
Há sempre alguém no mercado procurando alguém com um conjunto de habilidades de desenvolvedor WordPress. Mas, a verdade é que você mal precisa ser um desenvolvedor para fazer o WordPress. Por que então estamos recomendando essas habilidades para você, você pergunta.
Como desenvolvedor, o WordPress pode ajudá-lo a identificar quais habilidades de desenvolvedor estão em demanda, dependendo do que os clientes precisam ou do tipo de projeto que desejam que você faça. Também obriga você a aprender mais rápido porque a concorrência é acirrada e você sempre precisa de coisas novas para concluir as tarefas.
Além disso, ao competir com iniciantes, os preços de seus serviços tendem a ser muito baixos; no entanto, uma vez que você alcança os dez por cento de desenvolvedores altamente qualificados, você pode cobrar um bom dinheiro. Alguns desenvolvedores do WordPress podem cobrar dezenas de milhares de dólares ou mais por sites WordPress.
Nesta postagem, ensinaremos cinco habilidades de desenvolvedor que ajudarão você a se juntar aos 10% de desenvolvedores altamente qualificados.
1. CSS e HTML
HTML e CSS são as principais linguagens do navegador que exibem arquivos e outros dados disponíveis na Internet e em outras redes. Eles controlam todos os estilos visuais de front-end que um usuário vê ao visitar um site. Aprender as linguagens CSS e HTML constitui o passo inicial para se tornar um desenvolvedor web.
HTML e CSS são fortes habilidades de desenvolvedor que já foram as únicas ferramentas disponíveis para o desenvolvimento de sites. Você ainda pode usá-los para criar sites responsivos impressionantes e outras mídias digitais. Além disso, existem pessoas por aí prontas para pagar por essa habilidade.
Nas primeiras semanas de aprendizado de HTML e CSS, tudo pode parecer fácil e agradável. até bater na parede. Para aprender essas habilidades, você precisa mais do que apenas seguir tutoriais e instruções básicas. Você deve colocar em prática tudo o que aprendeu e construir coisas. Além disso, você deve manter a consistência em seu aprendizado.
No entanto, você pode começar com fontes de aprendizado gratuitas, como SoloLearn, edX, exercism e freeCodeCamp para aprender o básico. Free code camp, por exemplo, é um site onde você pode aprender tudo sobre desenvolvimento web de graça. Ele tem um curso de web design responsivo com várias ótimas aulas gratuitas para você começar.
Você precisa seguir instruções simples para finalizar os tutoriais, como alterar a cor de um elemento ou alterar o pano de fundo. É melhor repetir esses pequenos passos para que você pegue o jeito de tudo.

O acampamento de código livre é incrível para aprender o básico. No entanto, falta visualização. Denota como itens específicos devem ser implementados em um projeto. Portanto, você pode procurar aulas pagas ou gratuitas que mostram como criar um site do mundo real do zero e visualizar como tudo pode ser estruturado. Além disso, procure classes que demonstrem como combinar HTML e CSS para construir o produto final.
Além disso, você pode oferecer serviços que precisam dessas habilidades, como criar modelos de e-mail personalizados ou formulários da web , gerenciar um site, criar personalizações para sites WordPress, etc. Também é crucial aprender a prestar muita atenção aos detalhes.
2. Javascript
Adicionar Javascript às suas habilidades de HTML e CSS ajuda você a controlar melhor a funcionalidade das várias partes do site, permitindo uma interatividade muito maior nos sites. Se você conhece JavaScript bem o suficiente, pode facilmente trocar frameworks e terá muito mais opções para trabalhar como desenvolvedor front-end.
No entanto, você deseja se concentrar nos fundamentos principais do JavaScript, como JSX, promessas, solicitações HTTP e operações de matriz de alta ordem. Você deve dizer a diferença entre JavaScript vanilla comum e o que é parte de um framework. Você precisa entender como as matrizes de alta ordem funcionam ao manipular dados.
Você pode aprender a escrever código Javascript melhor e mais limpo por meio de cursos autoguiados, livros, encontros e eventos de rede para adquirir as melhores práticas de JavaScript. Claro, iniciar seu projeto é a maneira mais eficaz de aprender.
