdo com layouts e recursos exclusivos, mesmo que você não tenha experiência em design ou codificação.
No entanto, vale a pena notar que o Block Editor é um recurso muito limitado. Ele permite que você crie posts e páginas de uma forma mais visual, mas oferece uma pequena biblioteca de blocos e pouco suporte para layouts complexos. É por isso que ainda vale a pena examinar suas outras opções de construtor de páginas – como o plug-in que discutiremos ao longo deste post.
Fundamentos do Beaver Builder

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
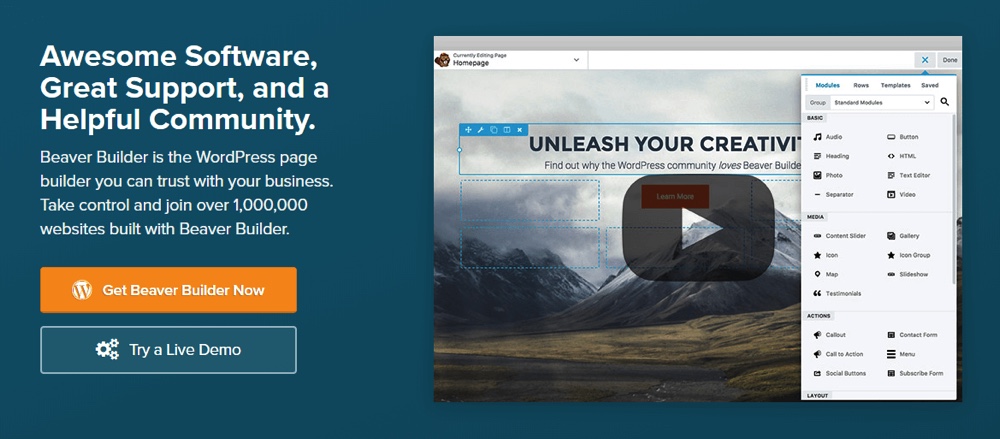
O Beaver Builder é um dos plugins de construção de páginas mais populares e por boas razões. É simples para iniciantes aprenderem, mas vem com uma ampla gama de opções para brincar. Em um nível fundamental, é um sistema de arrastar e soltar para criar posts e páginas – assim como qualquer outro construtor de páginas. No entanto, também oferece muitas funcionalidades adicionais.
Alguns dos principais recursos deste plugin incluem:
- Uma grande biblioteca de ‘módulos’ de conteúdo, variando de opções básicas (como módulos de texto e imagem) a funcionalidades mais avançadas ( chamada para ação , mapa e módulos de galeria, etc).
- Uma interface de edição personalizada que permite criar páginas, postagens e tipos de postagem personalizados visualmente e ver suas alterações imediatamente.
- A capacidade de criar layouts complexos de várias colunas e ajustar tamanhos, espaçamento e muito mais.
- Seções pré-criadas e modelos de página que permitem iniciar o processo de design, que você pode modificar conforme necessário.
- A opção de criar e salvar seus próprios modelos para uso posterior.
- Opções para adicionar HTML personalizado e suas próprias classes CSS, para usuários mais avançados.
É claro que toda essa funcionalidade tem um custo. Embora haja uma versão do Beaver Builder Lite disponível gratuitamente, ela oferece apenas alguns módulos básicos e não inclui muitos recursos principais , como modelos e opções de importação/exportação. No entanto, a versão lite é útil para dar a este construtor de páginas um teste e ver se você gosta de como ele funciona.
