
As páginas no WordPress têm títulos por padrão. Simples assim.
Em alguns temas, você notará que os títulos são removidos ocasionalmente de determinadas páginas, mas na maioria das vezes você precisa sujar as mãos e removê-los você mesmo.
Por quê?
Bem, às vezes um título não pertence a uma página, seja porque é uma distração ou porque não parece certo na página. Existem alguns truques de design para substituir ou mascarar o título da página, mas a maioria deles exige algumas adivinhações e verificações, e outros são mais como band-aids para uma solução que deve ocultar o título completamente.
O objetivo aqui é minimizar qualquer coisa que possa parecer fora do lugar ou intrigante para o usuário. Sua interface de usuário é obviamente importante. Para algumas páginas isso é particularmente verdadeiro. Pegue páginas de destino e páginas estáticas usadas para páginas iniciais.
Se você ainda está se perguntando sobre o principal motivo para ocultar os títulos das páginas no WordPress, continue lendo abaixo.
Por que você deseja ocultar os títulos das páginas no WordPress?
A princípio, você pode se perguntar exatamente por que ocultar o título de uma página teria alguma vantagem. Mas eu diria que em algum momento você se deparou com uma página que não precisa de um título de página por razões estéticas ou porque vai prejudicar seus negócios em geral.
Quais são alguns dos motivos pelos quais você pode ocultar o título da sua página?
1. Você está usando uma página normal do WordPress como página inicial
Isso acontece com bastante frequência quando você não está interessado em ter um feed de blog regular na página inicial. Muitos sites criam uma página inicial com botões específicos, mídia e outros elementos em um esforço para tornar a página inicial padrão do WordPress mais parecida com um site normal. Às vezes, o tema escolhido já remove o título da página para você. Outras vezes você pode ter que ir lá e completar a tarefa manualmente.
O processo de fazer uma página inicial regular como sua página inicial é muitas vezes referido como uma página “estática”, onde você basicamente elimina o título “Home” ou “Homepage” que ninguém precisa ver em primeiro lugar.
2. Você cria uma página e percebe que o título parece deslocado
Ocasionalmente, você pode gerar uma página que não precisa de um título de página. Já vi isso acontecer ao incorporar coisas como fóruns ou galerias em uma página. Até mesmo algumas páginas do Fale Conosco parecem um pouco bobas com títulos grandes e desagradáveis
3. Você deseja criar uma página de destino
A página de destino é uma das principais razões pelas quais você deseja se livrar desse título de página chato. As páginas de destino destinam-se a aumentar suas conversões, e um título geralmente distrai o usuário de áreas como seu formulário de inscrição de e-mail ou um botão Comprar. Afinal, geralmente não há motivo para dizer às pessoas onde elas chegaram com um título quando provavelmente clicaram em um anúncio do Google ou do Facebook. Seria melhor começar a página com um vídeo e pular completamente o título da página.
Vamos ao que interessa: Como ocultar os títulos das páginas no WordPress
Depois de concluir uma pesquisa no Google para ocultar títulos de páginas, você pode se deparar com alguns artigos que falam sobre a instalação de um plug-in para essa finalidade. Infelizmente, este plugin não está mais disponível, então teremos que completar um método manual.
Isso também não é necessariamente uma coisa ruim, já que remover um título é bastante básico, tornando questionável em primeiro lugar usar um plugin que pode não estar sendo atualizado. Incluir um pouco de código pode parecer intimidante para alguns, mas na verdade é bem fácil. E é menos provável que você abra vulnerabilidades de segurança ou reduza a velocidade do seu site (o que pode acontecer com um plug-in).
Aviso: Isto é como NÃO ocultar os títulos das páginas
É comum que os usuários do WordPress abram uma página e deixem o campo de título em branco. É altamente recomendável contra isso por dois motivos.
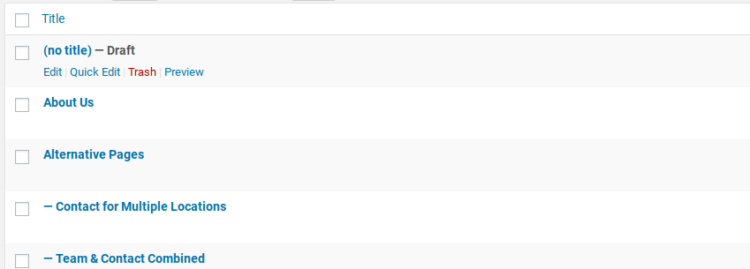
Em primeiro lugar, você terá dificuldade em encontrar essas páginas no futuro, pois o WordPress exibe um texto “sem título” em sua lista de páginas. Isso não é maneira de organizar suas páginas, especialmente se você planeja ter várias páginas “sem título”.

