
Acho que você vai concordar quando eu disser: como dono de um site, você quer atrair o máximo de visitantes possível. Afinal, o tráfego é a força vital de cada site. Mas o seu site é acessível a todos? E é por isso que hoje vamos dar uma olhada no Verificador de Acessibilidade da Equalize Digital.
Se o seu site WordPress não estiver acessível, milhões de usuários com deficiências ou dispositivos diferentes perderão seus produtos e serviços.
Acessibilidade do site tem tudo a ver com a criação de um site de alta qualidade que todos possam usar. Estou falando sobre o tipo de site que tem problemas elementares que tornam o site difícil para certos grupos de pessoas.
“O poder da Web está em sua universalidade. O acesso de todos, independentemente da deficiência, é um aspecto essencial.” – Tim Berners-Lee, diretor do W3C e inventor da World Wide Web.
A acessibilidade da Web abrange todas as deficiências que afetam a forma como as pessoas usam o site, incluindo:
- Cognitivo
- Visual
- Físico
- Auditivo
- Neurológico
- Fala
Observe que a acessibilidade na web não se destina apenas a pessoas com deficiência. Também beneficia as pessoas que usam hardware e software diferentes para acessar seu site.
A acessibilidade na Web é crucial para pessoas que usam smart TVs, smartwatches, telefones celulares e outros dispositivos com tamanhos de tela variados para acessar seu site.
Por que a acessibilidade na web é importante?
- Bem, para começar, torna seu site utilizável por pessoas com deficiência, o que é importante de uma perspectiva humanista.
- Em segundo lugar, eliminar problemas de acessibilidade da Web em seu site melhora a usabilidade e a experiência do usuário para todos.
- Em terceiro lugar, você pode expandir seu público-alvo, o que lhe dá uma vantagem sobre sua concorrência.
A melhor parte é que a acessibilidade é fácil de implementar em seu site WordPress. Você simplesmente precisa eliminar todos os problemas que tornam seu site difícil de usar para certas pessoas.
E para isso, você precisa de uma ferramenta de acessibilidade que o ajude a escanear seu site sem suar a camisa.
O Verificador de Acessibilidade da Equalize Digital é uma dessas ferramentas. É um dos scanners de acessibilidade mais fáceis que você encontrará e ajuda você a identificar problemas de acessibilidade que podem enviar uma parte de seus visitantes para longe.
Na revisão de hoje, nos aprofundamos no que torna o Accessibility Checker um dos melhores plugins para testar e ajustar a acessibilidade do WordPress . Como de costume, vamos dar uma volta para ver a magia em ação. Sem mais delongas, vamos ao que interessa!
O que é o plug-in do verificador de acessibilidade?

O Accessibility Checker, desenvolvido pela equipe da Equalize Digital , é um plugin WordPress fantástico que ajuda você a testar a acessibilidade em seu site. É uma ferramenta fácil de usar que mostra erros e avisos de acessibilidade na web diretamente na tela de edição de postagem/página.
O plug-in verifica seu conteúdo automaticamente quando você salva um rascunho ou publica sua postagem/página. Como tal, você obtém informações em tempo real sobre a acessibilidade de sua postagem/página muito antes de divulgá-la para o mundo.
A ferramenta também garante acessibilidade e conformidade contínuas, pois os contribuidores de conteúdo podem confirmar que inseriram conteúdo em um formulário acessível.
O Verificador de Acessibilidade da Equalize Digital é precisamente a ferramenta que você precisa para tornar seu site acessível e compatível com as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) .
O plug-in base é 100% gratuito para baixar e usar no WordPress.org, mas há uma versão PRO com muito mais recursos, como varreduras completas de acessibilidade do site, capacidade de verificar tipos de postagem adicionais, restrições de usuário e muito mais.
Independentemente de você realizar verificações de acessibilidade manualmente ou não, o plug-in Accessibility Checker é a melhor ferramenta para pequenas empresas e grandes organizações.
Não importa o tipo de site que você deseja verificar, seja uma enorme loja de comércio eletrônico com milhares de produtos, um pequeno site de portfólio ou uma rede de vários sites, o Verificador de Acessibilidade funciona conforme anunciado.
É incrivelmente simples de configurar e usar que você deve estar pronto para funcionar em menos de cinco minutos. Isso, além de obter relatórios de acessibilidade sem mexer em botões e configurações.
Existem planos para adicionar mais recursos no futuro, então você pode esperar que o plugin WordPress Verificador de Acessibilidade continue a desenvolver.
Agora que você sabe com o que estamos trabalhando, vamos abordar os recursos que você pode esperar.
Recursos do verificador de acessibilidade

O Verificador de Acessibilidade oferece o conjunto perfeito de recursos para verificar e corrigir problemas de acessibilidade em seu site WordPress. O plugin não vem com inchaço de recursos.
Aqui estão alguns dos recursos que você pode esperar:
- Verificações ilimitadas se você estiver usando a versão gratuita ou PRO
- Nenhuma API de terceiros que deixa seu site lento com verificações externas
- Verificar sites protegidos por senha, como sites de teste
- Sem taxas por página
- Digitalizar páginas, postagens e tipos de postagem personalizados
- Verificação completa do site, incluindo arquivos e taxonomias
- Suporta seus plugins favoritos, como WooCommerce, Beaver Builder, Elementor e Advanced Custom Fields
- Ignorar erros e avisos seletivamente
- Restringir usuários que podem ignorar erros e avisos de acessibilidade
- Varreduras de legibilidade de nível de série Flesch-Kincaid
- Resumos simplificados para conformidade com WCAG 2.1 AAA
- Documentação detalhada
- Suporte por e-mail, telefone e Zoom
- E mais
O plug-in do Verificador de Acessibilidade está repleto de todos os recursos que você precisa para verificar se o seu site está acessível. O plug-in ajuda você a ver como seu conteúdo se compara a mais de 40 verificações de acessibilidade.
Mas quanto custa o plugin WordPress Verificador de Acessibilidade?
Preços do Verificador de Acessibilidade

