Você sabia que otimizar suas imagens antes de carregá-las no WordPress pode ter um grande impacto na velocidade do seu site?
Ao iniciar um novo blog , muitos iniciantes simplesmente fazem upload de imagens sem otimizá-las para a web. Esses arquivos de imagem grandes tornam seu site mais lento.
Você pode corrigir isso usando as práticas recomendadas de otimização de imagem como parte de sua rotina regular de blog.
Neste artigo, mostraremos como otimizar suas imagens para obter um desempenho mais rápido na Web sem perder a qualidade. Também compartilharemos plugins automáticos de otimização de imagem para WordPress que podem facilitar sua vida.

Como este é um guia completo sobre otimização de imagens para web, criamos uma tabela de conteúdo fácil de seguir:
- O que é otimização de imagem? (imagens otimizadas vs não otimizadas)
- Por que a otimização de imagem é importante? Quais são os benefícios?
- Como salvar e otimizar imagens para desempenho na web?
- Melhores ferramentas e programas de otimização de imagem
- Melhores plugins de otimização de imagem para WordPress
O que é otimização de imagem? (Imagens otimizadas vs não otimizadas)
A otimização de imagem é um processo de salvar e entregar imagens no menor tamanho de arquivo possível sem reduzir a qualidade geral da imagem.
Embora o processo pareça complexo, na verdade é bastante fácil hoje em dia. Você pode usar um dos muitos plugins e ferramentas de otimização de imagem para compactar imagens automaticamente em até 80% sem qualquer perda visível na qualidade da imagem.
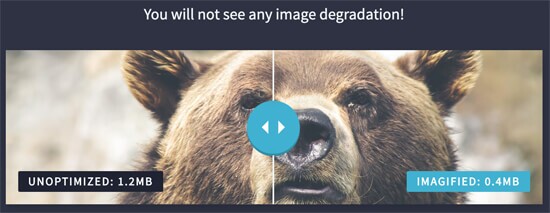
Aqui está um exemplo de imagem otimizada versus não otimizada:

Como você pode ver, quando otimizada corretamente, a mesma imagem pode ser 75% menor que a original sem perda de qualidade.
Como funciona a otimização de imagem?
Em termos simples, a otimização de imagem funciona usando tecnologia de compactação como “Lossy” e “Lossless”, que ajuda a reduzir o tamanho geral do arquivo sem perda perceptível de qualidade.
O que significa Otimizar Imagens?
Se você já recebeu uma recomendação para otimizar imagens pelo suporte de hospedagem do WordPress ou por uma ferramenta de teste de velocidade, tudo isso significa que você precisa reduzir o tamanho do arquivo de suas imagens otimizando-as para a web.
Por que a otimização de imagem é importante? Quais são os benefícios da otimização de imagem?
Embora existam muitos benefícios de otimizar suas imagens, abaixo estão os principais que você deve conhecer:
- Velocidade do site mais rápida
- Ranking de SEO aprimorado
- Maior taxa de conversão geral para vendas e leads
- Menos armazenamento e largura de banda (o que pode reduzir o custo de hospedagem e CDN)
- Backups de sites mais rápidos (também reduz o custo de armazenamento de backup)
Fora do vídeo, as imagens são o próximo item mais pesado em uma página da web. De acordo com o arquivo HTTP , as imagens representam em média 21% do peso total de uma página da web .
Como sabemos que sites rápidos têm uma classificação mais alta nos mecanismos de pesquisa (SEO) e têm melhores conversões, a otimização de imagem é algo que todo site de negócios deve fazer se quiser ter sucesso online.
Agora você pode estar se perguntando qual a diferença que a otimização de imagem pode realmente fazer?
De acordo com um estudo da Strangeloop, um atraso de um segundo no tempo de carregamento do site pode custar 7% das vendas, 11% menos visualizações de página e 16% de redução na satisfação do cliente.