Em segundo lugar, o WordPress gera seu próprio permalink para você quando o campo de título fica vazio. Portanto, você terá que se lembrar de editar o permalink manualmente. Caso contrário, seu SEO vai sofrer, pois você pode obter algum permalink aleatório com um monte de números ou palavras que não significam nada.
Não apenas isso, mas as páginas no WordPress não serão publicadas se você não tiver um título digitado lá. Posts, por outro lado, são publicados sem título. Portanto, se você ainda decidir ir com esse método (o que não é uma boa ideia), você deve publicar a página com um título, depois voltar para remover o título e publicá-lo novamente. Mais uma vez, você seria um pouco tolo em considerar isso, então isso é mais um lembrete das quedas do método.
As melhores maneiras de ocultar os títulos das páginas no WordPress
Você tem duas opções aqui: use um tema WordPress que inclua uma opção integrada para ocultar títulos ou adicione um pouco de código a um tema filho para fazer a alteração você mesmo.
1. Usando um tema WordPress para ocultar títulos
Sua opção mais fácil é simplesmente usar um tema que já inclua a opção de ocultar títulos em posts ou páginas. Um ótimo exemplo é o tema Total WordPress . Como o tema de arrastar e soltar foi projetado para funcionar para vários propósitos, há recursos especiais integrados para tornar o tema mais flexível. Isso inclui várias opções avançadas para corte de imagens, larguras de sites e o que é exibido na parte superior das páginas.

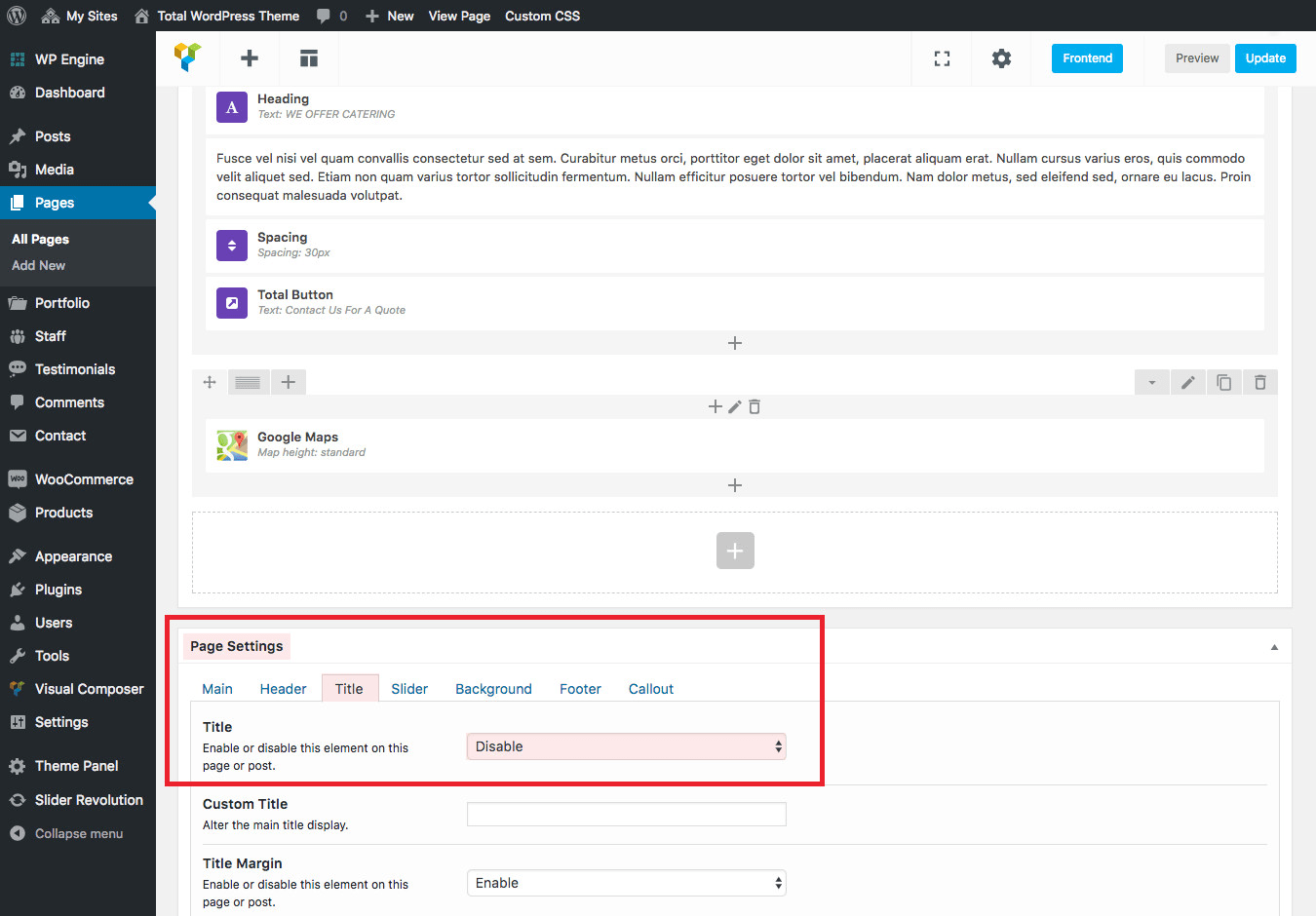
Para ocultar o título de uma página no Total, basta criar sua nova página (ou abrir uma página que você já criou com o construtor de páginas de arrastar e soltar, como uma dessas ferramentas comuns de criação de sites via Website Builder insider), role para baixo até o ” Configurações da página”, clique na guia “Título” e selecione a opção “Desativar” o bloco de página/postagem. Salve suas alterações quando terminar.
