
Com sistemas de gerenciamento de conteúdo como o WordPress, é incrivelmente fácil construir sites hoje em dia. Você nem precisa aprender a programar. Basta instalar um tema WordPress e personalizar seu site até cair.
Desconhecido para muitas pessoas, os desenvolvedores escrevem uma tonelada de código HTML, CSS, PHP e JavaScript para criar seus temas favoritos do WordPress.
Aqui está o que HTML, CSS, PHP e JavaScript significam:
- HTML , que é a abreviação de HyperText Markup Language, fornece a estrutura de uma página da web. Ele define todos os elementos que você vê em uma página, sejam títulos, parágrafos, menus e assim por diante. É a linguagem de marcação padrão e fornece os blocos de construção para páginas da web.
- CSS é a abreviação de Cascading Style Sheets. CSS é a linguagem que os web designers usam para estilizar uma página da web. Ele controla cores, estilos de fonte, planos de fundo, tamanhos de coluna, capacidade de resposta e todos os outros estilos de uma página da web. Sem CSS, as páginas da web seriam monótonas e difíceis de ler.
- PHP é um acrônimo recursivo para HyperText Preprocessor. PHP é uma linguagem de script que é executada no servidor. Ele é usado para desenvolver sites estáticos , sites dinâmicos e aplicativos da web. Todos os sites WordPress dependem muito do PHP para compilar conteúdo dinâmico extraído de um banco de dados. Um bom exemplo de PHP em ação é um site de comércio eletrônico rodando no WooCommerce .
- JavaScript , muitas vezes abreviado como JS, é uma linguagem de script do lado do cliente e do lado do servidor que ajuda você a tornar as páginas da Web interativas.
No post de hoje, vamos nos concentrar no CSS. Para tirar o máximo proveito deste guia, é importante entender um pouco de HTML. Isso porque, como dissemos anteriormente, CSS é usado para estilizar documentos HTML.
Para a maior parte do guia, usarei o seguinte documento HTML:
<html>
<cabeça>
<title>O que é CSS?</title>
</head>
<corpo>
<h1>Este é um título</h1>
<p>Este é um parágrafo.</p>
<p>Este é outro parágrafo.</p>
</body>
</html>
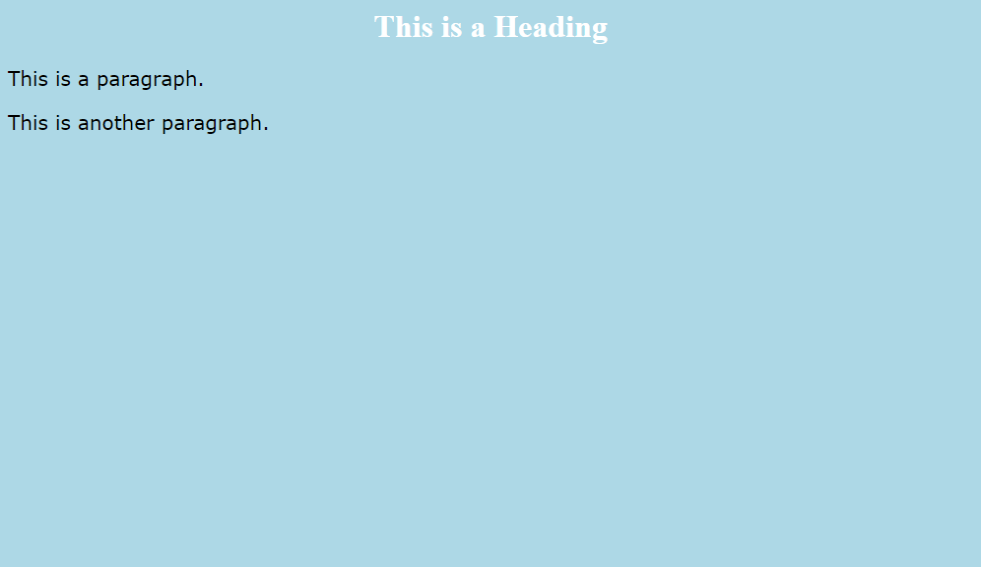
Sem CSS, o documento HTML acima se parece com isso em um navegador:

Não é bonito, mas o modelo acima nos permitirá demonstrar como o CSS funciona. Sinta-se à vontade para copiar o código fictício acima para fins de experimentação.