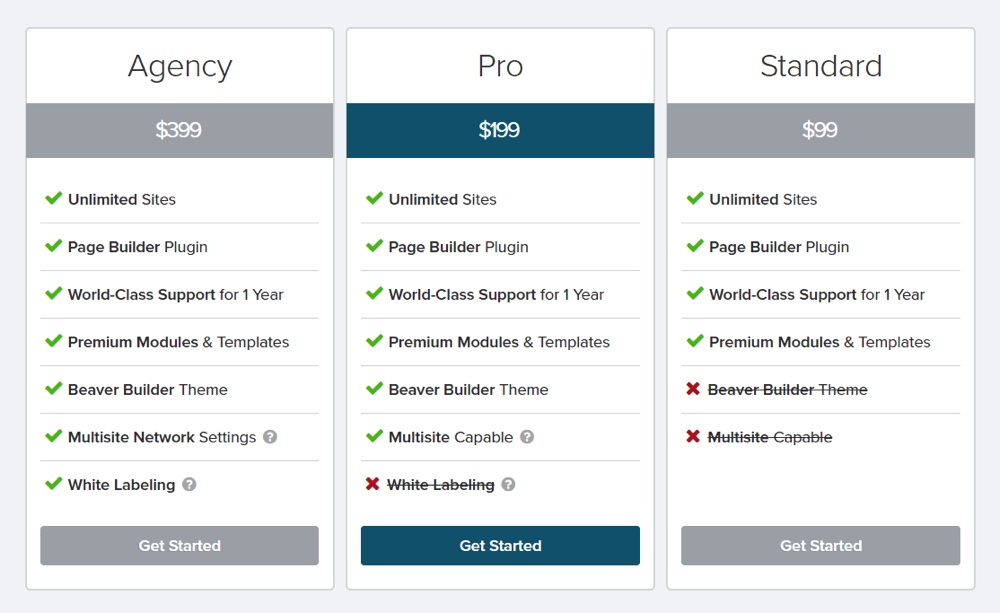
Se você está planejando usar o Beaver Builder a sério, você vai querer pegar uma licença premium para ter acesso ao pacote completo. Eles começam em $ 99 para uso em sites ilimitados e um ano de suporte:

Esta ferramenta em particular requer um investimento inicial. O custo inicial pode ser pago em economia de tempo e um site mais eficaz a longo prazo, portanto, não é um mau negócio se estiver dentro do seu orçamento.
Como começar com o Beaver Builder
Quando você está em dúvida sobre escolher ou não um novo plugin para o seu site, a melhor coisa a fazer é aprender tudo o que puder sobre ele. Quando se trata de construtores de páginas, isso inclui sua aparência, como funcionam e quais opções oferecem.
Com isso em mente, vamos dar uma olhada em como é pegar o Beaver Builder e começar a usá-lo para criar posts e páginas. Naturalmente, a primeira coisa que você precisa fazer é instalar e ativar o plugin.
Além disso, você desejará ativar sua chave de licença se tiver adquirido a versão premium (que usaremos neste tutorial). Então, você pode ir direto ao trabalho.
Etapa 1: acessar o editor do Beaver Builder
Ao instalar o plug-in, você verá uma nova guia do Beaver Builder em seu painel. É aqui que seu conteúdo personalizado será salvo – por exemplo, se você criar seus próprios modelos exclusivos.
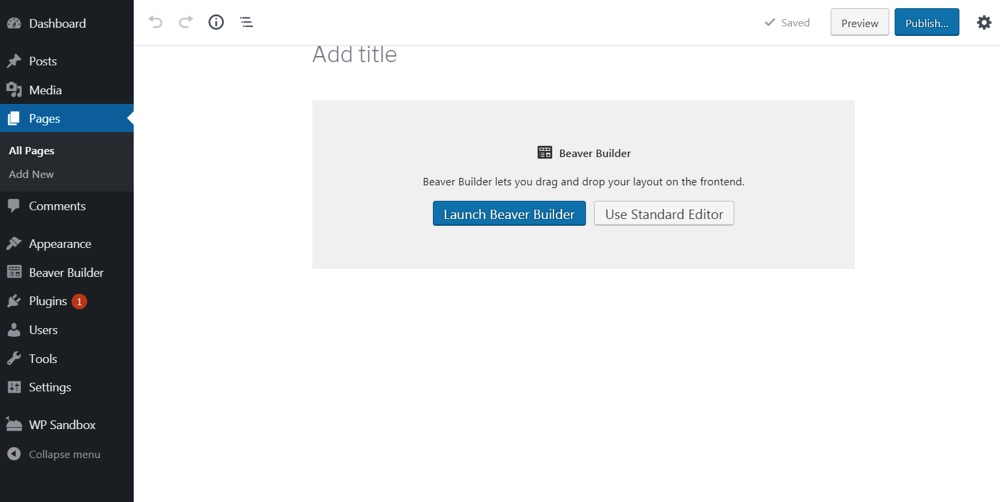
