
Se você administra um site WordPress há algum tempo, provavelmente está se perguntando qual tipo de arquivo de imagem é o melhor para o seu site. Você deve usar JPG ou PNG? Talvez você queira usar um tipo de arquivo de imagem diferente, como WebP, mas não tem certeza do que fazer. Se não for isso, talvez você queira fazer upload de uma imagem PSD, AI ou INDD e esteja travado.
Não importa por que você está aqui, a postagem de hoje ajudará você a escolher o tipo de arquivo de imagem certo para o seu site WordPress. Por que é necessário escolher o tipo de arquivo de imagem correto? Cobrimos isso também no post. Além disso, destacamos os tipos de arquivo de imagem aceitos, como adicionar outros tipos de arquivo e abordamos algumas práticas recomendadas de imagem do WordPress.
Se isso soa bem, vamos levantar âncora e zarpar, pois há muito o que aprender.
Por que é vital escolher o tipo de arquivo de imagem correto?
Escolher o tipo de arquivo de imagem perfeito é mais difícil do que você pensava, e eu entendo. Mas você deve prestar muita atenção ao tipo de arquivo que você usa, pois ele se correlaciona com o desempenho do seu site. Então, por que é importante considerar o tipo de arquivo de imagem que você escolhe?
- Velocidade e desempenho – Alguns tipos de arquivo de imagem ocupam mais espaço do que outros. Se você usa grandes formatos de imagem, seu site fica mais lento e aumenta as despesas do servidor. Escolha imagens leves que garantem melhores velocidades de página e desempenho para uma experiência de usuário (UX) ideal .
- Pontuação de SEO – Você sabia que a velocidade da página é um sinal direto de classificação de SEO ? Se você usa imagens pesadas ou de baixa qualidade em seu site, está perdendo melhores benefícios de UX e SEO relacionados. Escolher imagens de alta qualidade e prontas para SEO prepara suas páginas para obter melhores pontuações de SEO.
- Estética – Alguns formatos de imagem preservam os detalhes melhor do que outros, mesmo após a compressão. Você quer um formato de imagem que tenha uma ótima aparência para uma aparência polida, de alta qualidade e profissional Cada formato de imagem é perfeito para um uso específico, então escolha com sabedoria.
- Design responsivo – Atualmente, os usuários visitam seu site em uma variedade de dispositivos com diferentes navegadores e tamanhos de tela. Você precisa optar por tipos de arquivo de imagem responsivos que são suportados na maioria dos navegadores. Além disso, você precisa de imagens que pareçam incríveis em uma variedade de telas. Mais sobre isso mais tarde.
- Consistência – Por uma questão de consistência, sugerimos manter um tipo de arquivo principal para suas imagens. Você pode usar outros formatos de arquivo sob demanda ou dependendo de suas necessidades, mas um ou dois formatos devem ser suficientes.
Além disso, vamos falar sobre os tipos de arquivos de imagem disponíveis.
Tipos de arquivo de imagem disponíveis
Escondido de muitos iniciantes está o fato de que existe um mundo de formatos de imagem por aí. Sim, existem centenas de tipos de arquivos de imagem que precisaríamos de um eBook para cobrir todos eles. Mas não se preocupe; nós nos concentramos apenas em formatos de imagem que são perfeitos para sites WordPress.
Os formatos de imagem são classificados em duas grandes categorias: imagens raster e vetoriais .
As imagens raster são construídas por uma série de pixels para formar uma imagem. Por isso mesmo, as imagens raster geralmente perdem sua resolução quando comprimidas ou esticadas. Os três formatos de imagem populares – JPG, PNG e GIF – são imagens rasterizadas, que compõem a maior parte de todas as fotos que você vê online.
As imagens vetoriais, por outro lado, são construídas usando fórmulas matemáticas em vez de pixels, o que significa que são mais flexíveis no que diz respeito ao redimensionamento frequente. Os tipos populares de imagens vetoriais incluem EPS (Encapsulated PostScript) da Adobe, SVG (Scalable Vector Graphics), PDF, WEBP e formato AI do Adobe Illustrator, entre outros.
Para uso regular do site, escolha imagens rasterizadas. Ao mesmo tempo, você pode criar imagens vetoriais de seus logotipos e outras imagens que exigem edições e redimensionamentos frequentes. Idealmente, você deve converter todas as imagens vetoriais em imagens raster antes de usá-las em seu site WordPress.
Por quê?
Como as imagens rasterizadas são mais leves e suportadas por todos os navegadores, você deve optar por JPG ou PNG. Se você precisa de animações, tem o formato GIF. Agora, estamos reduzidos a apenas três das centenas de formatos de imagem disponíveis.
Isso levanta a questão: Mas quais tipos de arquivo de imagem o WordPress suporta?
