
Navegar e navegar na internet deve ser rápido e fácil. Os webmasters estão constantemente tentando tornar isso possível otimizando o desempenho do site e melhorando a velocidade do site, e uma ótima maneira de conseguir isso é com o AMP para WordPress.
Os sites foram projetados principalmente para a tela maior. Mas telas menores estão aumentando em número e até ultrapassando os laptops e computadores pessoais. Os celulares agora representam 65% do tempo de mídia digital . Os dispositivos portáteis precisam de páginas para carregar tão rápido quanto em telas maiores, se não mais rápido.
Para atender a essa demanda por conteúdo de carregamento rápido, aplicativos projetados para plataformas móveis específicas estão disponíveis na Apple (News), Facebook (Instant Articles) e Snapchat (Discover). No início deste ano. O Google introduziu a Accelerated Mobile Page (AMP) para acelerar a entrega de conteúdo móvel e proporcionar uma melhor experiência ao usuário.
O que é AMP?

O Projeto AMP foi anunciado pelo Google em outubro de 2015 e lançado em fevereiro de 2016. É uma iniciativa de código aberto que oferece aos editores os meios de criar conteúdo otimizado para dispositivos móveis uma vez e carregá-lo instantaneamente em todos os lugares da Web para dispositivos móveis.
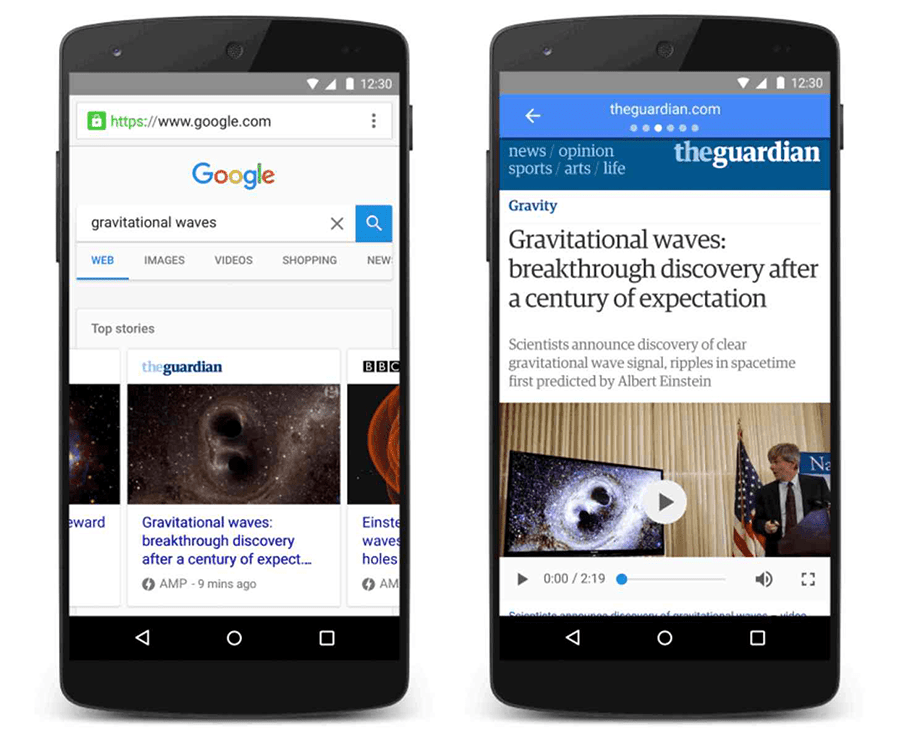
Em 24 de fevereiro de 2016, o Google começou a implantar conteúdo compatível com AMP em um carrossel em sua página de resultados de pesquisa para dispositivos móveis. Os usuários podem deslizar o carrossel e tocar no item que desejam ler. O Pinterest relatou que as páginas são 4 vezes mais rápidas, usando 8 vezes menos dados do que as páginas otimizadas para dispositivos móveis normais . Isso é possível devido à forma como as páginas são formatadas e entregues.
Em agosto de 2016, a Pesquisa do Google tinha mais de 150 milhões de documentos AMP em seu índice e crescia a uma taxa de 4 milhões por semana. No início de agosto, o Google também iniciou uma prévia da pesquisa do Google por conteúdo amplificado . Ele espera implementá-lo de forma mais ampla ainda este ano.

AMP na visualização de pesquisa
Você pode ter um vislumbre das páginas de carregamento rápido na pesquisa habilitada para AMP aqui . Confira usando o link em seu celular (não funcionará em desktops).
Quais sites devem usar AMP?
Em fevereiro, o projeto foi iniciado para as editoras. Mas a adoção do AMP se espalhou muito além da indústria editorial para entretenimento, viagens, comércio eletrônico e muito mais.