Você também pode criar conteúdo com o construtor de páginas acessando Beaver Builder > Adicionar novo . Como alternativa, você pode simplesmente acessar Páginas> Adicionar novo (ou o equivalente para postagens e tipos de postagem personalizados). Você verá uma nova opção:

Isso significa que você pode criar seu conteúdo no editor padrão do WordPress ou no construtor de páginas. Vamos clicar no botão Iniciar Beaver Builder :

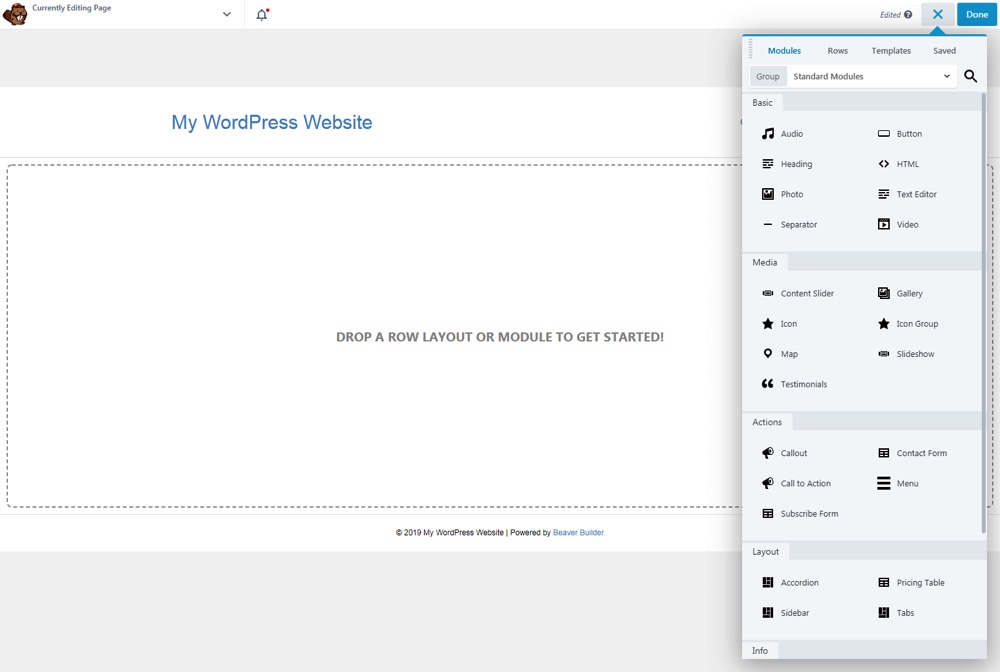
Como você pode ver, você será levado a uma interface totalmente nova. Aqui, você pode criar conteúdo e ver exatamente como ficará na página.
Etapa 2: selecione um modelo inicial
Vale a pena notar que você não precisa usar modelos se não quiser. Você pode criar suas páginas e postagens inteiramente do zero, adicionando os módulos que desejar. No entanto, a maneira mais fácil de aprender é começar com um modelo, que é o que demonstraremos aqui.
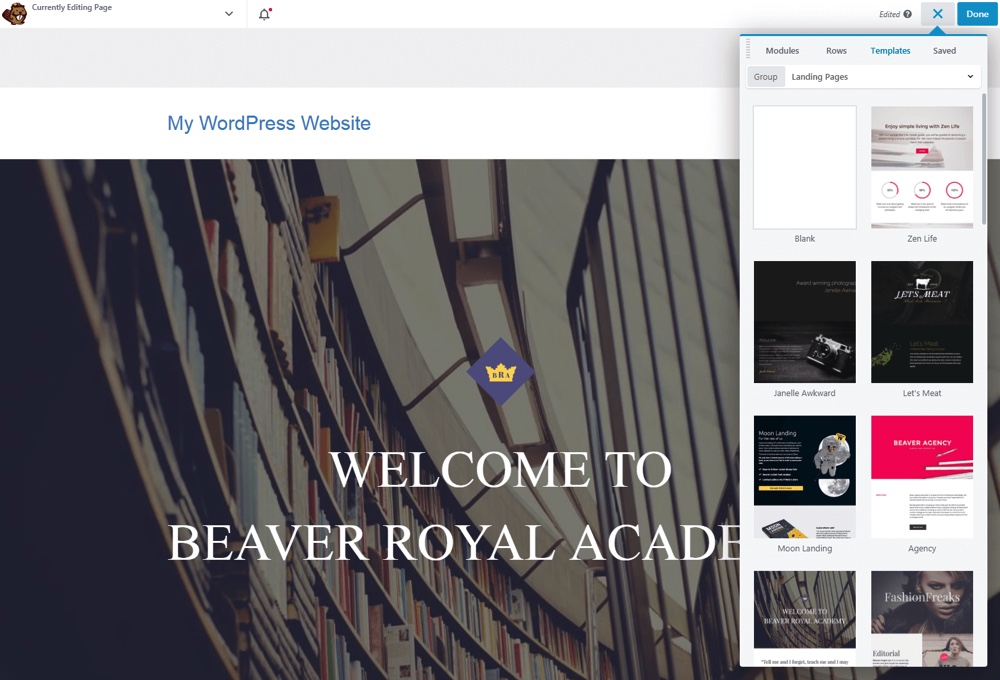
No menu do lado direito do editor, selecione a guia Modelos na parte superior e você verá muitas opções. Basta clicar em um modelo ou arrastá-lo para a página e você verá a versão completa:

Isso fornece um layout inicial, juntamente com texto e imagens de espaço reservado. Felizmente, todos os elementos aqui podem ser substituídos e modificados à vontade, para que você possa criar algo exclusivo para o seu site.