Se estes não são motivos suficientes para acelerar o seu site, então você deve saber que os motores de busca como o Google também dão tratamento de SEO preferencial para sites de carregamento mais rápido.
Isso significa que, ao otimizar suas imagens para a web, você pode melhorar a velocidade do site e aumentar os rankings de SEO do WordPress .
Vídeo tutorial
Inscreva-se no WPBeginner
Se preferir instruções escritas, continue lendo.
Como salvar e otimizar imagens para desempenho na Web?
A chave para uma otimização de imagem bem-sucedida para desempenho na Web é encontrar o equilíbrio perfeito entre o menor tamanho de arquivo e a qualidade de imagem aceitável.
As três coisas que desempenham um papel importante na otimização de imagens são:
- Formato de arquivo de imagem (JPEG vs PNG vs GIF)
- Compressão (maior compressão = tamanho de arquivo menor)
- Dimensões da imagem (altura e largura)
Ao escolher a combinação certa dos três, você pode reduzir o tamanho da imagem em até 80%.
Vamos dar uma olhada em cada um deles com mais detalhes.
1. Formato de arquivo de imagem
Para a maioria dos proprietários de sites, os únicos três formatos de arquivo de imagem que realmente importam são JPEG, PNG e GIF. Escolher o tipo de arquivo correto desempenha um papel importante na otimização da imagem.
Para manter as coisas simples, você deseja usar JPEGs para fotos ou imagens com muitas cores, PNGs para imagens simples ou quando precisar de imagens transparentes e GIF apenas para imagens animadas.
Para quem não sabe a diferença entre cada tipo de arquivo, o formato de imagem PNG é descompactado, o que significa que é uma imagem de maior qualidade. A desvantagem é que os tamanhos dos arquivos são muito maiores.
Por outro lado, JPEG é um formato de arquivo compactado que reduz ligeiramente a qualidade da imagem para fornecer um tamanho de arquivo significativamente menor.
Enquanto o GIF usa apenas 256 cores, juntamente com compactação sem perdas, o que o torna a melhor escolha para imagens animadas.
No WPBeginner, usamos todos os três formatos de imagem com base no tipo de imagem.
2. Compressão
A próxima coisa é a compactação de imagens, que desempenha um papel importante na otimização de imagens.
Existem diferentes tipos e níveis de compressão de imagem disponíveis. As configurações de cada um variam dependendo da ferramenta de compactação de imagem que você usa.
A maioria das ferramentas de edição de imagem como Adobe Photoshop , On1 Photo , GIMP, Affinity Photo e outras vêm com recursos de compactação de imagem integrados.
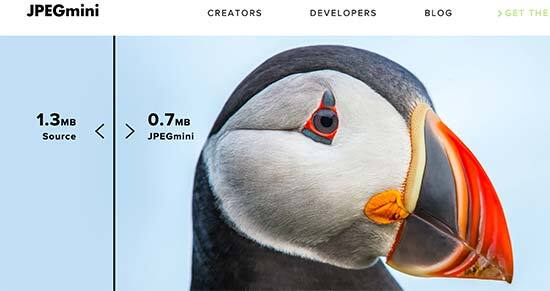
Você também pode salvar imagens normalmente e usar uma ferramenta da Web como TinyPNG ou JPEG Mini para facilitar a compactação de imagens.
Embora seja um pouco manual, esses dois métodos permitem compactar imagens antes de enviá-las para o WordPress, e é isso que fazemos no WPBeginner.
Existem também vários plugins populares do WordPress, como Optimole , EWWW Image Optimizer e outros que podem compactar imagens automaticamente quando você as carrega pela primeira vez. Muitos iniciantes e até grandes corporações preferem usar esses plugins de otimização de imagem porque são fáceis e convenientes.
Compartilharemos mais sobre esses plugins do WordPress posteriormente no artigo.
3. Dimensões da Imagem
Normalmente, quando você importa uma foto do seu telefone ou de uma câmera digital, ela tem uma resolução muito alta e grandes dimensões de arquivo (altura e largura).
Normalmente, essas fotos têm uma resolução de 300 DPI e dimensões a partir de 2.000 pixels ou mais. Essas fotos de alta qualidade são adequadas para impressão ou editoração eletrônica. Eles não são adequados para sites.
Reduzir as dimensões do arquivo para algo mais razoável pode diminuir significativamente o tamanho do arquivo de imagem. Você pode simplesmente redimensionar imagens usando um software de edição de imagens em seu computador.
Por exemplo, otimizamos uma foto com tamanho de arquivo original de 1,8 MB, resolução de 300 DPI e dimensões de imagem de 4900×3200 pixels.
Escolhemos o formato jpeg para maior compactação e alteramos as dimensões para 1200×795 pixels, reduzindo o tamanho do arquivo de imagem para 103 KB. Isso é 94% menor que o tamanho do arquivo original.
Agora que você conhece os três fatores importantes na otimização de imagem, vamos dar uma olhada em várias ferramentas de otimização de imagem para proprietários de sites.
Melhores ferramentas e programas de otimização de imagem
Como mencionamos anteriormente, a maioria dos softwares de edição de imagem vem com configurações de otimização e compactação de imagem.
Fora do software de edição de imagens, também existem várias ferramentas poderosas de otimização de imagens gratuitas que você pode usar para otimizar imagens para a web (com apenas alguns cliques).
Recomendamos usar essas ferramentas para otimizar as imagens antes de carregá-las no WordPress, especialmente se você for perfeccionista.
Esse método ajuda você a economizar espaço em disco em sua conta de hospedagem WordPress e garante a imagem mais rápida com a melhor qualidade, pois você revisa manualmente cada imagem.
Adobe Photoshop
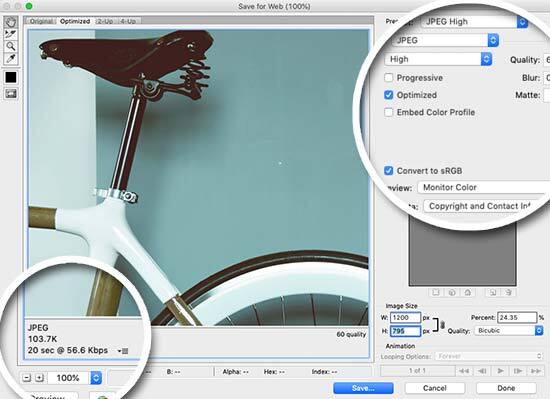
O Adobe Photoshop é um software premium que vem com um recurso para salvar imagens otimizadas para a web. Basta abrir sua imagem e clicar na opção “Arquivo » Salvar para a Web”.
Isso abrirá uma nova caixa de diálogo. À direita, você pode definir diferentes formatos de imagem. Para o formato JPEG, você verá diferentes opções de qualidade. Quando você seleciona suas opções, ele também mostra o tamanho do arquivo no canto inferior esquerdo.