Com o título da página desativado, você pode criar seu próprio layout personalizado. Apenas lembre-se de adicionar títulos à sua página à medida que você cria um novo layout usando títulos apropriados H1, H2, H3 etc.

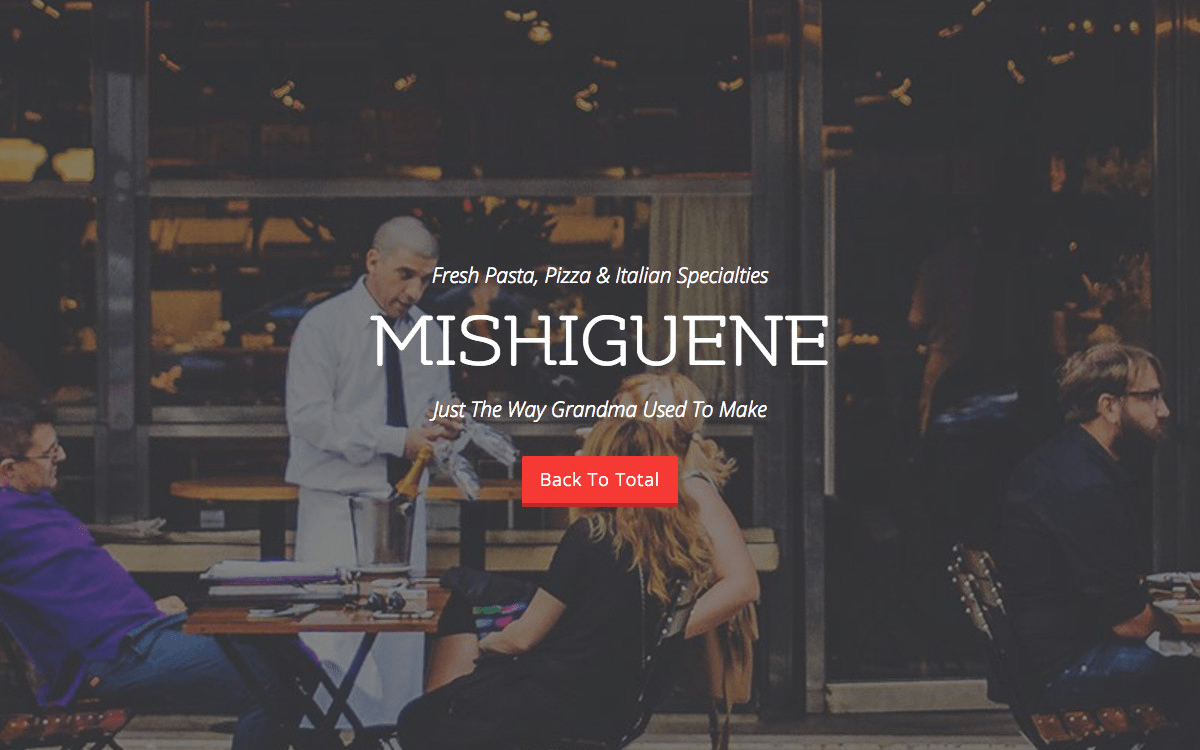
Por exemplo, esta página específica no Total Theme Demo foi criada usando os módulos personalizados do Total para o Visual Composer. Sem um cabeçalho padrão ou título de página para atrapalhar, esta página de destino no estilo de restaurante adiciona um título personalizado com um botão de texto explicativo (muito melhor para chamar a atenção do cliente).
