
Por que fazer um aplicativo em primeiro lugar, eu ouço você perguntar? Os aplicativos podem não ser mais muito úteis para o marketing, mas são bastante convenientes para seus clientes – dando a eles mais opções de como eles interagem com seu site. Com o aumento contínuo da internet móvel (mais pessoas agora acessam a internet por meio de aplicativos móveis do que desktops), os aplicativos estão florescendo, pois a maioria não é nem de longe tão complicada ou problemática quanto os navegadores móveis.
O custo e a frustração envolvidos na construção de um também caíram muito. Antigamente, muitas empresas estavam interessadas em aplicativos, mas a maioria não conseguia criá-los. Era simplesmente muito difícil. Ou caro (a maioria dos desenvolvedores cobra mais de US $ 100 por hora)
Mas, felizmente, as coisas são diferentes agora. Você não precisa mais de muito dinheiro ou conhecimento de codificação para criar um aplicativo competente. E ainda melhor – você tem opções. Hoje veremos:
- Certificando-se de que seu site WordPress é responsivo para dispositivos móveis
- Construindo (e codificando) seu próprio aplicativo com PhoneGap
- Use um plug-in do WordPress para criar seu aplicativo (também conhecido como o caminho mais fácil)
Uma nota sobre construtores de aplicativos gratuitos
Nos últimos anos, surgiram várias opções “gratuitas” para criar um aplicativo, mas uma das mais confiáveis
O resultado não será nada muito extravagante. Na verdade, tudo o que esse método realmente faz é disfarçar sua página inicial como um aplicativo. Quando o espectador tocar no ícone, ele será levado ao mesmo site móvel que veria se acessasse pelo navegador do telefone. Portanto, para que esse método seja eficaz, você precisa ter um site existente otimizado para visualização em dispositivos móveis.
1. Certifique-se de que seu site WordPress tenha uma versão móvel
Se o seu site WordPress não for otimizado para dispositivos móveis, não há sentido nisso. Então otimize! Claro que é mais fácil simplesmente usar um tema WordPress responsivo para dispositivos móveis como Total . Mas se o seu tema não for responsivo, existem muitos plugins que podem ajudar.
iThemes Mobile

O iThemes Mobile permite que você crie temas móveis simples, mas eficazes, com base no design atual do seu site. O painel de administração permite que você personalize a maioria dos aspectos de sua aparência sem ter que mexer no código.
Qualquer alternador de tema móvel

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Any Mobile Theme Switcher é um plug-in básico que detectará o dispositivo que seu visualizador está usando e exibirá um tema específico para esse dispositivo. Portanto, se você deseja equilibrar vários temas – um para cada sistema operacional móvel – pode fazê-lo dessa maneira.
Pacote Móvel WordPress

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Por fim, há o WordPress Mobile Pack, que oferece uma série de aplicativos web móveis multiplataforma, opções de interface do usuário e temas e fácil integração com o Google Analytics.
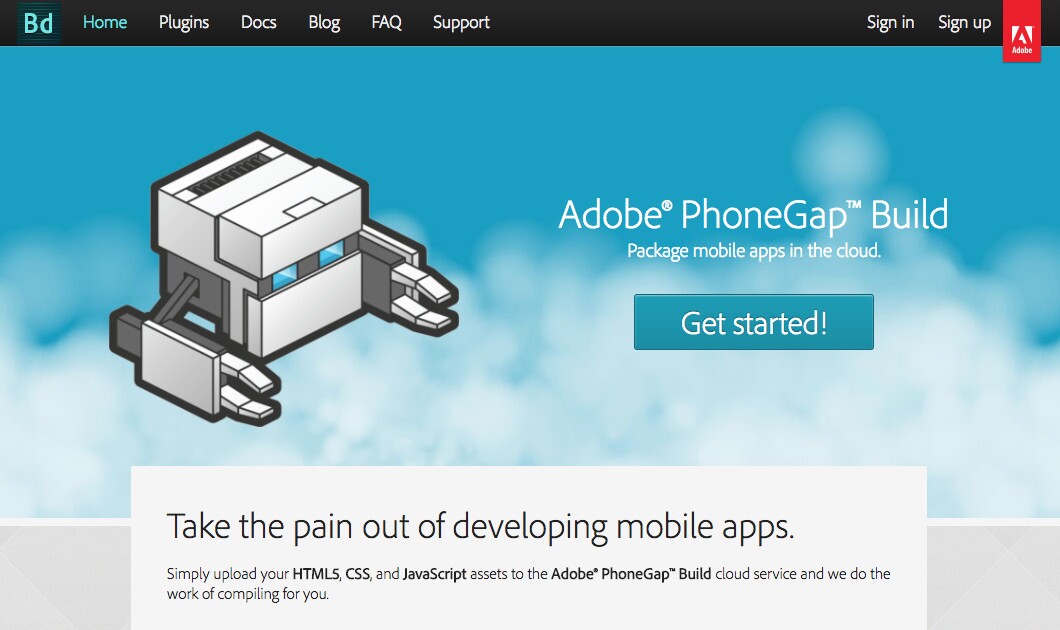
2. Use o PhoneGap Build para criar um aplicativo