Sem mais delongas, vamos ao que interessa, porque há muito o que cobrir.
O que é CSS?

Então, o que é CSS? Cascading Style Sheets (CSS) é uma linguagem de estilo (não deve ser confundida com uma linguagem de marcação como HTML ou uma linguagem de script como PHP) que permite que designers e desenvolvedores da Web controlem a aparência de uma página da Web.
De acordo com o popular site de desenvolvimento web w3schools.com , “CSS é usado para definir estilos para suas páginas da web, incluindo design, layout e variações de exibição para diferentes dispositivos e tamanhos de tela”.
É uma linguagem importante para aprender se você planeja desenvolver sites do zero ou mergulhar nos bastidores para fazer personalizações de estilo em seu site WordPress. Com alguns truques de CSS, você pode alterar a aparência do seu site em vários dispositivos.
Mas isso não é tudo. O CSS melhorou significativamente ao longo do tempo e agora permite adicionar interatividade e até criar animações como os exemplos disponíveis no site animate.style . Chris Coyier também criou várias animações CSS interessantes no CSS-Tricks.com ,
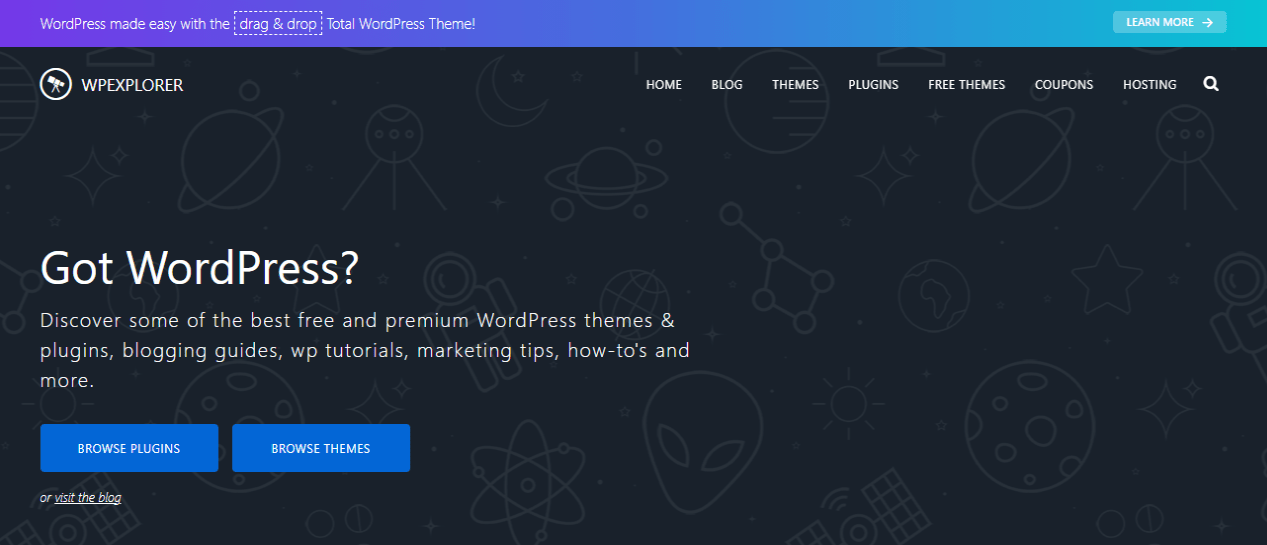
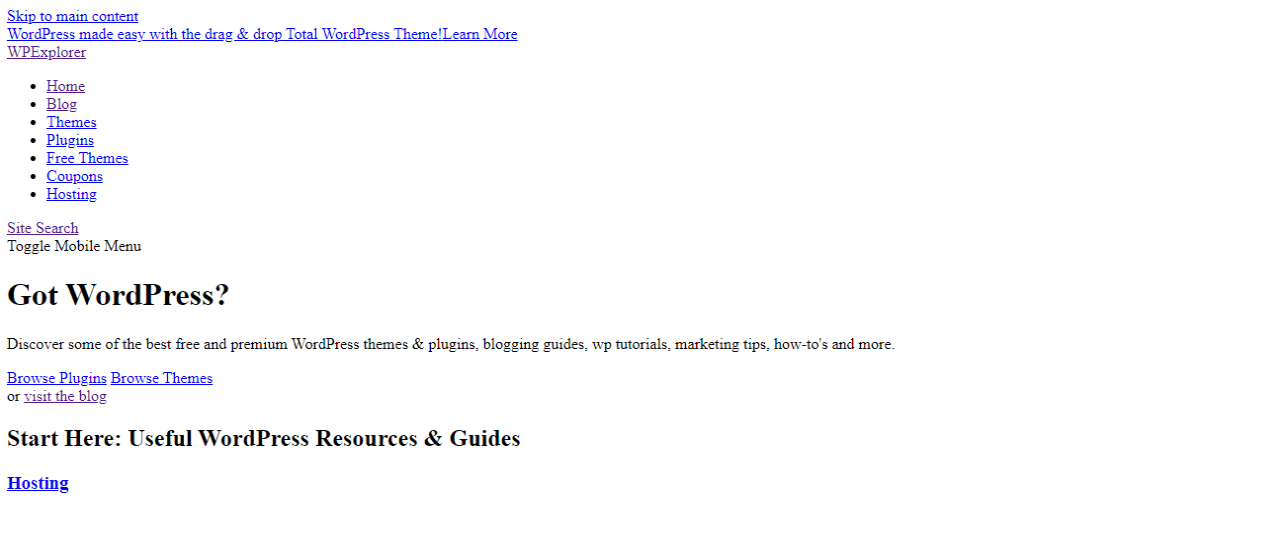
Sem CSS, as páginas da web seriam uma monstruosidade. Por exemplo, veja como uma seção da nossa página inicial fica com CSS:

Tudo limpo, bonito e bonito, certo? Aqui está como a mesma seção fica sem CSS:

Oh caramba, não é uma visão bonita de se ver. E é por isso, senhoras e senhores, que o CSS é importante. Quando se trata de páginas da web, a apresentação é tudo.
CSS foi inventado por Hakon Wium Lie em 1994 e é mantido por um grupo de pessoas dentro do World Wide Web Consortium (W3C) chamado CSS Working Group .
