Como otimizar imagens para WordPress, um guia completo

As pessoas na web não têm muito tempo para consumir dados – porque há muito destes últimos. Há tantos dados que simplesmente não temos tempo para ler todos! Como curador de conteúdo para a web moderna, sua tarefa é maximizar o rendimento. Quanto mais você expressa com menos palavras, melhor você é em seu trabalho.
Por que as imagens são (tão) importantes?
Existem muitas, muitas razões pelas quais você usaria (e deveria) usar imagens em seus posts e artigos:
- As imagens servem como estímulos visuais para uma chamada à ação (CTA). Um CTA pode ser qualquer tarefa que você deseja que seu visitante execute. CTAs comuns incluem assinar seu boletim informativo, compartilhar seu artigo nas mídias sociais ou comprar seu produto.
- As imagens potencializam a conexão que o escritor procura estabelecer com o leitor.
- As imagens transmitem mais com menos.
Portanto, é essencial que usemos as imagens certas em nossas apresentações (post de blog, relatório informal, apresentação em PowerPoint etc.) para deixar uma marca na mente do leitor!
Mas espere! Há um problema!
As imagens ocupam cerca de 63% da largura de banda usada pelos sites modernos, por isso é cada vez mais importante que sejam adequadamente otimizadas para velocidade.
Um atraso de um segundo no tempo de carregamento da página pode reduzir as taxas de conversão em 7%
Estabelecemos que as pessoas têm um curto período de atenção (uma das desvantagens da taxa de produção de conteúdo moderna). Mesmo que você use as imagens certas, se elas não carregarem dentro do prazo aceitável, o interesse é perdido.
A maioria dos sites tem o mesmo problema – eles usam imagens excelentes, mas a forma como a imagem é veiculada ao visitante é ruim. Tamanho grande, otimização ruim, formato incorreto, dimensões (tamanhos) desnecessariamente grandes, imagens que não respondem e erros de SEO descuidados são alguns dos problemas mais comuns que a web moderna enfrenta. No artigo de hoje, daremos 10 dicas fáceis de otimização de imagem que você pode usar para evitar esses problemas.
1. Redimensionar Imagens com Grandes Dimensões

“Batatas Extras” nem sempre são boas
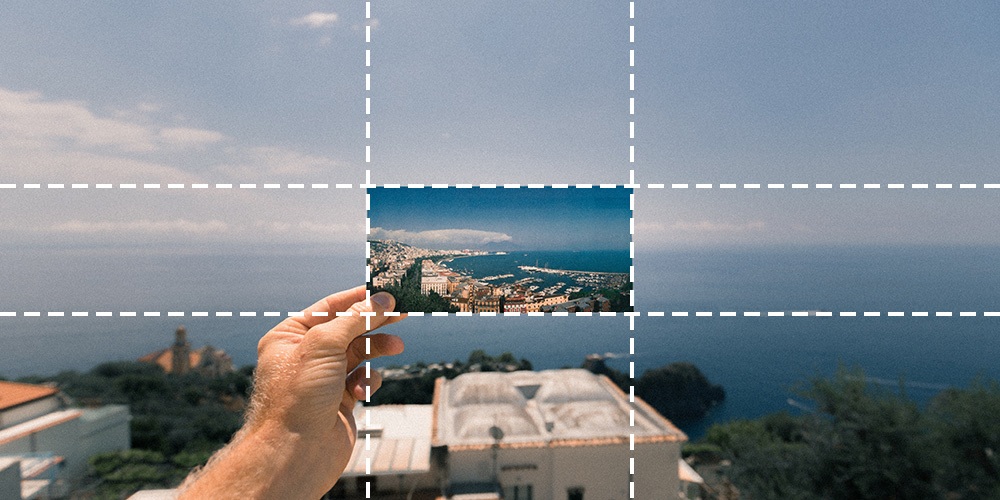
Este é um clássico. Suponha que você precise de uma foto de 150×150 pixels na página “Equipe” do seu site. Normalmente, você usará um headshot de 5MP, editará um pouco e, finalmente, fará o upload.
Você identificou o problema? Algumas pessoas carregam diretamente a imagem real de 5MP! O tema WordPress carregará toda a imagem de 5MP (que é 5 x 10^6 pixels) e pedirá ao navegador para reduzi-la para a dimensão necessária de 150x150px. Em essência, o navegador exibe apenas 0,0045% da imagem original!
Você acaba desperdiçando sua largura de banda e a do seu visitante (mesmo se estiver servindo a imagem por meio de uma rede de entrega de conteúdo como o Stackpath CDN ), consumindo mais espaço no disco rígido e aumentando o tempo de carregamento. Nenhum dos recursos é algo que você deseja em seu site.
Sempre redimensione (e por redimensionar quero dizer reduzir) a imagem para as dimensões necessárias e depois faça o upload!