Etapa 3: editar módulos individuais
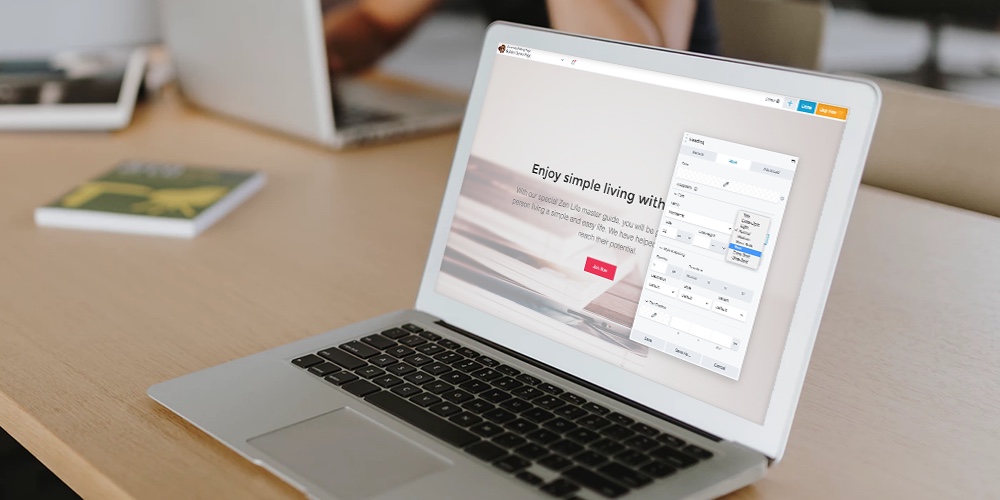
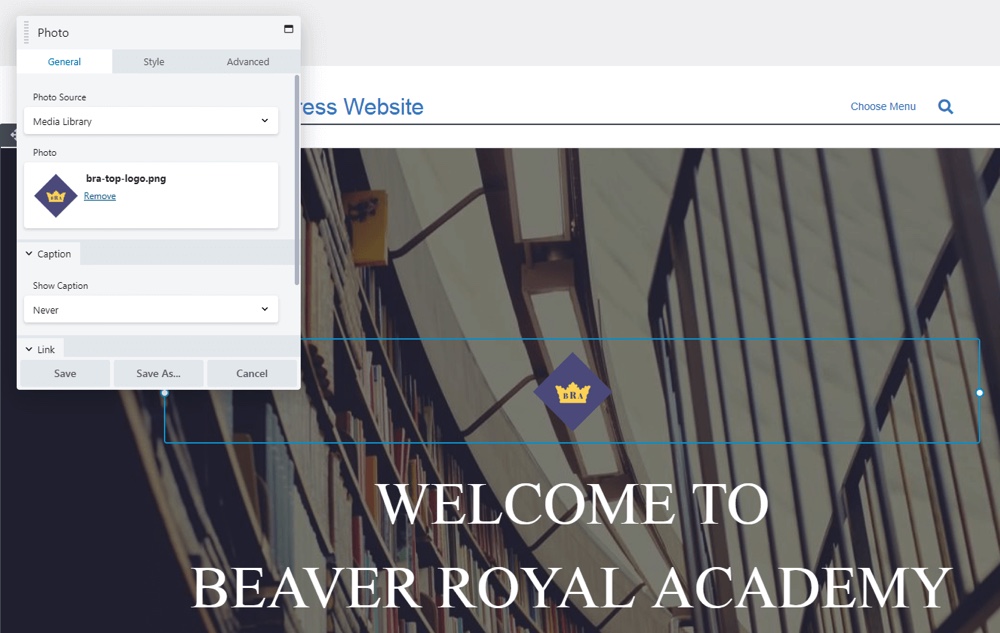
Cada elemento individual no editor Beaver Builder é um módulo independente. Para ver o que queremos dizer, você pode passar o mouse sobre um pedaço de texto, uma imagem ou um recurso em seu modelo inicial. Você verá o módulo destacado em azul e, se clicar nele, verá um novo menu:

Esta é a caixa de configurações para esse módulo. Ele contém todas as opções de personalização para o conteúdo selecionado. Exatamente o que ele inclui, portanto, dependerá do tipo de conteúdo com o qual você está trabalhando.