Mas como isso funciona?
Para usar CSS para estilizar suas páginas, você deve primeiro entender a sintaxe CSS. Não é complicado, então não se preocupe. Para ajudar a esclarecer as coisas, aqui está um exemplo de CSS:
corpo {
cor de fundo: azul claro;
}
h1 {
cor branca;
alinhamento de texto: centro;
}
p{
família de fontes: verdena;
tamanho da fonte: 20px;
}
Como visto no exemplo acima, o CSS tem várias partes.
- body , h1 e p são chamados de seletores e ajudam você a direcionar elementos específicos em um documento HTML. Por exemplo, os seletores acima nos permitem direcionar a seção do corpo, títulos e parágrafos em nosso documento HTML.
- background-color , color , text-align , font-family e font-size são conhecidos como propriedades .
- lightblue , center , Verdana e 20px são chamados de valores . Você anexa valores às propriedades e o valor é então passado para o elemento HTML em questão. No exemplo acima, a seção do corpo terá um fundo azul claro, os títulos serão brancos e centralizados na página e os parágrafos usarão a fonte Verdana.
Você sabe, algo assim:

O código CSS acima é um exemplo básico de CSS. CSS complexo está além do escopo do post de hoje, mas não se preocupe, pois adicionaremos alguns recursos no final.
Como adicionar CSS em HTML
Adicionar CSS aos seus documentos HTML é relativamente simples. Você pode adicionar CSS aos seus documentos HTML de três maneiras diferentes.
CSS externo
No desenvolvimento da Web, é uma prática recomendada manter o código HTML e CSS em arquivos separados. Você pode então vincular ao arquivo CSS usando o elemento <link> que você coloca dentro da seção <head> do seu documento HTML.