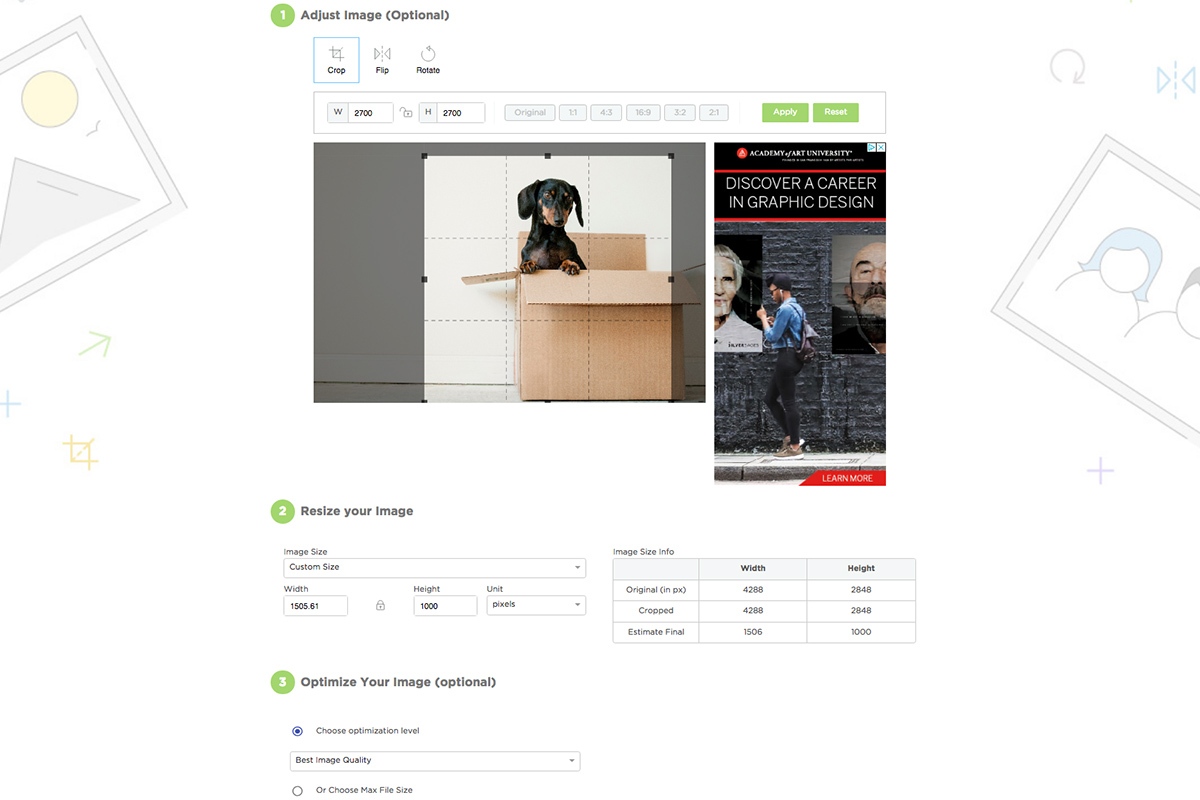
Você não precisa de um software sofisticado para fazer isso – existem ferramentas online gratuitas como ImageResize.org que você pode usar para redimensionar e otimizar rapidamente suas imagens. Basta carregar e ajustar suas configurações de fotos. Quando terminar, baixe sua imagem otimizada para usar em seu site. Eles também oferecem um Compressor de Imagem rápido se você quiser apenas reduzir o tamanho do arquivo.
Ferramentas úteis:
- IrfanView é um excelente freeware para redimensionar suas imagens em lote com opções avançadas como otimização, marca d’água e bordas.
- ImageMagick é uma ferramenta avançada de código aberto que pode ser usada em uma variedade de linguagens de programação e sistemas operacionais. Você pode escrever seu próprio aplicativo ou simplesmente usá-lo por meio da linha de comando.
- ImageOptim (Mac) permite arrastar pastas inteiras e otimizar rapidamente várias imagens.
- TinyPNG é uma ferramenta de compressão de imagem online com uma API.
2. Use o formato de imagem correto

O formato usado para a imagem desempenha um papel vital. Como regra geral, use PNG para gráficos vetoriais e imagens geradas por computador, como clip-art etc. Use JPEG para fotografias ou imagens com uma variedade de cores. Para uma explicação detalhada, confira esta incrível resposta do StackOverflow .
3. Use JPEGs progressivos