Como mencionamos anteriormente na revisão, existe uma versão gratuita do plugin Verificador de Acessibilidade no WordPress.org . Essa versão é ótima se você quiser experimentar o plugin antes de comprar. Também é perfeito se você quiser usá-lo como uma ferramenta de monitoramento para um site já acessível.
Se você precisa de todo o poder (ou apenas quer ter certeza de que seu site é o mais acessível possível), é melhor usar o Accessibility Checker PRO .
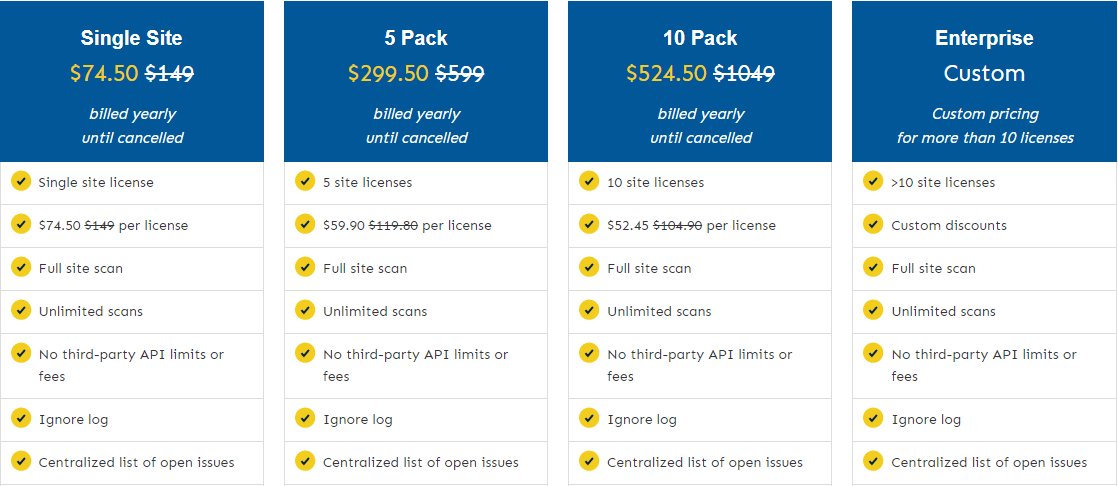
A Equalize Digital oferece quatro pacotes de preços, a saber:
- Plano de Site Único , que custa US$ 74,50 por licença por ano (normalmente, US$ 149 por licença por ano sem o desconto de 50% oferecido no momento da redação)
- 5 Pack Plan por $ 299,50 por ano para cinco licenças de site (normalmente $ 599 por ano). Isso se traduz em cerca de US$ 59,90 por licença por ano.
- 10 Pack Plan , que custa $ 524,50 para 10 licenças de site (normalmente $ 1049). Isso é cerca de US $ 52,45 por licença por ano.
- Plano Enterprise com preços personalizados para mais de 10 licenças de site. Entre em contato com a Equalize Digital para um orçamento personalizado.
Como de costume, sempre opte por um plano de preços que funcione para suas necessidades e orçamento de negócios. Isso fora do caminho, vamos instalar a versão gratuita do Verificador de Acessibilidade, bem como a versão PRO e confira o que temos.
Como configurar o plug-in do verificador de acessibilidade
Configurar o plugin WordPress Verificador de Acessibilidade é coisa de alunos da quarta série. É tão simples que você não precisa de nenhum conhecimento técnico.
Como a versão gratuita está disponível no repositório oficial de plugins do WordPress, podemos instalá-la diretamente no painel de administração do WordPress. Além disso, observe que você deve primeiro instalar a versão gratuita antes de instalar a versão PRO ou a última não funcionará. Dito isso, vamos começar.
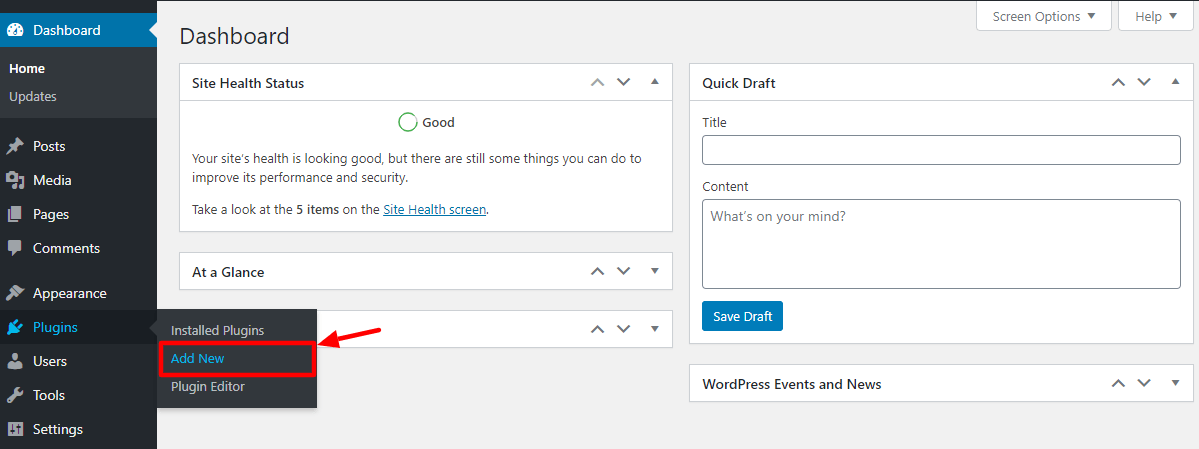
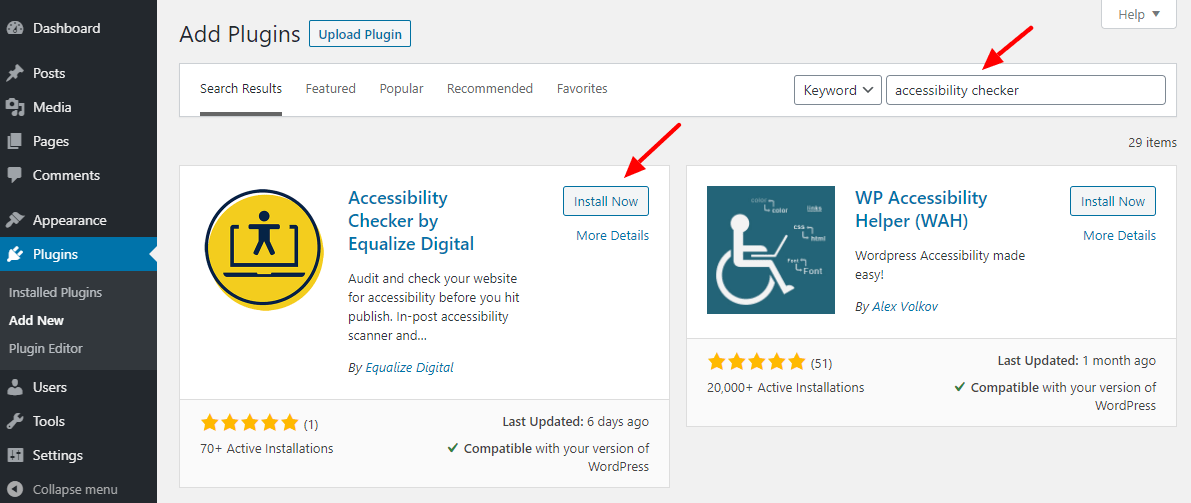
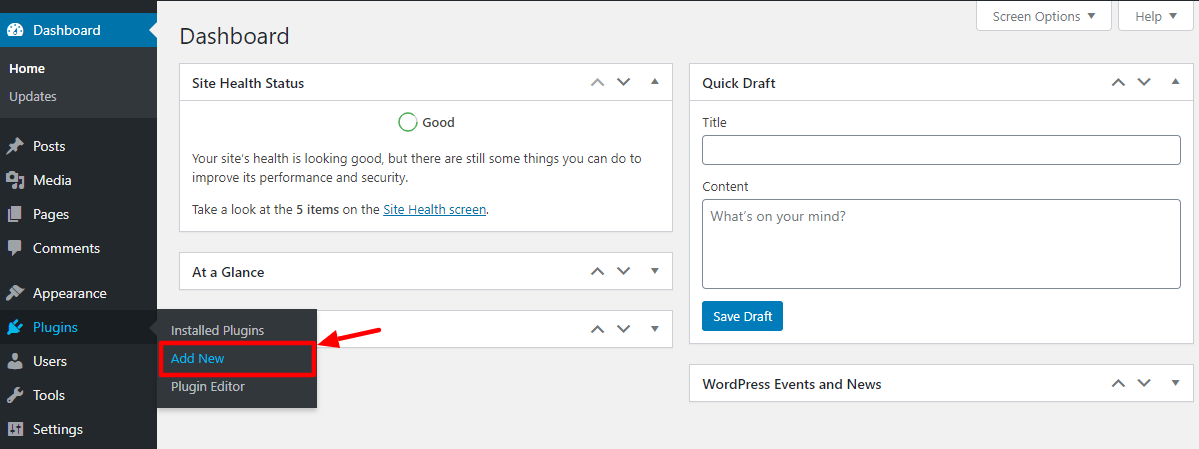
Navegue até Plugins > Add New , conforme destacamos abaixo.