Primeiro, você precisa criar um arquivo CSS para seu código CSS. Arquivos CSS geralmente terminam com uma extensão .css. O meu é style.css, que salvei na mesma pasta do documento HTML.
Em segundo lugar, adicione o elemento <link> à seção <head> do seu documento HTML, conforme mostrado abaixo:
<html>
<cabeça>
<title>O que é CSS?</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<corpo>
<h1>Este é um título</h1>
<p>Este é um parágrafo.</p>
<p>Este é outro parágrafo.</p>
</body>
</html>
Tão simples quanto A, B, C. Quando você carrega sua página da web em um navegador, ele busca o arquivo CSS e estiliza “…o documento HTML de acordo com as informações na folha de estilo”.
Usar um arquivo CSS externo é a melhor maneira de implementar CSS.
CSS interno
Se você quiser adicionar um estilo único a uma única página da Web, digamos que esteja criando um site simples de uma página , você pode optar por usar uma folha de estilos interna.
Você adiciona uma folha de estilo interna dentro do elemento <style> dentro da seção <head> do seu documento HTML assim:
<html>
<cabeça>
<title>O que é CSS?</title>
<estilo>
corpo {
cor de fundo: azul claro;
}
h1 {
cor branca;
alinhamento de texto: centro;
}
p{
família de fontes: verdena;
tamanho da fonte: 20px;
}
</style>
</head>
<corpo>
<h1>Este é um título</h1>
<p>Este é um parágrafo.</p>
<p>Este é outro parágrafo.</p>
