
Você sabia que mais da metade do tráfego da Internet nos Estados Unidos vem de telefones celulares? Por essa estatística, mais da metade das pessoas que visitam seu blog o fazem pelo smartphone.
Uma das principais formas de promoção do blog é a mídia social. Quando foi a última vez que você abriu o Facebook na área de trabalho? Ok, talvez você tenha feito isso no trabalho hoje.
Mas a questão é que sites como Facebook e Twitter se tornaram móveis – pelo menos para consumidores como nós. É provável que você esteja lendo esta postagem do blog em seu telefone ou tablet. Sem mencionar o fato de que você recebeu esta postagem de blog por meio de um boletim informativo, feed ou mídia social.
Como proprietário de um blog, você pode realmente se dar ao luxo de não prestar atenção aos seus leitores móveis? As chances são de que eles sejam seus leitores mais fiéis. Por quê? Simplesmente porque eles escolheram ler seu conteúdo usando o dispositivo mais caótico do planeta.
Se você deseja estabelecer seu negócio e ganhar dinheiro com seu site, terá que abraçar o poder do celular.
Ok, isso saiu brega. Vamos continuar. Então você escolheu o WordPress como sua plataforma de blog. Excelente. Você tem um tema WordPress gratuito incrível que é responsivo, pronto para dispositivos móveis e ainda tem suporte para exibição de retina.
Aqui está o problema. Muitos desses chamados temas responsivos “incríveis” nem sempre são tão incríveis quanto anunciados. Problemas de alinhamento e inconsistências na versão mobile do seu site podem acontecer (que, aliás, são impossíveis de resolver sem a ajuda do desenvolvedor). E alguns temas não adotam uma abordagem mobile first e são simplesmente lentos ao carregar. Lembre-se, é mais provável que um visitante saia do seu site se ele não carregar em 3 segundos. Com o celular, esse prazo de 3 segundos está diminuindo constantemente. Na verdade, acho que você concordaria quando digo que os dois recursos que estão se esgotando a cada dia são tempo e atenção.
Então, no espírito da leitura móvel feliz, compilei esta lista de plugins de otimização móvel incríveis para WordPress. Em outras palavras, esses plugins permitirão que você crie uma versão móvel realmente incrível do seu site WordPress.
Antes de começarmos, um lembrete rápido de que você não precisa usar todos os plugins desta lista. Compartilhamos plugins semelhantes e, embora possam oferecer recursos ligeiramente diferentes, escolha o que for melhor para você. Instalar plugins com funcionalidade duplicada pode causar problemas no seu site – então tente limitar o que você instala. Isso fora do caminho, vamos começar!
Isenção de responsabilidade: WPExplorer é um afiliado de um ou mais produtos listados abaixo. Se você clicar em um link e concluir uma compra, podemos fazer uma comissão.
Pacote Móvel WordPress

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Este plugin contém algumas armas sérias quando se trata de criar um site para dispositivos móveis. Normalmente, um plug-in renderiza uma versão compatível com dispositivos móveis de um site existente. Este plugin vai além e cria uma aplicação web inteira usando as mais recentes tecnologias HTML5.
Se você não tiver certeza sobre um site para dispositivos móveis e um aplicativo da Web, isso pode ajudar. Se você usou o Facebook Lite no navegador Android padrão, esse é um site móvel. Se estiver usando uma versão recente do Chrome em seu telefone, você será atendido pelo aplicativo da web do Facebook.
Os aplicativos da Web são muito mais fluidos em termos de interface do usuário e UX, têm sincronização offline, recursos de salvamento e funcionam em todas as plataformas, incluindo iOS, Windows Phone, BlackBerry OS e Android.
Um dos recursos mais legais do WordPress Mobile Pack é que ele permite sincronizar seletivamente diferentes postagens, páginas e comentários com base no dispositivo de destino. Ele também oferece uma versão premium com melhores recursos de personalização e temas, integração com o Google Analytics e redes de anúncios como Google AdSense e DoubleClick, sincronização offline e vários outros recursos incríveis.
Plugin para dispositivos móveis WPtouch

