Interagindo com o WordPress Theme Customizer

- 1. Introdução ao personalizador de temas do WordPress
- 2. Atualmente lendo: Interagindo com o WordPress Theme Customizer
- 3. Caldeira do personalizador de temas do WordPress
- 4. Estendendo o padrão do personalizador de temas do WordPress
- 5. Personalizador de Temas: Condicionais, Temas Filhos e Plugins
Na parte 1 da série WordPress Theme Customizer eu mencionei que para interagir com o Theme Customizer você precisa carregar o objeto $wp_customize , que é uma instância da classe WP_Customize_Manager . Para fazer isso, você deve usar o gancho de ação customize_register :
add_action( ‘customize_register’, ‘my_theme_customize_register’ );
function my_theme_customize_register( $wp_customize ) {
// Interacting with $wp_customize object
}
Você pode colocar este código no arquivo functions.php do seu tema ou em um arquivo incluído nele.
Adicionando ou removendo elementos do Personalizador de Tema (seções, configurações e controles)
Depois de ter carregado o objeto $wp_customize , você pode usar qualquer um de seus métodos para adicionar, obter ou remover configurações, controles e seções nele (add_setting, get_setting, remove_setting, add_control… você entendeu).
Portanto, se você deseja obter ou remover uma seção, controle ou configuração, tudo o que precisa é seu ID. Esta linha removerá a seção Colors (coloque-a dentro da função my_theme_customize_register do primeiro trecho de código):
$wp_customize->remove_section( ‘colors’ );
Adicionar uma seção, controle ou configuração é um pouco diferente porque requer mais alguns parâmetros. Eu não vou passar por todos eles aqui por dois motivos:
- Esse não é realmente o objetivo desta série, criaremos um clichê do personalizador de temas que você pode simplesmente inserir no seu tema
- Alex Mansfield já cobriu isso em seu monstro de 6.000 palavras, um tutorial do Theme Customizer que todo desenvolvedor de temas do WordPress deve ler e depois twittar (sério, se você ainda não leu, leia agora).
Mas ainda assim, vamos dar uma olhada em como você pode adicionar sua própria configuração com um controle em uma nova seção do Personalizador de Tema, bem como alguns dos argumentos. Como é muito mais fácil trabalhar com exemplos reais, eis o que vamos buscar:
- Uma nova seção, chamada “Layout”
- Uma nova configuração que armazena o layout do seu tema
- Um novo controle de rádio com duas opções – barra lateral à esquerda e barra lateral à direita
A primeira coisa a adicionar ao Personalizador de Temas é a seção “Layout”:
$wp_customize->add_section(
// ID
‘layout_section’,
// Arguments array
array(
‘title’ => __( ‘Layout’, ‘my_theme’ ),
‘capability’ => ‘edit_theme_options’,
‘description’ => __( ‘Allows you to edit your theme\’s layout.’, ‘my_theme’ )
)
);
Não tente vê-lo no personalizador ainda, uma seção não será mostrada a menos que tenha uma configuração e um controle adicionados a ela. Então vamos adicionar ambos:
$wp_customize->add_setting(
// ID
‘my_theme_settings[layout_setting]’,
// Arguments array
array(
‘default’ => ‘right-sidebar’,
‘type’ => ‘option’
)
);
$wp_customize->add_control(
// ID
‘layout_control’,
// Arguments array
array(
‘type’ => ‘radio’,
‘label’ => __( ‘Theme layout’, ‘my_theme’ ),
‘section’ => ‘layout_section’,
‘choices’ => array(
‘left-sidebar’ => __( ‘Left sidebar’, ‘my_theme’ ),
‘right-sidebar’ => __( ‘Right sidebar’, ‘my_theme’ )
),
// This last one must match setting ID from above
‘settings’ => ‘my_theme_settings[layout_setting]’
)
);
Presumindo que você leia o tutorial de Alex e/ou as páginas do Codex, há apenas um parâmetro no array de argumentos add_setting — ‘type’ — que eu gostaria de focar. Você tem duas possibilidades aqui, ‘option’ e ‘theme_mod’ e você pode recuperá-las usando get_option e get_theme_mod , respectivamente. Eu sempre uso ‘option’ simplesmente porque permite que você serialize seus valores de configuração de tema, dando-lhes IDs como my_theme_settings[setting_1] , my_theme_settings[setting_2] etc. Dessa forma, todos os valores serão armazenados como uma entrada de banco de dados em sua tabela wp_options.
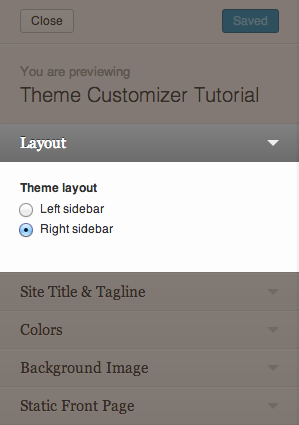
E, finalmente, depois de adicionar esses dois trechos de código para funcionar, você conectou ao gancho de ação customize_register (primeiro trecho de código neste post), o Personalizador de Temas foi personalizado:

Nova seção adicionada ao personalizador de temas
Usando os valores de configurações do Personalizador de Tema em seu tema
Depois de fornecer aos usuários a capacidade de armazenar essa configuração, você pode pegar seu valor, conectar-se ao gancho de filtro body_class e adicioná-lo à matriz de classes de corpo existentes:
add_filter( ‘body_class’, ‘my_theme_body_classes’ );
function my_theme_body_classes( $classes ) {
/*
* Since we used ‘option’ in add_setting arguments array
* we retrieve the value by using get_option function
*/
$my_theme_settings = get_option( ‘my_theme_settings’ );
$classes[] = $my_theme_settings[‘layout_setting’];
return $classes;
}
Isso adicionará .left-sidebar ou .right-sidebar ao array de classes de corpo em seu tema. Ao usar essas duas classes no arquivo style.css do seu tema, você poderá criar dois layouts diferentes. Por exemplo:
/* Sidebar on the right is default layout */
#content {
float: left;
width: 60%;
}
#sidebar {
float: right;
width: 30%;
}
/* Using .left-sidebar class to override default layout */
.left-sidebar #content {
float: right;
}
.left-sidebar #sidebar {
float: left;
}
O melhor de tudo, graças ao WordPress Theme Customizer, os usuários podem visualizar os dois layouts antes de salvar qualquer coisa. Tome isso, páginas de configurações de tema!
Resumo e leitura complementar
A versão TL;DR deste post seria algo assim: Você pode obter o objeto $ wp_customize e, em seguida, adicionar algo (seção, configuração ou controle) ou remover dele. Todo o resto se resume aos parâmetros de configurações.
A Parte Três é onde esta série fica interessante, pois começaremos a automatizar todo o processo e a trabalhar no Theme Customizer Boilerplate que você pode inserir no seu tema e começar a usar imediatamente. Fique ligado!





