Relatórios favoráveis
Então, quais sites devem usar AMP? Definitivamente aqueles que dependem muito do celular para o tráfego. Mas, considerando que cada vez mais usuários estão optando por usar seus dispositivos móveis para navegar na internet, o AMP para WordPress (ou qualquer site) pode ser uma boa adição.
O que há de diferente no AMP?
Este sistema de entrega de conteúdo é baseado na estrutura AMP HTML e é mais rápido que o HTML normal porque,
- É uma versão enxuta da estrutura HTML normal, menos todo o conteúdo JavaScript. Para JavaScript, a estrutura depende da biblioteca AMP JS comum.
- O conteúdo é armazenado em cache e armazenado em uma nuvem comum, de modo que o tempo necessário para consultar e buscar no servidor é eliminado.
Existem muitas outras diferenças, mas as duas mencionadas aqui devem fornecer uma compreensão rápida e ampla.
Por que editores e blogs devem ativar AMP
Enquanto a leitura de páginas de carregamento lento em celulares continuar sendo uma experiência desencorajadora para os usuários, os editores estão perdendo a receita da publicidade em celulares. O AMP ajudará a atrair e reter um visitante por períodos mais longos no site e tem potencial para cliques geradores de receita.
As páginas AMP aparecem ao lado de um ícone de raio para separá-las das páginas da Web normais. Os espectadores que clicarem nessa opção serão direcionados diretamente para as páginas AMP no visualizador de AMP. Além disso, o conteúdo estará disponível instantaneamente em uma pesquisa do Google e acessível por meio de plataformas sociais como Twitter, LinkedIn, WordPress, Parse.ly, Adobe Analytics, Nuzzel e Pinterest.
Além disso, os editores terão acesso ao Google Analytics para observar o desempenho de suas páginas. Eles podem destacar seu melhor conteúdo e usá-lo para otimizar o desempenho do site e a experiência do usuário.
O AMP oferece outra vantagem, pois cuida do alto desempenho e da experiência do usuário, para que os recursos do editor possam se concentrar em fornecer um ótimo conteúdo.
Quais otimizações são necessárias para AMP
O AMP é, na verdade, um monte de otimizações para o site feitas de maneira uniforme, conforme exigido pelo Google. As várias otimizações que você precisa realizar para tornar uma página da Web compatível com AMP são,
- Permitir apenas JavaScript assíncrono – para evitar atrasos na renderização da página. Isso significa que você não pode usar nenhum JavaScript criado e precisa contar com elementos AMP para lidar com o conteúdo interativo de suas páginas. JS em iframes é permitido, mas somente se não impedir a renderização.
- Dimensione todos os recursos estaticamente – o AMP carrega a página sem esperar que recursos como imagens e iframes sejam baixados. O tamanho desses recursos deve ser declarado em HTTP, para que o tamanho e a posição desses recursos sejam conhecidos antes do início do download.
- Não deixe que mecanismos de extensão bloqueiem a renderização – se alguma extensão for incluída na página, o script personalizado deve informar o sistema sobre isso. Assim, um espaço é criado para a extensão, mesmo antes que o AMP saiba o que ela incluirá. Extensões para lightboxes, incorporações do Instagram e tweets são boas, pois não bloqueiam a renderização da página, mesmo que exija solicitações HTTP adicionais.
- Mantenha todos os JavaScripts de terceiros fora do caminho crítico – JavaScript personalizado é permitido apenas em iframes em área restrita. Desta forma, não bloqueia o carregamento da página principal.
- Todo CSS deve ser inline e limitado por tamanho – isso ajuda a reduzir o número de solicitações HTTP no caminho crítico.
- O acionamento de fontes deve ser eficiente – o sistema AMP não permite solicitações HTTP até que as fontes comecem a ser baixadas.
- Minimize os recálculos de tamanho – os recálculos atrasam a renderização, portanto, devem ser mantidos no mínimo.
- Execute apenas animações habilitadas para GPU – todas as animações devem poder ser executadas em GPU (Graphical Processing Unit).
- Priorize o carregamento de recursos – Somente o conteúdo necessário é carregado primeiro, com anúncios e imagens obtidos o mais rápido possível, mas carregados somente quando necessário. Dessa forma, a demanda na CPU é mantida no mínimo.
- Carregue páginas em um instante – a pré-renderização usa muita largura de banda e CPU. A pré-renderização de AMP carrega apenas o conteúdo necessário primeiro e faz o download de iframes de terceiros e outros recursos somente se necessário.
Uma variedade padrão de formatos de anúncios, redes de anúncios e tecnologias estará disponível. Ao mesmo tempo, os editores também podem escolher seus próprios formatos, desde que não prejudique a velocidade.
Como adicionar AMP para WordPress
O Google tem um tutorial que você pode consultar para criar páginas HTML AMP básicas, montá-las, validá-las como compatíveis com AMP, publicá-las e distribuí-las. A validação de páginas AMP é importante, pois dessa forma terceiros como Twitter e Instagram estão confiantes de que as páginas serão bem exibidas em suas plataformas.