Em seguida, digite “verificador de acessibilidade” na caixa de pesquisa de palavras-chave e pressione o botão Instalar agora quando encontrar o plug-in (certifique-se de que é da Equalize Digital), conforme mostrado abaixo.

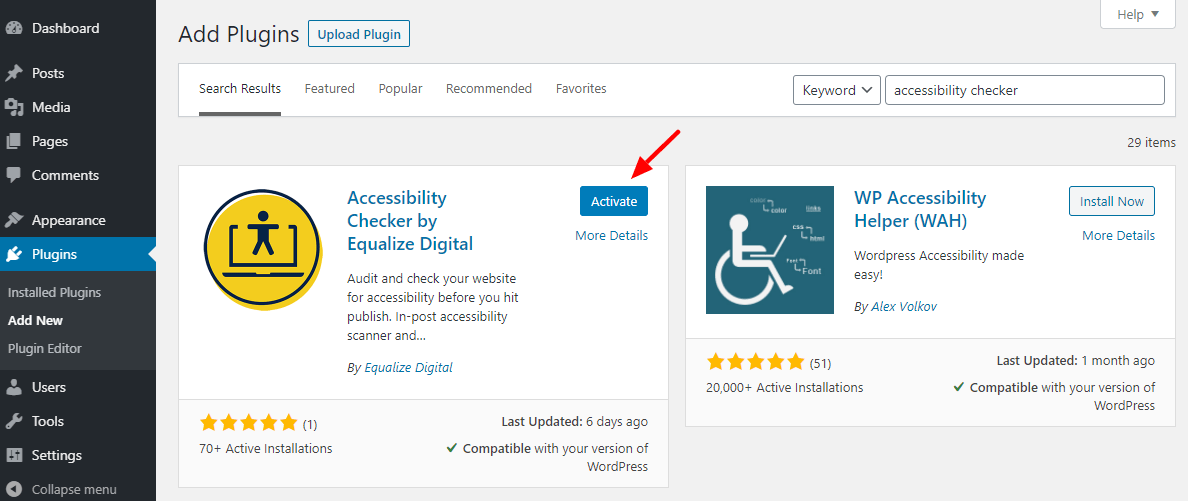
Depois disso, clique no botão Ativar para fazer a bola rolar, como destacamos na captura de tela abaixo.

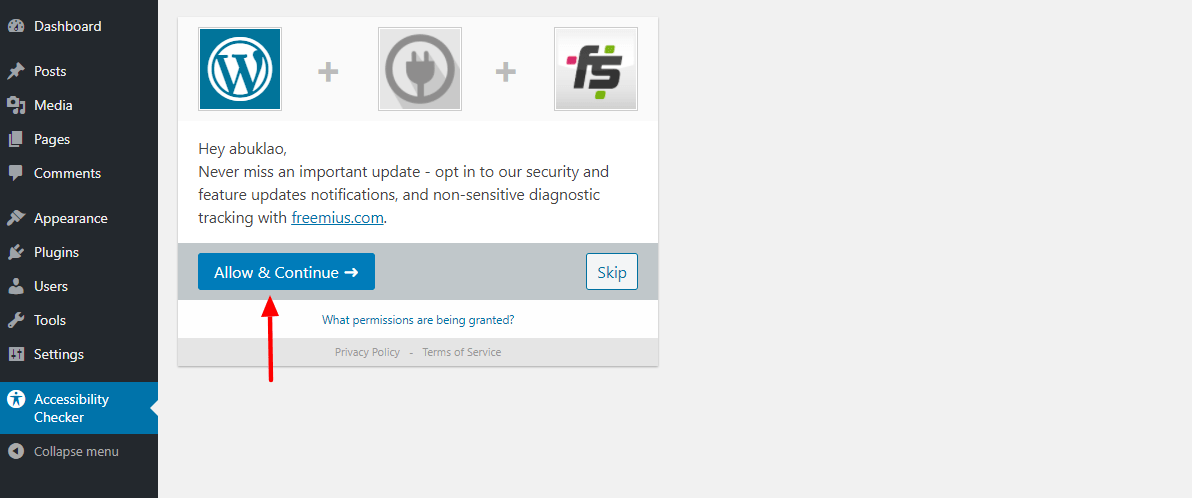
Depois disso, clique no botão Permitir e continuar para ativar as atualizações de segurança e recursos:

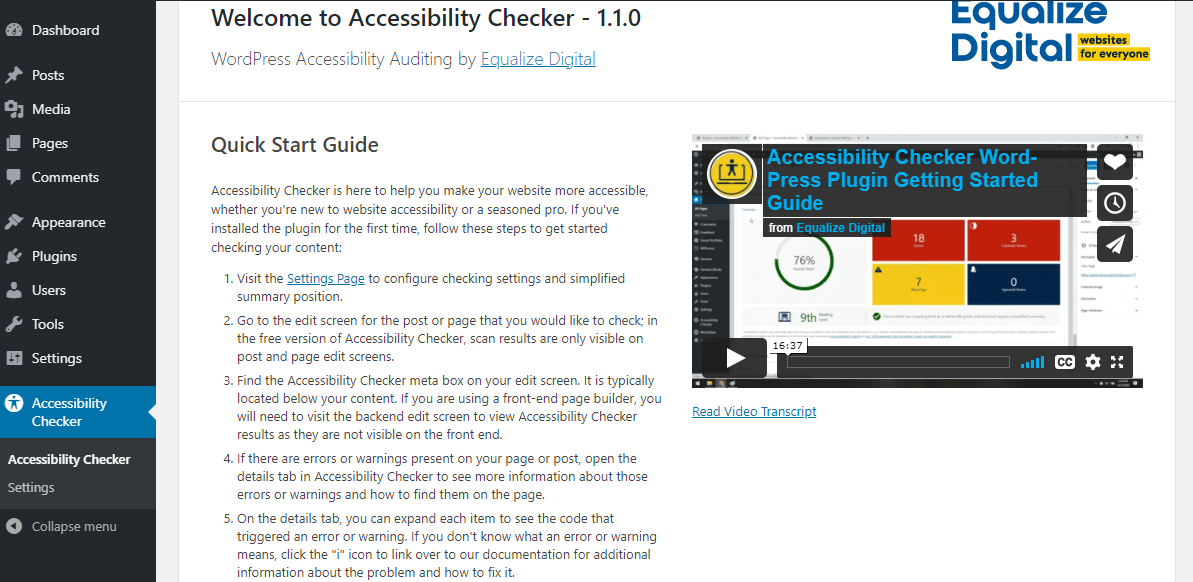
Fazer isso leva você à página de boas-vindas do Verificador de Acessibilidade, que se parece com isso:

A tela de boas-vindas acima tem muitas informações para ajudá-lo a começar. Há um guia de início rápido e o mesmo vídeo que compartilhamos anteriormente na revisão. Role mais para baixo e você terá links para a documentação oficial do Verificador de Acessibilidade e o fórum de suporte.
Antes de verificarmos a guia Configurações , vamos instalar a versão PRO do Accessibility Checker. Após a compra, você receberá um arquivo ZIP compactado e informações de licença.
Instalar a versão PRO do Accessibility Checker é fácil. Navegue até Plugins > Add New , conforme destacamos abaixo.