Tipos de arquivo de imagem aceitos
De acordo com o Codex , o WordPress aceita os formatos de imagem JPG, JPEG, PNG, ICO e GIF por padrão. Se você está confuso, JPEG é apenas JPG e ICO é o formato de imagem que você usa para ícones. Em um site WordPress, um ícone é normalmente usado para seu favicon, não imagens em suas postagens ou páginas.
Por padrão, você só pode enviar JPG e PNG para suas páginas e postagens. Se você quiser adicionar outros tipos de arquivo de imagem por qualquer motivo, você pode usar um plugin como WP Extra File Types . Se você não gosta de plugins, você pode adicionar o seguinte código ao seu arquivo wp-config.php .
define( ‘ALLOW_UNFILTERED_UPLOADS’, true );
Para um método alternativo, adicione o seguinte código ao seu arquivo functions.php :
<?php
add_filter( ‘upload_mimes’, ‘my_myme_types’, 1, 1 );
function my_myme_types( $mime_types ) {
$mime_types[‘svg’] = ‘imagem/svg+xml’; // Adicionando a extensão .svg
$mime_types[‘json’] = ‘application/json’; // Adicionando extensão .json
unset( $mime_types[‘xls’] ); // Remove a extensão .xls
unset( $mime_types[‘xlsx’]); //Remove a extensão .xlsx
return $mime_types;
}
O código acima adicionará suporte para extensões SVG e JSON. Se você quiser adicionar extensões para outros formatos de imagem, edite o código acima de acordo. Para saber mais, confira como fazer upload de tipos de arquivo adicionais no WordPress .
Se você encontrar problemas para adicionar novos tipos de arquivo, primeiro entre em contato com seu provedor de hospedagem, pois eles podem ter limitações. Além disso, qual é o melhor formato de arquivo de imagem para usar?
Qual é o melhor tipo de arquivo de imagem a ser usado?
Para a seção a seguir, consideramos os três formatos de imagem mais populares para sites. Cobrimos JPG, PNG e GIF, destacando o melhor formato para vários usos. Vamos começar com JPG.
JPG
JPG (também conhecido como JPEG) significa Joint Photographic Experts Group. As imagens JPG são adequadas para altos níveis de compactação e podem exibir milhões de cores, tornando-as perfeitas para fotografias e imagens com cores vivas.
Esse formato de imagem suporta compactação com perdas, o que resulta em uma ligeira queda na qualidade da imagem após a otimização. No entanto, você pode controlar o nível de compactação para garantir a melhor qualidade e desempenho. As imagens JPG não suportam fundos transparentes.
PNG
PNG é a abreviação de Portable Network Graphics, um formato de imagem que foi inicialmente projetado para transferir imagens pela Internet. Imagens PNG exibem milhões de cores, mas podem ser mais pesadas que JPG. Eles são fantásticos para capturas de tela, logotipos, infográficos e gráficos de cabeçalho principais que identificam uma marca.
PNG suporta compressão sem perdas, o que significa que nenhum dado é perdido durante a otimização. Como tal, as imagens PNG são mais nítidas e nítidas do que as imagens JPG após a compactação. Além disso, o tipo de arquivo de imagem PNG suporta fundos transparentes.
GIF
GIF é uma abreviação de Graphics Interchange Format. É um formato de imagem que suporta imagens animadas e estáticas. A maioria das animações que você vê nas mídias sociais são imagens GIF. Ao contrário de JPEG e PNG, o tipo de arquivo de imagem GIF suporta apenas 256 cores, tornando-o inadequado para fotografias coloridas e outras ilustrações com gradientes de cores.
O GIF usa compactação sem perdas para reduzir o tamanho dos arquivos sem perder a qualidade visual. Além disso, o GIF suporta rótulos de texto e fundos transparentes, o que torna o formato perfeito para animações simples e vídeos de baixa resolução.
Então, dos três, qual você deve usar? Tudo depende das suas necessidades. PNG é perfeito para logotipos, capturas de tela, gráficos, infográficos e imagens de marca de alta qualidade. JPEG é ótimo para imagens pequenas em seu site, bem como fotografias com cores vivas. GIF é incrível para animações e vídeos simples.
Mas escolher um tipo de arquivo de imagem não é suficiente se você acabar usando imagens descuidadamente. Na seção a seguir, descobrimos algumas práticas e dicas recomendadas para imagens do WordPress.
Práticas recomendadas de imagem do WordPress
Siga as seguintes práticas recomendadas de imagem e dicas para aproveitar ao máximo suas imagens. Cobrimos brevemente áreas como tamanho da imagem, tamanho máximo de upload, SEO de imagem, otimização e como usar o Google Analytics para informar sua estratégia de imagem do WordPress.
Tamanho da imagem
Já estabelecemos que o tamanho das imagens que você usa pode afetar a velocidade do seu site. Como tal, você deve procurar usar imagens claras. Ao mesmo tempo, não abra mão da qualidade visual ao tentar criar imagens claras, o que significa que você precisa ter cuidado com a compressão.