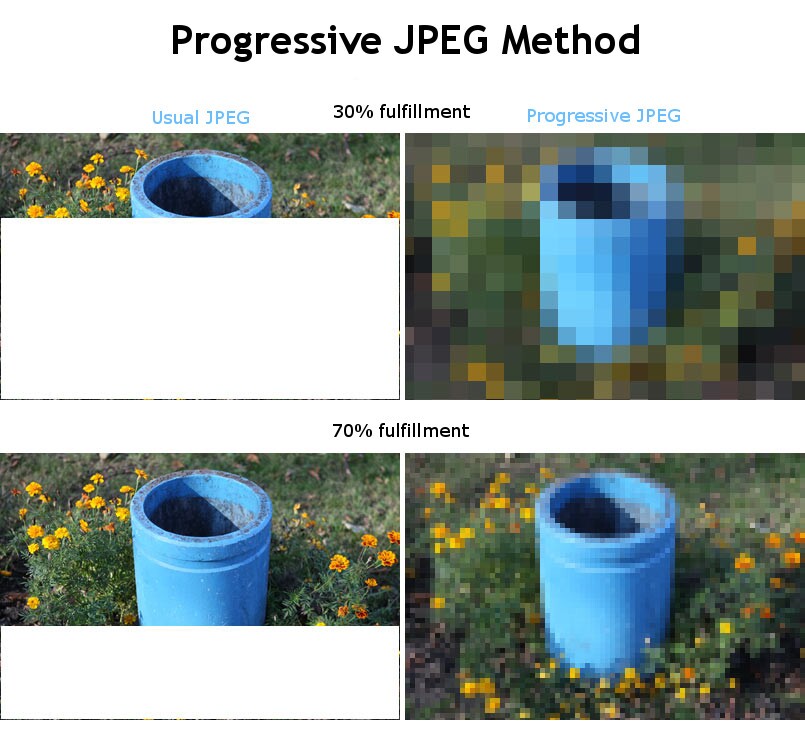
JPG de linha de base (normal) versus JPG progressivo
Para o homem comum, os JPEGs são de dois tipos – Baseline e Progressive. Visualmente, ambos são iguais. A diferença está na maneira como eles são carregados:
- O JPEG de linha de base tem apenas uma camada – contendo a imagem inteira. Quando solicitado, a imagem inteira é carregada de uma só vez.
- JPEGs progressivos compõem a imagem com várias camadas. Uma imagem JPEG progressiva é carregada camada por camada, o que aumenta gradualmente a qualidade, proporcionando uma visualização sem perdas.

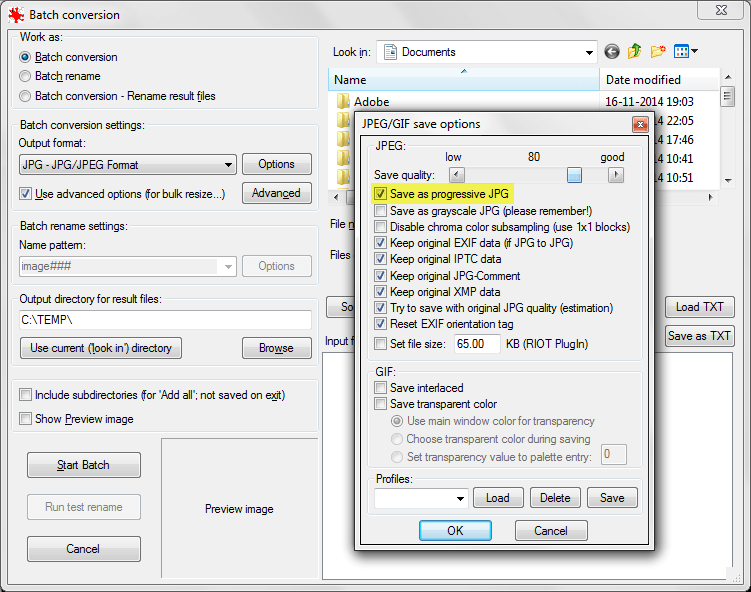
IrfanView suporta conversão em lote com JPEG progressivo
Todos os principais redimensionadores de imagem permitem que você salve imagens como JPEG progressivo.
4. Ative o carregamento lento

Lazy-Loading é uma excelente técnica de economia de recursos em que uma imagem é carregada apenas quando o visitante rola para baixo até o quadro de visualização da imagem. Considere um artigo – “15 dos carros mais econômicos em 2014”. Naturalmente, este artigo conterá pelo menos 15 imagens. E não importa a altura do dispositivo de exibição – monitor, tablet ou smartphone, você não pode encaixar todas as 15 imagens no quadro de visualização. Você deve rolar para baixo para ver todas as imagens.
Com o Lazy Loading ativado, as imagens serão carregadas apenas quando um visitante estiver nas proximidades da imagem. Em outros termos, as imagens começam a carregar apenas quando você rola para baixo para visualizá-las. As primeiras imagens, no entanto, são carregadas instantaneamente, pois você já está no quadro de visualização. Lazy Loading economiza largura de banda em ambas as extremidades e melhora o tempo de carregamento! Você pode usar o Lazy Loading no WordPress com o plug-in BJ Lazy Load .
5. Adicione um CDN