Se você é experiente em tecnologia e deseja colocar as mãos em ação, pode usar o Adobe PhoneGap para criar um aplicativo para o seu site WordPress. A Adobe tem um guia passo a passo completo em seus documentos, mas aqui está uma rápida olhada nas etapas que você precisará seguir.
Etapa 1: Preparação
Antes de começar, verifique se você tem uma maneira de testar seu aplicativo disponível. Você pode usar as ferramentas de desenvolvimento do navegador para imitar as visualizações de dispositivos móveis ou experimentar um serviço como o CrossBrowser Testing . Mas se você pode gerenciar, realmente é melhor ter um dispositivo iOS e um Android à mão.
Em seguida, você precisará instalar o Adobe PhoneGap Build em seu computador. Clique para baixar a versão para Mac ou PC e siga as instruções na tela. A Adobe também sugere a instalação de um PhoneGap Developer App gratuito para que você possa testar instantaneamente seu aplicativo enquanto cria.
Etapa 2: crie seu aplicativo
Em seguida, use o programa PhoneGap para criar seu aplicativo . Observe que o PhoneGap é baseado no Cordova, portanto, você precisará entendê-lo para realmente codificar seu aplicativo.
Escolha um exemplo padrão “Hello World”, Framework7, Push Notification, React Hot Loader ou Blank template para começar. Em seguida, você precisará escolher onde em seu disco rígido local trabalhará em seu projeto e fornecer um nome e ID. Quando terminar, o PhoneGap fornecerá um endereço de servidor que você pode usar para visualizar seu aplicativo.
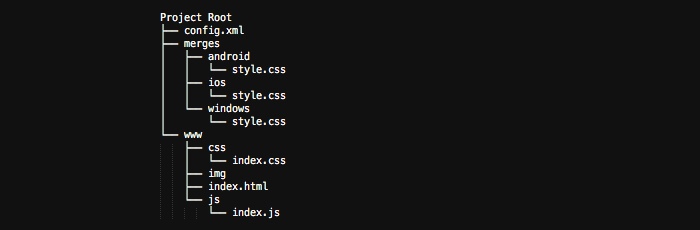
Para dar uma olhada, seu diretório raiz precisará de arquivos de chave para o PhoneGap realmente criar seu aplicativo. Especificamente suas pastas index.html (no mínimo), config.xml e subdiretório (essa última é específica do sistema operacional).
Aqui está um exemplo direto da página de estrutura do projeto do aplicativo PhoneGap :