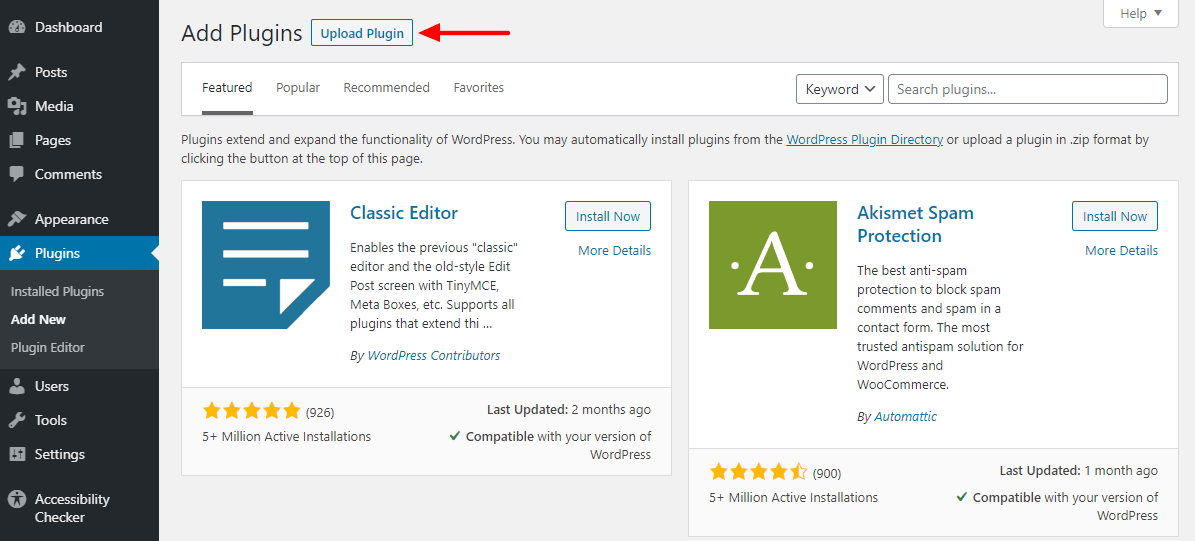
Depois disso, clique no botão Upload Plugin já que você está instalando a versão PRO do seu dispositivo e não do WordPress.org:

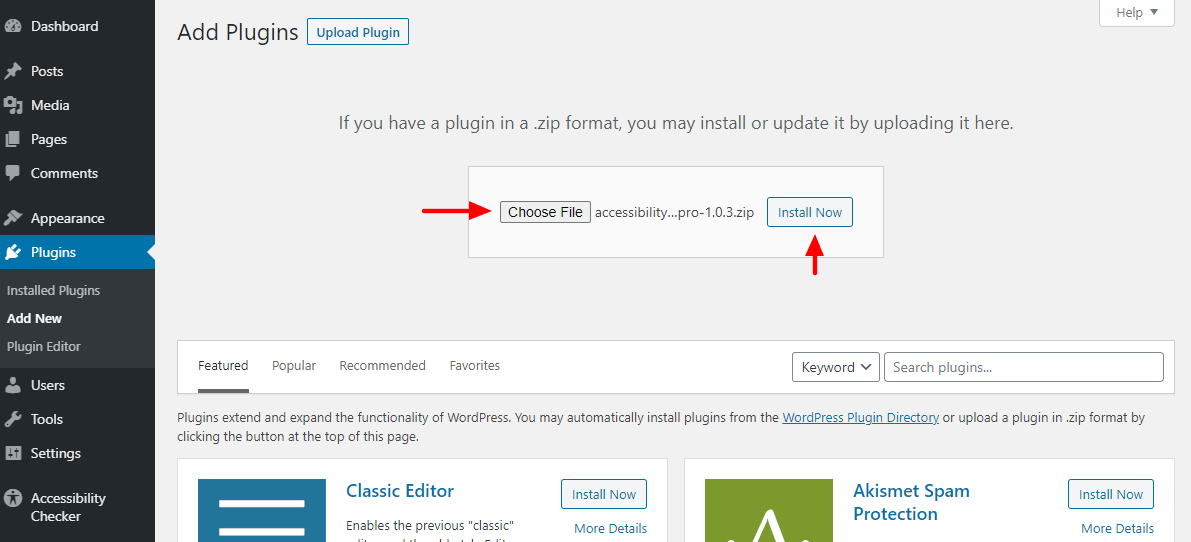
Escolha o arquivo ZIP do Verificador de Acessibilidade do seu sistema e clique em Instalar agora , conforme mostrado abaixo.

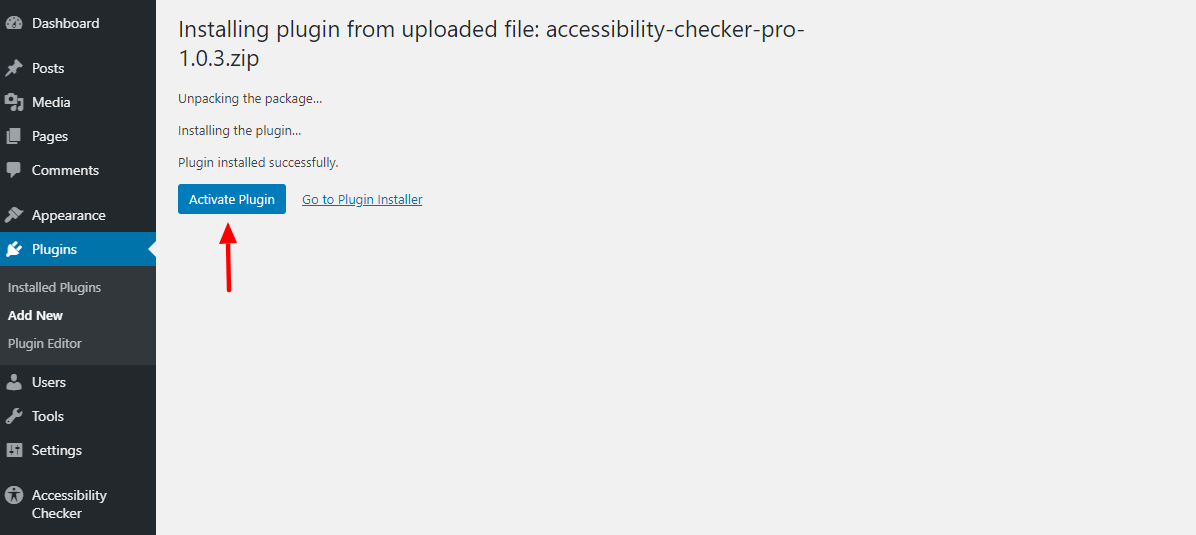
Depois disso, ative o plugin:

Você está indo bem, até agora, tudo bem
Configurações
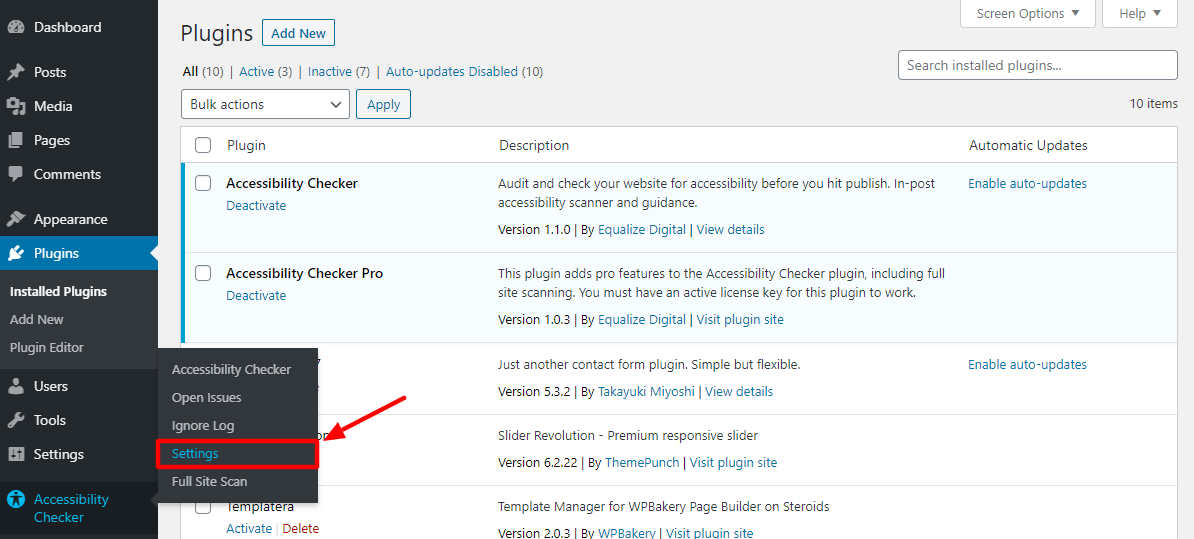
Após a ativação, o plug-in do Verificador de Acessibilidade solicitará que você ative sua licença. Como alternativa, você pode ativar sua licença PRO navegando até Verificador de acessibilidade > Configurações :

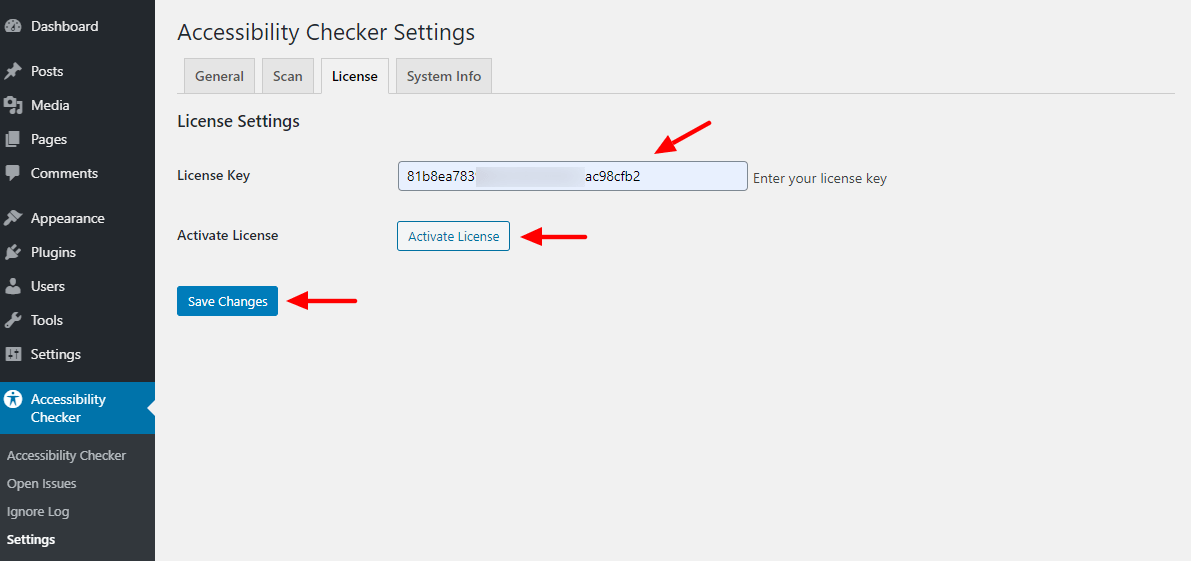
Em seguida, clique na guia Licença , insira sua chave de licença, clique no botão Ativar licença e depois em Salvar alterações , conforme mostrado abaixo.

Agora você está pronto para começar a verificar sua postagem, páginas, tipos de postagem personalizados e todo o site em busca de problemas de acessibilidade. Mas antes disso, vamos verificar quais outras opções a página Configurações oferece.
Navegue até Verificador de acessibilidade > Configurações :

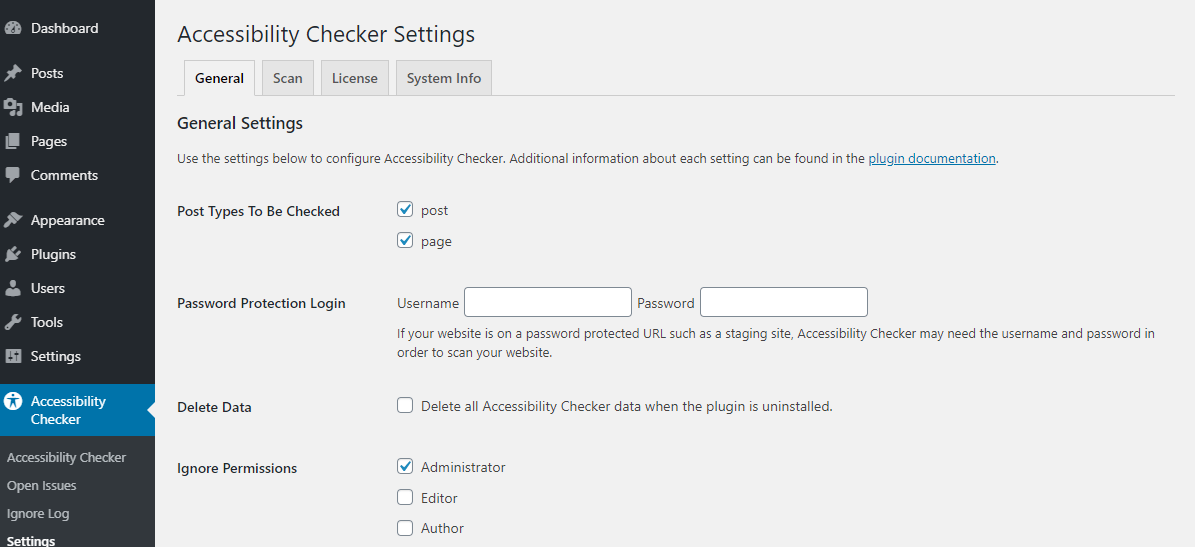
Fazer isso leva você à guia Geral :