</body>
</html>
Como o código CSS está em seu documento HTML, geralmente leva a páginas da Web maiores, especialmente se você tiver toneladas de código CSS.
CSS embutido
O CSS embutido é aplicado diretamente a um único elemento, adicionando o atributo <style> a esse elemento específico, assim:
<html>
<cabeça>
<title>O que é CSS?</title>
</head>
<body style=”cor de fundo: azul claro;”>
<h1 style=”color: white; text-align: center;”>Este é um título</h1>
<p style=”font-family: verdana; font-size: 20px;”>Este é um parágrafo.</p>
<p style=”font-family: verdana; font-size: 20px;”>Este é outro parágrafo.</p>
</body>
</html>
O pessoal do W3C não recomenda usar a abordagem acima para implementar CSS, pois não cria código “limpo” . Também é redundante e demorado. E assim como o CSS interno, leva a arquivos HTML maiores.
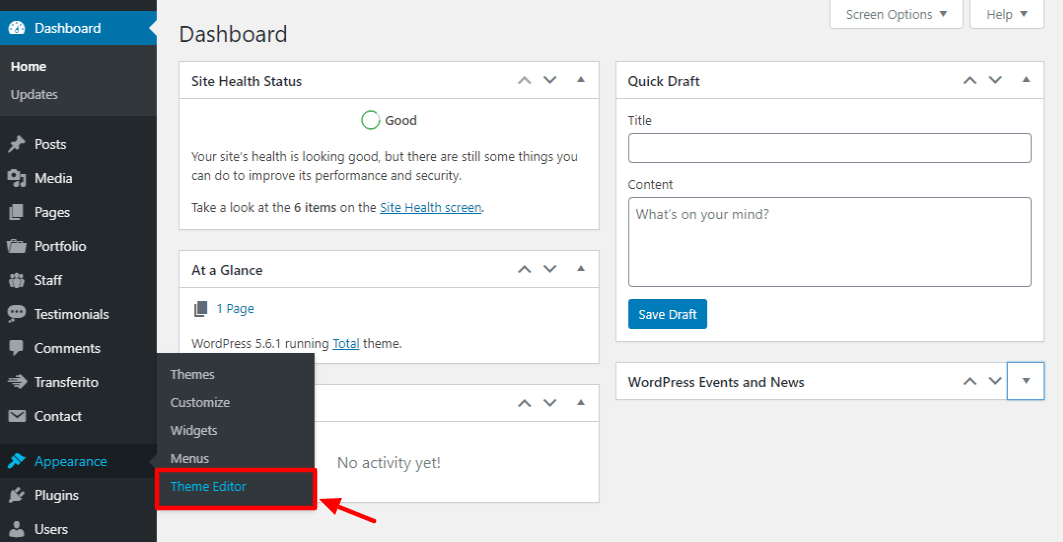
Agora você sabe o que é CSS e como implementá-lo em seu site. Se estiver usando o WordPress, você pode acessar o arquivo CSS do seu tema navegando até Appearance > Theme Editor , conforme mostrado abaixo:

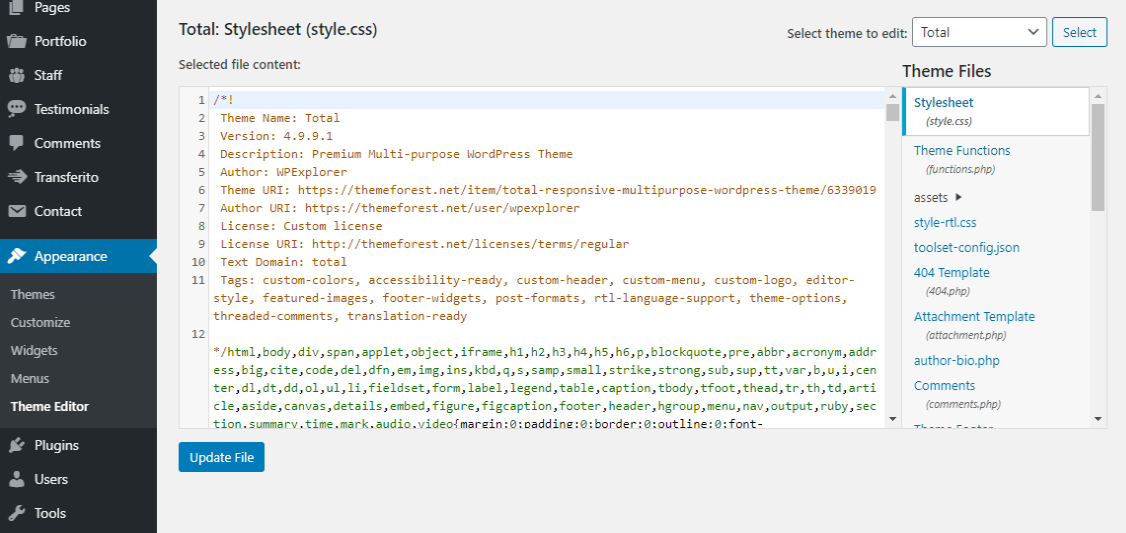
Fazer isso leva você diretamente à folha de estilo do seu tema:

O WordPress não recomenda a abordagem acima, pois você pode editar e visualizar as alterações de CSS no editor de CSS integrado que está disponível no personalizador ao vivo.