No que diz respeito aos sites hospedados no WordPress.com, eles são automaticamente suportados pelo WordPress sem ter que fazer mais nada. Sites WordPress auto-hospedados podem habilitar AMP para WordPress instalando um plug-in.
Plugin AMP WordPress da Automattic

Depois de baixar, instalar e ativar o plug-in AMP no site WordPress, suas postagens terão automaticamente uma versão AMP gerada dinamicamente. Você pode acessar essas páginas anexando amp no final de sua URL (example.com/my-post/amp). Se você não tiver links permanentes bonitos ativados, adicione ?amp=1 aos links (que seriam parecidos com example.com/?p=100&=1). O único outro passo é testar e validar suas páginas conforme mencionado acima.
Você não notará nenhuma configuração ou recurso para este plugin. Há uma opção de painel adicionada para o AMP Analytics, onde você pode colar seu próprio código de configuração JSON, mas isso é tudo pessoal.
Este plugin é o plugin oficial da estável Automattic e, no momento, não suporta páginas e arquivos, nem você pode personalizar as páginas. Mas é uma opção muito simples e fácil de usar, e você pode encontrar algumas orientações na documentação do Github para customização.
AMP para WP – Páginas móveis aceleradas

Outra ótima opção gratuita é o AMP for WP . Este plugin WordPress gratuito oferece configuração rápida e fácil – basta instalar, ativar as configurações e começar a gerar automaticamente seu AMP para seu site. Bônus – este plugin também é compatível com vários sites.
Existem configurações internas para ativar AMP (postagens, páginas, arquivos), adicionar áreas de publicidade móvel, dados estruturados (uma parte importante do SEO), integração de metatag Yoast SEO, opções avançadas de índice/sem índice, notificação por push, nativo Comentários AMP, traduções personalizadas de AMP (se você estiver usando um idioma diferente do inglês, atualize isso) e muito mais. As configurações são muito abrangentes para um plugin gratuito que é incrível.
O melhor de tudo é que este plug-in oferece opções de design para que você possa personalizar a aparência da sua saída AMP. Use temas AMP padrão incluídos ou use o AMP Theme Framework para criar seu próprio design único.
O AMP para WP também oferece extensões premium para adicionar recursos (como call to action ou cache de AMP) e suporte para plugins populares, incluindo WooCommerce, Advanced Custom Fields e Contact Form 7.
Mais maneiras de adicionar AMP para WordPress
Claro que esta não é a única maneira de adicionar AMP ao seu site WordPress. Outros plugins que podem ajudá-lo com sites AMP para WordPress incluem:
- WP AMP – para criar um design AMP personalizado sem codificação e impulsionar o SEO.
- Accelerated Mobile Pages (AMP) para WordPress – para criar um tema AMP para o seu site.
- AMP personalizado – para ajudar a personalizar seu conteúdo AMP.
- Artigos Instantâneos do Facebook e Páginas AMP do Google – para publicar e gerenciar seu conteúdo diretamente do WordPress para as Páginas AMP do Google com suporte para anúncios e análises.
- Cola para Yoast SEO e AMP – para garantir que o plug-in AMP padrão do WordPress use os metadados Yoast SEO adequados e permita a modificação do design da página AMP.
Você deve adicionar AMP para WordPress?
Embora o AMP não seja obrigatório para que as páginas da Web sejam descobertas pelo Google, é bastante óbvio que o Google pretende implementar o projeto AMP de uma maneira mais ampla eventualmente. Atualmente, ser compatível com AMP não é um fator separado para a classificação de pesquisa do Google . Embora seja razoável supor que será importante em algum momento,
Se você tiver em mente que a velocidade de carregamento da página é um fator na classificação do mecanismo de pesquisa, você realmente não tem muita escolha se quiser fazer parte da internet móvel. Se as classificações dos mecanismos de pesquisa são importantes para você, todas as dúvidas sobre seguir o caminho do AMP podem desaparecer.
Mas fazer parte do projeto precisa de aderência estrita à formatação exigida pelo Google e isso pode não ser a xícara de chá de todos. Ele restringe o que você pode colocar em seu site e pode fazer com que todos os blogs pareçam um pouco uniformes e sem individualidade. Algumas animações não são permitidas e formulários não são suportados. E no que diz respeito às páginas de destino, o AMP pode não ser uma boa ideia. Além disso, pode haver sites que enfatizam a estética e a marca em detrimento da velocidade, para os quais o AMP pode ser um amortecedor.
No entanto, se você deseja criar uma experiência rápida e envolvente para seus usuários e fazer com que eles permaneçam por mais tempo, você precisa considerar seriamente o AMP para WordPress (ou qualquer outro tipo de site que você possa executar). Se for um lugar no carrossel de AMP nas páginas de pesquisa do Google que você deseja encurralar, entre na onda do AMP.





