GIMP
O GIMP é uma alternativa gratuita e de código aberto ao popular Adobe Photoshop. Ele pode ser usado para otimizar suas imagens para a web. A desvantagem é que não é tão fácil de usar quanto algumas outras soluções nesta lista.
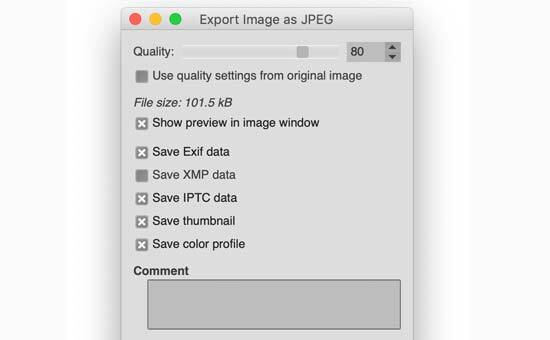
Primeiro, você precisa abrir sua imagem no GIMP e selecionar a opção Arquivo » Exportar como . Isso abrirá a caixa de diálogo salvar arquivo. Dê um novo nome ao seu arquivo e clique no botão exportar.

Isso trará opções de exportação de imagem. Para arquivos jpeg, você pode selecionar o nível de compactação para reduzir o tamanho do arquivo. Por fim, clique no botão exportar para salvar o arquivo de imagem otimizado.
TinyPNG é um aplicativo web gratuito que usa uma técnica inteligente de compactação com perdas para reduzir o tamanho de seus arquivos PNG. Tudo o que você precisa fazer é acessar o site deles e enviar suas imagens (simples arrastar e soltar).

Eles compactarão a imagem e fornecerão o link para download. Você pode usar o site irmão deles, TinyJPG , para compactação de imagens JPEG.
Eles também têm uma extensão para o Adobe Photoshop que é o que usamos como parte do nosso processo de edição de imagens porque combina o melhor do TinyPNG e do TinyJPG dentro do Photoshop.
Para desenvolvedores, eles têm uma API para converter imagens automaticamente e, para iniciantes, eles têm um plugin WordPress que pode fazer isso automaticamente para você (mais sobre isso depois).
JPEGmini usa uma tecnologia de compressão sem perdas que reduz significativamente o tamanho das imagens sem afetar sua qualidade perceptiva. Você também pode comparar a qualidade da imagem original e da imagem compactada.

Você pode usar a versão web gratuitamente ou comprar o programa para o seu computador. Eles também têm uma API paga para automatizar o processo do seu servidor.
ImageOptim é um utilitário para Mac que permite compactar imagens sem perder qualidade, encontrando os melhores parâmetros de compactação e removendo perfis de cores desnecessários.

A alternativa do Windows para isso é Trimage .
Melhores plugins de otimização de imagem para WordPress
Acreditamos que a melhor maneira de otimizar suas imagens é fazê-lo antes de carregá-las no WordPress. No entanto, se você executar um site com vários autores ou precisar de uma solução automatizada, poderá experimentar um plug-in de compactação de imagem do WordPress .
Abaixo está nossa lista dos melhores plugins de compressão de imagem do WordPress:
- Optimole – plugin popular pela equipe por trás do ThemeIsle.
- Otimizador de imagem EWWW
- Comprimir imagens JPEG e PNG – plugin da equipe TinyPNG mencionado acima no artigo.
- Imagify – plugin da popular equipe de plugins WP Rocket .
- Otimizador de imagem ShortPixel
- WP Smush
- reSmush.it
Usar qualquer um desses plugins de otimização de imagem do WordPress ajudará você a acelerar seu site.
Considerações finais e práticas recomendadas para otimização de imagem
Se você não estiver salvando imagens otimizadas para a Web, precisará começar a fazê-lo agora. Isso fará uma enorme diferença na velocidade do seu site e seus usuários agradecerão por isso.
Sem mencionar que sites mais rápidos são ótimos para SEO, e você provavelmente verá um aumento em seus rankings nos mecanismos de pesquisa.
Fora da otimização de imagem, as duas coisas que o ajudarão significativamente a acelerar seu site são usar um plug-in de cache do WordPress e usar um CDN do WordPress .
Como alternativa, você pode usar uma empresa de hospedagem gerenciada do WordPress , pois geralmente oferece armazenamento em cache e CDN como parte da plataforma.
Esperamos que este artigo tenha ajudado você a aprender como otimizar suas imagens no WordPress. Você também pode querer ver nosso guia sobre como melhorar a segurança do seu WordPress e os melhores plugins do WordPress para sites de negócios .
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook .





