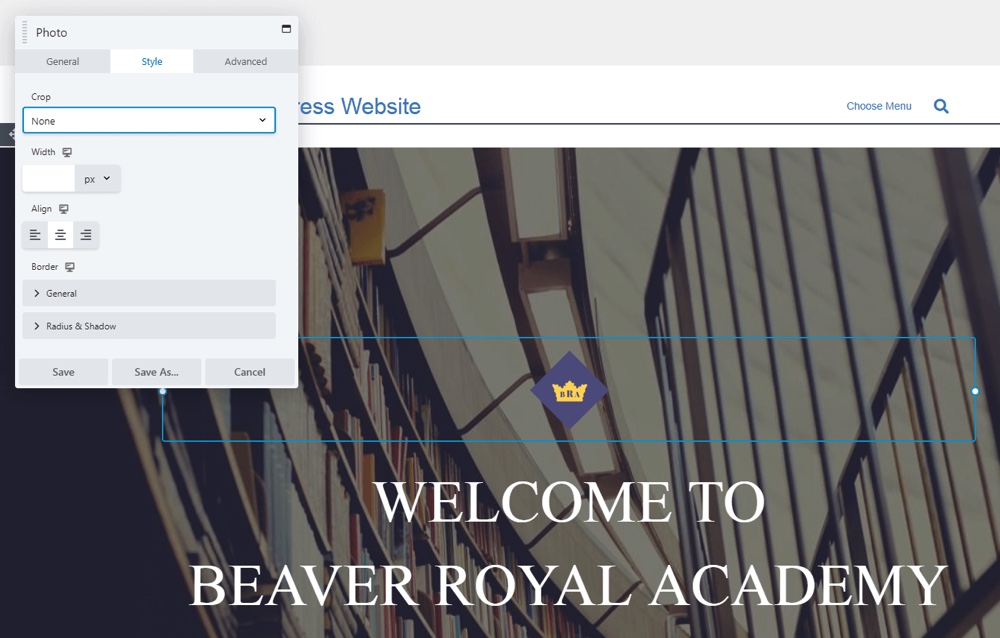
Por exemplo, o módulo Foto permite alterar qual arquivo é usado e adicionar uma legenda e/ou link. Você também pode alternar para a guia Estilo para modificar o alinhamento, a borda e muito mais da imagem:

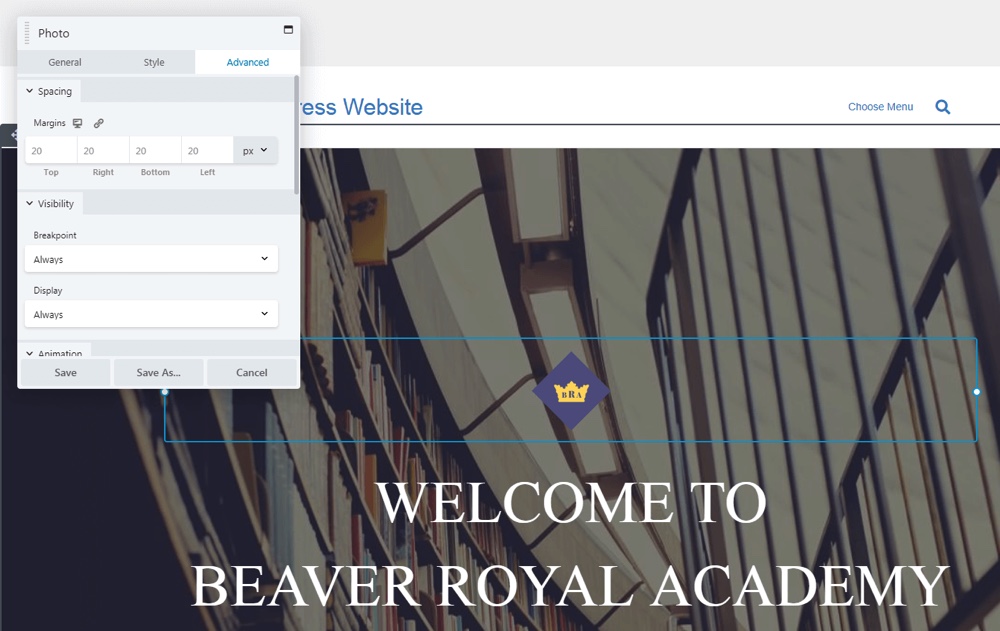
A maioria dos módulos também possui uma guia Avançado , onde você pode ajustar suas margens, torná-lo visível apenas em determinados tipos de dispositivos, adicionar HTML personalizado e assim por diante:

Como você pode ver, personalizar seus módulos do Beaver Builder é muito fácil. Levará um pouco de experiência para se familiarizar com as opções que cada tipo de módulo oferece, mas, assim que fizer isso, você se verá adicionando seu próprio conteúdo rapidamente.