É fundamental aprender JavaScript constantemente, especialmente porque está evoluindo e adicionando novos recursos o tempo todo. Você quer permanecer em cima dele.
3. Github e Bitbucket
A hospedagem do seu código é um componente crítico da eficiência e produtividade do processo do seu projeto. Bitbucket e GitHub são plataformas de hospedagem que fornecem aos desenvolvedores repositórios públicos e privados. Eles também incluem hospedagem de código, rastreador de problemas, quadro de projeto, construção e integração contínuas, wikis e muito mais. Eles são, sem dúvida, os repositórios mais utilizados.
Como iniciante, você pode estar se perguntando qual plataforma estudar e usar inicialmente. Em termos de funcionalidade, as duas plataformas funcionam de forma semelhante. No entanto, há poucas distinções entre eles. O GitHub se concentra em código público, colaboração e controle de acesso. O Bitbucket é privado e usado principalmente por usuários corporativos e empresariais. Além disso, o Bitbucket é especificamente para equipes e profissionais especializados.
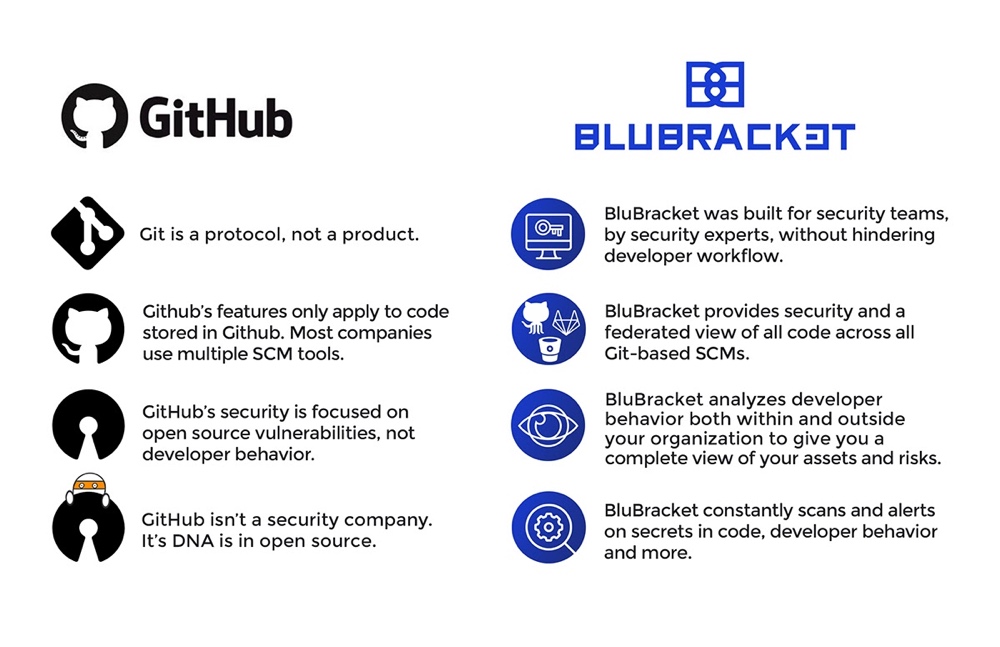
Você pode procurar comparações adicionais do Github VS Bitbucket para ajudá-lo a determinar qual é o melhor para sua situação específica. A comparação nesta figura , por exemplo, foca na segurança em ambos os sistemas.

Eles fornecem um local para os desenvolvedores armazenarem toda a documentação relacionada ao projeto. Eles influenciam como você mede, monitora e gerencia seus projetos. Eles também influenciam sua capacidade de colaborar com outros membros de sua equipe.
4. Photoshop
Às vezes, você não pode evitar trabalhar com gráficos e outros recursos visuais. Algumas imagens requerem modificações que somente o Photoshop ou aplicativos baseados em raster, como o Photoshop, podem manipular. Portanto, dependendo do projeto, você pode precisar do Photoshop como parte do processo. Pode ser uma ferramenta complementar ao seu processo de programação.