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Apelidado de plug-in móvel WordPress “original”, o WPtouch converte seu tema WordPress existente em um modelo móvel bonito e fluido, mantendo as diretrizes de design de sites móveis recomendadas pelo Google. A versão premium do plugin – WPtouch Pro oferece uma variedade de temas aprimorados para blogs, empresas e temas específicos do WooCommerce.
Você também pode comprar extensões adicionais que adicionam opções avançadas de publicidade, modo de aplicativo da web (semelhante ao WordPress Mobile Pack), conteúdo “somente para dispositivos móveis”, tipografia avançada da web, cache de sites para dispositivos móveis e muito mais. Essas extensões variam de US$ 10 a US$ 20 e oferecem a você a flexibilidade de comprá-las individualmente com base em sua necessidade, proporcionando melhor controle sobre seu orçamento.
Enquanto alguns podem argumentar que o preço de um plugin de posts relacionado em $ 15 é um pouco demais, uma linha de pensamento alternativa pode sugerir que isso melhora muito a qualidade do trabalho produzido.
AMP

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Como alternativa, em vez de adaptar um tema para celular, você pode garantir que seu conteúdo seja compatível com o projeto Google Accelerated Mobile Pages . O AMP é anunciado como oferecendo recursos compatíveis com dispositivos móveis e que aumentam a velocidade, como carregamento assíncrono de recursos, sistema de layout estático, carregamento lento, priorização de recursos, pré-renderização e muito mais.
Basicamente – o plug-in AMP oferece uma maneira simplificada de visualizar o conteúdo do seu site no frontend, seguindo as diretrizes de formatação do Google. E no back-end ele verifica automaticamente suas postagens e páginas quanto a marcação ausente ou inválida que pode criar problemas de validação de AMP. Tornando mais fácil para você ter uma UX bonita e amiga do usuário com o mínimo de esforço.
AMP para WP

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Embora não seja o plug-in “oficial”, o AMP for WP oferece vários recursos excelentes, além da integração principal do AMP. Por exemplo, há configurações adicionadas para áreas de anúncios para celular, traduções personalizadas de idioma AMP, notificações push, 3 layouts de página AMP pré-criados, opções de dados estruturados, quebras de página, frases de chamariz, classificações iniciais etc. Além disso, o AMP para WP é compatível com plugins como Yoast SEO, AddThis social sharing, Elementor page builder, Gutenberg, Contact Form 7, Gravity Forms e muito mais.
Menu responsivo

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Menus responsivos é uma maneira rápida de adicionar menus móveis em flash ao seu site. Com mais de 150 opções para personalizar, há possibilidades quase ilimitadas para criar um menu personalizado. Use as opções de cores, fontes, imagens de fundo, animações de menu, pesquisa integrada, RTL e muito mais. Como o nome indica – todos os menus são responsivos e ficam ótimos na maioria dos dispositivos.
Menu Móvel WP

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Como alternativa ao último plugin mencionado, você pode considerar o WP Mobile Menu. Este plugin também oferece muitos recursos para projetar seus próprios menus de site responsivos. Embora haja menos opções disponíveis, isso também pode facilitar o estilo e a adição de um menu móvel ao seu site.
Otimizador de imagem EWWW

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
O WordPress cria automaticamente versões otimizadas de suas imagens em diferentes tamanhos. Você pode otimizar suas imagens novas e existentes em seu site WordPress usando o popular plugin WordPress EWWW Image Optimizer. Ele suporta compressão em lote com perdas ou sem perdas de imagens nos formatos JPG ou PNG.
Smush

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Smush é outro plugin de otimização de imagem desenvolvido pela equipe WPMU que promete 2x melhor compressão com sua versão premium. No entanto, a versão gratuita limita o tamanho máximo da imagem de entrada a 5 MB. Além disso, o plug-in oferece recursos adicionais para carregamento lento, redimensionamento de imagem, otimização automática, compactação em massa (até 50 imagens por vez) e muito mais.
a3 Carga lenta