Etapa 4: personalize a organização e o layout do seu conteúdo
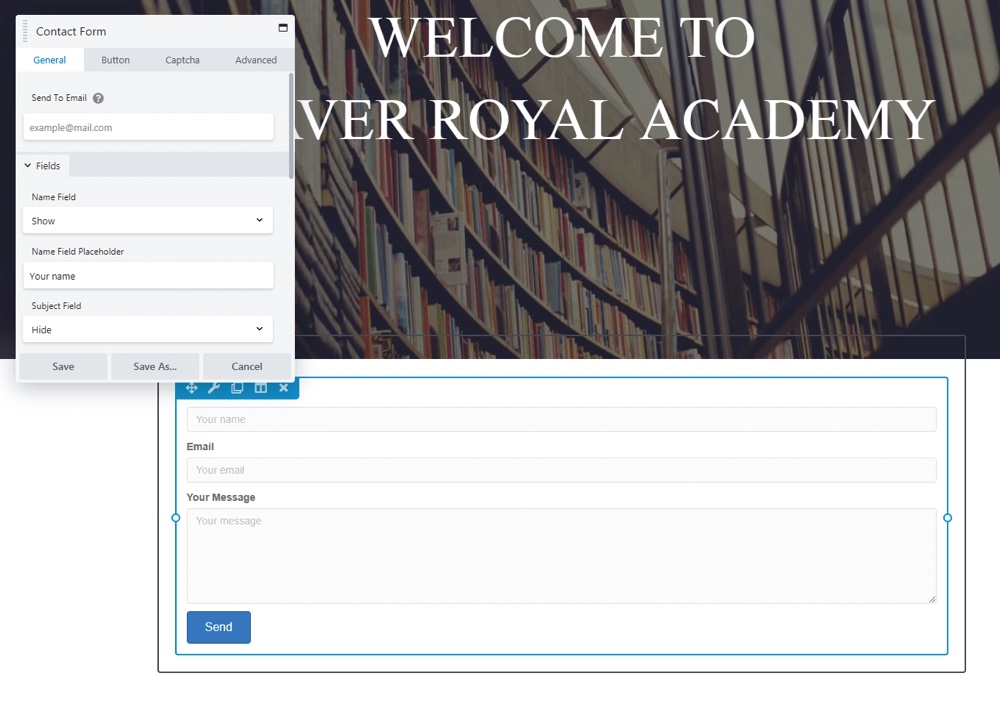
Além de fazer alterações em módulos individuais, você também pode personalizar sua página como um todo. Uma das maneiras de fazer isso é adicionando e removendo módulos. Para adicionar um módulo, basta selecionar um no menu principal do editor e arrastá-lo para o lugar na página:

Por outro lado, você pode remover módulos pressionando o X que aparece quando você passa o mouse sobre eles. Você também pode arrastar os módulos para cima e para baixo ou de um lado para o outro, para reorganizá-los à vontade.
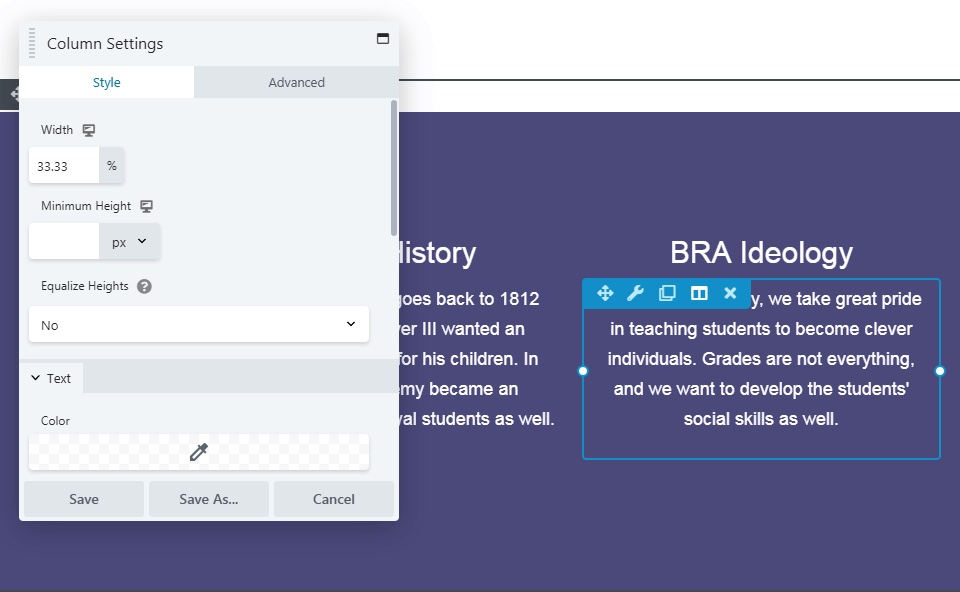
Além disso, você pode alterar o layout geral da sua página. Para ver um exemplo disso em ação, passe o mouse sobre um módulo e clique em Editar coluna > Configurações de coluna :

Aqui, você pode encontrar opções referentes a todos os módulos na coluna específica. Você pode modificar a cor de fundo e o espaçamento da coluna, por exemplo, e até mesmo adicionar uma borda.