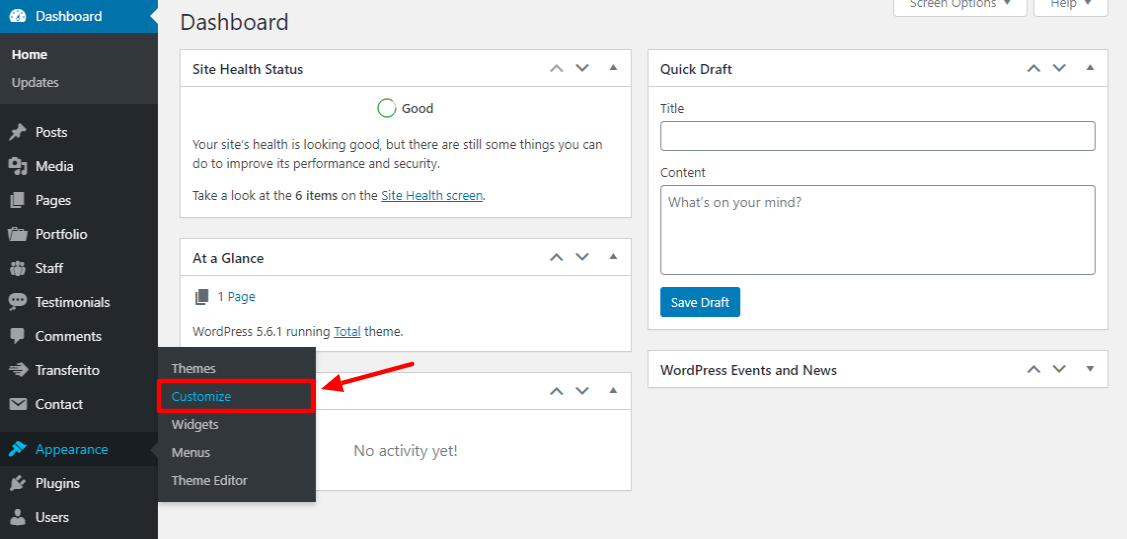
Para acessar o editor de CSS integrado, navegue até Appearance > Customize , conforme destacamos abaixo:

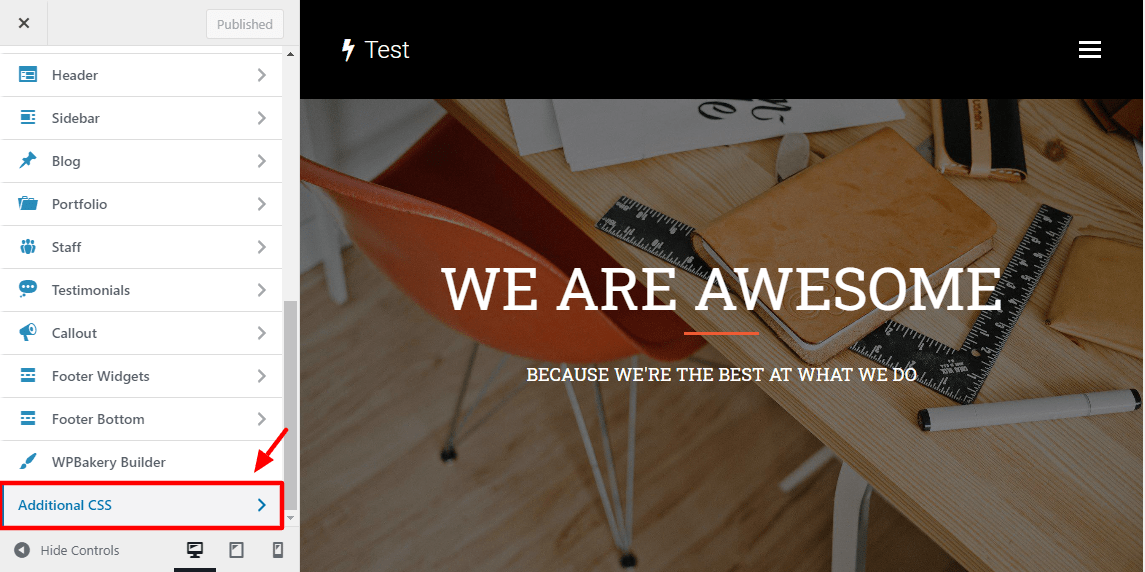
Depois disso, localize e clique em CSS adicional na barra lateral esquerda, conforme mostrado abaixo.