Mas se você não estiver disposto a trocar de tema, poderá remover os títulos das páginas manualmente usando um tema filho.
2. Adicionando código a um tema filho do WordPress para ocultar títulos
Você tem a opção de inserir algumas condições para tags de título em seus arquivos de tema. Mas isso parece confuso e não estamos tentando complicar para você.
Portanto, você deve optar por ocultar títulos de página específicos na folha de estilo CSS.
Criar um tema filho (IMPORTANTE)
Para começar, primeiro você precisa criar um tema filho do WordPress . Esta etapa é crucial para garantir que todas as edições feitas em sua folha de estilo sejam mantidas à medida que você atualiza seu tema principal do WordPress no futuro.
Isso exigirá que você tenha acesso SFTP ao seu site WordPress e recomendamos contra esse método se você não estiver familiarizado com CSS, PHP ou usar seu servidor para acessar arquivos.
Mas, basicamente, você criará uma nova pasta Theme-Child em wp-content/themes , adicionará um arquivo style.css à sua nova pasta Theme-Child e enfileirará seu estilo de tema original adicionando um arquivo functions.php com um pouco de código para sua pasta Theme-Child (você pode ver esse processo em detalhes com capturas de tela em nosso guia sobre como criar uma página de destino com o WordPress).
Com seu tema filho pronto, você pode passar para a próxima etapa.
Determine sua classe de título de página
Vá para o frontend da página que você deseja editar e clique com o botão direito nela. Selecione a opção View Page Source (às vezes mostrada como View Source ou Page Source ). Você também pode clicar em Inspecionar para uma experiência de visualização mais suave.
Isso deve exibir um monte de código. Estamos tentando encontrar o nome da “classe” que acompanha sua tag de título. Procure o nome da sua página usando o atalho Localizar (Ctrl+F / Command+F)
Por exemplo, o título da minha página é “Fale Conosco”. Ao usar o atalho Localizar, ele destaca todas as instâncias do texto Fale Conosco. Você provavelmente terá que pressionar Enter algumas vezes para localizar a instância em que estamos interessados.
Parece algo como a captura de tela abaixo, onde o título é listado após a tag “h1class=”.

A classe está localizada logo após <h1 class=””. Portanto, para este exemplo, a classe é “main-title__primary”. Às vezes, sua classe é nomeada da mesma forma, mas os autores do tema geralmente os nomeiam de maneira diferente.
Depois de ter a classe da sua tag de título, copie-a para usar mais tarde.
Encontrando o ID da página
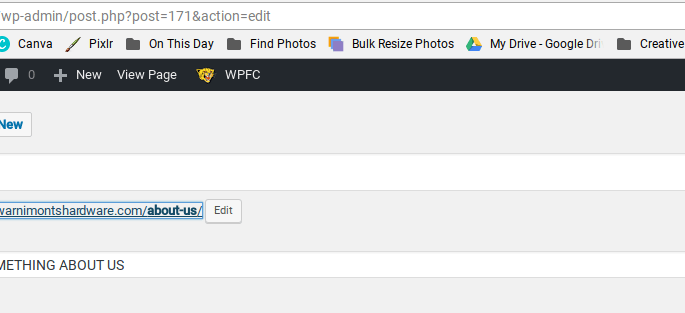
Localizar o ID da página é um pouco mais fácil. No seu painel do WordPress. Abra o editor da página para a qual você está tentando obter o ID da página. Veja o URL dessa página no seu navegador. O ID da sua página é o número após “post=”. Então para mim seria 171.
Anote o ID da sua página.
Coloque o código na folha de estilo
Agora abra o novo arquivo style.css que você criou para sua pasta Theme-Child e cole o seguinte código:
/* Esconder o título na página Sobre Nós */
.page-id-171 .main-title__primary { display: nenhum; }
A única diferença para você é que você inserirá seu próprio nome de página na notação, ID da página e classe.
Depois de salvar a folha de estilo, você poderá acessar o frontend dessa página e ver o título da página oculto. Se não funcionar no início, tente republicar a página.
É isso!
Aí está – algumas maneiras fáceis de remover o título de suas páginas do WordPress. Se você tiver alguma dúvida sobre como ocultar títulos de páginas no WordPress ou dicas adicionais que você acha que outros leitores podem achar úteis, informe-nos nos comentários abaixo.





