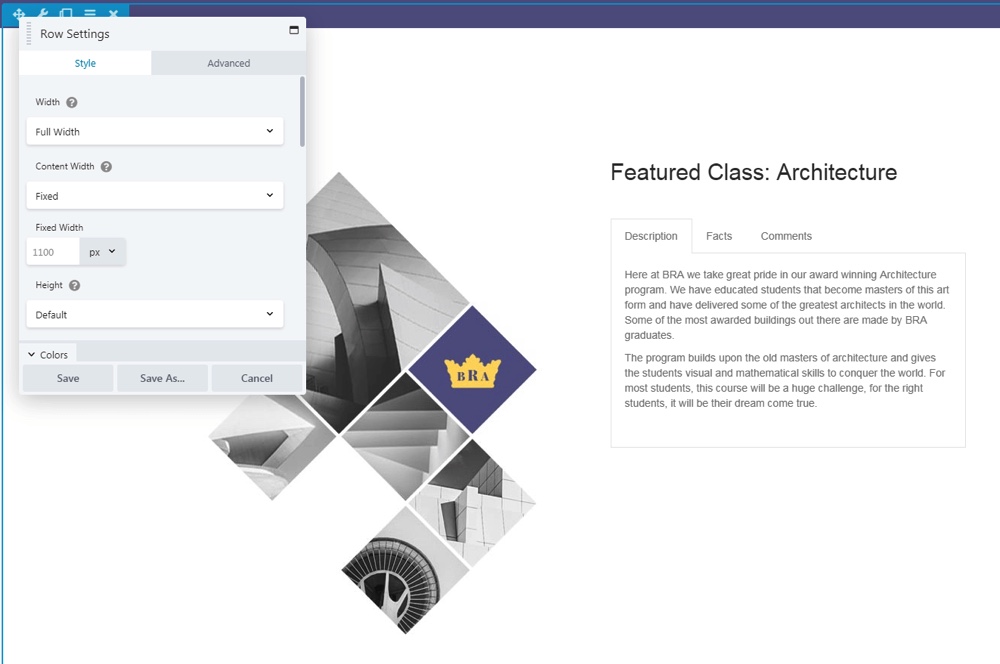
Agora passe o mouse sobre o plano de fundo da página e selecione Configurações de linha no canto superior direito:

Você verá um menu semelhante, mas desta vez as opções se aplicam à linha relevante de módulos. Você pode definir a linha para largura fixa ou total, personalizar cores e fazer muitas das mesmas alterações disponíveis nas colunas.
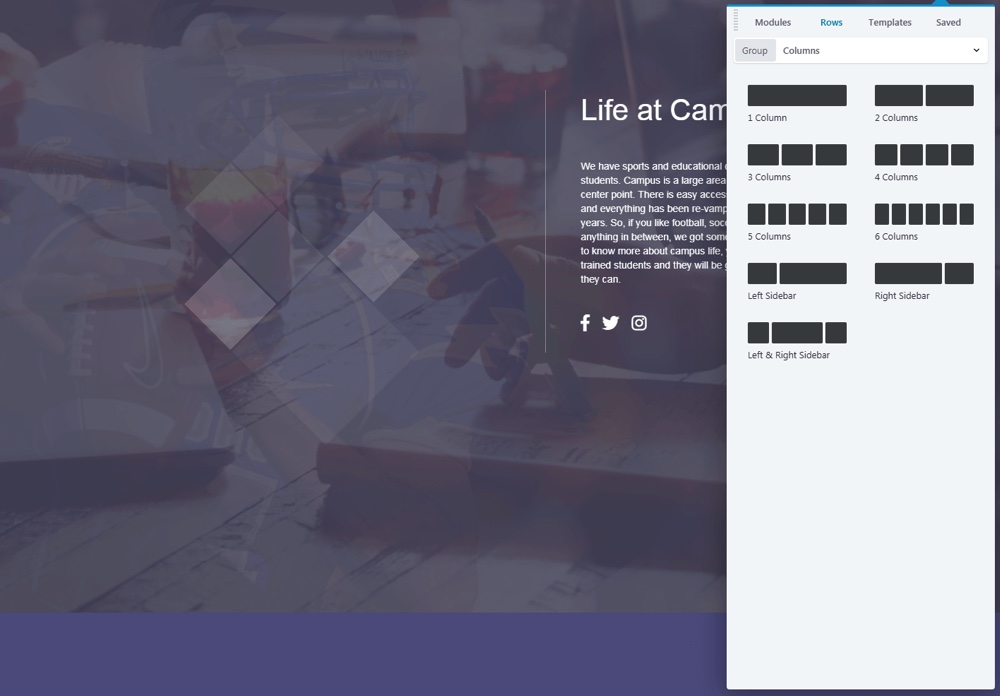
Por fim, selecione novamente o menu principal do editor e navegue até a guia Linhas :

É aqui que você pode adicionar novas linhas e colunas à sua página, permitindo alterar drasticamente seu layout. Além disso, este é o primeiro lugar que você deve ir se estiver criando uma página ou post do zero. Você pode determinar o layout do seu conteúdo primeiro e, em seguida, adicionar módulos onde quiser.