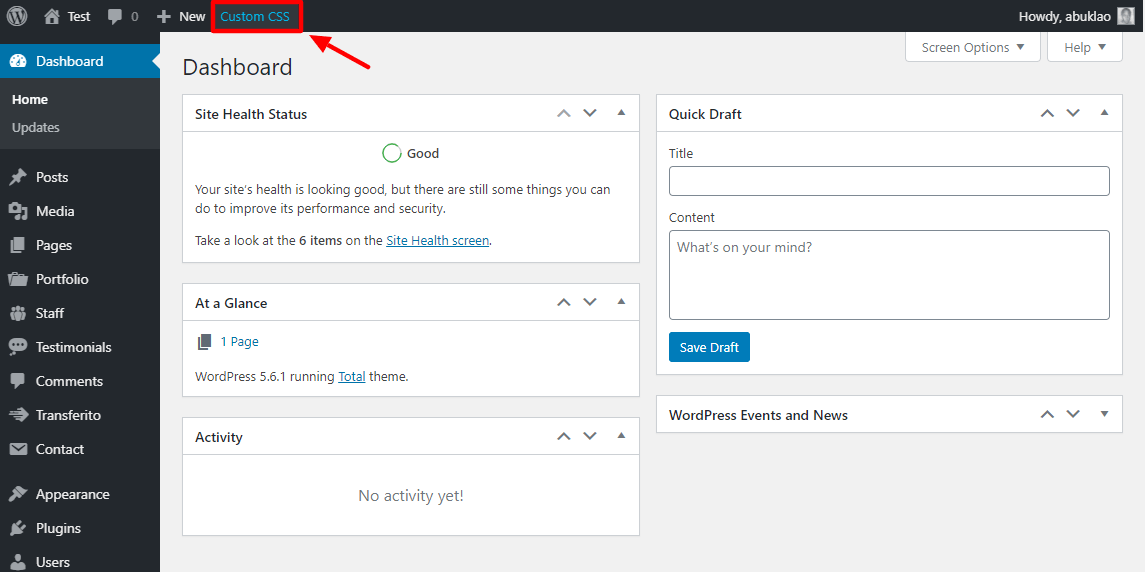
Como alternativa, você pode acessar o editor de CSS integrado clicando em Custom CSS na parte superior do painel de administração do WordPress, conforme mostrado na captura de tela abaixo.

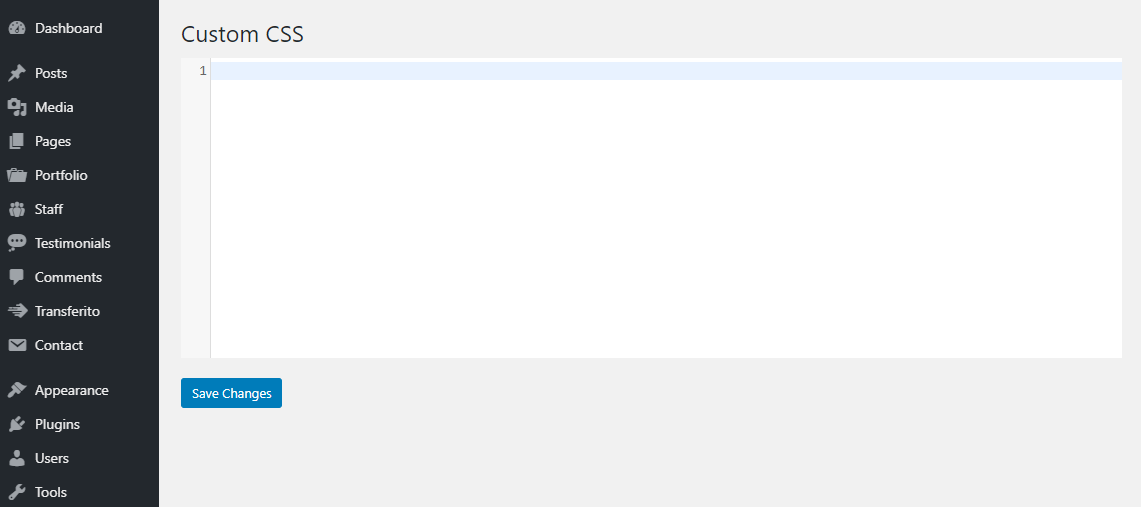
Clicar no item de menu acima leva você ao seguinte editor de CSS:

Dica profissional: Sempre use um tema filho e sempre crie um backup antes de mexer nos arquivos do seu tema, incluindo a folha de estilo. Dessa forma, você ainda pode atualizar seu tema principal sem problemas e sem perder todas as edições codificadas personalizadas que você fez.
Quando usar CSS
Existem várias maneiras de usar CSS, e mencionamos algumas ao longo do artigo. Você provavelmente não fará muitas personalizações diretas de CSS se usar um tema WordPress ou construtores de páginas . A maioria dos temas e construtores de páginas do WordPress permitem que você personalize seu site sem escrever nenhum código CSS.