Além disso, não redimensione imagens usando HTML ou CSS. Se você precisar de uma imagem de 300 px por 300 px, não use uma imagem de 400 px por 400 px. Além disso, escolha hospedagem WordPress de alta qualidade , implemente cache e uma CDN para aumentar a velocidade do seu site.
Tamanho máximo de upload
Às vezes, você pode precisar usar um arquivo de imagem grande por um motivo ou outro. Mas você pode estar tendo problemas para enviar seu arquivo, pois o WordPress vem com um tamanho de upload padrão de 2 MB. Não se preocupe, pois você pode aumentar rapidamente o tamanho máximo de upload.

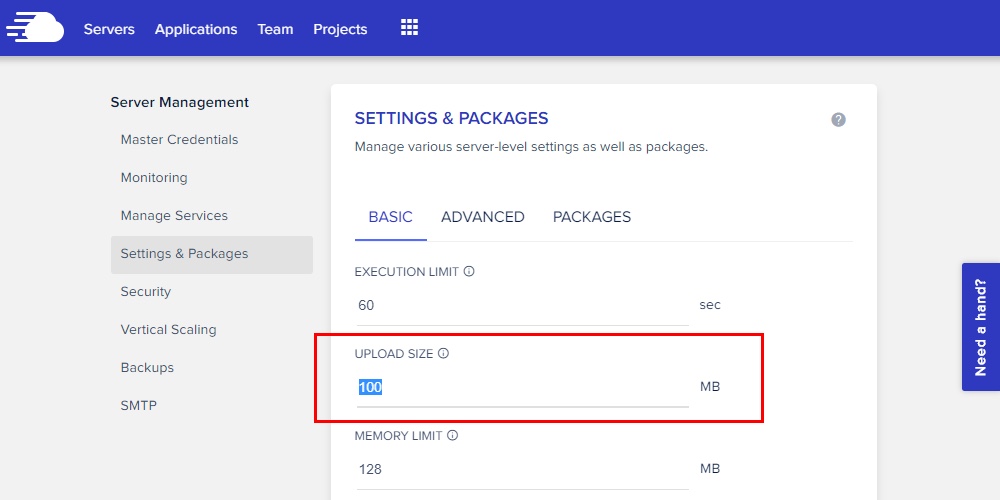
Em muitos casos, os provedores de hospedagem oferecem uma configuração interna que você pode editar para aumentar o tamanho do upload do arquivo. Por exemplo, no Cloudways , você só precisa fazer login na sua conta, navegar até Gerenciamento do Servidor e selecionar a seção Configurações e Pacotes (como visto acima). A partir daqui, você pode aumentar manualmente o limite de tamanho de upload de arquivos editando o tamanho de MB permitido.
Mas isso pode e varia de acordo com o host. GoDaddy utiliza uma opção em seu C-Panel, Media Temple, você deve modificar os arquivos php.ini e, com o WP Engine, você precisa entrar em contato com a equipe de suporte para solicitar um aumento.
SEO de imagem
Além de passar uma mensagem e deixar seu site com uma boa aparência, você sabia que pode usar imagens para aumentar suas pontuações de SEO? Isso mesmo; você pode usar SEO de imagem para direcionar mais tráfego para seu site. Quão? Para começar, nomeie suas imagens adequadamente. Por exemplo, em vez de “picture001.png”, use “how-to-image-seo.png” e assim por diante. Além disso, adicione textos alternativos a todas as suas imagens após o upload. Graças aos textos alternativos, motores de busca e leitores de tela podem “ver” suas imagens.
Plugins úteis de otimização de imagens do WordPress
O WordPress é um CMS fácil de usar graças aos plugins. Embora seja útil otimizar suas imagens usando um software de manipulação de imagens (por exemplo, Photoshop) antes do upload, você pode aproveitar os plugins para otimizar suas imagens após o upload.
Os plugins de otimização de imagem do WordPress notáveis
Usar o Google Analytics
Quando tudo estiver pronto, você deseja fornecer a melhor experiência de usuário possível. Para isso, você deve conhecer seus visitantes e os dispositivos que eles usam para acessar seu site. Dessa forma, você pode escolher os formatos e tamanhos de imagem perfeitos. Por exemplo, se a maioria de seus visitantes usar o navegador Apple Safari, você precisará fornecer suporte adicional para usar arquivos de imagem WEBP no WordPress .
Escolher o tipo de arquivo de imagem perfeito para o seu site WordPress é vital no que diz respeito à velocidade, UX, desempenho do site, SEO e consistência.
Você não pode se dar ao luxo de deixar essa área sem vigilância, pois você se beneficia quando desenvolve uma boa estratégia de imagem. Seu guia de estilo deve fornecer diretivas de imagem para todos os usuários.
Por fim, comprima e otimize suas imagens para obter o equilíbrio perfeito entre qualidade e desempenho.
Você tem dúvidas sobre os tipos de arquivo de imagem? Deixe-nos saber na seção de comentários abaixo!





