O uso de uma rede de entrega de conteúdo (CDN) servirá a imagem de um servidor que esteja fisicamente mais próximo da localização do visitante. Se um visitante da Índia solicitar uma imagem e o CDN tiver um POP (ponto de presença, ou simplesmente um servidor) em Tóquio e Nova York, a imagem será veiculada a partir do servidor localizado em Tóquio.
Quando você tem um tráfego considerável, você deve configurar um CDN com o WordPress para diminuir o tempo de carregamento e obter desempenho geral.
Aqui no WPExplorer, usamos Cloudflare e temos uma lista adicional de serviços CDN gratuitos recomendados que você pode querer fazer check-out. Mas configurar você mesmo um CDN pode ser complicado, e é aí que um plug-in pode ser útil.
Publicação Offload Mídia

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Uma ótima opção é o plugin Publitio Offload Media, que permite armazenar seus arquivos de mídia no gerenciador de mídia baseado em nuvem Publitio . Com o plug-in instalado, você pode facilmente mover toda a sua biblioteca de mídia para fora de seus servidores e até otimizar a qualidade da imagem e do vídeo ao fazê-lo. Uma vez movidas, as imagens são rapidamente servidas a partir do Publitio CDN.
Isso libera muito espaço no servidor e pode realmente acelerar seu site (especialmente se você estiver em um plano de hospedagem econômico com espaço limitado). Existe até um simples botão Sincronizar agora para adicionar automaticamente novas mídias à nuvem à medida que você edita novas postagens. E os planos premium do Publitio incluem recursos extras para CNAMEs personalizados, várias marcas d’água e até criptografia de vídeo.
6. Declare o atributo ‘alt’
O atributo ‘alt’ descreve a imagem para o mecanismo de pesquisa. O texto que você inserir neste campo será exibido ao usuário caso a imagem não possa ser carregada. Muitas pessoas tendem a deixar esses campos em branco. Isso é muito prejudicial para o SEO e você perde tráfego. Você deve sempre tentar incluir as palavras-chave do seu site na tag alt das suas imagens.
7. Otimize uma compactação de imagens

As imagens otimizadas são 40% mais leves que as imagens normais. Isso melhora o tempo de carregamento e economiza largura de banda. Da lista de Freddy dos Melhores Plugins de Otimização de Imagens do WordPress , recomendamos o WPSmush.it para otimizar suas imagens.
O Kraken.io também é uma ótima opção online para compactar imagens em um instante. Usamos isso o tempo todo aqui no WPExplorer para otimizar imagens em destaque antes de enviá-las para postagens e demonstrações de temas.
8. Imagens Responsivas

Web Design Responsivo está aqui
Mesmo que seu site seja responsivo, isso não significa que suas imagens sejam. Isso significa que a imagem de cabeçalho que você usa para uma tela de desktop de 22″ também é veiculada para um iPhone de 5″. Quando você carrega uma imagem, o WordPress a redimensiona em várias versões – Miniatura, Média, Tamanho Completo, etc. Isso pode ser alterado pelo desenvolvedor. Um tema bem codificado servirá a versão de tamanho “Médio” da imagem, economizando largura de banda.
O plug-in Picturefill.WP substituirá as tags de imagem por um novo elemento <picture> que serviria imagens diferentes com base em consultas de mídia. É bastante experimental (isso significa que há bugs) e não deve ser usado em um site ativo.
9. Legendas de imagens
As legendas nem sempre são necessárias, embora em alguns casos sejam obrigatórias – como capturas de tela em um tutorial. Legendar imagens ajuda os leitores a entender melhor o tópico, ao mesmo tempo em que impulsiona seu SEO.
10. Nome do arquivo de imagem
Pense no nome do arquivo do ponto de vista de um mecanismo de pesquisa. Use o mesmo texto que você usaria na tag ‘title’ da imagem. Além disso, tente incluir as palavras-chave mais relevantes para o seu site.
Conclusão
O SEO de imagem é extremamente importante para qualquer site – antigo ou novo. As pessoas que implementam o SEO de imagem corretamente (pode ser bastante mundano às vezes), podem ganhar uma quantidade significativa de tráfego orgânico (o melhor tipo de tráfego) a longo prazo.
Tem uma técnica de otimização incrível? Manda brasa!





