A guia Geral oferece várias configurações para configurar ainda mais o plug-in Verificador de Acessibilidade. Eles incluem:
- Opção para escolher quais tipos de postagem digitalizar
- Campos para inserir seu nome de usuário e senha se desejar verificar um site protegido por senha
- Caixa de seleção para excluir todos os dados do Verificador de Acessibilidade ao desinstalar o plug-in
- Escolha funções de usuário que tenham permissões para ignorar problemas
- Configurações para seus resumos simplificados
- Capacidade de adicionar uma declaração de acessibilidade de rodapé que mostra aos visitantes que seu site é acessível e compatível com WCAG
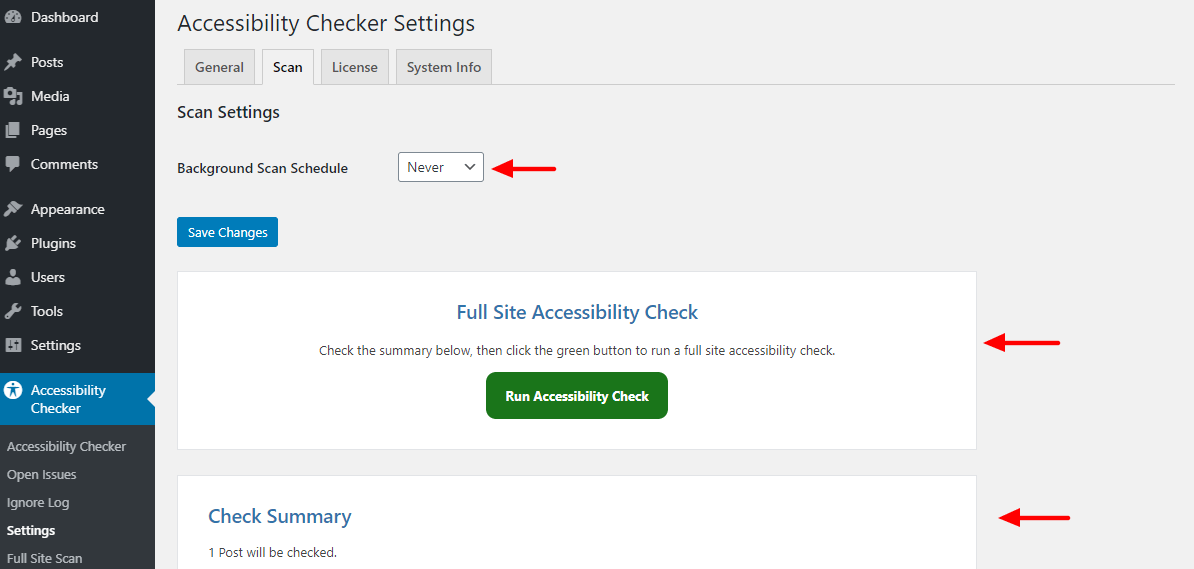
Após a guia Geral , você tem a guia Digitalizar :

Na guia Digitalizar , você pode:
- Agende verificações em segundo plano semanais ou mensais
- Execute uma verificação completa de acessibilidade do site
- E leia um resumo dos resultados
Por fim, temos a guia Informações do sistema , que mostra exatamente isso – informações do sistema:

Agora, vamos abrir uma página ou postagem de exemplo, para que possamos ver o Verificador de Acessibilidade em ação dentro do editor de página/post.
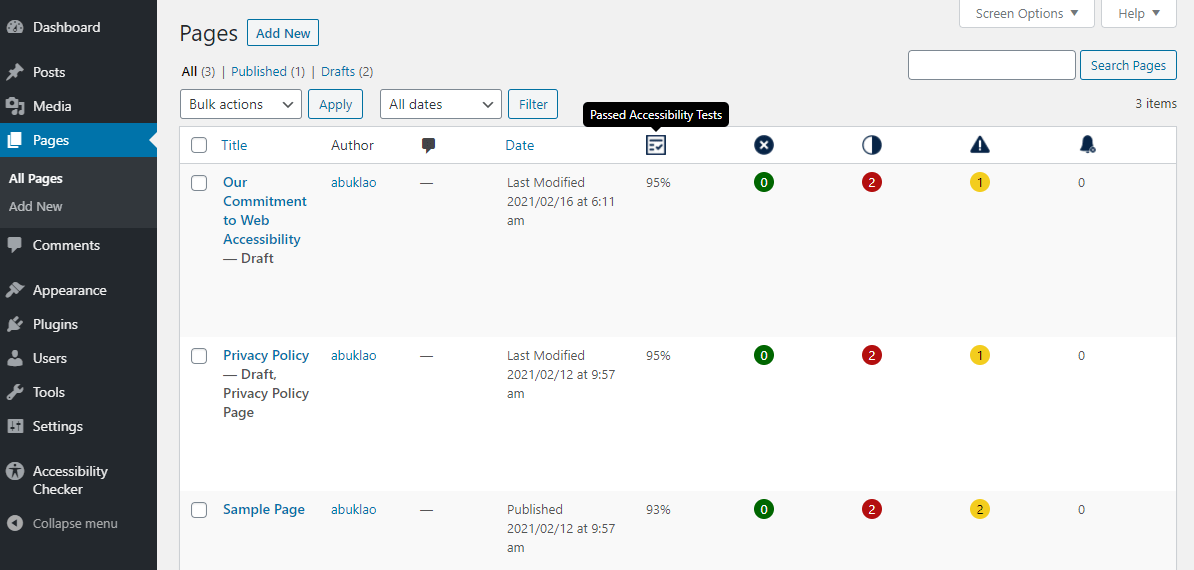
Navegue até Páginas > Todas as páginas :

Como você pode ver na captura de tela acima, o Verificador de Acessibilidade já está mostrando alguns resultados de acessibilidade muito antes de você abrir qualquer página/post no editor.
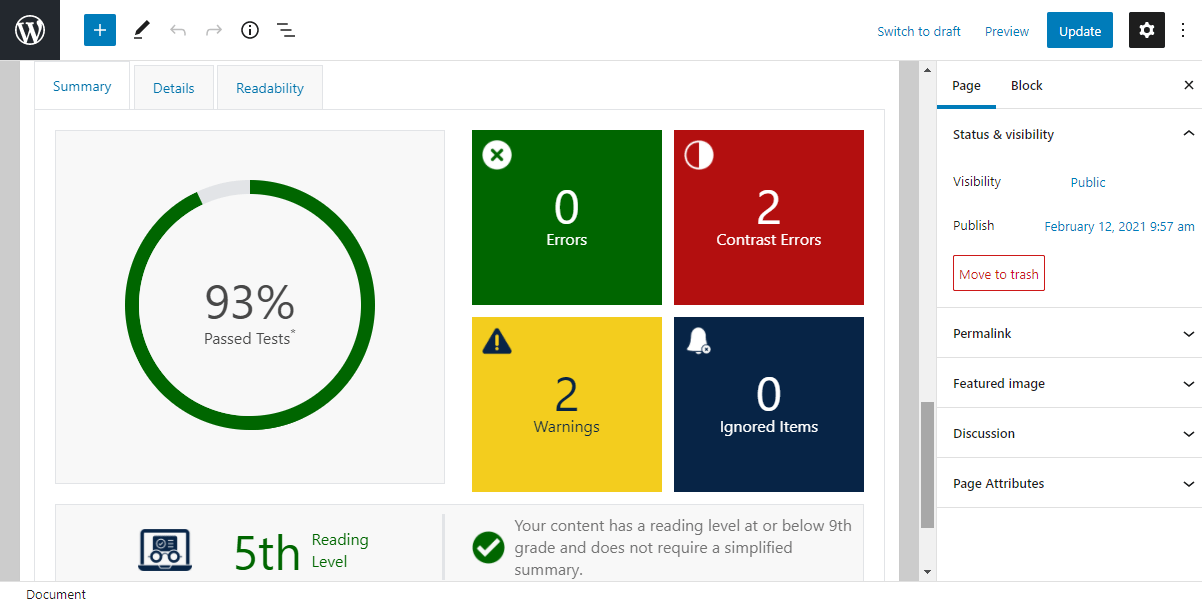
Abra qualquer página/post e role até a parte inferior, onde você verá a caixa meta do Verificador de Acessibilidade:

Em primeiro lugar, você tem a guia Resumo , que oferece uma visão geral da acessibilidade dessa página. Testes aprovados, erros, nível de leitura e avisos são destacados na guia Resumo .
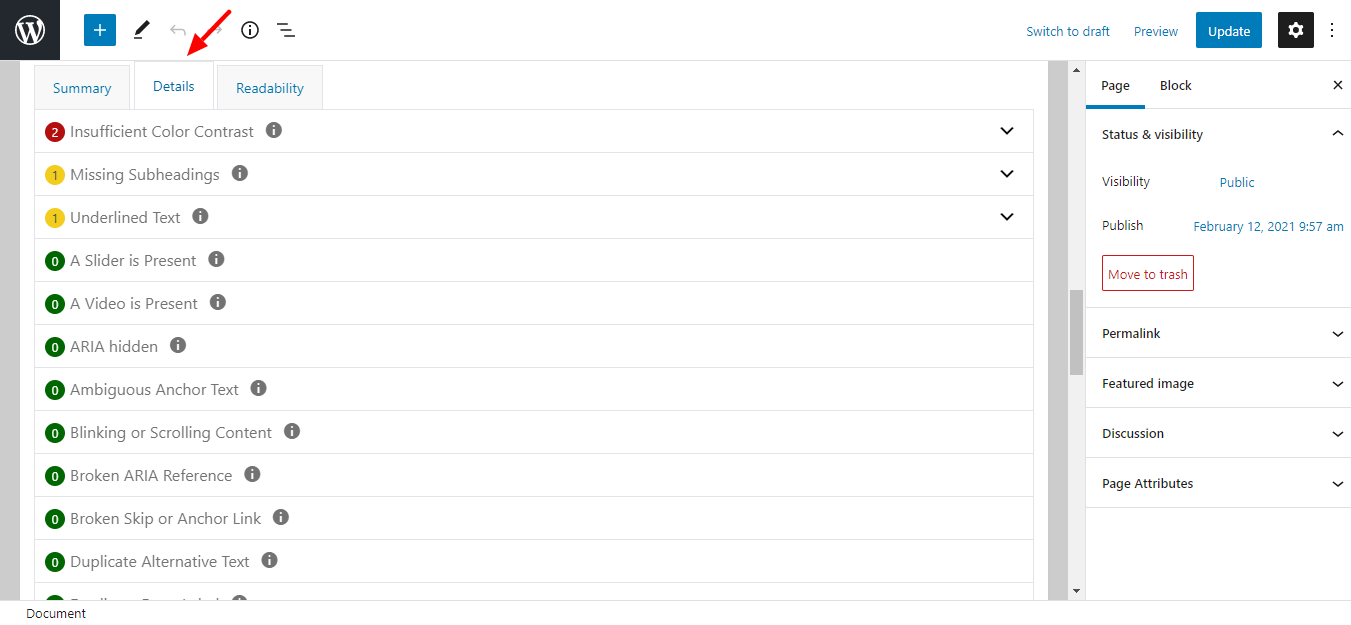
Ao lado disso, você tem a guia Detalhes , que oferece mais informações sobre testes aprovados, erros e avisos:

Aqui, você pode ver o código afetado e como corrigir cada erro ou aviso. Você também tem a chance de ignorar qualquer problema que desejar.
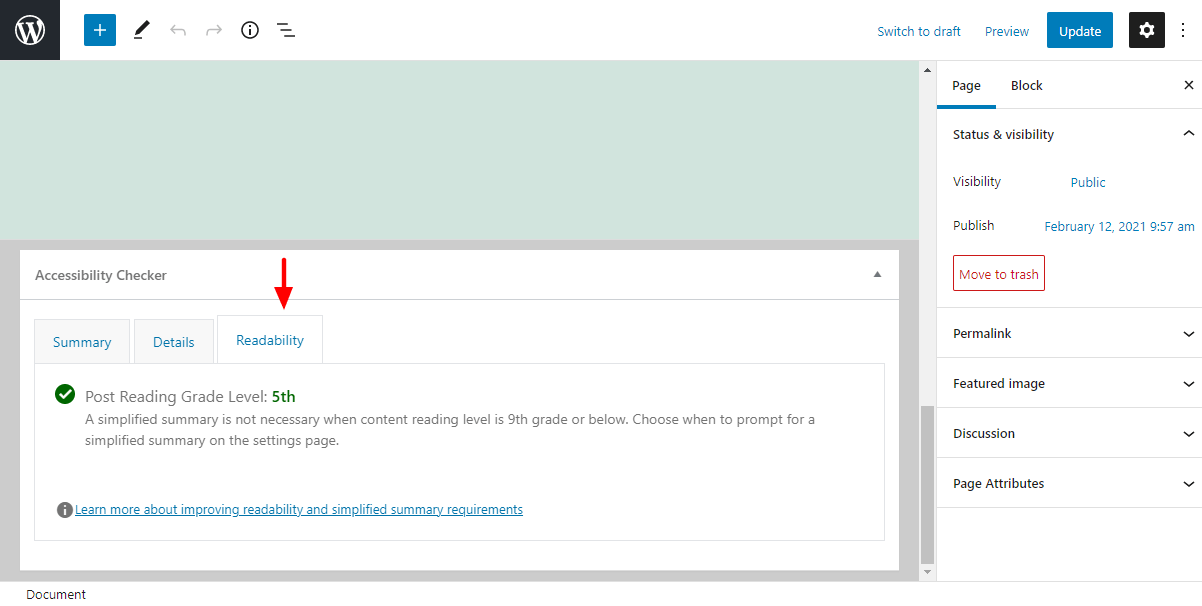
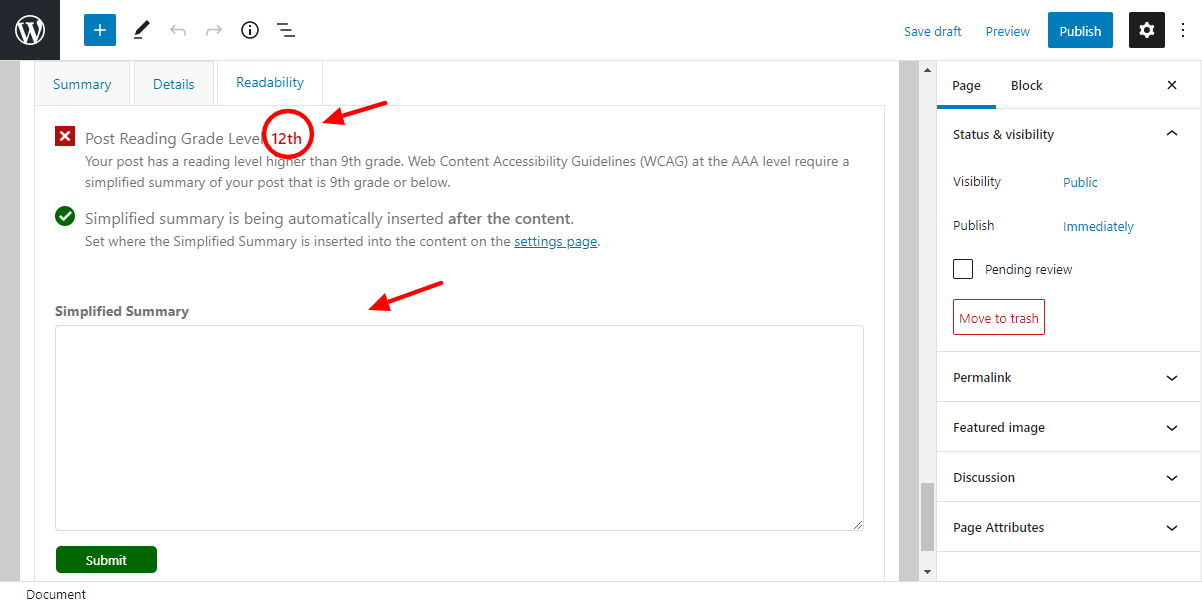
E por último, temos a aba Legibilidade :