Aqui estão algumas maneiras de usar CSS.
Web Design Responsivo CSS (RWD)
O design responsivo faz com que seu site tenha uma ótima aparência e funcione bem em todos os dispositivos, independentemente do tamanho da tela. Com mais pessoas usando dispositivos de todos os tipos para navegar na web, você não pode ignorar o valor do design responsivo.
CSS é um ingrediente importante se você estiver criando sites responsivos. Se você deseja redirecionar um site antigo para dispositivos mais novos, o CSS oferece muitas técnicas de design responsivo para conseguir exatamente isso.
Você pode usar CSS para implementar viewports responsivas, visualizações de grade, consultas de mídia, imagens e vídeos. Seu site ficará bem em vários dispositivos, o que aumenta as taxas de engajamento e conversão.
Estilo
CSS é uma linguagem de estilo e é perfeita para todos os estilos personalizados que você precisa criar em seu site. Se você não puder alterar uma parte específica do seu site por meio do personalizador ao vivo ou do painel/configurações do tema, sempre poderá recorrer ao CSS personalizado.
CSS permite que você personalize uma grande variedade de coisas em seu site, incluindo tipografia (incluindo a implementação de fontes da web), cores de fundo ou imagens, cores, imagens, texturas, ícones, margens, bordas, botões e praticamente qualquer outra coisa que você tenha em mente.
Criando uma experiência consistente entre navegadores
Se você estiver criando um site HTML + CSS do zero, mais cedo ou mais tarde você experimentará compatibilidade entre navegadores. E isso porque cada navegador interpreta as especificações HTML de forma um pouco diferente.
É por isso que diferentes navegadores renderizarão o mesmo código de maneira diferente. Isso mesmo, você notará diferenças sutis (e não tão sutis) ao renderizar código idêntico em, digamos, Mozilla Firefox e Microsoft Edge.
Para eliminar esses problemas de compatibilidade entre navegadores, você pode usar um arquivo CSS disponível gratuitamente chamado normalize.css pelos mocinhos do Google . Para implementar normalize.css , basta adicionar a seguinte linha à sua seção <head> , como fizemos anteriormente:
<link rel=”stylesheet” src=”//normalize-css.googlecode.com/svn/trunk/normalize.css” />
E é isso, o CSS entrará em ação e suavizará os problemas de compatibilidade entre navegadores.
Criando animações CSS
No passado, você tinha que confiar em JavaScript ou Flash para criar animações. Mas isso mudou nos últimos tempos com a introdução de animações e transições CSS.
Observe que a implementação de animações e transições CSS precisa de um nível avançado de conhecimento de CSS. Mesmo assim, é fácil de aprender, desde que você faça o esforço necessário.
Há muitas maneiras de usar animações e transições em seu site. O melhor exemplo é adicionar interatividade destinada a aumentar o engajamento do usuário.
Recursos CSS
Se você quiser saber mais sobre CSS e seus aplicativos, selecionamos uma lista de alguns dos melhores recursos da web:
- Tutorial CSS Completo – w3schools.com
- Blocos de construção CSS – Mozilla Developer Network
- Layouts CSS – Mozilla Developer Network
- Layouts de grade CSS3
- Folhas de estilo em cascata – w3.org
CSS pode parecer um osso duro de roer no começo, mas é uma das linguagens mais fáceis que você vai aprender. Não é complicado, pois não é uma linguagem de programação como C# ou PHP.
É apenas um conjunto de regras que adicionam cor e estilo às suas páginas da web. Se não tivéssemos CSS, a maioria – se não – todos os sites ficariam horríveis. Eles também seriam difíceis de estilizar e até mesmo usar, pois o CSS melhora não apenas a aparência de um site, mas também a usabilidade.
Com uma tonelada de tutoriais gratuitos on-line, aprender e dominar CSS é fácil, desde que você faça o esforço necessário. Além disso, reserve um tempo para visitar sites de prática ou criar um site de teste.
Como você usa CSS? Por favor deixe nos saber nos comentarios.





