Etapa 5: expandir o conjunto de recursos do construtor de páginas (opcional)
Vale a pena notar que existem muitos outros recursos e opções no Beaver Builder – nós apenas arranhamos a superfície aqui. No entanto, analisamos as principais funcionalidades que você precisa entender para começar. Depois, a abordagem prática é a melhor maneira de aprender as cordas.
Antes de encerrar, porém, devemos salientar que existem algumas maneiras de obter mais desse construtor de páginas específico. Primeiro, há um tema oficial do Beaver Builder , que você obtém gratuitamente com os dois principais níveis de licenciamento:

Você pode usar o Beaver Builder com qualquer tema que desejar. No entanto, este é construído desde o início para funcionar ao lado do construtor de páginas. Ele fornece uma estrutura básica que você pode moldar em muitos tipos e estilos diferentes de sites.
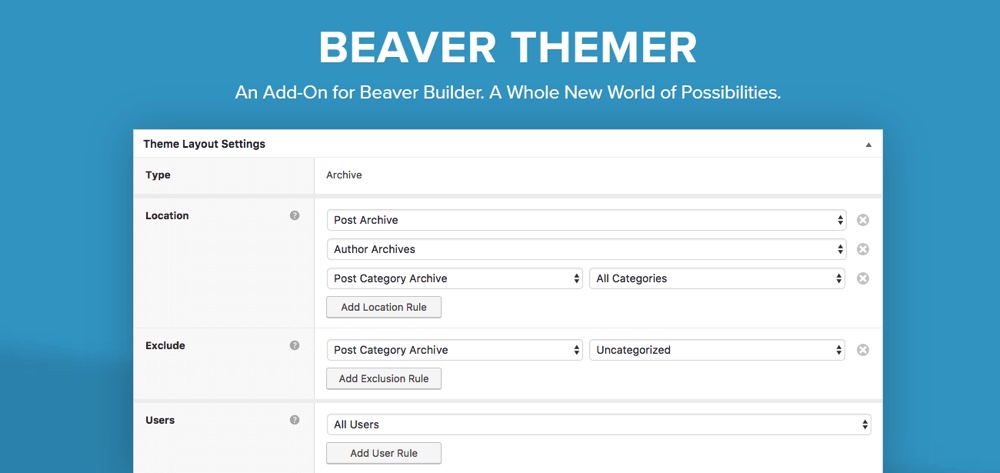
Há também um complemento opcional, o Beaver Themer :

Com este plug-in extra, você também pode usar o construtor de páginas de arrastar e soltar do Beaver Builder nos cabeçalhos e rodapés do seu site, páginas de arquivo, páginas 404 e de pesquisa e muito mais. Isso permite que você crie quase todo o seu site usando o mesmo sistema.
Por US $ 147, pode não caber em todos os orçamentos, mas é uma adição útil para um site que você pretende monetizar ou para desenvolvedores e designers que trabalham em vários sites.
Escolher um construtor de páginas para o seu site é um grande compromisso. Alterar a maneira como você cria e projeta conteúdo pode causar problemas de compatibilidade, portanto, é melhor começar com uma ferramenta que você sabe que ficará feliz em usar a longo prazo.
Felizmente, o Beaver Builder é uma opção sólida para iniciantes e usuários mais avançados. Além disso, é fácil começar como você viu acima.
Você já usou o Beaver Builder e como foi sua experiência? Compartilhe conosco na seção de comentários abaixo!





