Na verdade, o Photoshop não é para desenvolvimento. Não é codificação ou edição de texto. Mas conhecer o Photoshop o ajudará muito ao trabalhar com ativos, modificar coisas em movimento e assim por diante, em vez de codificar. Você pode precisar incluir modelos regularmente, e o Photoshop é uma ótima ferramenta para ajudá-lo com isso.

Além disso, o Photoshop ajuda você a tornar suas páginas e aplicativos da Web mais agradáveis
5. Habilidades de SEO
SEO, ou otimização de mecanismos de pesquisa, é o processo de construção ou atualização de um site para que o Google possa entendê-lo melhor e classificá-lo mais alto nos resultados da página de pesquisa. Considere o SEO como um método de adaptação de um site para os algoritmos do Google.
Como desenvolvedor, ao trabalhar nos sites de seus clientes, você precisa construir com as intenções de SEO em mente. Você deseja dominar as táticas mais fundamentais, como adicionar texto alternativo às fotos, incorporar palavras-chave relevantes, usar tags de cabeçalho H1 ou H2 e metatags .
Seu HTML deve ser acessível a diferentes dispositivos. Dito isto, aqui estão algumas coisas a ter em mente:
- Crie URLs amigáveis
que sejam concisos, descritivos e simples de entender e incluam palavras-chave relevantes. - Usar Metadados . Os bots podem usar metadados que não são diretamente visíveis para o usuário final para compreender a página e estruturar a aparência real de sua listagem do mecanismo de pesquisa.
- Ative o snippet em destaque . Incorpore o código do esquema em seu site. O código pode ajudar o Google a determinar do que se trata seu site. O Google pode usar os dados do esquema para fornecer resultados mais abrangentes e informativos sobre você em uma página de resultados do mecanismo de pesquisa. Pode incluir dados relevantes, como classificação, entre outras coisas.
- Certifique-se de que o site carregue rapidamente . Melhora a experiência do usuário, que é um fator crucial de classificação.
É crucial entender mais sobre SEO, pois está se tornando crítico para as empresas. Como desenvolvedor, também melhora a imagem da sua marca e ajuda você a oferecer melhores serviços aos seus clientes WordPress .
Em Fechamento
Tenha em mente que é preciso tempo e dedicação para desenvolver uma habilidade. Além disso, quando se trata de aprender, você nunca terá conhecimento suficiente. A Internet está evoluindo e se desenvolvendo. Pergunte a si mesmo que tipo de pessoa você é: você é uma pessoa visual, uma pessoa de logística; ou você gosta de estatísticas, procedimentos, números ou design? Em seguida, decida o que você precisa aprender e por onde começar.
Caso você tenha perdido, aqui vai um lembrete: Existem três etapas a serem consideradas para o desenvolvimento de sites, cada uma das quais requer um conjunto de habilidades específicas.
- O desenvolvedor front-end trabalha nos elementos visuais da web e precisa de HTML CSS. Quando você for aos quadros de empregos, estará procurando principalmente por empregos de desenvolvedor front-end, o que exigirá que você conheça HTML, CSS e javascript.
- O desenvolvedor de back-end é responsável pela funcionalidade nos bastidores do seu site, como clicar para abrir uma nova guia. É aí que o PHP entra em ação.
- Um desenvolvedor full-stack pode codificar o front-end e o back-end de um site.
O problema com o WordPress é que a barreira de entrada é relativamente baixa, o que é um benefício e uma desvantagem. Mesmo se você ainda estiver aprendendo, poderá conseguir um emprego com base nas habilidades de desenvolvedor que já possui, pois o setor está em expansão. É um benefício porque você pode entrar nele com pouca experiência muito rapidamente, mas também é uma desvantagem porque, bem, você pode não se destacar sem habilidades avançadas porque qualquer um pode fazê-lo.
Então, vá em frente e continue aprendendo. O céu é o limite. Boa sorte em sua jornada WordPress!





