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Imagens otimizadas ainda demoram para carregar. Para minimizar a transferência de dados e melhorar o tempo de carregamento do site, você pode usar o plugin a3 Lazy Load. A essência do plugin está no código JavaScript Lazy-Load-xt que adia o carregamento de imagens, vídeos, iframes e post embeds. Defina seu carregamento lento por postagem, página, tipo de postagem, widget etc. Além disso, o a3 Lazy Load inclui efeitos opcionais de pré-carregamento, compatibilidade com AMP, suporte a imagens WebP e compatibilidade com os plug-ins mais populares (JetPack, Elementor, WooCommerce, etc).
Carregador preguiçoso

Imagens, arquivos de áudio, vídeos e iframes não são carregados até que a janela de visualização esteja ativa quando você usa o Lazy Loader. Caso o navegador esteja com o JavaScript desabilitado, ele se degrada graciosamente, ou seja, para de funcionar sem quebrar o site. As imagens serão carregadas da maneira normal. Em outras palavras, as imagens são carregadas apenas quando você rola para baixo para vê-las – ou seja, você está na janela de visualização da imagem.
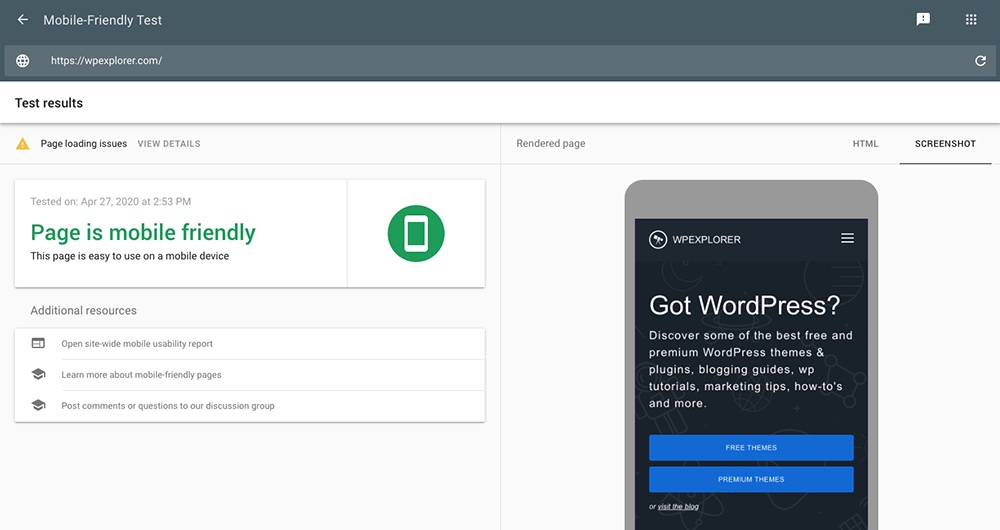
Teste seu site móvel

TESTE DE COMPATIBILIDADE COM DISPOSITIVOS MÓVEIS DO GOOGLE
O Google tem seu próprio testador de sites otimizados para dispositivos móveis que oferece recomendações personalizadas com base no que está faltando em seu site.
Depois de otimizar seu site para visualização em dispositivos móveis, é hora de testá-lo. Se o resultado for bom, você está pronto para ir! Dê um tapinha nas costas. No entanto, se os resultados forem negativos, basta trabalhar nas alterações sugeridas e você estará pronto para ir.
Empacotando
Construir um site para celular é fácil. Construir um site móvel que converte não é.
Nosso objetivo neste artigo foi mostrar como você pode otimizar seu site móvel WordPress. Todos os estudos realizados no campo das tendências móveis concluem unanimemente o fato de que ele só vai crescer – exponencialmente. O Google já começou a usar a usabilidade móvel como um importante fator de classificação.
Passamos pela lista de plugins. Agora vamos ter certeza de que estamos do lado vencedor!





