Você também precisará criar seus próprios ícones. É claro que você pode lidar com isso sozinho ou usar uma ferramenta online gratuita. IconsFlow é uma ótima ferramenta para ajudá-lo a criar ícones de aplicativos profissionais rapidamente usando imagens predefinidas, opções de cores, gradientes, etc. Basta projetar seu ícone, criar uma conta gratuita e baixar seus arquivos. Se você já tem um ícone, mas precisa redimensioná-lo para todos os dispositivos e sistemas operacionais, o App Icon Maker gratuito pode fazer exatamente isso. Mas se você fizer uma pesquisa rápida no Google, descobrirá que existem muitos outros sites, serviços e aplicativos para escolher para criar seu ícone.
Etapa 3: testando seu aplicativo
Com seu aplicativo pronto e pronto, você pode testá-lo usando o PhoneGap Developer App instalado anteriormente. Certifique-se de usar o endereço do servidor que foi fornecido. A partir daí, você pode visualizar seu aplicativo em seu dispositivo móvel, solucionar qualquer problema, adicionar correções, reenviar e reconstruir até ficar perfeito.
Uma observação importante: o PhoneGap Builder só pode funcionar com iOS se você se juntou ao programa iOS Developer (que custava US$ 99/ano quando este artigo foi escrito) e forneceu seus certificados. Com o software do programa, você mesmo pode criar o aplicativo lá. Mas a razão pela qual sugerimos o PhoneGap é para que você economize tempo fazendo os três de uma vez – negando a necessidade de fazer qualquer um separadamente. Então, sim, você está pagando por um monte de serviços que pode não usar, mas se você quiser seu aplicativo em qualquer iProducts, eles meio que o têm aqui.
3. Use construtores de aplicativos alternativos para WordPress
Além das ferramentas do iOS, existem muitos outros serviços e plugins de criação de aplicativos que você pode usar. Estes são significativamente mais fáceis do que criar um aplicativo por conta própria. Alguns deles também construirão (no mínimo) um aplicativo Android sem nenhum custo. Embora você definitivamente deva verificar o site principal do desenvolvedor para ter certeza.
AppMeuSite

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Crie um aplicativo para seu site com AppMySite. Este plug-in e serviço fáceis de usar facilitam a transformação do seu site WordPress (ou até mesmo da loja WooCommerce) em um aplicativo em apenas algumas etapas. Primeiro, obtenha o plugin e registre sua conta. Em seguida, comece a personalizar seu aplicativo – há muitos layouts e recursos integrados para escolher. Quando terminar, basta enviar para publicar seu aplicativo (suportado para Android e iOS). Além disso, o AppMySite sincroniza com seu site em tempo real, para manter seu aplicativo atualizado com quaisquer novas postagens ou produtos que você publicar.
Outros recursos incluem suporte a vários idiomas, integração de carrinho e checkout, notificações push, integração de mídia social, bem como análises que você pode usar para monitorar o desempenho do aplicativo.
AppPresser

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
AppPresser é o maior, o mais popular e supostamente o primeiro Framework de aplicativo móvel para WordPress. Ele oferece integração total: onde a maioria dos criadores de aplicativos usa apenas um feed do seu site WordPress, o AppPresser permite que você use todos os seus plugins, posts e páginas. Além disso, ele atualiza automaticamente o aplicativo assim que você faz qualquer edição no seu site. Ele também oferece suporte completo para e-commerce.
Aplicativo WPMmobile

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
O WPMobile App permite que você crie aplicativos Android e iOS para o seu site. Embora o plug-in básico seja gratuito, você precisa pagar por uma licença vitalícia para realmente criar seu aplicativo (a partir de 79 € para um formato de aplicativo ou 149 € para ambos). Com o WPMobile App, você terá opções de personalização, teste ao vivo gratuito, atualizações automáticas de aplicativos, suporte a notificações push, integração social e suporte premium (um recurso bem-vindo se você ficar preso).
MobiLoud

INFORMAÇÕES E DOWNLOADVEJA A DEMONSTRAÇÃO
Embora mais caro (a partir de US$ 120/mês), o MobiLoud lida com praticamente tudo para você (incluindo enviar seu aplicativo para a App Store e Google Play), tornando o preço bastante razoável. Com o MobiLoud, seu aplicativo final oferece compatibilidade entre dispositivos, fácil compartilhamento social, monetização (por meio de anúncios ou assinaturas), notificações push e muito mais. E quando o serviço está emparelhado com o plug-in (link acima), você pode gerenciar seu aplicativo e enviar notificações de dentro do WordPress.
Finalmente, há um monte de pessoas que você pode pagar para fazer isso por você. No entanto, com tantas maneiras fáceis e acessíveis de bricolage, você realmente não precisa seguir esse caminho para um aplicativo básico.
Existem várias maneiras de criar um aplicativo e, embora pareça intimidante à primeira vista, os métodos acima o tornam incrivelmente simples. Apenas certifique-se de ter um bom site para celular para começar, ok? Agora deixe-me tê-lo. Eu errei alguma coisa aqui? Existem outros métodos que eu deveria saber? Sinta-se à vontade para deixar seu feedback abaixo!





