A guia de legibilidade mostra se seu conteúdo é difícil de ler. Se o nível de leitura estiver acima do 9º ano, você será solicitado a adicionar um resumo simplificado. Você sabe, algo assim:

Outras opções
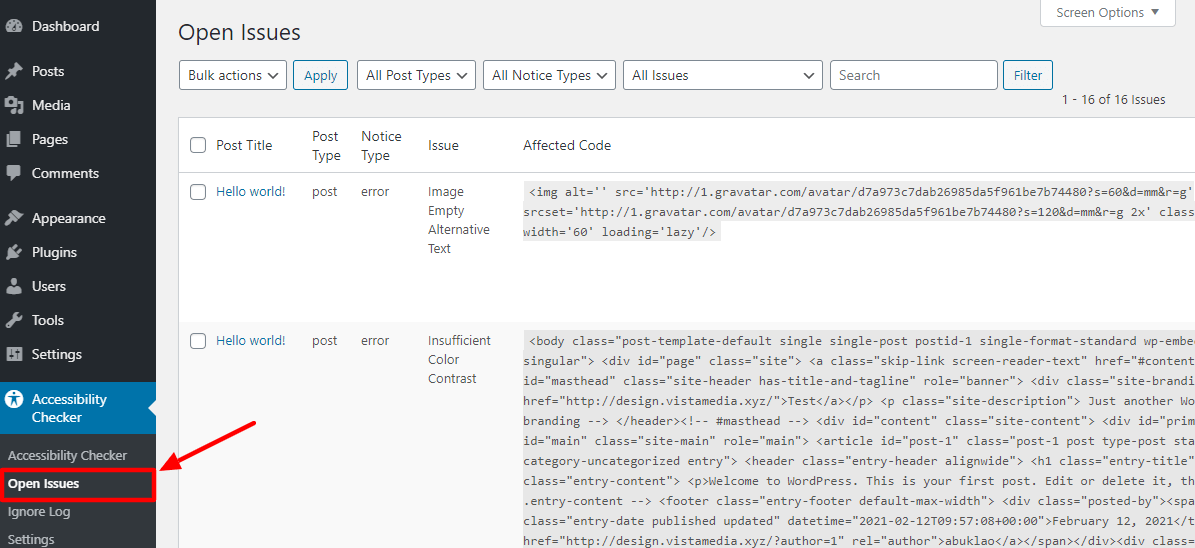
A acessibilidade oferece outras opções no menu principal. Se você quiser um instantâneo de todos os problemas de acessibilidade em seu site, navegue até Verificador de acessibilidade > Problemas em aberto , conforme mostrado abaixo.

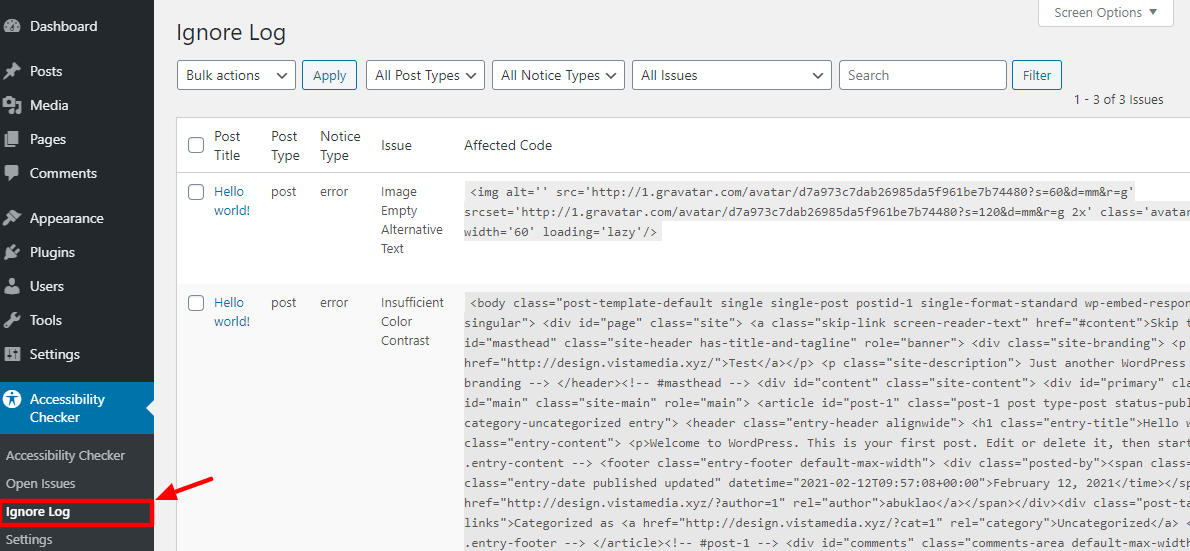
Para ver todos os problemas que você ou qualquer outro usuário ignorou, navegue até Verificador de Acessibilidade > Ignorar Log , conforme destacamos abaixo.

E isso é tudo o que há para isso! O Verificador de Acessibilidade é incrivelmente fácil de usar.
Acessibilidade na Web tem tudo a ver com a criação de experiências na Web de alta qualidade que são acessíveis a todos. Trata-se de tornar a web utilizável para todos. É importante verificar se há problemas de acessibilidade em seu site para garantir que você não exclua determinadas pessoas de seus produtos e serviços.
Com um plugin como o Verificador de Acessibilidade, agora você pode verificar a acessibilidade de todo o seu site em questão de minutos. Quando você encontrar erros e avisos, reserve um tempo para corrigir os problemas, para que possamos criar uma web acessível para todos nós.
Quais são seus pensamentos? Por favor, deixe-nos saber na seção de comentários abaixo.





















